html5移动开发。
禁止滚动
$('#idl').bind("touchmove",function(e){
e.preventDefault();
});
图片居中 (因为图片比较特别,所以需要在外面套一层div)
<div style="height:500px;width:500px;text-align:center;display:table;"> <div style="display:table-cell;vertical-align:middle;"> <img src="s_type.png" /> </div> </div>
让左边的div撑满父div的高度(比如有时候你想让它里面的图片居中,所以要height:100%)
<div id="a"> <div id="b" style="width:50%;float:left;"></div> <div id="c" style="width:50%;float:right;"></div> </div>
id为c的div里面放文字,文字会撑大所在的div,文字越多,div的height越高
第一步,我们要让a也有高度,因为b,c都是浮动的,a是不会因为c而撑起来的,所以要clear:both;
<div id="a">
<div id="b" style="width:50%;float:left;"></div>
<div id="c" style="width:50%;float:right;"></div>
<div style="clear:both;"></div>
</div>
然后我在b里面加height:100%,发现没起效果
<div id="a">
<div id="b" style="width:50%;float:left;height:100%;"></div>
<div id="c" style="width:50%;float:right;"></div>
<div style="clear:both;"></div>>
</div>
后来不知道在哪里搜到的,height:100%只有在position:absolute才有效果,于是
<div id="a">
<div id="b" style="width:50%;float:left;position:absolute;height:100%;"></div>
<div id="c" style="width:50%;float:right;"></div>
<div style="clear:both;"></div>>
</div>
现在变成了屏幕的高度了,再查资料看到了这句话-----生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
于是把它的父div改为 position:relative;
<div id="a" style="position:relative;">
<div id="b" style="width:50%;float:left;position:absolute;height:100%;"></div>
<div id="c" style="width:50%;float:right;"></div>
<div style="clear:both;"></div>>
</div>
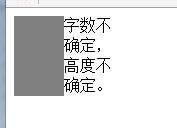
加点颜色的效果就是
<div id="a" style="width:100px;position:relative;">
<div id="b" style="width:50%;float:left;position:absolute;height:100%;background:grey;"></div>
<div id="c" style="width:50%;float:right;">字数不确定,高度不确定。</div>
<div style="clear:both;"></div>
</div>