- [leetcode] 24. 两两交换链表中的节点
会飞的大鱼人
leetcode题解leetcode链表算法数据结构dfsjava
文章目录题目描述解题方法方法一:数组存储java代码复杂度分析方法二:递归java代码复杂度分析方法三:迭代java代码复杂度分析相似题目题目描述给你一个链表,两两交换其中相邻的节点,并返回交换后链表的头节点。你必须在不修改节点内部的值的情况下完成本题(即,只能进行节点交换)。示例1:输入:head=[1,2,3,4]输出:[2,1,4,3]示例2:输入:head=[]输出:[]示例3:输入:he
- Java全栈项目--校园餐饮点评平台项目实战
天天进步2015
Java项目实战java开发语言
项目介绍本项目是一个面向校园师生的餐饮点评平台,用户可以在平台上查看校园内各个餐厅的信息、菜品评价、发表点评等。项目采用SpringBoot+Redis+MySQL实现,包含用户登录、商户查询、优惠券秒杀、点评发布等功能。技术栈后端:SpringBoot、MyBatis-Plus、Redis前端:Vue.js、ElementUI数据库:MySQL缓存:Redis核心功能实现1.登录功能采用Redi
- Java全栈项目 - 农产品溯源管理系统开发实践
天天进步2015
Java项目实战java开发语言
一、项目介绍农产品溯源管理系统是一个基于Java全栈技术开发的现代化信息系统,旨在实现农产品从种植、生产到销售的全过程追踪管理。本系统帮助提高农产品质量安全监管效率,保障食品安全。二、技术架构后端技术栈:SpringBoot2.5.xSpringSecurityMyBatisPlusMySQL8.0RedisJWT认证前端技术栈:Vue.js3.0ElementPlusAxiosEchartsVu
- Java开发者的春节之旅:编程与传统文化的交融
egzosn
java开发语言
在这个辞旧迎新的美好时刻,春节不仅仅是一个家庭的团聚、美食的盛宴,更是我们深刻体验和传承中华传统文化的重要契机。作为一名Java开发者,如何在忙碌的编码之余,将这份对技术的热爱融入到传统节日的氛围中呢?今天,就让我们一起探索如何用Java技术为春节增添一份独特的科技色彩。一、春节倒计时——用Java实现春节前的那段日子,最让人期待的就是那不断减少的倒计时数字。我们可以用Java编写一个简单的倒计时
- JavaScript 操作符与表达式
布兰妮甜
#JavaScript基础javascript操作符表达式箭头函数前端开发
Hi,我是布兰妮甜,编写流畅、愉悦用户体验的程序员。JavaScript是一种功能强大且灵活的编程语言,广泛应用于前端和后端开发。它提供了一系列丰富的操作符和表达式来处理数据、执行逻辑判断以及控制程序流程。理解这些概念对于编写高效、可读性强的代码至关重要。下面将详细探讨JavaScript中的操作符与表达式。文章目录一、操作符(Operators)二、表达式(Expressions)三、总结一、操
- SerializeJava-反序列化图形化工具
首席CEO
网络安全web安全Java
公众号:泷羽Sec-Ceo声明!所提供的工具资料仅供学习之用。这些资料旨在帮助用户增进知识、提升技能,并促进个人成长与学习。用户在使用这些资料时,应严格遵守相关法律法规,不得将其用于任何非法、欺诈、侵权或其他不当用途。本人和团队不对用户因使用这些资料而产生的任何后果负责,包括但不限于因操作不当、误解资料内容或违反法律法规而导致的损失或损害。用户应自行承担使用这些资料的风险,并在使用前进行充分的了解
- 【经典算法】LeetCode 66. 加一(Java/C/Python3实现含注释说明,简单)
天天学长爱编程
LeetCode算法leetcode
题目描述给定一个由整数组成的非空数组所表示的非负整数,在该数的基础上加一。最高位数字存放在数组的首位,数组中每个元素只存储单个数字。你可以假设除了整数0之外,这个整数不会以零开头。示例1:输入:[1,2,3]输出:[1,2,4]解释:输入数组表示数字123。示例2:输入:[4,3,2,1]输出:[4,3,2,2]解释:输入数组表示数字4321。思路及实现方式一:反转数组后逐位相加思路首先,将数组反
- 掌握Gradle代理配置:加速你的构建过程
2401_85743969
深度学习人工智能数据库
掌握Gradle代理配置:加速你的构建过程在企业开发环境中,访问外部网络资源时经常需要通过代理服务器。Gradle作为Java项目自动化构建工具,提供了灵活的代理配置选项,以确保即使在代理环境下也能顺畅地进行依赖管理和项目构建。本文将详细介绍如何在Gradle中配置代理服务器,帮助你加速构建过程。一、代理服务器概述代理服务器充当客户端和目标服务器之间的中介,它可以用于访问控制、数据加密、缓存数据等
- JAVA-Exploit编写(6)--http-request库文件上传使用
XError_xiaoyu
网络安全学习#安全开发实战java安全开发Exploit网络安全
目录1.http-request简介2.依赖导入3.文件上传页面代码4.http-request文件上传简单使用5.请求https的网站解决SSL证书的问题5.1直接请求带https域名的网站5.2信任所有证书1.http-request简介http-request是一个库里面提供很多方法,使得很容易就可以构造http请求,相比于之前使用的标准库类等要简单使用很多,目前通过此库来编写EXP较多.2
- 高级java每日一道面试题-2025年01月19日-框架篇[Mybatis篇]-MyBatis 中见过什么设计模式 ?
java我跟你拼了
java每日一道面试题javamybatis设计模式
如果有遗漏,评论区告诉我进行补充面试官:MyBatis中见过什么设计模式?我回答:1.工厂模式(FactoryPattern)定义:工厂模式是一种创建型模式,它提供了一种创建对象的最佳方式,将对象创建过程抽象化,从而提高代码的可维护性和灵活性。在MyBatis中的应用:SqlSessionFactoryBuilder和SqlSessionFactory的创建过程体现了工厂模式的应用。SqlSess
- 如何使用IDE的代码自动生成功能提升开发效率
默 语
#ideaspringboot
摘要在日常的Java开发过程中,IDE(集成开发环境)是每个开发者的得力助手。对于Java开发者来说,如何高效地使用IDE的自动生成功能,可以大大提升编程效率,减少重复性工作。本篇博客将介绍如何利用IntelliJIDEA和Eclipse自动生成getter、setter、toString方法,以及如何使用快捷键生成构造函数,帮助你更加高效地进行开发。引言Java是一种强类型、面向对象的编程语言。
- Lambda表达式和流(Streams)简化代码:提升Java开发效率
默 语
JAVAjava开发语言
摘要在现代Java开发中,Lambda表达式和StreamsAPI已经成为不可或缺的工具,它们可以大幅度简化集合操作和数据处理代码,提升代码的可读性和可维护性。本篇博客将详细介绍如何使用Lambda表达式简化集合处理,以及如何利用StreamsAPI进行流式数据处理,让你在编写Java代码时更加高效。即使你是一个初学者,本文也会通过简单的代码示例帮助你快速上手。引言Java自8版本以来,Lambd
- ssm+java计算机毕业设计智能家居系统c82b7(程序+lw+源码+远程部署)
秋名计算机毕设程序源码
java课程设计智能家居
项目运行项目含有源码(见文末)、文档、程序、数据库、配套开发软件、软件安装教程环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+JSP等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是jav
- 黑客常备十大编程语言,每一个都不容易学,但每一个又很有用
一秋的编程笔记
Python编程计算机科技数据库sql爬虫python自动化编程语言
文章目录1、C语言2、Python3、SQL4、Javascript5、PHP6、C++编程7、JAVA8、Ruby9、Perl10、BashPython学习资源分享1、Python所有方向的学习路线2、学习软件3、精品书籍4、入门学习视频5、实战案例6、清华编程大佬出品《漫画看学Python》7、Python副业兼职与全职路线一定要注意,您选择的编程将在很大程度上取决于您要定位的系统类型和计划使
- Java实战:Spring Boot application.yml配置文件详解
m0_74823963
javaspringboot网络
本文将详细介绍SpringBootapplication.yml配置文件的使用和配置项。我们将探讨application.yml文件的基本概念,以及如何使用它来配置SpringBoot应用程序的各个方面。此外,我们将通过具体的示例来展示如何配置不同的SpringBoot组件,如数据源、数据库、缓存、邮件服务等。本文适合希望深入了解SpringBoot配置文件的开发者阅读。一、引言在SpringBo
- SpringBoot整合Quartz
m0_67402564
面试学习路线阿里巴巴android前端后端
目录`Quartz``Quartz`简介`Quartz`优点核心概念`Quartz`的作业存储类型`Cron`表达式`Cron`语法`Cron`语法中每个时间元素的说明`Cron`语法中特殊字符说明在线`Cron`表达式生成器`Springboot`整合`Quartz`数据库表准备`Maven`主要依赖配置文件`quartz.properties``application.properties``
- 最新springboot医院信管系统
程序媛小刘
springjavaspringboot
采用技术最新springboot医院信管系统的设计与实现~开发语言:Java数据库:MySQL技术:SpringBoot+MyBatis工具:IDEA/Ecilpse、Navicat、Maven页面展示效果系统功能首页注册医生信息个人中心管理员功能首页科室管理页面医生信息页面病房管理问诊记录管理取消挂号管理医生模块首页挂号管理问诊记录管理取消挂号管理项目背景随着科学技术发展,电脑已成为人们生活中必
- 二叉树算法 JAVA
爱掉发的小龙
java开发语言前端后端python
二叉树是一种常用的数据结构,它由一系列的节点组成,每个节点最多有两个子节点,分别称为左子节点和右子节点。在Java中,我们可以通过定义一个二叉树的节点类来实现二叉树算法。一个典型的二叉树节点类如下所示:classNode{intval;Nodeleft;Noderight;publicNode(intval){this.val=val;this.left=null;this.right=null;
- 【软考速通笔记】系统架构设计师⑬——云原生架构设计理论与实践
小康师兄
系统架构设计师笔记系统架构云原生软考分布式容器微服务
文章目录一、前言二、云原生架构基础知识2.1定义2.2特点2.3原则三、云原生架构模式3.1服务化架构模式3.2Mesh化架构模式3.3Serverless模式3.4存储计算分离模式3.5分布式事务模式3.6可观测模式3.7事件驱动架构3.8反云原生模式四、云原生技术4.1容器技术4.2容器编排技术4.3微服务4.4无服务器技术4.5服务网格五、其他一、前言笔记目录大纲请查阅:【软考速通笔记】系统
- 深入理解位运算符及其在JavaScript中的应用
javascript前端
深入理解位运算符及其在JavaScript中的应用在我们之前的文章中,我们已经简单介绍了位运算在JavaScript中的应用,点击这里查看之前的文章。本篇文章,我们将更深入地探讨位运算,帮助你更全面地理解它。常见位运算符运算符描述运算规则&按位与and两个对应的二进制位都为1时,结果为1,否则为0\按位或or两个对应的二进制位有一者为1时,结果为1,否则为0^按位异或XOR两个对应的二进制位相异时
- 学习笔记078——Java Properties类使用详解
上下求索.
Java学习笔记java
文章目录概述常见方法写入读取遍历概述Properties继承于Hashtable。表示一个持久的属性集,属性列表以key-value的形式存在,key和value都是字符串。Properties类被许多Java类使用。例如,在获取环境变量时它就作为System.getProperties()方法的返回值。我们在很多需要避免硬编码的应用场景下需要使用properties文件来加载程序需要的配置信息,
- Java 数据长度获取方式对比:length属性、length()和size()方法
大邳草民
Javajava笔记
在Java编程中,我们经常需要获取不同数据类型的长度信息,比如字符串(String)、数组(Array)和集合(Collection)等。针对这些常见数据类型,Java提供了不同的方法和属性来获取它们的长度。下面是每个数据类型获取长度的方式和底层原理的介绍。1.字符串(String)类型字符串是Java中的一个内置数据类型,用于表示一串字符序列。要获取字符串的长度,我们可以使用字符串对象的leng
- Node与Java后台对比
旭氏美术馆
Nodejs服务端并发编程多线程node.jsjava
高并发场景下的对比:nodejs具有单线程、非阻塞IO、事件循环/驱动的特点,所以在高并发场景下,线程占用cup处理资源,cup不用等待IO的处理过程,而是不停的的发起异步请求,在异步处理结束后继续下一步异步任务。所以不会出现线程阻塞。如图1所示。优势:cpu利用率较高,因为cpu不用等待IO,而时一直在发起异步请求。不足:单个线程崩溃后,所以任务都无法进行,而多线程并发场景下,某个线程崩溃,不影
- Java面向对象编程
2401_85112189
java开发语言
Java中对于字段和方法共有四种访问权限:private:类内部能访问,类外部不能访问.默认(也叫包访问权限):类内部能访问,同一个包中的类可以访问,其他类不能访问.protected:类内部能访问,子类和同一个包中的类可以访问,其他类不能访问.public:类内部和类的调用者都能访问.final关键字修饰一个变量或者字段的时候,表示常量(不能修改).final关键字也能修饰类,此时表示被修饰的类
- JavaScript详解十 ——数据类型、正则
遇见~未来
JavaScriptjavascript开发语言ecmascript
(一)、数据类型内存1、简单类型与复杂类型简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型值类型:简单数据类型/基本数据类型,在存储时变量中存储的时值本身,因此叫做值类型string、number、boolean、undefined、null注意:简单数据类型null返回的是一个空的对象object如果有个变量我们以后打算存储为对象,暂时没想好放啥,就可以给null引用类型:复杂数据类
- 你会选择java还是node做后台管理
web网站装修工
vue.js前端javascript前端框架node.jsjava后端
目前后台开源千千万,但说好用且容易上手的也就那几个。node和java就看你怎么选了如果你擅长Java,那RuoYi首选RuoYI后台管理系统https://gitee.com/y_project/RuoYi-Vue有vue2又有vue3。MIT协议全免费开源,功能齐全!如果你擅长Node,那vue-node这个开源后台管理系统最合适了vue-node后台管理https://gitee.com/M
- 【架构设计】现代软件交付中的灵活性与可靠性———云原生与不可变基础设施(微服务/容器化/持续交付,计算/存储/网络)
小哈里
#后端开发网络云原生微服务系统架构云计算
【架构设计】现代软件交付中的灵活性与可靠性———云原生与不可变基础设施(微服务/容器化/持续交付,计算/存储/网络)文章目录1、云原生与基础设施的关系2、云原生的概念(灵活性)3、云原生=微服务+容器化+持续交付(容器化)4、基础设施的概念(可靠性)5使用Packer、Ansible和Terraform构建不可变的基础设施(镜像化)1、云原生与基础设施的关系定义:云原生:云原生是一种设计和运行应用
- 通俗易懂 serverless 架构、微服务架构和云原生架构,并简单代码
Ai君臣
架构架构云原生serverless
文章目录1serverless架构、微服务架构和云原生架构区别1.Serverless架构示例:AWSLambda+APIGateway2.微服务架构示例:Flask微服务3.云原生架构示例:Docker和Kubernetes2Kubernetes中管理多个副本和流量两个关键组件1.Deployment2.Service负载均衡流量管理1serverless架构、微服务架构和云原生架构区别别用代码
- Spring Security(maven项目) 3.0.2.5版本中改
严欣铷
springmavenjava
前言:通过实践而发现真理,又通过实践而证实真理和发展真理。从感性认识而能动地发展到理性认识,又从理性认识而能动地指导革命实践,改造主观世界和客观世界。实践、认识、再实践、再认识,这种形式,循环往复以至无穷,而实践和认识之每一循环的内容,都比较地进到了高一级的程度本期目标《对上一期的内容进行一波改革,迭代》原因:写的太烂内容回顾:我们对DeleatingFilterProxy,FilterChain
- Java学习,删除集合指定元素
五味香
java学习开发语言pythonandroidkotlingolang
Java删除集合中指定元素,通常依赖于集合具体类型。不同的集合类型(如ArrayList,HashSet,LinkedList等)提供了不同的方法来执行此操作。使用ArrayList:importjava.util.ArrayList;importjava.util.List;publicclassMain{publicstaticvoidmain(String[]args){Listlist=n
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
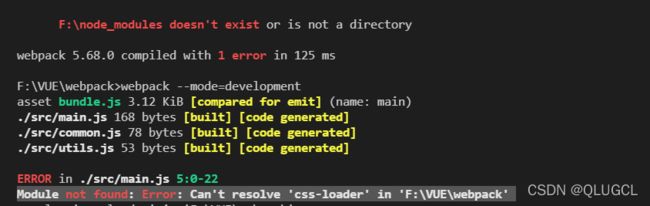
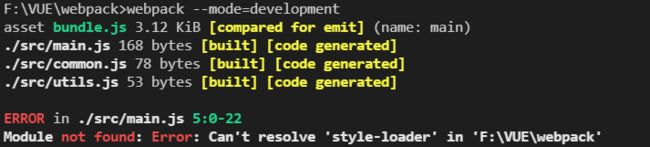
webpack
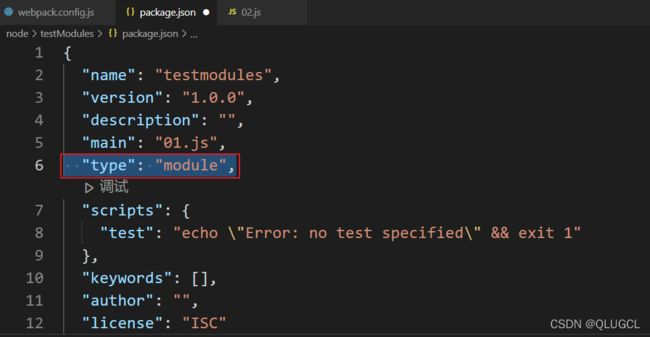
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比