Vue 商品分类模块(实现参数的增删改)
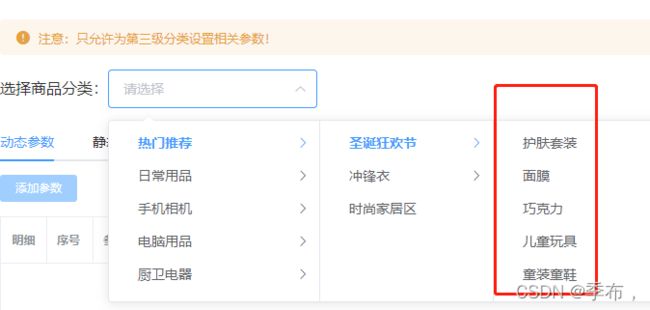
分类参数之级联选择器
elemetui Alert警告
只允许为第三季分类设置相关参数,因为第三级才会涉及到具体的商品,商品会包含一些参数

<template>
<div>
<!-- 面包屑导航-->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>商品管理</el-breadcrumb-item>
<el-breadcrumb-item>分类参数</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片试图-->
<el-card>
<!-- 提示信息-->
<el-alert title="注意:只允许为第三级分类设置相关参数!" type="warning" show-icon :closable="false"> </el-alert>
<!-- 选择商品分类-->
<el-row class="cat_select">
<el-col>
<span>选择商品分类:</span>
<el-cascader v-model="selectdKeys" :options="cateList" :props="cascaderProps" @change="handleChange" clearable></el-cascader>
</el-col>
</el-row>
</el-card>
</div>
</template>
<script>
export default {
data() {
return {
// 分类列表
cateList: [],
// 级联选择器的属性配置
cascaderProps:{
label:'cat_name',
value:'cat_id',
children:'children',
expandTrigger:'hover'
},
//级联选择器选中的id数组
selectdKeys:[]
}
},
created() {
this.getCateList()
},
methods: {
// 获取所有分类列表数据(因为没有传递具体参数)
async getCateList() {
const { data: res } = await this.$http.get('categories')
if (res.meta.status !== 200) {
return this.$message.error('获取分类失败')
}
this.cateList = res.data
console.log(this.cateList)
},
// 监听级联选择器的改变事件
handleChange(){
}
},
}
</script>
<style lang="less" scoped>
.cat_select{
margin: 15px 0;
}
</style>
获取参数列表数据
elementui Tabs 标签页
activeName绑定的是你点击的是第几个,点击用户管理activeName就是first
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="用户管理" name="first">用户管理</el-tab-pane>
<el-tab-pane label="配置管理" name="second">配置管理</el-tab-pane>
<el-tab-pane label="角色管理" name="third">角色管理</el-tab-pane>
<el-tab-pane label="定时任务补偿" name="fourth">定时任务补偿</el-tab-pane>
</el-tabs>
<!-- tabs标签页-->
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="动态参数" name="many">
<el-button type="primary" size="mini" :disabled="true">添加参数</el-button>
<el-table>
<el-table-column label="序号" type="index"></el-table-column>
<el-table-column label="参数名称"></el-table-column>
<el-table-column label="操作"></el-table-column>
</el-table>
</el-tab-pane>
<el-tab-pane label="静态属性" name="only">配置管理</el-tab-pane>
</el-tabs>
//级联选择器选中的id数组
selectdKeys: [],
// 激活第几个标签页
activeName:'many',
// 获取分类参数的数据
async getParamsData(){
// 判断是否选中三级分类,如果未选中则重新选中
if(this.selectdKeys.length!==3){
this.selectdKeys=[]
return
}
// 根据所选分类获取动态参数或者静态属性 三级分类的id
const { data: res } = await this.$http.get(`categories/${this.cateId}/attributes`,{
params:{
sel:this.activeName
}
})
if(res.meta.status !== 200){
return this.$message.error('获取参数列表失败')
}
console.log(res.data)
},
},
computed:{
// 当前选中的三级分类的id
cateId(){
return this.selectdKeys.length===3 ? this.selectdKeys[2] : null
}
}
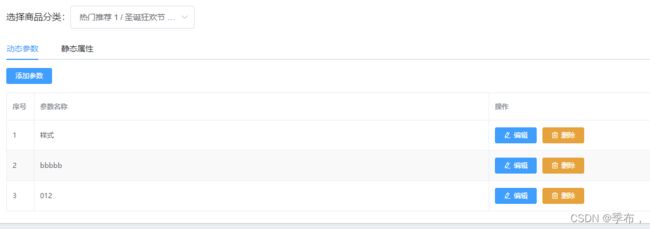
展示参数列表
这里需要注意的是点击标签activeName会获取到name的属性
根据该属性的不同会向后端传递不同的参数,以表示请求的是参数列表还是属性列表
<!-- tabs标签页-->
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="动态参数" name="many">
<el-button type="primary" size="mini" :disabled="btnDisabled">添加参数</el-button>
<el-table :data="paramsData" border stripe>
<el-table-column label="序号" type="index"></el-table-column>
<el-table-column label="参数名称" prop="attr_name"></el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" size="mini">编辑</el-button>
<el-button type="warning" icon="el-icon-delete" size="mini">删除</el-button>
</template>
</el-table-column>
</el-table>
</el-tab-pane>
<el-tab-pane label="静态属性" name="only">
<el-button type="primary" size="mini" :disabled="btnDisabled">添加属性</el-button>
<el-table :data="paramsData" border stripe>
<el-table-column label="序号" type="index"></el-table-column>
<el-table-column label="属性名称" prop="attr_name"></el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" size="mini">编辑</el-button>
<el-button type="warning" icon="el-icon-delete" size="mini">删除</el-button>
</template>
</el-table-column>
</el-table>
</el-tab-pane>
</el-tabs>
// 激活第几个标签页
activeName:'many',
paramsData:[],
// 监听级联选择器的改变事件
handleChange() {
this.getParamsData()
},
// 监听标签页的点击事件
handleClick(){
this.getParamsData()
},
// 获取分类参数的数据
async getParamsData(){
// 判断是否选中三级分类,如果未选中则重新选中
if(this.selectdKeys.length!==3){
this.selectdKeys=[]
return
}
// 根据所选分类获取动态参数或者静态属性 三级分类的id
const { data: res } = await this.$http.get(`categories/${this.cateId}/attributes`,{
params:{
sel:this.activeName
}
})
if(res.meta.status !== 200){
return this.$message.error('获取参数列表失败')
}
this.paramsData = res.data
},
},
computed:{
// 当前选中的三级分类的id
cateId(){
return this.selectdKeys.length===3 ? this.selectdKeys[2] : null
},
// 是否禁用按钮
btnDisabled(){
return this.selectdKeys.length ===3 ? false : true
}
},
实现添加参数功能
<el-button type="primary" size="mini" :disabled="btnDisabled" @click="addDialogVisible=true">添加参数</el-button>
<!-- 添加对话框-->
<el-dialog :title="'添加' + title" :visible.sync="addDialogVisible" width="50%" @close="addDialogClosed">
<el-form :model="addForm" :rules="addFormRules" ref="addFormRef" label-width="100px" >
<el-form-item :label="title" prop="addr_name">
<el-input v-model="addForm.attr_name"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="addDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="addParams()">确 定</el-button>
</span>
</el-dialog>
// 监听添加对话框的关闭事件
addDialogClosed() {
this.$refs.addFormRef.resetFields()
},
// 添加参数
addParams(){
this.$refs.addFormRef.validate(async valid=>{
if(!valid){
return
}
const{data:res}=await this.$http.post(`categories/${this.cateId}/attributes`,{
attr_name:this.addForm.attr_name,
attr_sel:this.activeName
})
if(res.meta.status !== 201){
return this.$message.error('添加参数失败')
}
this.addDialogVisible=false
this.getParamsData()
this.$message.success('添加参数成功')
})
}
实现删除参数功能
elementui messageBox
// 删除参数
removeParams(id){
this.$confirm('确定要删除该参数吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(async() => {
const {data:res} = await this.$http.delete(`categories/${this.cateId}/attributes/${id}`)
if(res.meta.status !== 200){
return this.$message.error('删除参数失败')
}
this.getParamsData()
this.$message.success('删除参数成功')
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
}
<el-button type="warning" icon="el-icon-delete" size="mini" @click="removeParams(scope.row.attr_id)">删除</el-button>
实现修改参数功能
<!-- 修改对话框-->
<el-dialog :title="'修改' + title" :visible.sync="editDialogVisible" width="50%" @close="editDialogClosed">
<el-form :model="editForm" :rules="editFormRules" ref="editFormRef" label-width="100px" >
<el-form-item :label="title" prop="attr_name">
<el-input v-model="editForm.attr_name"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="editDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="editParams()">确 定</el-button>
</span>
</el-dialog>
// 编辑参数对话框
editDialogVisible:false,
editForm:{},
editFormRules:{
attr_name: [
{ required: true, message: '请输入参数名称', trigger: 'blur' },
],
}
// 显示编辑对话框
async showEditDialog(id){
const {data:res} = await this.$http.get(`categories/${this.cateId}/attributes/${id}`,{
params:{
attr_sel:this.activeName
}
})
if(res.meta.status !== 200){
return this.$message.error('查询参数失败')
}
this.editForm = res.data
this.editDialogVisible = true
},
// 监听修改对话框的关闭事件
editDialogClosed(){
this.$refs.editFormRef.resetFields()
},
// 修改参数
editParams(){
this.$refs.editFormRef.validate(async valid =>{
if(!valid){
return
}
const {data:res} = await this.$http.put(`categories/${this.cateId}/attributes/${this.editForm.attr_id}`,{
attr_name:this.editForm.attr_name,
attr_sel:this.activeName,
attr_vals:this.editForm.attr_vals
})
if(res.meta.status !== 200){
return this.$message.error('修改参数名称失败')
}
this.editDialogVisible=false
this.getParamsData()
this.$message.success('修改参数名称成功!')
})
}
完整代码
<template>
<div>
<!-- 面包屑导航-->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>商品管理</el-breadcrumb-item>
<el-breadcrumb-item>分类参数</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片试图-->
<el-card>
<!-- 提示信息-->
<el-alert title="注意:只允许为第三级分类设置相关参数!" type="warning" show-icon :closable="false"> </el-alert>
<!-- 选择商品分类-->
<el-row class="cat_select">
<el-col>
<span>选择商品分类:</span>
<el-cascader v-model="selectdKeys" :options="cateList" :props="cascaderProps" @change="handleChange" clearable></el-cascader>
</el-col>
</el-row>
<!-- tabs标签页-->
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="动态参数" name="many">
<el-button type="primary" size="mini" :disabled="btnDisabled" @click="addDialogVisible=true">添加参数</el-button>
<el-table :data="paramsData" border stripe>
<el-table-column label="序号" type="index"></el-table-column>
<el-table-column label="参数名称" prop="attr_name"></el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" size="mini" @click="showEditDialog(scope.row.attr_id)">编辑</el-button>
<el-button type="warning" icon="el-icon-delete" size="mini" @click="removeParams(scope.row.attr_id)">删除</el-button>
</template>
</el-table-column>
</el-table>
</el-tab-pane>
<el-tab-pane label="静态属性" name="only">
<el-button type="primary" size="mini" :disabled="btnDisabled" @click="addDialogVisible=true">添加属性</el-button>
<el-table :data="paramsData" border stripe>
<el-table-column label="序号" type="index"></el-table-column>
<el-table-column label="属性名称" prop="attr_name"></el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" size="mini" @click="showEditDialog(scope.row.attr_id)">编辑</el-button>
<el-button type="warning" icon="el-icon-delete" size="mini" @click="removeParams(scope.row.attr_id)">删除</el-button>
</template>
</el-table-column>
</el-table>
</el-tab-pane>
</el-tabs>
</el-card>
<!-- 添加对话框-->
<el-dialog :title="'添加' + title" :visible.sync="addDialogVisible" width="50%" @close="addDialogClosed">
<el-form :model="addForm" :rules="addFormRules" ref="addFormRef" label-width="100px" >
<el-form-item :label="title" prop="attr_name">
<el-input v-model="addForm.attr_name"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="addDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="addParams()">确 定</el-button>
</span>
</el-dialog>
<!-- 修改对话框-->
<el-dialog :title="'修改' + title" :visible.sync="editDialogVisible" width="50%" @close="editDialogClosed">
<el-form :model="editForm" :rules="editFormRules" ref="editFormRef" label-width="100px" >
<el-form-item :label="title" prop="attr_name">
<el-input v-model="editForm.attr_name"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="editDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="editParams()">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
// 分类列表
cateList: [],
// 级联选择器的属性配置
cascaderProps: {
label: 'cat_name',
value: 'cat_id',
children: 'children',
expandTrigger: 'hover',
},
//级联选择器选中的id数组
selectdKeys: [],
// 激活第几个标签页
activeName: 'many',
// 获取参数属性数据
paramsData: [],
// 添加参数对话框
addDialogVisible:false,
addForm:{},
addFormRules:{
attr_name: [
{ required: true, message: '请输入参数名称', trigger: 'blur' },
],
},
// 编辑参数对话框
editDialogVisible:false,
editForm:{},
editFormRules:{
attr_name: [
{ required: true, message: '请输入参数名称', trigger: 'blur' },
],
}
}
},
created() {
this.getCateList()
},
methods: {
// 获取所有分类列表数据(因为没有传递具体参数)
async getCateList() {
const { data: res } = await this.$http.get('categories')
if (res.meta.status !== 200) {
return this.$message.error('获取分类失败')
}
this.cateList = res.data
},
// 监听级联选择器的改变事件
handleChange() {
this.getParamsData()
},
// 监听标签页的点击事件
handleClick() {
this.getParamsData()
},
// 获取分类参数的数据
async getParamsData() {
// 判断是否选中三级分类,如果未选中则重新选中
if (this.selectdKeys.length !== 3) {
this.selectdKeys = []
this.paramsData = []
return
}
// 根据所选分类获取动态参数或者静态属性 三级分类的id
const { data: res } = await this.$http.get(`categories/${this.cateId}/attributes`, {
params: {
sel: this.activeName,
},
})
if (res.meta.status !== 200) {
return this.$message.error('获取参数列表失败')
}
this.paramsData = res.data
},
// 监听添加对话框的关闭事件
addDialogClosed() {
this.$refs.addFormRef.resetFields()
},
// 添加参数
addParams(){
this.$refs.addFormRef.validate(async valid=>{
if(!valid){
return
}
const{data:res}=await this.$http.post(`categories/${this.cateId}/attributes`,{
attr_name:this.addForm.attr_name,
attr_sel:this.activeName
})
if(res.meta.status !== 201){
return this.$message.error('添加参数失败')
}
this.addDialogVisible=false
this.getParamsData()
this.$message.success('添加参数成功')
})
},
// 删除参数
removeParams(id){
this.$confirm('确定要删除该参数吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(async() => {
const {data:res} = await this.$http.delete(`categories/${this.cateId}/attributes/${id}`)
if(res.meta.status !== 200){
return this.$message.error('删除参数失败')
}
this.getParamsData()
this.$message.success('删除参数成功')
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
},
// 显示编辑对话框
async showEditDialog(id){
const {data:res} = await this.$http.get(`categories/${this.cateId}/attributes/${id}`,{
params:{
attr_sel:this.activeName
}
})
if(res.meta.status !== 200){
return this.$message.error('查询参数失败')
}
this.editForm = res.data
this.editDialogVisible = true
},
// 监听修改对话框的关闭事件
editDialogClosed(){
this.$refs.editFormRef.resetFields()
},
// 修改参数
editParams(){
this.$refs.editFormRef.validate(async valid =>{
if(!valid){
return
}
const {data:res} = await this.$http.put(`categories/${this.cateId}/attributes/${this.editForm.attr_id}`,{
attr_name:this.editForm.attr_name,
attr_sel:this.activeName,
attr_vals:this.editForm.attr_vals
})
if(res.meta.status !== 200){
return this.$message.error('修改参数名称失败')
}
this.editDialogVisible=false
this.getParamsData()
this.$message.success('修改参数名称成功!')
})
}
},
computed: {
// 当前选中的三级分类的id
cateId() {
return this.selectdKeys.length === 3 ? this.selectdKeys[2] : null
},
// 是否禁用按钮
btnDisabled() {
return this.selectdKeys.length === 3 ? false : true
},
// 添加对话框标题
title() {
return this.activeName === 'many' ? '动态参数' : '静态属性'
},
},
}
</script>
<style lang="less" scoped>
.cat_select {
margin: 15px 0;
}
</style>