这个插件让你不再苦恼如何写 Git Commit Message
想必现在大多同学都是使用 Git 进行代码的提交、恢复和跟踪的,它是我们开发日常最常用的工具之一。
在我们开发完代码后,需要使用 git commit -m ‘message’ 命令来描述我们修改的内容,此时如果信息填写的不规范,很容易不能清晰地知道提交的变更内容,造成很大的效率下降。
所以这时就需要一种规则来管理我们的提交内容,今天小妹就给大家介绍两款神器:git-commit-plugin 和 commit-template-idea-plugin。
好处
在介绍这两款插件之前,首先需要给大家 Commit Message 的规范, Angular 规范。
格式化的 Commit Message 有很多好处:
提供更多的有效信息,方便浏览;
可通过关键字,快速检索,便于快速找到信息;
可以直接从 Commit 生成 Change log。
规范格式
每一个 Commit Message 都包含三部分:Header、Body 和 Footer。
<type>(<scope>): <subject> // 必须
// 空一行
<body> // 非必须
// 空一行
<footer> // 非必须
Header
Header 部分由 type(必须)、scope(可选)和 subject(必须)组成的
type 用于说明 commit 的类别,只允许使用以下 7 个标识。
feat:新功能(feature)
fix:修补bug
docs:文档(documentation)
style:格式(不影响代码运行的变动)
refactor:重构(即不是新增功能,也不是修改bug的代码变动)
test:增加测试
chore:构建过程或辅助工具的变动
scope用于说明 commit 影响的范围,比如数据层、控制层、视图层等等,视项目不同而不同。
subject用于该 commit 目的的简短描述。
Body
Body 部分是对本次 commit 的详细描述,可以分成多行。
注意应该写清楚代码变动的目的和之前行为的不同。
Footer
如果当前的 commit 针对某个 issue,那么可以在 Footer 关闭这个 issue。
Closes #231, #452
插件介绍
今天介绍的两款插件,分别用于不同编辑器/IDE:
git-commit-plugin → VSCode
commit-template-idea-plugin → Intellij IDEA
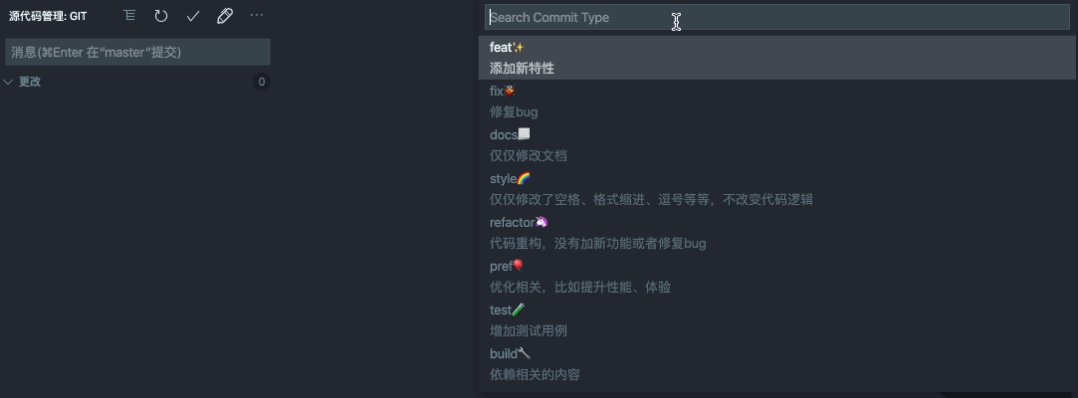
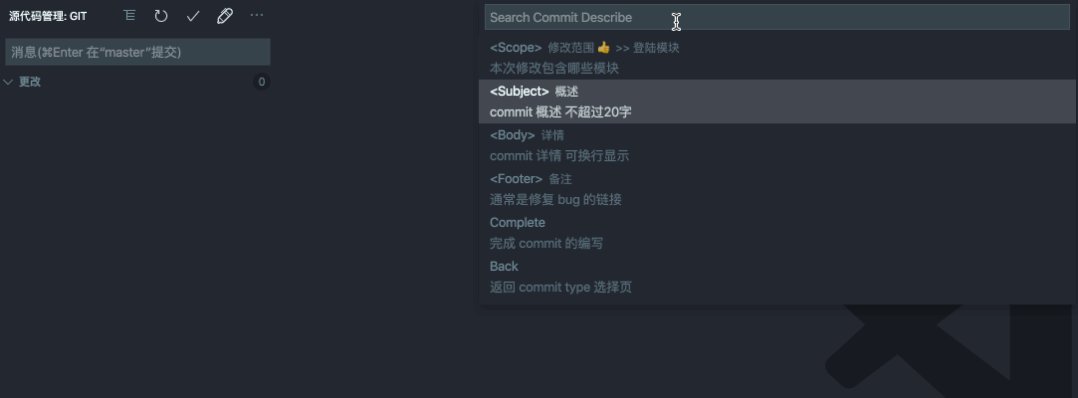
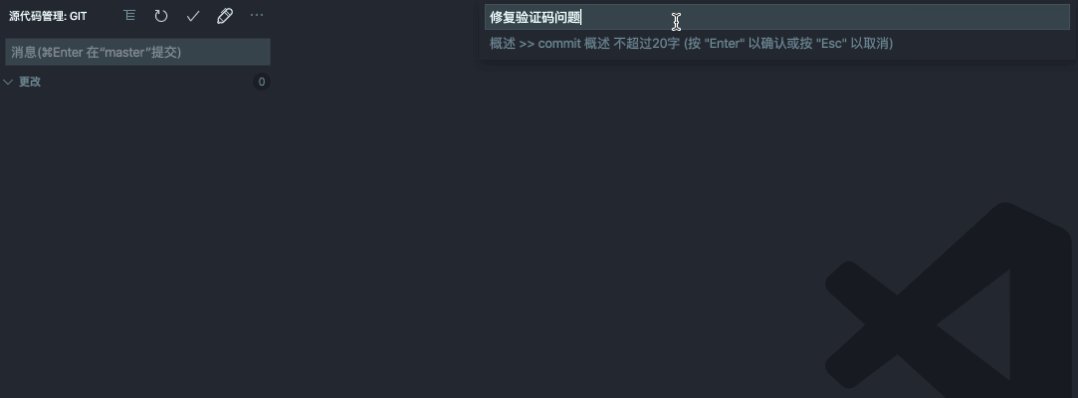
git-commit-plugin 快速使用
安装插件
使用命令 showGitCommit 打开插件输入框

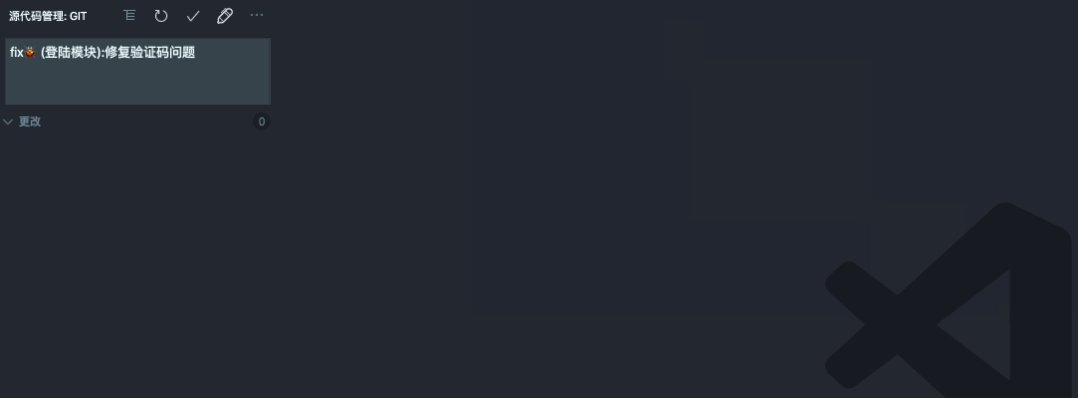
输入 commit 信息,将会自动生成 Commit Message 信息。

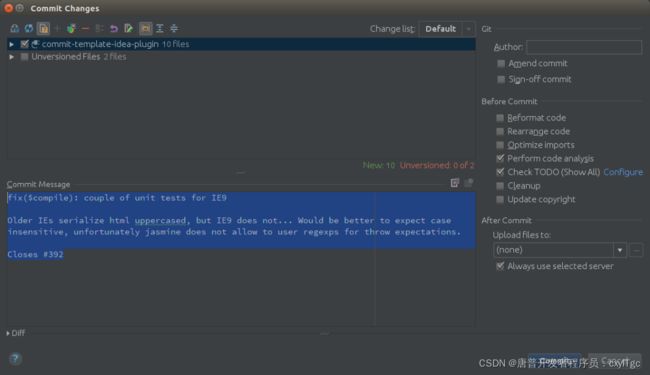
commit-template-idea-plugin 快速使用
安装插件
提交时点击 Create commit message

小结
一段规整信息有效的 Commit Message 有时候能够帮助大家更好的理解代码和项目的发展进程,但是规则比较繁琐容易忘,今天给大家介绍的这两款插件希望能够帮助到小伙伴们!
感兴趣的话,评论或者私信回复「commit」来获取这两款插件的地址吧!