Vue入门项目:学生管理系统之班级管理 【含源码】
目录
1.概述
2.表结构
3.搭建环境
3.1后端环境
3.1.1项目名:student
3.1.2坐标
3.1.3核心配置文件
3.1.4启动类
3.1.5封装类
3.1.6配置类(可选)
3.2前端环境
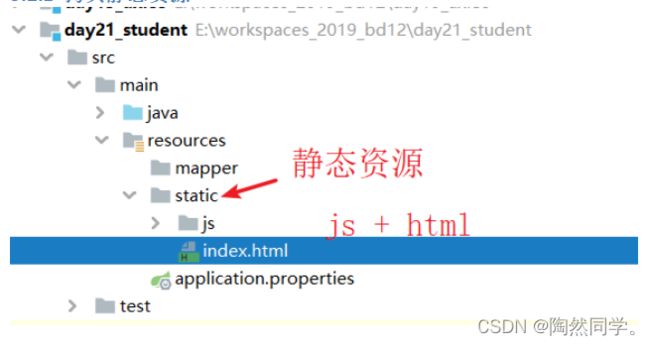
3.2.1拷贝静态资源
3.2.2vs打开资源
4.班级管理
4.1JavaBean:Class
4.2查询所有
4.2.1后端
4.2.2前端:axios+then
4.2.3前端:async+await
4.3添加班级
4.3.1需求:
4.3.2后端
4.3.3前端
4.4修改班级
4.4.1需求:
4.4.2后端
4.4.3前端
4.5删除班级
4.5.1分析
4.5.2后端
4.5.3前端
4.5.4完善后端:级联删除
1.概述
- 学生管理系统
——班级管理:添加班级、修改班级、查询班级、删除班级
——学生管理:添加学生、修改学生、查询学生(含条件)、删除学生
2.表结构
create database ssm_db3;
use ssm_db3;
-- 班级表
create table tb_class(
`c_id` varchar(32) primary key comment '班级ID',
`c_name` varchar(50) comment '班级名称',
`desc` varchar(200) comment '班级描述'
);
insert into tb_class(`c_id`,`c_name`,`desc`) values('c001','Java12班','。。。。');
insert into tb_class(`c_id`,`c_name`,`desc`) values('c002','Java34班','。。。。');
# 学生表
create table tb_student(
s_id varchar(32) primary key comment '学生ID',
sname varchar(50) comment '姓名',
age int comment '年龄',
birthday datetime comment '生日',
gender char(1) comment '性别',
c_id varchar(32)
);
alter table tb_student add constraint foreign key (c_id) references tb_class (c_id);
insert into tb_student(`s_id`,`sname`,`age`,`birthday`,`gender`,`c_id`) values('s001','赵三',19,'2001-01-17','1','c001');
insert into tb_student(`s_id`,`sname`,`age`,`birthday`,`gender`,`c_id`) values('s002','钱四',19,'2001-05-16','1','c001');
insert into tb_student(`s_id`,`sname`,`age`,`birthday`,`gender`,`c_id`) values('s003','孙五',18,'2002-03-15','1','c001');
insert into tb_student(`s_id`,`sname`,`age`,`birthday`,`gender`,`c_id`) values('s004','李三',19,'2001-04-14','0','c002');
insert into tb_student(`s_id`,`sname`,`age`,`birthday`,`gender`,`c_id`) values('s005','周四',19,'2001-02-13','0','c002');
insert into tb_student(`s_id`,`sname`,`age`,`birthday`,`gender`,`c_id`) values('s006','王五',18,'2002-06-12','1','c002');3.搭建环境
3.1后端环境
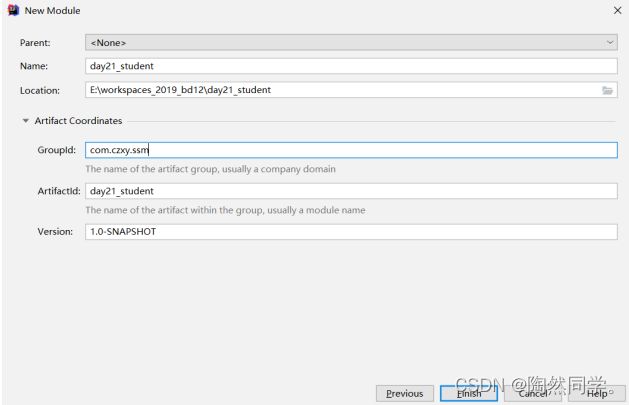
3.1.1项目名:day21_student
3.1.2坐标
4.0.0
com.czxy.ssm
day21_student
1.0-SNAPSHOT
org.springframework.boot
spring-boot-starter-parent
2.2.5.RELEASE
UTF-8
1.8
Hoxton.SR3
1.1.0
2.2.1.RELEASE
1.3.2
2.0.2
1.2.5
5.1.32
1.1.10
3.4.0
2.7.0
0.9.0
2.9.7
1.9.3
org.springframework.cloud
spring-cloud-dependencies
${spring-cloud-release.version}
pom
import
com.alibaba.nacos
nacos-client
${nacos.version}
com.alibaba.cloud
spring-cloud-starter-alibaba-nacos-discovery
${alibaba.cloud.version}
com.alibaba.cloud
spring-cloud-starter-alibaba-nacos-config
${alibaba.cloud.version}
com.alibaba.cloud
spring-cloud-starter-alibaba-sentinel
${alibaba.cloud.version}
org.mybatis.spring.boot
mybatis-spring-boot-starter
${mybatis.starter.version}
tk.mybatis
mapper-spring-boot-starter
${mapper.starter.version}
com.github.pagehelper
pagehelper-spring-boot-starter
${pageHelper.starter.version}
com.baomidou
mybatis-plus-boot-starter
${mybatis.plus.version}
com.baomidou
mybatis-plus-annotation
${mybatis.plus.version}
mysql
mysql-connector-java
${mysql.version}
com.alibaba
druid-spring-boot-starter
${durid.starter.version}
io.springfox
springfox-swagger2
${swagger.version}
io.springfox
springfox-swagger-ui
${swagger.version}
commons-beanutils
commons-beanutils
${beanutils.version}
io.jsonwebtoken
jjwt
${jwt.jjwt.version}
joda-time
joda-time
${jwt.joda.version}
org.springframework.boot
spring-boot-starter-web
org.mybatis.spring.boot
mybatis-spring-boot-starter
tk.mybatis
mapper-spring-boot-starter
com.github.pagehelper
pagehelper-spring-boot-starter
mysql
mysql-connector-java
com.alibaba
druid-spring-boot-starter
io.springfox
springfox-swagger2
io.springfox
springfox-swagger-ui
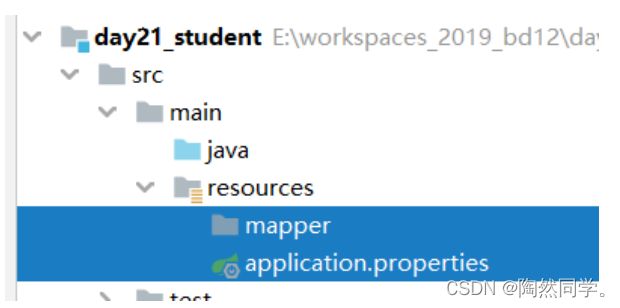
3.1.3核心配置文件
- application.properties
#端口号
server.port=8080
#数据库基本配置
spring.datasource.driverClassName=com.mysql.jdbc.Driver
spring.datasource.url=jdbc:mysql://127.0.0.1:3306/ssm_db3?useUnicode=true&characterEncoding=utf8
spring.datasource.username=root
spring.datasource.password=1234
#druid 连接池配置
#驱动
#spring.datasource.driver-class-name=com.mysql.jdbc.Driver
#初始化连接池大小
spring.datasource.druid.initial-size=1
#最小连接数
spring.datasource.druid.min-idle=1
#最大连接数
spring.datasource.druid.max-active=20
#获取连接时候验证,会影响性能
spring.datasource.druid.test-on-borrow=true
# mybatis
# mybatis.type-aliases-package=com.czxy.domain.base
# mybatis.mapper-locations=classpath:mappers/*.xml
#mapper
mapper.not-empty=false
mapper.identity=MYSQL
#开启驼峰映射
mybatis.configuration.map-underscore-to-camel-case=true
mybatis.mapper-locations=classpath*:mapper/*.xml
#开启log4j打印SQL语句
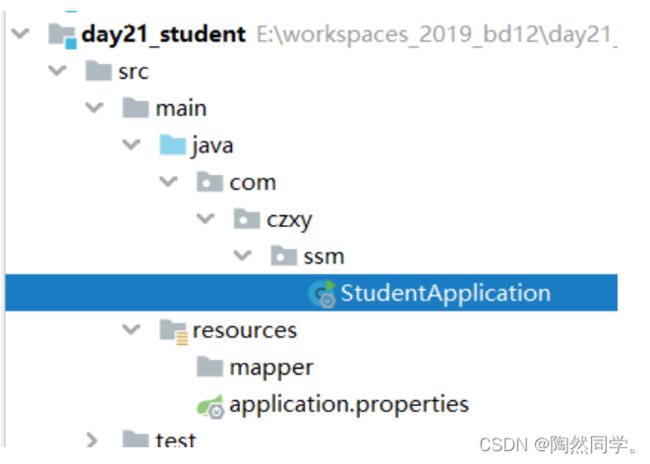
logging.level.com.czxy.dao=debug3.1.4启动类
package com.czxy.ssm;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class StudentApplication {
public static void main(String[] args) {
SpringApplication.run(StudentApplication.class, args);
}
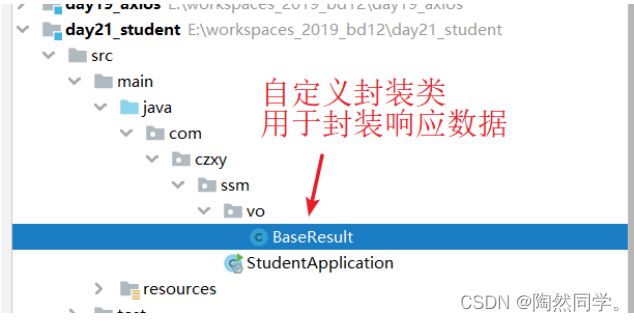
}3.1.5封装类
package com.czxy.ssm.vo;
import java.util.HashMap;
import java.util.Map;
public class BaseResult {
//成功状态码
public static final int OK = 1;
//失败状态码
public static final int ERROR = 0;
//返回码
private Integer code;
//返回消息
private String message;
//存放数据
private T data;
//其他数据
private Map other = new HashMap<>();
public BaseResult() {
}
public BaseResult(Integer code, String message) {
this.code = code;
this.message = message;
}
public BaseResult(Integer code, String message, T data) {
this.code = code;
this.message = message;
this.data = data;
}
/**
* 快捷成功BaseResult对象
* @param message
* @return
*/
public static BaseResult ok(String message){
return new BaseResult(BaseResult.OK , message);
}
public static BaseResult ok(String message, Object data){
return new BaseResult(BaseResult.OK , message, data );
}
/**
* 快捷失败BaseResult对象
* @param message
* @return
*/
public static BaseResult error(String message){
return new BaseResult(BaseResult.ERROR , message);
}
/**
* 自定义数据区域
* @param key
* @param msg
* @return
*/
public BaseResult append(String key , Object msg){
other.put(key , msg);
return this;
}
public Integer getCode() {
return code;
}
public String getMessage() {
return message;
}
public T getData() {
return data;
}
public Map getOther() {
return other;
}
} 3.1.6配置类(可选)
package com.czxy.student.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.builders.ApiInfoBuilder;
import springfox.documentation.builders.PathSelectors;
import springfox.documentation.builders.RequestHandlerSelectors;
import springfox.documentation.service.*;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spi.service.contexts.SecurityContext;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
import java.util.ArrayList;
import java.util.List;
/**
* Swagger2 配置类,
* 访问路径:swagger-ui.html
* 自动注册:
* 位置:resources/META-INF/spring.factories
* 内容:
* org.springframework.boot.autoconfigure.EnableAutoConfiguration=\
* com.czxy.config.Swagger2Configuration
*/
@Configuration
@EnableSwagger2
public class Swagger2ConfigurationV3 {
@Bean
public Docket createRestApi() {
// 1 确定文档Swagger版本
Docket docket = new Docket(DocumentationType.SWAGGER_2);
// 2 设置 api基本信息
docket.apiInfo(apiInfo());
// 3 设置自定义加载路径
docket = docket.select()
.apis(RequestHandlerSelectors.basePackage("com.czxy"))
.paths(PathSelectors.any())
.build();
//4 设置权限
docket.securitySchemes(securitySchemes());
docket.securityContexts(securityContexts());
return docket;
}
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
.title("API")
.description("基于swagger接口文档")
.contact(new Contact("梁桐","http://www.javaliang.com","liangtong@itcast.cn"))
.version("1.0")
.build();
}
private List securitySchemes() {
List list = new ArrayList<>();
// name 为参数名 keyname是页面传值显示的 keyname, name在swagger鉴权中使用
list.add(new ApiKey("Authorization", "Authorization", "header"));
return list;
}
private List securityContexts() {
List list = new ArrayList<>();
list.add(SecurityContext.builder()
.securityReferences(defaultAuth())
.forPaths(PathSelectors.regex("^(?!auth).*$"))
.build());
return list;
}
private List defaultAuth() {
AuthorizationScope authorizationScope = new AuthorizationScope("global", "accessEverything");
AuthorizationScope[] authorizationScopes = new AuthorizationScope[1];
authorizationScopes[0] = authorizationScope;
List list = new ArrayList();
list.add(new SecurityReference("Authorization", authorizationScopes));
return list;
}
}
3.2前端环境
3.2.1拷贝静态资源
3.2.2vs打开资源
4.班级管理
4.1JavaBean:Classes
package com.czxy.ssm.domain;
import javax.persistence.Column;
import javax.persistence.Id;
import javax.persistence.Table;
@Table(name = "tb_class")
public class Classes {
/*
CREATE TABLE tb_class(
`c_id` VARCHAR(32) PRIMARY KEY COMMENT '班级ID',
`c_name` VARCHAR(50) COMMENT '班级名称',
`desc` VARCHAR(200) COMMENT '班级描述'
);
*/
@Id
@Column(name = "c_id")
private String cid;
@Column(name = "c_name")
private String cname;
@Column(name = "`desc`")
private String desc;
public String getCid() {
return cid;
}
public void setCid(String cid) {
this.cid = cid;
}
public String getCname() {
return cname;
}
public void setCname(String cname) {
this.cname = cname;
}
public String getDesc() {
return desc;
}
public void setDesc(String desc) {
this.desc = desc;
}
public Classes() {
}
public Classes(String cid, String cname, String desc) {
this.cid = cid;
this.cname = cname;
this.desc = desc;
}
@Override
public String toString() {
return "Classes{" +
"cid='" + cid + '\'' +
", cname='" + cname + '\'' +
", desc='" + desc + '\'' +
'}';
}
}4.2查询所有
4.2.1后端
- 编写Mapper
package com.czxy.ssm.mapper;
import com.czxy.ssm.domain.Classes;
import tk.mybatis.mapper.common.Mapper;
@org.apache.ibatis.annotations.Mapper
public interface ClassesMapper extends Mapper {
} - 编写service
- 接口
package com.czxy.ssm.service;
import com.czxy.ssm.domain.Classes;
import java.util.List;
public interface ClassesService {
/**
* 查询所有
* @return
*/
public List selectAll() ;
} -实现类
package com.czxy.ssm.service.impl;
import com.czxy.ssm.domain.Classes;
import com.czxy.ssm.mapper.ClassesMapper;
import com.czxy.ssm.service.ClassesService;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import javax.annotation.Resource;
import java.util.List;
@Service
@Transactional
public class ClassesServiceImpl implements ClassesService {
@Resource
private ClassesMapper classesMapper;
@Override
public List selectAll() {
List list = classesMapper.selectAll();
return list;
}
} -
编写Controller
package com.czxy.ssm.controller;
import com.czxy.ssm.domain.Classes;
import com.czxy.ssm.service.ClassesService;
import com.czxy.ssm.vo.BaseResult;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.annotation.Resource;
import java.util.List;
@RestController
@RequestMapping("/classes")
public class ClassesController {
@Resource
private ClassesService classesService;
@GetMapping
public BaseResult> list() {
// 查询所有
List list = classesService.selectAll();
// 返回
/*
BaseResult baseResult = new BaseResult();
baseResult.setCode(1); // 0 错误, 20000 成功
baseResult.setMessage("提示信息");
baseResult.setData(list);
return baseResult;
*/
return BaseResult.ok("查询成功", list);
}
} - 查询结果
4.2.2前端:axios+then
- 编写页面、发送ajax、显示数据
Document
编号
名称
描述
{{classes.cid}}
{{classes.cname}}
{{classes.desc}}
4.2.3前端:async+await
班级列表
编号
班级名称
描述
操作
{{classes.cid}}
{{classes.cname}}
{{classes.desc}}
修改
删除
4.3添加班级
4.3.1需求:
- 完成班级的添加
- 后端
- 获得提交的班级数据(json数据)
- 保存班级数据(controller-service)
- 根据操作结果提示:成功true-->添加成功,失败false-->添加失败
- 前端
- 绘制表单,数据绑定
- 点击添加,发送ajax完成添加
- 成功,跳转到列表页面。失败,给出提示
4.3.2后端
- 步骤1:编写service,完成添加
- 接口
/**
* 添加班级
* @param classes
* @return
*/
public boolean add(Classes classes);- 实现类
@Override
public boolean add(Classes classes) {
int result = classesMapper.insert(classes);
return result == 1;
}- 步骤2:编写controller,处理结果BaseResult
/**
* 添加班级
* @param classes
* @return
*/
@PostMapping
public BaseResult add(@RequestBody Classes classes) {
// 添加
boolean result =classesService.add(classes);
// 提示
if(result) {
// 成功
return BaseResult.ok("添加成功");
}
// 失败
return BaseResult.error("添加失败");
}4.3.3前端
班级列表
编号
班级名称
班级描述
4.4修改班级
4.4.1需求:
- 完成班级的修改
- 表单的回显:通过id查询详情
- 修改功能:通过id更新
4.4.2后端
- 步骤
- 编写service:selectById、update
- 接口
- 实现类
- 编写controller:selectById、update
- 编写service:selectById、update
- 编写service:selectById、update
- 接口
/**
* 通过id查询详情
* @param cid
* @return
*/
public Classes selectById(String cid);
/**
* 更新班级
* @param classes
* @return
*/
public boolean update(Classes classes);-
实现类
@Override
public Classes selectById(String cid) {
return classesMapper.selectByPrimaryKey(cid);
}
@Override
public boolean update(Classes classes) {
int result = classesMapper.updateByPrimaryKeySelective(classes);
return result == 1;
}- 编写controller:selectById、update
/**
* 查询详情
* @param cid
* @return
*/
@GetMapping("/{cid}")
public BaseResult selectById(@PathVariable("cid") String cid) {
//查询
Classes classes = classesService.selectById(cid);
//返回
return BaseResult.ok("查询详情成功", classes);
}
/**
* 更新
* @param classes
* @return
*/
@PutMapping
public BaseResult update(@RequestBody Classes classes) {
try {
// 更新
boolean result = classesService.update(classes);
// 提示
if(result) {
return BaseResult.ok("更新成功");
}
return BaseResult.error("更新失败");
} catch (Exception e) {
e.printStackTrace();
return BaseResult.error(e.getMessage());
}
} 4.4.3前端
- 步骤:
- 列表页面点击“修改”,添加到修改页面 edit.html?cid=c001
- 页面加载成功时,通过id查询详情
- 回显:将查询结果绑定表单(添加已经完成,采用复制)
- 点击确定进行更新
- 修改list.html页面
修改- 编写edit.html页面
班级列表
编号
{{classes.cid}}
班级名称
班级描述
4.5删除班级
4.5.1分析
- 需求:通过id删除班级
- 思路:
- 确定访问路径:delete /classes/c001
- 点击发送ajax进行删除(成功:刷新页面;失败:提示)
- 编写controller获得id
- 编写service通过id删除
4.5.2后端
- 步骤:
- 编写controller获得id
- 编写service通过id删除
- 编写controller获得id
@DeleteMapping("/{classesId}")
public BaseResult delete(@PathVariable("classesId") String classesId) {
// 删除
boolean result = classesService.deleteById(classesId);
// 处理
// 提示
if(result) {
return BaseResult.ok("删除成功");
}
return BaseResult.error("删除失败");
}- 编写service通过id删除
- 接口
/**
* 通过id删除
* @param classesId
* @return
*/
boolean deleteById(String classesId);
–实现类
@Override
public boolean deleteById(String classesId) {
int result = classesMapper.deleteByPrimaryKey(classesId);
return result == 1 ;
}4.5.3前端
- 需求:点击发送删除ajax
删除
async deleteClasses( cid ) {
// 询问
if(!confirm("您确定要删除么?")) {
return
}
let { data: baseResult } = await axios.delete(`http://localhost:8080/classes/${cid}`)
if(baseResult.code == 20000) {
// 成功
this.findAllClasses()
} else {
// 失败
alert(baseResult.message)
}
}4.5.4完善后端:级联删除
- 级联删除:删除班级前,先删除所关联的学生。
- 需求:完善班级删除的service,先删除指定班级的所有学生。
- 步骤:
- 编写JavaBen:Student
- 编写Mapper:StudentMapper
- 修改班级的service
- 编写JavaBen:Student
package com.czxy.student.domain;
import lombok.Data;
import javax.persistence.Column;
import javax.persistence.Id;
import javax.persistence.Table;
import java.util.Date;
@Table(name = "tb_student")
@Data
public class Student {
@Id
@Column(name = "s_id")
private String sid;
private String sname;
private Integer age;
private Date birthday;
@Column(name = "c_id")
private String cid;
}
/*
Create Table
CREATE TABLE `tb_student` (
`s_id` varchar(32) NOT NULL COMMENT '学生ID',
`sname` varchar(50) DEFAULT NULL COMMENT '姓名',
`age` int(11) DEFAULT NULL COMMENT '年龄',
`birthday` datetime DEFAULT NULL COMMENT '生日',
`gender` char(1) DEFAULT NULL COMMENT '性别',
`c_id` varchar(32) DEFAULT NULL,
PRIMARY KEY (`s_id`),
KEY `c_id` (`c_id`),
CONSTRAINT `tb_student_ibfk_1` FOREIGN KEY (`c_id`) REFERENCES `tb_class` (`c_id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8
*/- 编写Mapper:StudentMapper
package com.czxy.student.mapper;
import com.czxy.student.domain.Student;
import tk.mybatis.mapper.common.Mapper;
@org.apache.ibatis.annotations.Mapper
public interface StudentMapper extends Mapper {
}
•修改班级的service
@Resource
private StudentMapper studentMapper;
@Override
public boolean deleteById(String classesId) {
// 先删除班级中的学生
Example example = new Example(Student.class);
Example.Criteria criteria = example.createCriteria();
criteria.andEqualTo("cid", classesId);
studentMapper.deleteByExample(example);
// 删除班级
int result = classesMapper.deleteByPrimaryKey(classesId);
return result == 1 ;
}