- 如何起诉离婚最快成功?女方应该怎样起诉离婚?
影子爱学习
如何起诉离婚最快成功?女方应该怎样起诉离婚?如果遇到难以解决的法律问题,我们可以匹配专业律师。例如:婚姻家庭(离婚纠纷)、刑事辩护、合同纠纷、债权债务、房产(继承)纠纷、交通事故、劳动争议、人身损害、公司相关法律事务(法律顾问)等咨询推荐手机/微信:15633770876【全国案件皆可】相关搜索:热点!起诉离婚条件符合哪些条件可以离婚☆起诉离婚诉前调解流程曝光!女方起诉离婚吃亏在哪☆男方坐牢起诉离
- Node.js全栈开发指南:从基础到进阶
码字仙子
Node.js非阻塞I/O模块生态系统npm应用场景
背景简介本文基于DavidGuttman撰写的《FullstackNode.js》一书,旨在为读者提供关于Node.js全栈开发的深入理解。书籍内容涵盖了从Node.js基础知识到构建生产级应用的完整指南。Node.js的诞生与特性Node.js由RyanDahl于2009年首次发布,它对当时的Web服务器响应缓慢的现状提出了挑战。Node.js将所有I/O任务非阻塞化和异步化,从而使得服务器能够
- 感赏投射10
Lisa_e978
感赏儿子,没有因为妈妈晚回微信情绪不好。昨天黄昏后去公园健步走,儿子5点44分发微信给我:老妈!您在哪呐,为什么不接我电话。晚上等我忙完,才看到他信息,我回了他:在!刚运动回来,准备晚餐。6点55分儿子回信:没事了!我一看离他发微信给我已经1个多小时了,没接受到微信和电话是我手机处于静音状态。妈妈最近情绪稳定了,孩子也变得安静,平和,遇事不急躁了。感赏自己,今天在家等司机拿户口本,能抓紧时间听爱不
- 微信小程序官方组件展示之视图容器page-container源码
MLC061
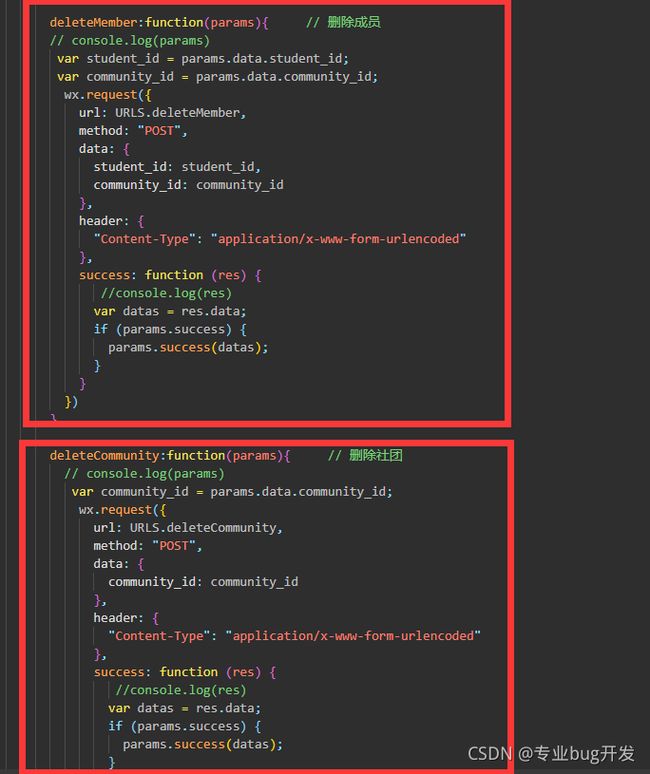
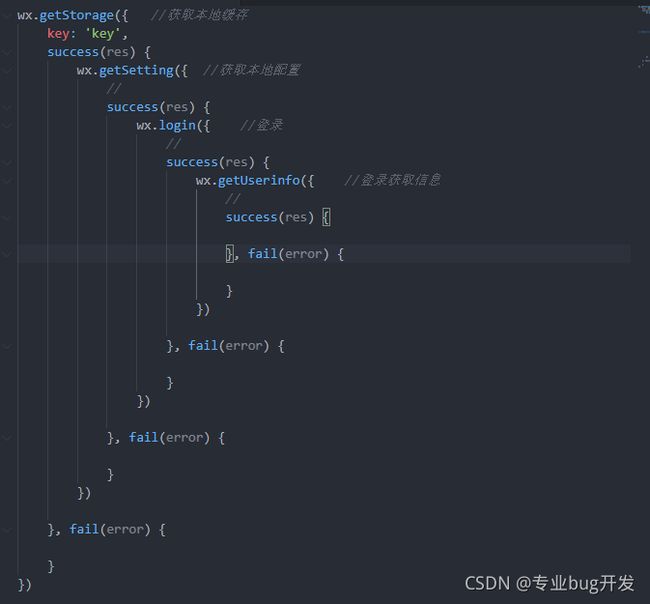
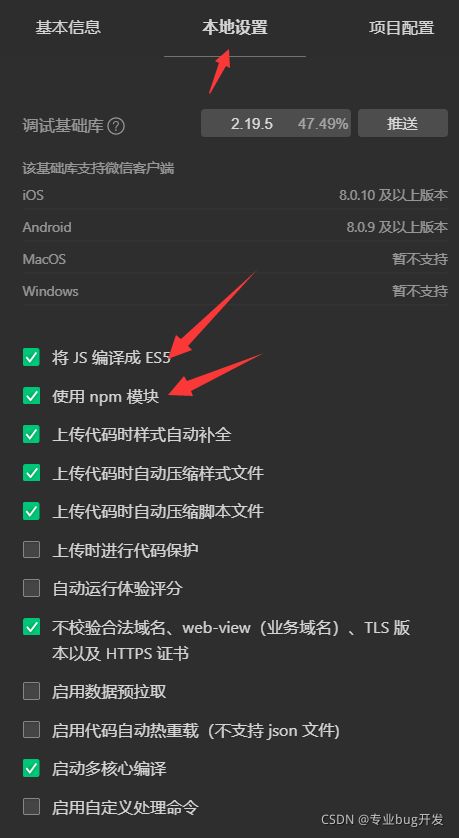
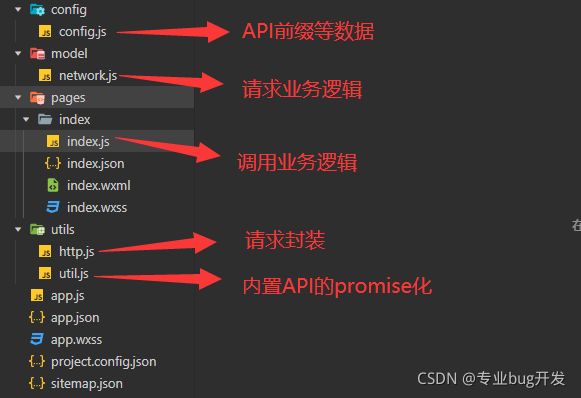
以下将展示微信小程序之视图容器page-container源码官方组件能力,组件样式仅供参考,开发者可根据自身需求定义组件样式,具体属性参数详见小程序开发文档。功能描述:页面容器。小程序如果在页面内进行复杂的界面设计(如在页面内弹出半屏的弹窗、在页面内加载一个全屏的子页面等),用户进行返回操作会直接离开当前页面,不符合用户预期,预期应为关闭当前弹出的组件。为此提供“假页”容器组件,效果类似于pop
- 我为什么有时候躲避社交软件?
完美呐
我为什么有时候躲避社交软件?不知道有没有人和我一样,有时候沉迷于社交软件,有时候又特别讨厌社交软件。我想,应该会有人和我一样的吧!生活在这个信息化的时代,每个人都不可避免地接触到很多信息。最常见的社交软件就是QQ、微信、微博、公众号了。绝大部分人每天都要打开社交软件,好像社交已经成为了一件像吃饭一样必要的事情。我承认社交的确非常重要,但是有的时候是真的很想逃避这些社交软件,不过,我可不是得了社交恐
- 守心,守家,齐守城
移云藏月
2月9日晚,湖南新闻里播出一起娄底双峰家族聚集性疫情,确诊新型冠状病毒感染的肺炎11人,90名密切接触者。一瞬间,我们当地的微信群、朋友圈里炸开了锅。那天,我妈与我至少互通了四五次电话,我与平时来往密切的几个亲友,在电话里或是微信里互报平安,并相互提醒注意安全。自正月一日至今大半个月以来,群众们大都是死防严守,严防死守,足不出户,喇叭高喊,有人捅这样的篓子,真令人意外,令人惊愕,令人气愤,令人寒心
- 超A小说《绝代狂少》宋梓&完整版在线阅读
寒风书楼
超A小说《绝代狂少》宋梓&完整版在线阅读主角:宋梓简介:都说弱水三千只取一瓢饮!我也是这么想的,可现实不允许啊!关注微信公众号【桃子文楼】去回个书号【48】,即可阅读【绝代狂少】小说全文!秋水姐脸色嫣红,白了我一眼,咯咯地笑了起来,随即幽幽地叹了口气道:“漂亮又有什么用,命不好也是白搭。”“秋水姐,命运是可以改变的,你可千万别再说这种话了。”秋水姐笑着摇了摇头,有些惆怅地说道:“没用的,很多事情,
- 高仿lv包包怎么买便宜,分享给大家7个靠谱渠道
美鞋之家
高仿LV包包是现在市场上非常热门的商品之一,虽然不是正版LV,但外观和质量都非常接近。很多人喜欢购买高仿LV包包,因为价格便宜,又能满足自己对时尚的追求。今天我就要分享给大家七个靠谱的渠道,教你如何买到便宜的高仿LV包包。微信:97870758(下单赠送精美礼品)第一个渠道是淘宝。淘宝是中国最大的网络购物平台,上面有很多卖家专门出售高仿LV包包。你可以通过搜索关键词“高仿LV包包”,找到很多卖家和
- 剧本杀《福尔摩斯之梅特弗斯探案记》复盘详细解析+凶手角色剧透答案真相
VX搜_小燕子复盘
为了你获得更好的游戏体验,本文仅显示《福尔摩斯之梅特弗斯探案记》剧本杀部分真相复盘,获取完整真相复盘只需两步①【微信关注公众号:集美复盘】②回复【福尔摩斯之梅特弗斯探案记】即可查看获取哦﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎1、剧本杀《福尔摩斯之梅特弗斯探案记》角色介绍这天早晨,华生与福尔摩斯在餐桌前用着早餐。“你看这几个家伙,跟在伦敦贝克街的时候都没有什
- 2022-03-23
768红珊瑚
看到环宇荟今天6:30就有小伙伴在群里打卡,很是惊讶,于是想到了当年自己第一次做预售一线员工时,也是有一周6:30起床,7点开始守着国贸地铁口发单页加微信,只有使出百分之百的努力,才会成销冠,希望从明天开始团队中的每一位家人,走出舒适圈,使出百分之120的努力,人人都开单,冲向500定金。用行动去证明结果,加油冲!相信明天一定美好……
- 各种薅羊毛线报从哪里来?微信线报群的线报来源
氧惠好物
羊毛群主怎么赚钱?随着网购的不断发展,网购羊毛群也如漫山遍野一般不断涌现。可能有人会感到猎奇,这些薅羊毛群的群主是怎么挣钱的?他们的盈余模式是什么样的?接下来,我们就对他们的盈余方法进行剖析。一、购物返利佣钱。薅羊毛群的群主并不是一个轻松的位置,他们也要拉人,进行群成员的办理。在羊毛群中,群主会共享很多的薅羊毛链接,人们点击链接,就会进入购买页面,领取到大额优惠券,购买到物美价廉的产品。而这些群主
- 《暗星》剧本杀复盘/凶手/剧透/真相/答案/攻略
VX搜_小燕子复盘
为了你获得更好的游戏体验,本文仅显示《暗星》剧本杀部分真相复盘,获取完整真相复盘只需两步①【微信关注公众号:集美复盘】②回复【暗星】即可查看获取哦﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎1、剧本杀《暗星》角色介绍剧本形式以及氛围感确实是做的比较好的,开篇刺激的“音频演绎”带来的震撼瞬间将我的紧张感拉满,促使我很迫切的想要了解到底发生了什么故事,“警察和医生”
- 简单聊聊在哪买复刻表最安全可靠
广州潮品汇
复刻表是指那些以大牌著名腕表为原型,以类似外观和功能的方式进行生产的手表。对于那些热衷于追求时尚,但预算有限的人来说,复刻表是一种经济实惠的选择。然而,由于市场上存在着一些假冒伪劣产品和不可靠商家,购买复刻表时需要慎重选择。微信:52226813(下单赠送精美礼品)以下是一些关于如何在哪买复刻表最安全可靠的建议。1,要选择正规的购买渠道。正规的购买渠道通常是官方授权或认证的商家,他们有资质和信誉来
- 2024年微信红包封面怎么弄序列号大全免费(新版微信红包封面序列号)
全网优惠分享
微信红包封面序列号,每天,当我打开微信,开启红包狂欢的时刻,总有一种令人期待的感觉涌上心头。当我领到一个红包,眼睛迅速扫过封面上的序列号,心中不禁生出了一个疑问:这个红包背后的故事,也许比我所想象的要精彩。微.信搜索:「封面院」关注公众号可领取红包封面在我们的生活中,红包已成为一种寻常的存在,它可能只是一个微小的数字,一段简短的文字,但却能引发着丰富的情感和期待。就像曾经有人说过的一句话:“一纸白
- 微信红包封面序列号大全2024年微信红包封面序列号汇总
全网优惠分享
年关将近,诸多值得纪念的日子接踵而至,很多要好的关系如家人、朋友以及情侣需要通过发红包来表达祝福,有很多小伙伴想知道有没有好看的红包封面,下面小编给大家详细介绍一下。微.信搜索:「封面院」关注公众号可领取红包封面序列号。微信红包封面序列号大全一、最新红包封面序列号1、pdiqgLsY1lR2、vC8tY0VRf3D3、j0kzzrfwl6Y4、dqRCUZ0lwmJ5、ldT1AnvLljQ6、h
- 广州短视频代运营公司有哪些
红匣子实力推荐
随着短视频行业的蓬勃发展,越来越多的企业和个人开始关注并投入到这个领域。然而,短视频的制作、推广和运营并非易事,需要专业的技术和丰富的经验。为了帮助企业和个人更好地开展短视频业务,广州涌现出了一批专业的短视频代运营公司。下面就为大家介绍几家广州短视频代运营公司。联系专业拍摄公司:13642679953(微信同号)1.广州红匣子传媒有限公司广州红匣子传媒有限公司是一家专注于短视频制作、推广和运营的综
- 卡罗猫:女生的哪些行为最容易让男人反感
卡罗猫
有一些朋友经常说,为什么她和一个男生在微信上聊得好好的,但是第一次约会之后,男生就再也不主动联系她了呢?其实很有可能是因为你和男生在现场互动过程中,你的行为习惯让男生给你减了不少分,下面我们举出3个很容易让你被减分的行为习惯来详细说一下。1、不懂得给男生面子很多女生可能因为情商不是很高,导致了她们在和男生相处的时候,没有照顾到男生的面子,特别是在一些公众场合,我的一个男性朋友就和我抱怨过。他说,有
- 淘宝逛逛创作者怎么升级G2?淘宝逛逛创作中心在哪里?
爱吃菠萝的鱼
首先,我们要知道什么是淘宝逛逛。其实,淘宝逛逛就是阿里旗下的一个内容社区,其主要以真实的生活、真实的店铺为基础,形成一个基于内容社交的社区。淘宝逛逛作为阿里旗下的一个内容社区,其发展的核心就是内容,而内容也是淘宝逛逛发展的核心。淘宝逛逛粉:17762069205(长按微信号可复制粘贴)在淘宝逛逛中,你可以看到各种各样的商品,而这些商品都是来自于真实的生活,用户在逛淘宝逛逛时就会看到这些商品,让用户
- 国内能赚钱的10大网络平台
声优配音圈
以下是国内能赚钱的10大平台:兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、翻译、等等。。。每日更新兼职。淘宝:淘宝是国内最大的电商平台之一,拥有庞大的用户群体和丰富的商品资源,可以通过开店、代销、推广等方式赚取佣金。微信公众号:微信公众号是国内最大的社交媒
- Django母婴商城项目实践(一) - 母婴商城项目介绍
ITB业生
Djangodjango数据库python
1、母婴商城项目介绍1、项目需求分析需求归纳网站提供的搜索功能搜索结果展示:根据销量、价格、上架时间和收藏数量进行排序商品详情展示:商品尺寸、原价、活动价、图片展示、收藏功能与购买功能购买后的订单信息:包含支付金额、购买时间、订单状态等商品购买的在线支付方式:支付宝、微信、银行卡等功能商品库存管理:SKU(StockKeepingUnit,库存量单位)与SPU(StandardProductUni
- 高仿手表哪里买多少钱,高仿手表价格多少钱可以买
美鞋之家
高仿手表哪里买多少钱,高仿手表的价格是根据不同品牌、型号以及市场供求关系等因素影响的。普通的高仿手表平均价格在1000元左右,而一些品牌名表的高仿产品价格则可能高达数万元。微信:83134811(下单赠送精美礼品)一、高仿手表哪里买多少钱高仿手表基本上非常便宜,从200块到800块价格各不相同,当然,这样的高仿手表就是所谓的地摊货,质量很差,如果是稍微好一点的高仿手表的话,价格通常在1000元左右
- nodeJs笔记(一)
a_xiaotaotao
nodeJs笔记前端
nodeJs笔记(一)基础知识什么是nodejs?nodejs的生态系统结构nodejs的工作原理V8JavaScript引擎:libuv:异步I/O与事件循环引擎:事件循环(EventLoop)的详细阶段:非阻塞I/O的工作流程(以fs.readFile为例):单线程与高并发:核心依赖库:工作原理全景图关键点:node.js的优缺点核心优势(优点)高性能与高并发(I/O密集型场景):核心原理:结
- 一般莆田鞋在哪个app买?三大app莆田鞋平台推荐给大家
美鞋之家
一般莆田鞋在哪个app买?三大app莆田鞋平台推荐给大家莆田鞋在什么app平台上买,莆田鞋在淘宝app,微商app,得物app都可以购买到,为什么在这些渠道购买莆田鞋呢?微商价格也比较实惠,档口价格有优势,实体店可以试穿,至于淘宝和微商差不多,价格优势已经透底了。微信:a40273(下单赠送精美礼品)莆田鞋在哪个app买1、微商app可以说是买莆田鞋人数最多的渠道。2、淘宝app。买莆田鞋当然少不
- 成功日记(Day814)
狮子座的兔子姑娘
1、睡到自然醒,起床定早饭。~0.5h。2、打车去马栏广场。~0.5h。3、和妈妈视频聊天。~0.25h。4、洗澡洗衣服。~0.5h。5、和g夙微信闲唠嗑。~0.5h。6、和z鹤微信闲唠嗑。~0.5h。7、和月、蛋、j丽微信闲唠嗑。~0.25h。8、肖老师告知了一下我卫生局的回复,说等对方的局长签字呢。~0.25h。心情:尚可。
- 《隔爱相望》陈洛初姜钰(言情txt小说)全文免费阅读
九月文楼
《隔爱相望》陈洛初姜钰(言情txt小说)全文免费阅读主角:陈洛初姜钰简介:陈洛初对姜钰掏心掏肺,最后却依旧落得一个,他为别人舍掉半条命的下场。后来她再听到姜钰二字,都心如止水,再惊不起一点波澜。关注微信公众号【海边书楼】去回个书号【153】,即可阅读【隔爱相望】小说全文!不仅仅是陈洛初知道温湉那一亲是什么意思,周围的人也知道。这股形容不出来的火药味让大伙悻悻然。陈洛初当年喜欢姜钰喜欢得要死,大家是
- 冬至已至,阳春可期
欣的十年
今天是农历冬至,算是二十四节气里面比较有名的节气,仿佛过了冬至,离着年关,离着春天就不远了。昨晚做了几个关于冬至的文案,心里期待着明天。期待着别人的祝福,也期待着祝福别人。翻看微信通讯录里的朋友已经有一千多人,可真正让我想发一份祝福的人其实并不多。而真正祝福我的人也寥寥可数。今天一天,右眼一直跳个不停,我发微信问妈妈,家里一切都好吗?妈妈回复说,好着呢,中午吃了冬瓜羊肉水饺,家里一切都好,而且宽慰
- 《一夜盛欢厉少的替嫁宠妻》江瑾言厉慎行&全文免费阅读【完结小说】
云轩书阁
《一夜盛欢厉少的替嫁宠妻》江瑾言厉慎行&全文免费阅读【完结小说】主角:江瑾言厉慎行简介:为了救奶奶,江瑾言被迫替孪生妹妹,嫁给传闻中虐死了三任新娘的厉慎行。关注微信公众号【云精灵】去回个书號【1040】,即可阅读【一夜盛欢厉少的替嫁宠妻】小说全文!“呵。”终究不该有一丝丝期待啊。江瑾言嗤笑一声,看向落地窗外。明明初秋的风景不错,却显得死寂苍凉。此刻,江家客厅里却笑声连绵。“妈,她真的答应了!”“没
- postman请求接口时自动生成sign签名
小牛_6666
当我们使用postman测试接口时,经常会遇到接口签名,由于签名随参数而变化,导致测试起来很头疼。通过查postman的使用文档,发现可以用Pre-requestScript来生成sign。Pre-requestScript的语法和js类似,可以在发起请求之前,对参数进行处理。下边以微信H5支付签名算法为例来自动生成sign签名1,签名规则第一步设所有发送或者接收到的数据为集合M,将集合M内非空参
- 诡妻地仙(王献)灵异新书全章节在线阅读
云轩书阁
诡妻地仙(王献)灵异新书全章节在线阅读主角:王献简介:我出生那天,接生婆和母亲死在了我的面前...有人说,当时找到我时.......关注微信公众号【看精灵】去回个书號【7299】,即可阅读【诡妻地仙】小说全文!第10章十几分钟的路程,我们就来到了李瘸子的院门口。“李瘸子!你在不在家啊,赶紧给我开门!”夏妈重重地拍着那木板门,竟然硬生生的给拍开了。木板门看着破破烂烂的,有跟没有一样。夏妈气势汹汹地冲
- 两耳不闻窗外事
静静的凌河
图片发自App李咏走了,金庸走了,师胜杰走了。默克尔不再连任,据说特朗普又要改变出生即入国籍的事。不是我不明白,这世界变化实在快。很久不看电视了,偶尔听听收音机,新闻听得少,一般都是各类演讲和交通台而已。更多的信息是从微信和微博中看到,每天都有大量的朋友圈更新,微信群中也有这样和那样的新闻。每天新闻从不同渠道奔来,信息量太大,有时也只是看个标题而已。过去,早晨听下中央台的新闻和报纸摘要,基本上覆盖
- 项目中 枚举与注解的结合使用
飞翔的马甲
javaenumannotation
前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。
一、枚举
1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
- 【Scala十七】Scala核心十一:下划线_的用法
bit1129
scala
下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义
1. 在高阶函数中使用
scala> val list = List(-3,8,7,9)
list: List[Int] = List(-3, 8, 7, 9)
scala> list.filter(_ > 7)
r
- web缓存基础:术语、http报头和缓存策略
dalan_123
Web
对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下
- crontab 问题
周凡杨
linuxcrontabunix
一: 0481-079 Reached a symbol that is not expected.
背景:
*/5 * * * * /usr/IBMIHS/rsync.sh
- 让tomcat支持2级域名共享session
g21121
session
tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。
打开tomcat下conf下context.xml文件
找到Context标签,修改为如下内容
如果你的域名是www.test.com
<Context sessionCookiePath="/path&q
- web报表工具FineReport常用函数的用法总结(数学和三角函数)
老A不折腾
Webfinereport总结
ABS
ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。
Number:需要求出绝对值的任意实数。
示例:
ABS(-1.5)等于1.5。
ABS(0)等于0。
ABS(2.5)等于2.5。
ACOS
ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。
Number:需要返回角
- linux 启动java进程 sh文件
墙头上一根草
linuxshelljar
#!/bin/bash
#初始化服务器的进程PId变量
user_pid=0;
robot_pid=0;
loadlort_pid=0;
gateway_pid=0;
#########
#检查相关服务器是否启动成功
#说明:
#使用JDK自带的JPS命令及grep命令组合,准确查找pid
#jps 加 l 参数,表示显示java的完整包路径
#使用awk,分割出pid
- 我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory
aijuans
Spring 3 系列
如何使用ApplicationContext替换BeanFactory?
package onlyfun.caterpillar.device;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.beans.factory.xml.XmlBeanFactory;
import
- Linux 内存使用方法详细解析
annan211
linux内存Linux内存解析
来源 http://blog.jobbole.com/45748/
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。
一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。
Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用
- 数据库的单表查询常用命令及使用方法(-)
百合不是茶
oracle函数单表查询
创建数据库;
--建表
create table bloguser(username varchar2(20),userage number(10),usersex char(2));
创建bloguser表,里面有三个字段
&nbs
- 多线程基础知识
bijian1013
java多线程threadjava多线程
一.进程和线程
进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。
“多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。
线程:是进程内部单一的一个顺序控制流。
线程和进程
a. 每个进程都有独立的
- fastjson简单使用实例
bijian1013
fastjson
一.简介
阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征:
- 【RPC框架Burlap】Spring集成Burlap
bit1129
spring
Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。
这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
- 【Mahout一】基于Mahout 命令参数含义
bit1129
Mahout
1. mahout seqdirectory
$ mahout seqdirectory
--input (-i) input Path to job input directory(原始文本文件).
--output (-o) output The directory pathna
- linux使用flock文件锁解决脚本重复执行问题
ronin47
linux lock 重复执行
linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。
例如:
<?
//
test
.php
- java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
bylijinnan
java
public class OcuppyMoreThanHalf {
/**
* Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
* two solutions:
* 1.O(n)
* see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性
* 2.O(nlogn)
* 排序。中间
- linux 系统相关命令
candiio
linux
系统参数
cat /proc/cpuinfo cpu相关参数
cat /proc/meminfo 内存相关参数
cat /proc/loadavg 负载情况
性能参数
1)top
M:按内存使用排序
P:按CPU占用排序
1:显示各CPU的使用情况
k:kill进程
o:更多排序规则
回车:刷新数据
2)ulimit
ulimit -a:显示本用户的系统限制参
- [经营与资产]保持独立性和稳定性对于软件开发的重要意义
comsci
软件开发
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造
如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中
那么软件开发者原有的设计思想和开发路线
- 在CentOS5.5上编译OpenJDK6
Cwind
linuxOpenJDK
几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。
0. OpenJDK介绍
OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点:
1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是
- java乱码问题
dashuaifu
java乱码问题js中文乱码
swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")});
然后在servlet中String t
- cygwin很多命令显示command not found的解决办法
dcj3sjt126com
cygwin
cygwin很多命令显示command not found的解决办法
修改cygwin.BAT文件如下
@echo off
D:
set CYGWIN=tty notitle glob
set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us
- [介绍]从 Yii 1.1 升级
dcj3sjt126com
PHPyii2
2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。
如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。
请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发
- Linux SSH免登录配置总结
eksliang
ssh-keygenLinux SSH免登录认证Linux SSH互信
转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理
我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。
生成公钥与私钥有两种加密方式,第一种是
- 手势滑动销毁Activity
gundumw100
android
老是效仿ios,做android的真悲催!
有需求:需要手势滑动销毁一个Activity
怎么办尼?自己写?
不用~,网上先问一下百度。
结果:
http://blog.csdn.net/xiaanming/article/details/20934541
首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay
- JavaScript变换表格边框颜色
ini
JavaScripthtmlWebhtml5css
效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果:
<html>
<head>
<meta charset="utf-8">
<title>表格边框变换颜色代码-何问起</title>
</head>
<body&
- Kafka Rest : Confluent
kane_xie
kafkaRESTconfluent
最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。
这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。
环境声明:Ubu
- Calender不是单例
men4661273
单例Calender
在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。
测试:
Calendar c1 =
- 线程内存和主内存之间联系
qifeifei
java thread
1, java多线程共享主内存中变量的时候,一共会经过几个阶段,
lock:将主内存中的变量锁定,为一个线程所独占。
unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。
read:将主内存中的变量值读到工作内存当中。
load:将read读取的值保存到工作内存中的变量副本中。
- schedule和scheduleAtFixedRate
tangqi609567707
javatimerschedule
原文地址:http://blog.csdn.net/weidan1121/article/details/527307
import java.util.Timer;import java.util.TimerTask;import java.util.Date;
/** * @author vincent */public class TimerTest {
- erlang 部署
wudixiaotie
erlang
1.如果在启动节点的时候报这个错 :
{"init terminating in do_boot",{'cannot load',elf_format,get_files}}
则需要在reltool.config中加入
{app, hipe, [{incl_cond, exclude}]},
2.当generate时,遇到:
ERROR