200行Html5+CSS3+JS代码实现动态圣诞树
一、前言
- 最近CSDN的热榜出现了很多用Python、C/C++等编程语言实现的圣诞树,发现很少用前端的,这篇文章用前端三大杀手Html5、CSS、Js来实现动态圣诞树。
二、圣诞树
效果展示:
备注:
- 整体圣诞树分为3个部分,书的主干、粒子特效、树上的卡片
- 树上的卡片(重点):每一张卡片上都有一个名字,代表圣诞树的叶子,后面可以根据自己需求更改,比如全部改成喜欢人的名字,在JS代码的第五行内更改内容
- 树的动态旋转通过js实现、主干是html5、样式CSS
三、步骤
1.下载VSCode
下载链接:VSCode
- 在Hbuilder、idea运行也是可以的,这里推荐使用VSCode
2.配置插件
三个插件对应的功能:
- 改写标签后自动完善
- 切换成中文页面
- 让代码在网页中打开,默认键Alt+B
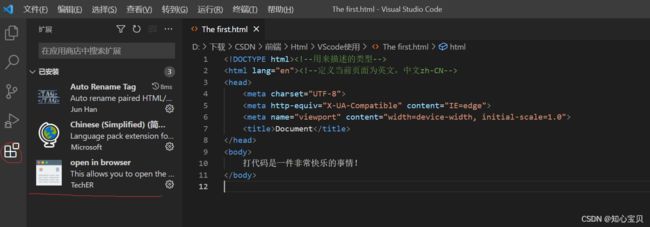
3.构建三个文件
- 在桌面新建一个空的文件夹,用VSCode打开
- 在VSCode新建三个文件 index .html domtree.css domtree.js (文件名字要和这个一样,不然会出错),保存别忘了
- 对于文件的层级问题,三个index .html domtree.css domtree.js 在同一级文件夹内不要修改,如果在下一个层级或者上面一个层级需要改动选择
- 在index.html代码界面,默认键Alt+B 或者 鼠标右击,选择倒数第三个Open In Default Browser默认浏览器打开
4.添加额外功能
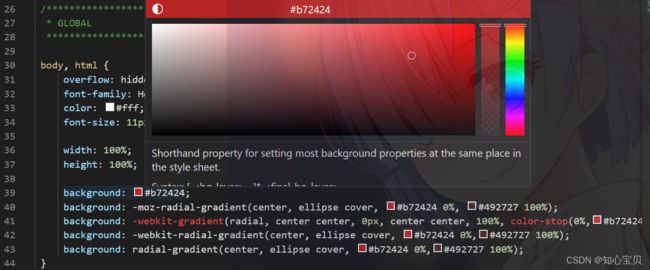
修改背景:
- Css代码的第39到43行,可以更改不同的背景颜色或者背景图片,鼠标放在红色的框上面会出现,上图所示的一个颜色选择,拉动就可以选择不同的颜色背景
添加音乐:
在index.html代码中的第23行添加下列代码:
- src="音乐地址",把想要播放的音乐,提前放到这个文件夹中,把这个音乐的命名填入src中就可以播放音乐
- hidden="true"表示隐藏音乐播放按钮,hidden="false"开启音乐播放按钮
- autostart="true" 打开网页加载完后自动播放
- loop="true"循环播放 如仅想播放一次则为:loop="false"
修改卡片上的内容:
- 圣诞树上面的卡片是由不同的类型的,有的卡片可以下拉查看下面的内容
- 圣诞树上面的卡片是可以修改内容的,在JS代码的第五行的const greetings = [ ]修改,把里面的内容换成你想要的就行,如果叶子不够,在后面还可以加入。
四、编码实现
CSS代码:
/*********************************************
* RESET
*********************************************/
html{color:#000;background:#222222;}
a{cursor:pointer;}
html,body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0;}
table{border-collapse:collapse;border-spacing:0;}
fieldset,img{border:0;}
address,caption,cite,code,dfn,em,strong,th,var{font-style:normal;font-weight:normal;}
li{list-style:none;}
caption,th{text-align:left;}
/* h1,h2,h3,h4,h5,h6{font-size:100%;} */
q:before,q:after{content:'';}
abbr,acronym {border:0;font-variant:normal;}
sup {vertical-align:text-top;}
sub {vertical-align:text-bottom;}
input,textarea,select{font-family:inherit;font-size:inherit;font-weight:inherit;outline-style:none;outline-width:0pt;}
legend{color:#000;}
a:focus,object,h1,h2,h3,h4,h5,h6{-moz-outline-style: none; border:0px;}
/*input[type="Submit"]{cursor:pointer;}*/
strong {font-weight: bold;}
/*********************************************
* GLOBAL
*********************************************/
body, html {
overflow: hidden;
font-family: Helvetica, Arial, sans-serif;
color: #fff;
font-size: 11px;
width: 100%;
height: 100%;
background: #b72424;
background: -moz-radial-gradient(center, ellipse cover, #b72424 0%, #492727 100%);
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,#b72424), color-stop(100%,#492727));
background: -webkit-radial-gradient(center, ellipse cover, #b72424 0%,#492727 100%);
background: radial-gradient(center, ellipse cover, #b72424 0%,#492727 100%);
}
@keyframes spin {
0% { transform: rotateY( 0deg ); }
100% { transform: rotateY( 360deg ); }
}
body {
perspective: 3000px;
perspective-origin: 0 20%;
}
.tree {
margin: 0 auto;
position: relative;
animation: spin 18s infinite linear;
transform-origin: 50% 0;
transform-style: preserve-3d;
}
.tree * {
position: absolute;
transform-origin: 0 0;
}Html代码:
DOM Tree
DOM Tree
JS代码:
const width = 500;
const height = 600;
const quantity = 150;
const types = [ 'text', 'select', 'progress', 'meter', 'button', 'radio', 'checkbox' ];
const greetings = [ '知心宝贝','知心宝贝','Merry Christmas','Merry Christmas','Merry Christmas','Merry Christmas','知心宝贝','12月25','知心宝贝','Merry Christmas','Happy Holidays', ' 知心宝贝','12月25','知心宝贝','Merry Christmas','知心宝贝','Merry Christmas','知心宝贝' ];
let tree = document.querySelector( '.tree' ),
treeRotation = 0;
tree.style.width = width + 'px';
tree.style.height = height + 'px';
window.addEventListener( 'resize', resize, false );
// The tree
for( var i = 0; i < quantity; i++ ) {
let element = null,
type = types[ Math.floor( Math.random() * types.length ) ],
greeting = greetings[ Math.floor( Math.random() * greetings.length ) ];
let x = width/2,
y = Math.round( Math.random() * height );
let rx = 0,
ry = Math.random() * 360,
rz = -Math.random() * 15;
let elemenWidth = 5 + ( ( y / height ) * width / 2 ),
elemenHeight = 26;
switch( type ) {
case 'button':
element = document.createElement( 'button' );
element.textContent = greeting;
element.style.width = elemenWidth + 'px';
element.style.height = elemenHeight + 'px';
break;
case 'progress':
element = document.createElement( 'progress' );
element.style.width = elemenWidth + 'px';
element.style.height = elemenHeight + 'px';
if( Math.random() > 0.5 ) {
element.setAttribute( 'max', '100' );
element.setAttribute( 'value', Math.round( Math.random() * 100 ) );
}
break;
case 'select':
element = document.createElement( 'select' );
element.setAttribute( 'selected', greeting );
element.innerHTML = '';
element.style.width = elemenWidth + 'px';
element.style.height = elemenHeight + 'px';
break;
case 'meter':
element = document.createElement( 'meter' );
element.setAttribute( 'min', '0' );
element.setAttribute( 'max', '100' );
element.setAttribute( 'value', Math.round( Math.random() * 100 ) );
element.style.width = elemenWidth + 'px';
element.style.height = elemenHeight + 'px';
break;
case 'text':
default:
element = document.createElement( 'input' );
element.setAttribute( 'type', 'text' );
element.setAttribute( 'value', greeting );
element.style.width = elemenWidth + 'px';
element.style.height = elemenHeight + 'px';
}
element.style.transform = `translate3d(${x}px, ${y}px, 0px) rotateX(${rx}deg) rotateY(${ry}deg) rotateZ(${rz}deg)`;
tree.appendChild( element );
}
// Let it snow
for( var i = 0; i < 200; i++ ) {
let element = document.createElement( 'input' );
element.setAttribute( 'type', 'radio' );
let spread = window.innerWidth/2;
let x = Math.round( Math.random() * spread ) - ( spread / 4 ),
y = Math.round( Math.random() * height ),
z = Math.round( Math.random() * spread ) - ( spread / 2 );
let rx = 0,
ry = Math.random() * 360,
rz = 0;
if( Math.random() > 0.5 ) element.setAttribute( 'checked', '' );
element.style.transform = `translate3d(${x}px, ${y}px, ${z}px) rotateX(${rx}deg) rotateY(${ry}deg) rotateZ(${rz}deg)`;
tree.appendChild( element );
}
function resize() {
tree.style.top = ( ( window.innerHeight - height - 100 ) / 2 ) + 'px';
}
resize();
附录:
零基础必看的Html5+Css3+移动端前端教程(一)
零基础必看的Html5+Css3+移动端前端教程(二)
零基础必看的Html5+Css3+移动端前端教程(三)
零基础必看的Html5+Css3+移动端前端教程(四)
零基础必看的Html5+Css3+移动端前端教程(五)