JavaScript网站设计实践(六)编写live.html页面 改进表格显示
一、编写live.html页面,1、JavaScript实现表格的隔行换色,并且当鼠标移过时当前行高亮显示;2、是输出表格中的abbr标签的内容
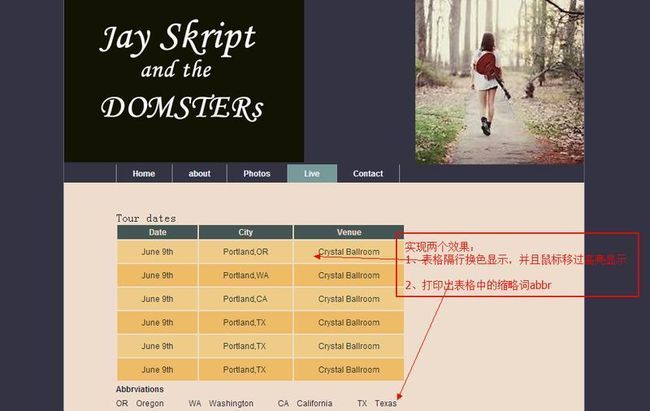
实现后的效果图是这样的:
1、实现思路
在输出表格的时候,给出一个判断,如果偶数或是奇数行我们想换色,则添加一个class为odd的值,在这个class里就设置了表格不同颜色tr行。
这里用到了一个判断函数:(下面是两个不同的方法,任选其一)
法一: //隔行换色 添加class属性 for(var i =0; i<tables.length; i++){ var odd = false; var rows = tables[i].getElementsByTagName("tr"); //获取表格里的函数rows for(var j=0; j<rows.length; j++){ if(odd == true){ addClass(rows[j],"odd"); odd = false; }else{ odd = true; } } }
法二: for(var i =0; i<tables.length; i++){ var rows = tables[i].getElementsByTagName("tr"); //获取表格里的函数rows for(var j=0; j<rows.length; j++){ if(j%2 == 0){ addClass(rows[j],"odd"); //偶数行时,添加class为odd的值 } } }
法一中,是使用一个odd标识来实现隔行换色,刚开始设置odd表示为false,然后进入循环后,判断,如果odd是true则添加class为odd的值,否则则设置为true,这样在第二次循环时,读到的便是odd=true,读到是true后,又设置为false,这样在下次读取又是false,就不设置class =odd,就达到了隔行设置class=odd,实现隔行换色。
法二中,更直接。判断第二次循环的参数j,与2取模后,结果是否0来确定是否添加class = odd。
2、代码
(1)首先,把template.html中的代码拷贝到live.html中,将div 的id为content的部分,写入如下:
<h1> Tour dates</h1> <table summary="when and where you can see the band"> <thead> <tr> <th>Date</th> <th>City</th> <th>Venue</th> </tr> </thead> <tbody> <tr> <td>June 9th</td> <td>Portland,<abbr title="Oregon">OR</abbr></td> <td>Crystal Ballroom</td> </tr> <tr> <td>June 9th</td> <td>Portland,<abbr title="Washington">WA</abbr></td> <td>Crystal Ballroom</td> </tr> <tr> <td>June 9th</td> <td>Portland,<abbr title="California">CA</abbr></td> <td>Crystal Ballroom</td> </tr> <tr> <td>June 9th</td> <td>Portland,<abbr title="Texas">TX</abbr></td> <td>Crystal Ballroom</td> </tr> </tbody> </table>
(2)然后,修改webdesign.css、color.css、typography.css文件
td{ padding: .5em 3em; } /**********live.html*************************/ dl{ overflow: hidden; } dt{ float: left; } dd{ float: left; }
tr.odd td{ color: #233; background-color: #ec8; } tr.highlight td{ color: #223; background-color: #cba; }
dt{ margin-right: 1em; } dd{ margin-right: 3em; }
(3)最后,创建live.js文件,来为页面编写JavaScript效果
/*******************给表格的偶数行添加样式*********************/ function stripeTables(){ //旧浏览器对象检测 if(!document.getElementsByTagName) return false; //获取元素 var tables = document.getElementsByTagName("table"); //隔行换色 添加class属性 for(var i =0; i<tables.length; i++){ var odd = false; var rows = tables[i].getElementsByTagName("tr"); //获取表格里的函数rows for(var j=0; j<rows.length; j++){ if(odd == true){ alert(odd); addClass(rows[j],"odd"); odd = false; }else{ odd = true; } } } /*for(var i =0; i<tables.length; i++){ var rows = tables[i].getElementsByTagName("tr"); //获取表格里的函数rows for(var j=0; j<rows.length; j++){ if(j%2 == 0){ addClass(rows[j],"odd"); //偶数行时,添加class为odd的值 } } }*/ } /*****************鼠标浮动行高亮显示**************************/ function highlightRows(){ //旧浏览器对象检测 if(!document.getElementsByTagName) return false; //获取元素 var rows = document.getElementsByTagName("tr"); //高亮显示 鼠标移上则给这一行动态添加一个新class属性,鼠标移开则重新赋值为原来的class属性 for(var i=0; i<rows.length; i++){ rows[i].oldClassName = rows[i].className; //把tr的class属性保存起来 rows[i].onmouseover = function(){ addClass(this,"highlight"); //鼠标经过时添加clas为highlight的值 } rows[i].onmouseout = function(){ this.className = this.oldClassName; //鼠标移开,还原之前的class值 } } } /*****************输出缩略词表********************************/ function displayAbbreviations(){ //旧浏览器对象检测 if(!document.getElementsByTagName || !document.createElement || !document.createTextNode) return false; //获取元素 var abbreviation = document.getElementsByTagName("abbr"); if(abbreviation.length <1) return false; //如果没有abbr标签存在,则退出执行;否则,把abbr的title存入关联数组 var defs = new Array(); for(var i=0; i<abbreviation.length; i++){ var current_abbr = abbreviation[i]; if(current_abbr.childNodes.length<1) continue; //如果有abbr标签,却没有直接点,说明是没有内容的abbr,则退出本次循环 var definition = current_abbr.getAttribute("title"); //获取abbr的title属性值 var key = current_abbr.lastChild.nodeValue; alert(key); defs[key] = definition; } //输出缩略词的表格 var dlist = document.createElement("dl"); for(key in defs){ var definition = defs[key]; var dtitle = document.createElement("dt"); var dtitle_text = document.createTextNode(key); dtitle.appendChild(dtitle_text); var ddesc = document.createElement("dd"); var ddesc_text = document.createTextNode(definition); ddesc.appendChild(ddesc_text); dlist.appendChild(dtitle); dlist.appendChild(ddesc); } if(dlist.childNodes.length < 1) return false; var header = document.createElement("h3"); var header_text = document.createTextNode("Abbrviations"); header.appendChild(header_text); var container = document.getElementById("content"); container.appendChild(header); container.appendChild(dlist); } addLoadEvent(stripeTables); addLoadEvent(highlightRows); addLoadEvent(displayAbbreviations);
ok了。现在打开谷歌浏览器就可以看到隔行换色的表格了。
二、学与思
1、设置标志var odd = false;
这是一个不错的方法,不用像第二个方法那样,进行取模运算,虽然取模运算更容易理解,但是毕竟要计算。
还未进入循环时,设置为false,进来后if判断,判断为真,添加class= odd后,再次让标志位false,进入到下一次循环中。
2、节点的创建和挂载。