- ab命令压力测试---网站性能压力测试
凯凯恺恺恺恺凯凯
ab命令性能测试
网站性能压力测试是服务器网站性能调优过程中必不可缺少的一环。只有让服务器处在高压情况下,才能真正体现出软件、硬件等各种设置不当所暴露出的问题。性能测试工具目前最常见的有以下几种:ab、http_load、webbench、siege。今天我们专门来介绍ab。ab是apache自带的压力测试工具。ab非常实用,它不仅可以对apache服务器进行网站访问压力测试,也可以对或其它类型的服务器进行压力测试
- 【Kafka】深入理解 Kafka MirrorMaker2 - 理论篇
文章目录MirrorMaker2架构:不止是一个工具,更是一个框架工作原理揭秘1.远程主题(RemoteTopics)2.消费位移同步(OffsetSync)3.工作流图核心配置参数详解总结实战注意事项与最佳实践最近,我们团队启动了一个新项目,需要从零开始搭建一套高可用的Kafka集群。谈到高可用,异地容灾是绕不开的话题。我们选择了Kafka官方推荐的MirrorMaker2(MM2)作为我们的跨
- 靠谱的返利APP有哪些?值得推荐十款返利APP
直返APP淘宝优惠券
在互联网高速发展的今天,返利APP成为了消费者们节省开支、提高购物体验的重要工具。但市面上的返利APP众多,如何挑选出正规靠谱的返利APP成为了一项难题。本文将为您推荐五款值得信赖的返利APP,让您轻松省钱购物。一、直返直返的口号是“返利就用直返”,它强调没有上级赚差价,直接为用户提供商家和消费者之间的综合优惠券返利平台。用户可以在直返上获取自己感兴趣的商品,购买后可以获得一定比例的返利。直返的返
- 老码农和你一起学AI:Python系列-Pandas 并行计算
chilavert318
熬之滴水穿石pandaspython
但凡用到科学计算,Pandas几乎是绕不开的工具——它以简洁的API、灵活的数据操作能力成为数据处理的“瑞士军刀”。但随着数据量增长(比如从10万行到1000万行),你可能会发现:原本流畅的代码突然变慢了,一个简单的apply操作要等好几分钟,读取大文件时进度条仿佛凝固了。这不是你的代码有问题,而是原生Pandas的“单线程”基因在多核时代遇到了瓶颈。并行计算正是解决这个问题的核心方案。简单来说,
- 老码农和你一起学AI:Python系列-Pandas大数据处理
chilavert318
熬之滴水穿石pandaspython
今天开始梳理一下pandas的大数据处理,在数据处理领域,Pandas凭借简洁的API和强大的功能成为Python开发者的首选工具。但当面对GB级甚至更大的数据集时,直接读取数据往往会触发“内存不足”的错误——这是因为Pandas默认将数据全部加载到内存中进行处理。此时,分块处理(Out-of-Core)技术就成为解决问题的关键。它通过将大文件拆分为小块,逐块加载并处理,最终整合结果,实现“用有限
- MCP协议技术解析:AI时代的通信基础设施革命
MCP协议技术解析:AI时代的通信基础设施革命在AI从工具演变为协作伙伴的进程中,MCP协议正在成为连接智能体与现实世界的“数字神经系统”。当前人工智能技术正经历从孤立模型向生态系统协作的关键转型,而通信协议作为AI能力的“连接器”,其设计直接决定了智能系统的边界与效率。MCP协议(ModelContextProtocol)作为新一代AI通信基础设施,正在开发者社区引发一场静默革命。本文将从技术原
- 镜中物是真相还是假象?
chentianlong
哲学的本质是什么?是假设。那生活是按假设来运行吗?不是。就像镜子照出现实,你可以完全不接受,可以扭曲,也可以接受。镜子本身不是事实,只负责呈现事实,没有立场,没有偏私。这需要包容,需要吸纳各种色,不增不减。你是什么样的状态,镜子呈现什么状态。这是什么?这是某个瞬间形成的表格。事物随时在变,镜子所呈现的就不适应了,怎么办?这时,灯就出场了。灯是什么?照亮前方黑暗,一步步探索未知领域的工具。在不确定环
- 3、 AWS基础设施入门:托管、部署与全球布局
jie sherry
云计算入门:从零开始掌握AWSAWS云计算IT基础设施
AWS基础设施入门:托管、部署与全球布局1.在AWS上托管IT基础设施将IT基础设施迁移到AWS云平台是现代企业数字化转型的重要一步。在AWS云平台上托管IT基础设施需要学习一些新概念和术语,以确保迁移过程顺利进行。AWS云平台提供的虚拟化和资源管理工具,使得企业能够灵活地构建和管理IT基础设施,同时节省时间和成本。1.1新概念和术语在AWS上托管IT基础设施涉及以下新概念和术语:虚拟化:通过软件
- 遥感云平台-GEE下载Landsat8/9影像数据(python)
内容介绍上期文章介绍如何在网页端导出Landsat8/9数据,本期主要介绍如何在本地GEE-python端导出数据以及出图。环境配置:Vscode+Jupyternotebook+gee+geemap+python3.10#导出所需要的包,注意提前安装ee和geemapimporteeimportosimportnumpyasnpimportgeemapfromgeemap.datasetsimp
- Python正则表达式
正则表达式是文本处理的强大工具,本文将系统全面地介绍正则表达式的所有知识点,结合Python的re模块,帮助读者从零开始掌握正则表达式的使用。1.正则表达式基础概念1.1什么是正则表达式?正则表达式(RegularExpression,简称regex或RE)是一种用于描述字符串匹配规则的表达式,它并不是Python特有的,而是计算机科学中的一个通用概念。核心功能:验证:检查字符串是否符合特定格式(
- 贝融助手是什么?贝融助手是专业的大数据信用查询平台
无忧达人
贝融助手是一个可以快速了解自己信用的工具,是一个生活中非常实用的小助手,信用是现在最重要的一个生活场景,人人都想有一个好的信用,贝融助手就是帮助我们查询自己信用的平台。贝融助手是一个非常专业的平台,贝融助手18年就上线了,到现在已经有很多年的历史了,在信用行业一直都是行业前三的平台,用户量也是非常的大,身边朋友都在用的平台。贝融助手查询入口放在文末了,划到文章结尾就可以看到查询入口贝融助手大数据信
- AWS基础
Mr Robot
aws云计算
AWS编写基础架构提AWS提供通过接口来控制的基础架构,叫作应用编程接口(applicationprogramminginterface,API)。用户能通过API控制AWS的每一部分。用户可以使用大多数编程语言、命令行和更复杂的工具的SDK调用这些API。在AWS上,一切操作都可以通过API来控制。用户通过HTTPS协议调用RESTAPI来与AWS交互,如图4-1所示。一切操作都可以通过API提
- 2022-08-28
色空世界
细胞离子通道(IonChannel)的作用离子通道是信息在细胞之间传递的工具。离子通道就是可以让带电离子通过的通道。以通道调控方式来区别,则可以分成“配体门控性离子通道”(Ligand-gatedIonChannel)和“电压门控性离子通道”(Voltage-gatedIonChannel)。离子移动的驱动力是电位差。细胞可以通过消耗能量把带电离子主动运送到离子通道的另一端,然后让细胞膜内外的带电
- 梨花熊怎么填写邀请码?梨花熊官方邀请码是多少?梨花狗app邀请码怎么填?
如简导师
在互联网的广阔天地中,有一个独特而迷人的存在——梨花熊。那么,梨花熊究竟是什么呢?梨花熊是一个充满创意与活力的平台。它犹如一座奇幻的花园,绽放着无数绚丽多彩的想象之花。在这里,艺术与设计完美融合,为人们带来一场场视觉盛宴。从精美的插画到独特的手工艺品,梨花熊汇聚了众多才华横溢的创作者。他们用手中的画笔、工具,将内心的世界生动地展现出来。每一件作品都仿佛在诉说着一个故事,或温暖、或奇幻、或感人,触动
- C/C++:学生通讯录管理系统项目实战详解(附源码)
1.项目需求用来记录同学的信息的工具系统中需要实现的功能如下:添加联系人:向通讯录中添加新的联系人,信息包括(姓名、性别、年龄、联系电话、家庭住址)显示联系人:显示通讯录中所有联系人信息删除联系人:按照姓名删除指定联系人查找联系人:按照姓名查找指定联系人信息修改联系人:按照姓名重新修改指定联系人清空联系人:清空通讯录所有信息退出通讯录:退出通讯录系统2.创建项目3.头文件与宏定义#includeu
- AI编程实战:Cursor避坑指南与高效提示词设计
孟柯coding
人工智能机器学习AIGC
1.简介在AI迅猛发展的时代,掌握利用AI工具提升工作效率,已成为一项必备技能。无论是借助AICoding辅助编程,还是使用Coze或Dify搭建专属知识库问答助手,AI都能让我们事半功倍。当然,AI生成内容有时会存在“幻觉”,切勿完全轻信其输出,关键信息务必自行核查验证后再投入使用。本文将以我在使用Cursor进行开发时遇到的实际问题为例,分享相应的处理思路与解决方案,并同步提供开发用户模块所使
- [学习] Hilbert变换:从数学原理到物理意义的深度解析与仿真实验(完整实验代码)
极客不孤独
学习概率论信号处理python数学建模
Hilbert变换:从数学原理到物理意义的深度解析与仿真实验文章目录Hilbert变换:从数学原理到物理意义的深度解析与仿真实验一、数学原理二、作用与物理意义1.构造解析信号2.相位移动特性3.应用场景三、仿真实验实验1:正弦信号的Hilbert变换实验2:调幅信号的Hilbert变换四、结论Hilbert变换是信号处理领域中一项经典而强大的工具,广泛应用于瞬时频率分析、调制解调、相位提取等场景。
- 适合男人长期做的行业
高省飞智导师
在许多家庭中,男孩通常会承担一些家务活,以分担家庭负担并赚取一些额外的收入。以下是一些男孩可以从事的挣钱比较快的家务活:1.洗车和打蜡:男孩可以提供洗车和打蜡服务,这是一个简单而挣钱的家务活。这项服务可以通过社交媒体和邻里宣传来获得客户。在洗车和打蜡时,使用正确的工具和技巧,可以提高效率和质量,从而吸引更多的客户。2.园艺工作:男孩可以提供园艺服务,包括修剪草坪、种植花草和树木等。这项工作不仅可以
- C++入门教程笔记·基本语法数据类型
编写不易,请勿搬运嵌入式开发学C++有必要嘛首先嵌入式开发的常用工具,keil5,Vscode,Esp-idf三个编译工具中都是支持C++语言的,也就是说常见芯片种类ST、ESP、等芯片类型都能够使用C++进行开发,同时在公司工程中,对于使用C++开发的工程对于项目的后续维护,改版都是需要懂C++的,所以能看懂C++,学好C++非常有必要。同时在ST开发的hal库中的函数驱动底层抽象库中,都是使用
- VSCode - VSCode 快速跳转标签页
VSCode快速跳转标签页1、标签页列表快速跳转通过快捷键Ctrl+Tab即可快速跳转标签页#操作方式先按住Ctrl键,再按Tab键,此时,即可打开标签页列表(保持Ctrl键一直按住)然后,再按Tab键,即可快速切换标签页,每按一次Tab键,即可切换到下一个标签页最后,松开Ctrl键,即可快速跳转标签页2、标签页前后快速跳转通过快捷键Ctrl+PgUp即可快速跳转前一个标签页#操作方式先按住Ctr
- 【嵌入式开发——ARM】2ARM汇编指令
芒果柚
arm开发汇编c语言嵌入式硬件
intel和ARM公司都有自己的指令集,也就是说对应的汇编格式是不同的,不过好在目前基本很少在汇编语言层面编程了,最次也是在C语言级编程,要不说C语言是高级语言呢,很多人觉得难,无非是指针觉得头疼,但其实指针是个极其好用而且不难的工具,其本质就是地址,这也帮助C语言天然契合嵌入式,对指针有困惑的同学,可以翻看我之前的博客,专门有一篇介绍指针。虽然我们编程用的是C语言,实际在编译代码时,最终还是要先
- 221、轻喜剧长篇小说《嘛都修装修队》第三部
石岩路
第十五节:二百二十一、今天第一天出工回到家中,小杏儿已烧好一桌饭菜,朱能和苟畦又忘了规矩,饿狼扑食般地扑向桌前,结果不但没吃上一口,每人头上还挨了一响螺,只好乖乖地先去卸车,收拾工具。杨二小姐则迫不及待地向小杏儿打听情况,得到的回答令她依然很失望。接过小杏儿还给她的扈仁照片,一脸茫然地自语道:“难道他离开法租界了?”她曾多次想把对扈仁的担忧跟侯富車说说,但一来不愿意听到侯富車的冷嘲热讽,二来侯富車
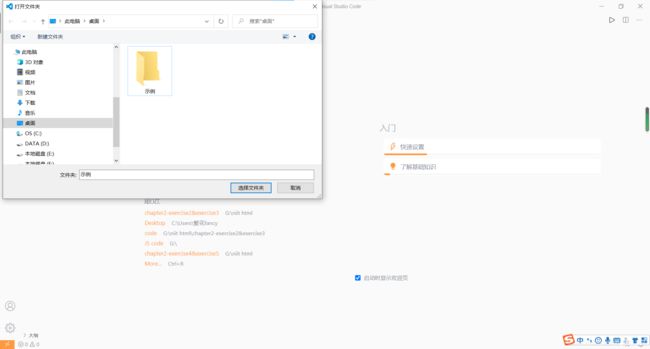
- 【C#】Vscode中C#工程如何引用自编写的dll
如题问了几个AI,最后实验出来这个说的对,实际效果也是可以的,修改完csproj,关闭文件夹重新打开工程即可在VisualStudioCode中使用C#项目添加自定义DLL动态链接库的步骤如下:通过修改.csproj文件将DLL文件放入项目目录在项目根目录创建lib文件夹(或其他名称)将你的YourLibrary.dll放入此文件夹编辑项目文件(.csproj)打开项目文件(如YourProjec
- 【工具篇】【从冷笑话到职场革命:Manus 100 问挑战人类认知极限】
再见孙悟空_
AI进阶之旅》【2025AI工具合集】【2025AI学习从零单排系列】ManusAIManusmanus邀请码manus体验ManusPPTManus对比DeepSeek
一、基础认知篇1.Manus到底是什么?它是全球首款通用型AI智能体,简单来说就是能独立完成任务的数字助手。比如你让它分析股票,它不仅能给出报告,还能自动调用Python生成图表,甚至在你睡觉的时候还能在云端继续工作。2.名字“Manus”有什么含义?来自拉丁语“MensetManus”,直译是“心智与手”。官方解释是希望它既能思考又能行动,把人类的想法变成现实,就像有个AI助手帮你干活。3.谁开
- 手机如何每天赚100块(了解网上赚钱的三种简单方式)
日常购物小技巧
手机如何每天赚100块(了解网上赚钱的三种简单方式)随着科技的不断发展,手机已经不仅仅是一款通讯工具,更是我们生活中不可或缺的一部分。现如今,通过手机赚钱已经成为可能。在这里,我将向大家介绍三种简单的手机赚钱方式,帮助您每天轻松赚取100块。一、手机应用试玩手机应用试玩是一种非常简单的手机赚钱方式。许多企业为了推广自己的应用,会花钱请用户下载并试玩。您只需要在手机应用平台上找到这些试玩任务,按照要
- springboot+vue生态系统的气象数据可视化平台Java+python-计算机毕业设计
目录功能和技术介绍具体实现截图开发核心技术:开发环境开发步骤编译运行核心代码部分展示系统设计详细视频演示可行性论证软件测试源码获取功能和技术介绍该系统基于浏览器的方式进行访问,采用springboot集成快速开发框架,前端使用vue方式,基于es5的语法,开发工具IntelliJIDEAx64,因为该开发工具,内嵌了Tomcat服务运行机制,可不用单独下载Tomcatserver服务器。由于考虑到
- tar排除特定文件
hi error.cn
前端服务器数据库经验分享
tar排除特定文件在Linux系统中,tar命令是一个非常强大的工具,用于归档和压缩文件或目录。有时候,你可能需要在创建归档文件时排除某些特定的文件或者目录。本文将详细介绍如何使用tar命令来排除特定文件。1.使用--exclude参数tar命令中常用的参数之一是--exclude,它可以用来指定要从归档中排除的文件或目录。基本格式如下:tar[选项]--exclude='模式'-czvf归档文件
- 14 款命令行常用工具的替代品!
杰哥的IT之旅
作者:JackTian文章首发于公众号:【杰哥的IT之旅】大家好,我是杰哥。在Linux操作系统下,ls(list)可以说是我们日常使用率较高的命令了,它主要用来显示目标列表,输出信息可以进行彩色加亮显示,以分区不同类型的文件。关于ls[^1]的语法、选项、实例、扩展知识,这里就不详细介绍了。一、lsdlsd[^2]是一个基于Rust语言编写的ls命令替代品,增加了颜色、图标、树视图、更多格式选项
- Shell 脚本编程全面学习指南
前言Shell脚本编程是Linux和Unix系统管理、自动化任务的核心工具之一。通过Shell脚本,你可以自动化重复性操作、简化复杂流程、提高系统管理效率,甚至构建完整的自动化运维工具。本文将带你从基础到进阶,全面学习Shell脚本编程,涵盖语法、结构、调试、最佳实践等内容。一、Shell简介与环境搭建1.1什么是Shell?Shell是命令行解释器,是用户与操作系统内核之间的桥梁。它接收用户输入
- Rovo Dev CLI Windows 安装与使用指南
执剑走天涯xp
windows
RovoDevCLIWindows安装与使用指南(修订版)前提条件与准备工作1.Atlassian账号注册访问注册页面:AtlassianAIInnovation注册这里我使用的是Google账号登录2.安装必备软件Git(必需组件)GitforWindows官方下载VisualStudioCode(推荐终端环境)VSCode官方下载3.管理员启用RovoDevAgents需组织管理员在Atlas
- 对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
- android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
- [读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
- 随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
- PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
- 银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
- Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
- php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
- 安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
- java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
- getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
- 探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
- [MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
- 【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
- Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
- No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
- Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
- MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
- 小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
- hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
- Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
- Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
- java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
- 【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
- 自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
- jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
- ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
- 利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
- Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
- hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul