【vue工作随笔】前端配合后端进行文件下载的方法记录
当我不再固执于我,而是站在更高的角度看待自己时,才能真正看到更真实的自己。
---我在未来等你
当前项目:网安信息化系统安全运维管理平台
本章主要涉及:工单管理and资源配置模板下载and操作审计
目录
一.根据url下载文件
1.功能设计
2.接口返回值
3.前端实现
(1)方法一:window.open
(2)方法二:a标签url转化为blob下载
二、根据文件流下载文件
1.功能设计
2.接口返回值
(1)前端代码逻辑框架
(2)前端接口调用
(3)后端返回数据
3.前端实现
(1)接口后添加 responseType: 'blob'
一.根据url下载文件
1.功能设计
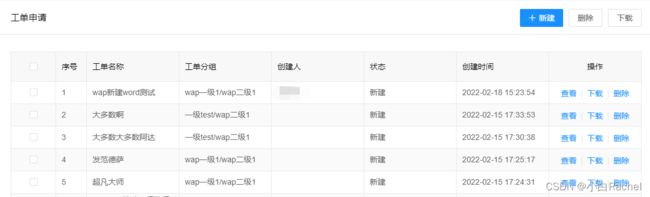
点击模板链接,下载文件,下载的文件的文件名为对应模板名称。
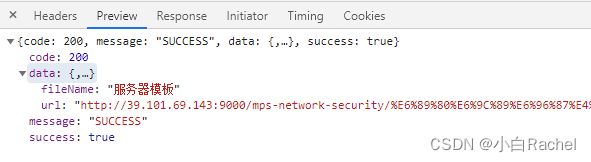
2.接口返回值
// 资源管理页面-导入-下载模板
export function getTemplate(type) {
return request({
url: "/api/resource/allocation/resource/management/import/template/" + type,
method: "get",
});
}3.前端实现
(1)方法一:window.open
使用 window.open(res.data.url, "_blank");
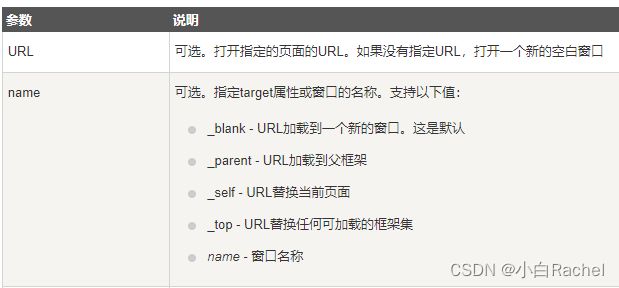
语法:window.open([URL], [窗口名称], [参数字符串])
wendow.open如果里面放入的是文件,肯定是会下载文件的
// 导入模块-下载模板
downloadTemplate(type) {
getTemplate(type).then((res) => {
console.log(res.data, "================");
window.open(res.data.url, "_blank");
});
},实现效果:在页面下端下载文件,但是!!!文件名无法修改!!!
(2)方法二:a标签url转化为blob下载
// window.open(res.data.url, "_blank");
// 方法2
const url = res.data.url;
const blob = new Blob([url], {
type: "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset-UTF-8",});
const blobUrl = URL.createObjectURL(blob);
const downloadElement = document.createElement("a");
console.log(downloadElement);
downloadElement.style.display = "none";
downloadElement.target = "_blank";
downloadElement.href = blobUrl;
downloadElement.download = "模板.xlsx";
document.body.appendChild(downloadElement);
downloadElement.click();
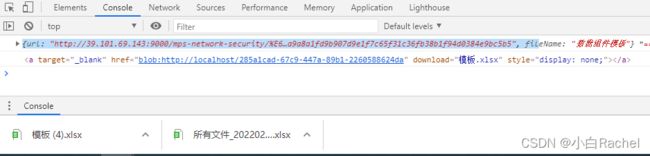
URL.revokeObjectURL(url); // 释放内存效果:可以看到这种方式是可以修改文件的文件名的,但是文件打开之后内容就变成了url
这种url变成blob的方法是错误的
正确的方法如下:
// 方法2
// 将url转成blob地址,
const url = res.data.url;
const name =
type == 1
? "服务器模板.xlsx"
: type == 2
? "数据组件模板.xlsx"
: "网络和安全设备模板.xlsx";
const a = document.createElement("a");
fetch(url)
.then((res) => res.blob())
.then((blob) => {
// 将链接地址字符内容转变成blob地址
a.href = URL.createObjectURL(blob);
console.log(a.href);
a.download = name; // 下载文件的名字
// a.download = url.split('/')[url.split('/').length -1] // // 下载文件的名字
document.body.appendChild(a);
a.click();
});
});二、根据文件流下载文件
1.功能设计
页面实现单一文件下载和文件批量下载生成压缩包
2.接口返回值
(1)前端代码逻辑框架
handleDownload(row) {
const ids = row.id != undefined ? [row.id] : this.ids;
if (ids.length === 0) {
this.$message.warning("请勾选数据");
} else if (ids.length === 1) {
downloadOneData({ ids: ids }).then((res) => {
// window.open(res.data.url, "_blank");
// 下载
});
} else {
downloadBatchData({ ids: ids }).then((res) => {
// 下载
});
}
},(2)前端接口调用
export function downloadOneData(ids) {
return request({
url: '/api/work/order/download',
method: 'post',
data: ids
})
}
export function downloadBatchData(ids) {
return request({
url: '/api/work/order/download',
method: 'post',
data: ids,
responseType: 'blob'
})
}(3)后端返回数据
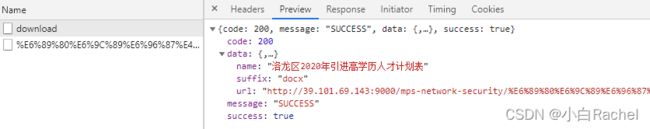
单文件下载时返回数据为url
多文件下载时返回数据为 文件流
3.前端实现
单文件的下载思路同上述第一步骤
downloadOneData({ ids: ids }).then((res) => {
// window.open(res.data.url, "_blank");
const url = res.data.url;
const name = res.data.name + "." + res.data.suffix;
const a = document.createElement("a");
fetch(url)
.then((res) => res.blob())
.then((blob) => {
// 将链接地址字符内容转变成blob地址
a.href = URL.createObjectURL(blob);
console.log(a.href);
a.download = name; // 下载文件的名字
document.body.appendChild(a);
a.click();
});
});(1)接口后添加 responseType: 'blob'
多文件下载时
downloadBatchData({ ids: ids }).then((res) => {
var blob = new Blob([res], {
type: "application/zip;charset-UTF-8",
});
const blobUrl = URL.createObjectURL(blob);
const downloadElement = document.createElement("a");
downloadElement.style.display = "none";
downloadElement.href = blobUrl;
downloadElement.download = "工单申请表.zip";
downloadElement.click();
URL.revokeObjectURL(blobUrl); // 释放内存
});参考链接:前端文件下载常用方法及原理解析_fisher-CSDN博客_前端文件下载
前端下载文件成功,但打不开 - 简书
遇到的问题以及记录:
1.单个文件加载修改文件名时,不使用window.open方法
2.文件下载成功但是显示文件损坏==>接口后添加type
3.文件下载成功,但是文件内容变成了url==>使用正确的方法把url转化为blob