【JavaScript】学习笔记(一) JavaScipt语法
杂谈:工作快一年了,这样的生活也有点乏味了。想考公务员,最后还是放弃了,当然原因很多!或许还充满着些不屑吧。虽然日常工作也越来越顺手,发现,永远有做不完的事情。这就是程序员的苦逼之处吧。
一直想干点什么,想来想去,决定每天下班回来学会儿习,总比打那些蛋疼的游戏好吧。虽然文采很拙,但坚持下来总会有飞跃的提升的。写在博客是一种动力,把自己的弱点暴露出来,这样才能有更大的进步!
既然决定,那么先从《JavaScript DOM 编程艺术》开启博客之旅吧。
什么是javaScript?这是作为了解其语言必先了解的一项,可是做为一个稍微有开发经验的人来说,又显得那么繁琐,所以大概叙述一下吧。预知详情,baidu一下(不是做广告,公司的baidu打开速度太慢了。。)!
1.JavaScript起源
2.什么是DOM
DOM—Document Object Model,它是W3C国际组织的一套Web标准。它定义了访问HTML文档对象的一套属性、方法和事件。
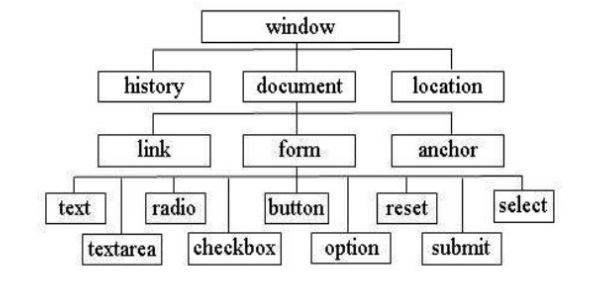
说起语言,我们常常讨论的是对象!!那么JavaScipt能够涉及的范围内常用的有如下几大“对象”,大概用一副图进行简单叙述:
DOM对象会在后续随着学习的逐渐深入,做详细讲解。
3.JavaScript语法
3.1 准备之旅
程序设计分为两大类,解释型语言和编译型语言。Java,C++等语言都需要一个编译器,编译器可以把高级语言的代码翻译为可以让计算机可以直接执行的二进制语言。那么,C#是属于哪种语言呢?解释型语言则不需要编译器---它仅需要解释器,JS就是属于解释型语言,只要写好,按下F5就可以立马执行。
稍微有一点web前端开发经验的人都知道,HTML\CSS\JS开发基本不用什么大的编译器,如果不怕繁琐就可以用文本编辑器。不过文本编辑器使用真的不方便。我平时最喜欢用的就是NotePad++了,干净、清爽!同时,推荐的还有UltraEdit编辑器,不过貌似收费。不符合中国人的心理。如果想偷懒,可以使用DreamWeaver,很强大的编辑器,但作为菜鸟不推荐使用。
Js的脚本必须嵌入在HTML文档中才能得以执行,而通常有两种方法可以引入JS脚本:
一、 JS通常在HTML语言中的<head></head>之间的标签间进行引用:
1 <html> 2 <head> 3 <title>JavaScript学习</title> 4 <!--这里是注释,下面是js引用的地方 开始--> 5 <script type="text/javascript"> 6 //这里是写js的地方 注意点:注释与Html不同哦 7 alert("Hello World"); 8 </script> <!--这里是注释,结束-->
9 </head> 10 <body> 11 12 </body> 13 </html>
JS的引用中通常都是以成对的标签出现,所以在学习web开发时,别只记得写<script> 而忘记了关闭标签</script>哦
二、引用JS类型的文件
可以用文本编辑器,编写一段JS代码,最后把文本后缀名改为*.JS,一个JS文件即完成。然后在HTML中进行引入JS文件,内容如下:
<head> <title>JavaScript学习</title> <!--注意下方黄色部分内容--> <script type="text/javascript" src="Demo.js"> </script> </head>
如果修改了JS文件,想要立马看到效果,那么请按一下F5即可。
3.2、注释
为什么会有注释?注释会被执行吗?答:注释可以让程序在理解上更容易和更便于后期维护,同时,注释,解释器不会去执行这样的语句。
常用的注释有如下两类:
(1)单行注释:
<script type="text/javascript" src="Demo.js"> //这是注释 </script>
(2)多行注释
<script type="text/javascript" src="Demo.js"> /* 注释开始 var str=""; var max=100; var BaseInfo=a,b,c,d; 注释结束 */ </script>
3.3、变量
在上面的多行注释里有一个“很奇怪”的语句:var str="",如果有其他语言基础的人都知道,这是在声明变量,并初始值。JS语法里, 一对东西皆变量。这就是Var类型的强大性。Var是一种弱类型,你随时可以改变str的值类型,如果你愿意这么做的话!
var str="Hello";
var str='Hello'; //与上面有区别吗?如果我想输入I don't know 怎么输入?(需要用到转义符 'I don\'t know')
var str=10;...
var flag=true 与 var flag='true'相等吗?
关于JS的命名规则,太基础的东西,问度娘,也许你知道的更多。
今天先写这么多吧,对于JS基础的部分,学起来总是很快,倒是码字的速度都成了累赘,即使五笔用的杠杠的。虽然是基础知识,整理下来,还是学到不少知识,感觉不错。革命还未成功,同专仍需要努力。