信息系统开发平台OpenExpressApp - 学习必备知识
在学习和使用OpenExpressApp过程中,经常有人问我需要哪些准备知识。本篇我将介绍一下有哪些知识和文档可供大家参考的。
使用OpenExpressApp必备知识
- 熟悉C#语言
- 熟悉面向对象
- 熟悉CSLA框架
学习OpenExpressApp内部实现必备知识
- 熟悉WPF
- 了解WCF
- 熟悉架构,如分层、MVC、领域模型、ORM等
- 对参考和使用的第三方框架有所了解
对于语言和WPF,以及架构设计在此就不说了。由于OpenExpressApp大部分都是借鉴和使用第三方框架和控件,而通过理解这些内容可以更好的理解OpenExpressApp框架,所以下面我将重点介绍一下这方面的内容。在SVN的【OpenSource\Doc】目录下有框架参考和使用的一些资料,大家可以先去看看。
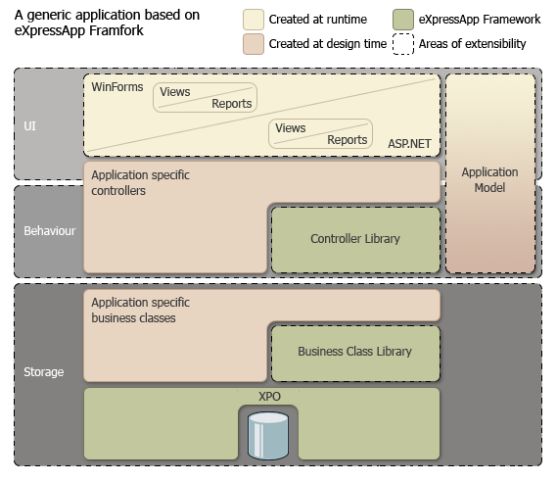
应用框架:XAF
OpenExpressApp借鉴了XAF的部分思想,所以对XAF的主要架构和思想进行了解有助于更加快速的学习OpenExpressApp。在【OpenSource\doc】目录下有一个XAF的帮助文档"eXpressAppFramework.chm",XAF产品网站上也有在线帮助。大家可以先看看如下一些章节:
Overview
Fundamentals
Tutorial/Business Model Design
Cocepts/UI Construction
轻量级ORM:Lite ORM
OpenExpressApp使用了CodeProject上的一个轻量级ORM,在【OpenSource\doc】目录下有一个文档"CodeProject Lite ORM library (v2)_ Free source code and programming help.mht "可以看看。这个ORM相对来说比较简单,看完之后基本上就能够了解如何使用了,所以在此也就不多说了。
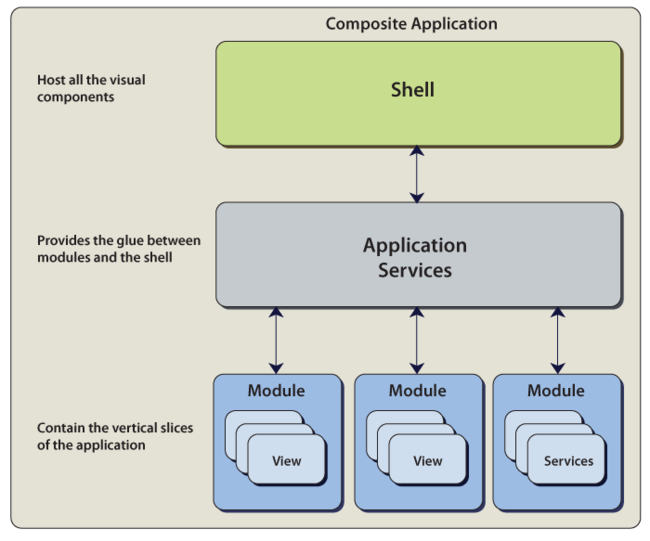
UI组合框架:patterns & practices: Composite WPF and Silverlight
OpenExpressApp使用了Composite WPF来作为C/S客户端框架,在【OpenSource\doc】目录下有一个帮助文档"Composite Application Guidance for WPF and Silverlight - February 2009.chm ",大家可以先看看如下一些章节:
Design Concepts
Technical Concepts\ Bootstrapper
Technical Concepts\UI Composition
Technical Concepts\ Module
Technical Concepts\ Shell and View
Technical Concepts\Event Aggregator
CSLA

 Expert C# 2005 Business Objects中文版(第2版)是国内现在唯一一本CSLA的翻译书籍,翻译的还可以,不喜欢看英语的可以先看这本书籍,前面几张概念性的和后面应用案例可以先看,具体框架实现代码感兴趣的话最好也看看。
Expert C# 2005 Business Objects中文版(第2版)是国内现在唯一一本CSLA的翻译书籍,翻译的还可以,不喜欢看英语的可以先看这本书籍,前面几张概念性的和后面应用案例可以先看,具体框架实现代码感兴趣的话最好也看看。
Expert C# 2008 Business Objects是CSLA的最新版本书籍,主要包括了对.Net 3.5的支持,对于WCF和WPF的最好看看,属性等章节也可以看看。
目前OpenExpressApp是建立的CSLA框架之上的,所以掌握CSLA是能够用好OpenExpressApp的前提,所以大家需要对CSLA有一个较好的了解。
WPF命令模式实现:WPF Command-Pattern
OpenExpressApp使用了CodeProject上的一个WPF命令模式的实现代码,在【OpenSource\doc】目录下有一个文档"CodeProject WPF Command-Pattern Applied_ Free source code and programming help.mht "可以看看。这个Command封装了WPF的Command,使用起来相对简单,OpenExpressApp内部的Command将会适配到它的 Command来使用。
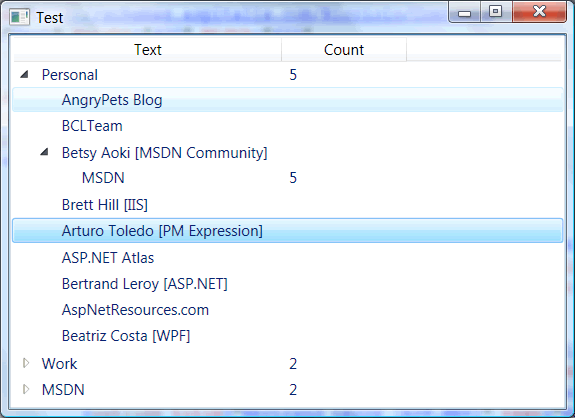
WPF树形列表控件实现 

国内的软件一般都有树形列表控件,但通过查找发现基本上没有很好的树形列表控件可以直接使用,而要从头实现起来又很麻烦,最好在别人的基础上进行组合或者修改。OpenExpressApp的树形列表控件现在相对来说已经比较完善,后面会单独写一篇博文介绍。框架实现时主要引用了以下两个代码:
在【OpenSource\doc】目录下有一个文档"CodeProject A Versatile TreeView for WPF_ Free source code and programming help.mht",这个TreeView是重新实现的一个面向对象的树,而OpenExpressApp的核心思想之一就是OO,所以看到它就仔细看了看,发现还比较适合,所以就直接拿来用了。
通过继承TreeView and TreeViewItem来生成一个树形列表样式,上面的标题链接blog上可以下载它的代码,这部分代码已经合并在OpenExpressApp代码里面了
WPF DataGrid控件
OpenExpressApp使用了微软在codeplex上WPF Tookit的 DataGrid,在【OpenSource\doc】目录下有一个文档"CodeProject WPF DataGrid Practical Examples_ Free source code and programming help.mht "可以看看。
其它
一个类似VS的泊靠UI控件,在【OpenSource\doc】目录下有一个说明文档"CodeProject WPF Docking Library_ Free source code and programming help.mht",网上文章链接
AutoGrid、NotifyIcon、TaskDialog
源码在【OpenSource】目录下的CompactMessageEncoder_src.zip
ClickOnce部署清单修改工具
源码在【OpenSource】目录下的ManifestManagerUtility.zip,部署说明可以参考文档"Composite Application Guidance for WPF and Silverlight - February 2009.chm "。CodeProject也有一篇文章介绍