如何使用在SL中使用Datapager分页控件
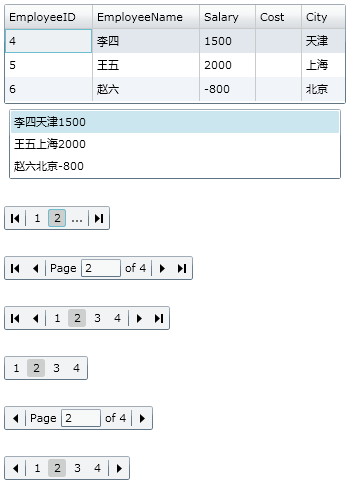
下面是DataPager数据分页控件演示效果:

接着介绍一下其使用方法。
首先,我们要新建一个Silverlight应用,并添加对下面DLL的引用:
System.Windows.Data(其提供了PagedCollectionView类用于实现分页绑定)
System.Windows.Controls.Data(分页器控件DataPager所在DLL)
XAML文件头部名空间声明:
xmlns:data="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data"
然后我们要在当前XAML中放置一个DataGrid用于显示列表数据,声明如下:
为了演示不同显示样式(DisplayMode)的效果,下面根据其样式分别加以声明:
好了,为了便于演示,我“硬编码”了一个数据对象集合如下:
publicListGetEmployeeList() { ListemployeeList=newList(); employeeList.Add(newEmployeeInfo{EmployeeID=1,EmployeeName="大林",Salary=1000,City="合肥"}); employeeList.Add(newEmployeeInfo{EmployeeID=2,EmployeeName="小林",Salary=1000,City="合肥"}); employeeList.Add(newEmployeeInfo{EmployeeID=3,EmployeeName="张三",Salary=1000,City="合肥"}); employeeList.Add(newEmployeeInfo{EmployeeID=4,EmployeeName="李四",Salary=1500,City="天津"}); employeeList.Add(newEmployeeInfo{EmployeeID=5,EmployeeName="王五",Salary=2000,City="上海"}); employeeList.Add(newEmployeeInfo{EmployeeID=6,EmployeeName="赵六",Salary=-800,City="北京"}); employeeList.Add(newEmployeeInfo{EmployeeID=7,EmployeeName="尤七",Salary=2100,City="武汉"}); employeeList.Add(newEmployeeInfo{EmployeeID=8,EmployeeName="马八",Salary=2300,City="海口"}); employeeList.Add(newEmployeeInfo{EmployeeID=9,EmployeeName="许九",Salary=2300,City="海口"}); employeeList.Add(newEmployeeInfo{EmployeeID=10,EmployeeName="代十",Salary=2300,City="海口"}); returnemployeeList; } publicclassEmployeeInfo { publicintEmployeeID{set;get;} publicstringEmployeeName{set;get;} publicintSalary{set;get;} publicint[]Cost{get;set;} publicstringCity{set;get;} }
接下来就是如何实现分页,以及相关控件的数据绑定了,代码位于MyDataPager.xaml.cs(详见注释):
usingSystem.Windows.Data; publicMyDataPager() { InitializeComponent(); PagedCollectionViewpcv=newPagedCollectionView(GetEmployeeList()); pcv.PageSize=3;//一页显示三条记录 //列表控件数据源绑定 MyDataGrid.DataContext=pcv; MyListBox.DataContext=pcv; //分页控件数据源绑定 FirstLastNumeric.DataContext=pcv; FirstLastPreviousNext.DataContext=pcv; FirstLastPreviousNextNumeric.DataContext=pcv; Numeric.DataContext=pcv; PreviousNext.DataContext=pcv; PreviousNextNumeric.DataContext=pcv; }
是不是很好用,呵呵。当然该控件还提供了NumericButtonCount属性用于控制页码的数量,这在上面的XAML控件声明时已使用,大家可以修改测试一下效果。
好的,今天的如何使用Silverlight的DataPager数据分页控件就先到这里了。