【游戏开发实战】Unity UGUI实现循环复用列表,显示巨量列表信息,含Demo工程源码
文章目录
-
-
- 一、前言
- 二、原理
- 三、最终实现效果
- 四、具体使用
-
- 1、循环列表脚本:RecyclingListView
- 2、列表item脚本:RecyclingListViewItem
- 3、测试脚本
- 五、附录
-
- 1、RecyclingListView.cs
- 2、RecyclingListViewItem.cs
-
一、前言
点关注不迷路,持续输出Unity干货文章。
嗨,大家好,我是新发。
游戏开发中,经常需要用到列表显示,比如排行榜列表、邮件列表、好友列表等等,而当列表数据很多时,我们就要考虑使用循环复用列表了,比如循环复用使用10个item来显示100个数据。
二、原理
原理其实就是,列表向上滑动时,当item超过显示区域的上边界时,把item移动到列表底部,重复使用item并更新item的ui显示,向下滑动同理,把超过显示区域底部的item复用到顶部。
为了方便大家理解,我成图,如下:

三、最终实现效果
本文Unity Demo工程我已上传到CodeChina,感兴趣的同学可自行下载学习。
地址:https://codechina.csdn.net/linxinfa/UnityRecyclingListDemo
注,我使用的Unity版本:2020.2.7f1c1 (64-bit)。

运行效果如下:
创建列表:

使用9个item循环复用,可以显示大量的列表项。

清空列表:

添加行:

删除指定行:

移动指定行到列表的顶部、中间、底部:

四、具体使用
1、循环列表脚本:RecyclingListView
RecyclingListView:循环列表类,具体代码参见文章末尾。

主要接口和属性:
/// RecyclingListView脚本需要挂在ScrollRect所在的节点上。

有三个参数:
Child Obj:列表项item,Item必须挂RecyclingListViewItem或它的子类脚本。
Row Padding:列表item之间的间隔。
Pre Alloc Height:预先分配列表高度,默认为0。
2、列表item脚本:RecyclingListViewItem
列表item基类,主要接口和属性:
/// 具体列表item需要继承RecyclingListViewItem,在子类中实现具体更新item逻辑,例:
using UnityEngine.UI;
public class TestChildItem : RecyclingListViewItem
{
public Text titleText;
public Text rowText;
private TestChildData childData;
public TestChildData ChildData
{
get { return childData; }
set
{
childData = value;
titleText.text = childData.Title;
rowText.text = $"行号:{childData.Row}";
}
}
}
public struct TestChildData
{
public string Title;
public int Row;
public TestChildData(string title, int row)
{
Title = title;
Row = row;
}
}
3、测试脚本
做个简单的测试界面:

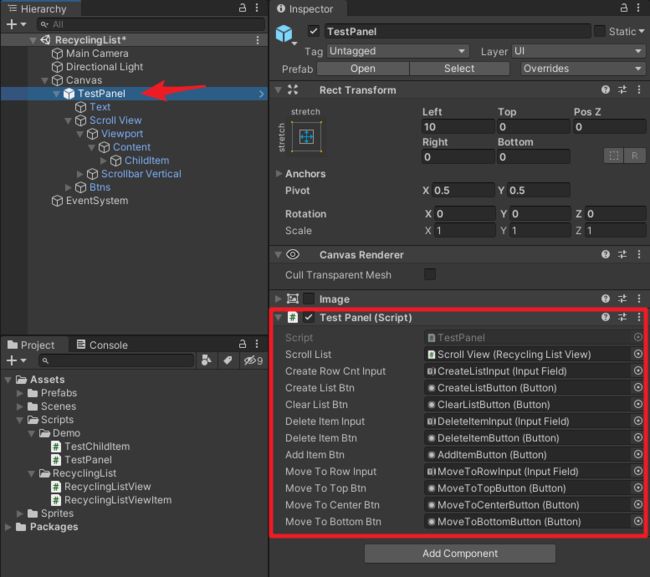
写个测试脚本TestPanel,测试一下循环列表,挂在TestPanel节点上,赋值对应的ui对象。

TestPanel代码如下:
using System.Collections.Generic;
using UnityEngine;
using Random = UnityEngine.Random;
using UnityEngine.UI;
public class TestPanel : MonoBehaviour
{
public RecyclingListView scrollList;
/// 测试效果见文章最上面。
完毕。
喜欢Unity的同学,不要忘记点击关注,如果有什么Unity相关的技术难题,也欢迎留言或私信~
五、附录
脚本注释我写的比较清楚了,大家应该可以看懂。如果不懂怎么用的,可以下载我的Demo工程进行学习。
1、RecyclingListView.cs
using System;
using UnityEngine;
using UnityEngine.UI;
/// 2、RecyclingListViewItem.cs
using UnityEngine;
/// 