苹果、谷歌、微软、Mozilla,这些浏览器行业的冤家也有合作的一天?
都说同行之间是冤家,表现在浏览器上,就是各大浏览器之间互相竞争。但是谁能想到这些竞争了这么久的冤家之间也会有联手合作的一天。据The Register在3月4日的一则消息称,浏览器制造商苹果、谷歌、微软、Mozilla,以及软件资讯公司Bocoup和Lgalia,已经同意共同合作,目的是为了让Web开发更加轻松。谷歌的Rachel Andrew、Philip Jägenstedt和Robert Nyman在本周四的一篇博文中也表:”有史以来第一次,所有主要的浏览器供应商和其他利益相关者都聚集在一起,解决Web开发者确定的首要浏览器兼容性问题。“
这个组织创建了一个名为Interrop 2022的基准,以此来评估不同供应商是如何实施少数几个网络标准的,旨在消除个浏览器之间的差异。他们的理念是。让Web应用程序在不同额设备和操作系统上具有相同的外观和行为。但就目前来看,各浏览器对于这一点达成的情况远远偏离他们的理念,这让那些仍在为浏览器之间存在差异而苦恼的Web开发人员感到无力。
Interop 2022基准的发布可能是改变这一现状最好的方法,它为那些通常是竞争对手的公司提供了一个找到共同点的方式,因为该基准是面向设计的,不存在对隐私、安全或是功能的影响。
而再此之前对于通过新的API和功能扩展浏览器功能的提议,基本每次都会遭到竞争对手的冷漠反对,特别是当某个浏览器供应商的建议涉及到商业模式的时候。
例如,苹果公司在Ssfari和WebKit中实施某些网络API方面一直进展缓慢,虽然这些API有助于网络应用于原生iOS应用竞争,但还是会遭到其他浏览器公司的冷漠对待。同时,在苹果、Brave和Mozilla进行了一次网咯cookie减肥后,谷歌决定提出一种新的保护隐私方式来提供广告(隐私沙盒),结果可想而知,依旧是收获其他浏览器供应商的冷漠。还有就是在2019年时,谷歌组织了W3C隐私利益集团章程的拟议修订,因为担心这一变化对干扰到期创新能力。
只有在过去的一年左右,随着监管机构在竞争问题上对苹果和谷歌施加压力,顶级浏览器提供商之间才有了更多合作的可能,而不是向之前一样互相竞争。
现在,我们可以看到苹果公司的网络开发布道者Jen Simmons坚持说:“我们非常关心网络的健康以及网络标准的可操作性实施。”这与曾经许多网络开发者多年来的说法恰恰相反。
其实早在Interop 2022基准之前,就曾有一个类似的网络技术兼容性检查,名为Compat 2021。它于2019年开始研发,直到2021年才出现在世人面前。它专注于现如今的浏览器兼容性问题中存在的5个痛点,CSS Flexbox、CSS Grid、position: sticky、aspect-ratio和CSS transforms。但我们可以看到在这个技术的开发名单中并没有苹果或其WebKit存在,至少公开的名单上确实没有。
而新的Interop 2022基准却集结了主要浏览器,其由三个主要浏览器实施方案的代表商定,并通过公开提名和审查的方式制定。相比Compat 2021,它所关注的领域多达15个,这些领域皆是beiWeb开发者认定为麻烦的,因为它们在不同的浏览器中有兼容性问题甚至是缺失。所有的浏览器供应商都同意将重点放在这些领域上。
浏览器供应商通常将 "兼容性 "和 "互通性 "这两个术语区分开来,其中 "兼容性 "指的是网站兼容性,而 "互通性 "指的是两个或多个浏览器的行为一致。在这个术语中,这项工作是关于互通性的,因此该项目与这个命名相一致。
值得一提的是,Interop 2022基准的15个重点领域中有5个是从Compat 2021中延续下来的,所以笔者我在这就不过多介绍了,下面我将带着你们了解下其他的10个领域,以及其中还包含的三项调查工作。
15个重点领域
1.层叠式图层
级联层为Web开发者提供了对级联的控制。它们提供了一种将选择器分组为层的方法,每个选择器都有自己的特殊性。这意味着开发者不需要自己排列选择器,也不需要创建高度具体的选择器来覆盖基本的CSS规则。
2.颜色空间和CSS颜色函数
要在设计系统中使用颜色函数,开发者需要依靠Sass、PostCSS或HSL值中的calc()。CSS中的颜色函数的存在意味着颜色可以动态更新,而新的颜色空间消除了对sRGB色域的限制,以及HSL的感知限制。
在CSS色彩级别5中定义了两个函数,可以在网络平台实现更多的动态主题设计。
- color-mix()。获取两种颜色,并返回它们在指定颜色空间中按指定数量混合的结果。
- color-contrast()。从一个颜色列表中选择与指定的单一颜色反差最大的颜色。
这些函数支持扩展的颜色空间(LAB、LCHhe P3),除了HSL和sRGB之外,它们默认为统一的LCH颜色空间。
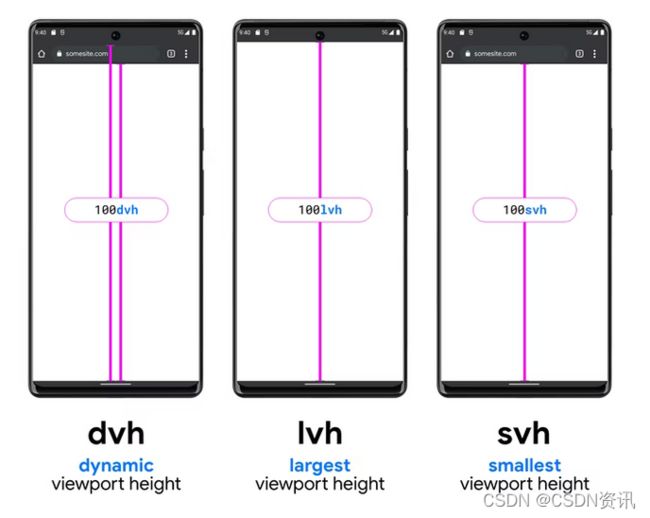
3.新的视口单位
处理视口尺寸的困难在2020MDN浏览器兼容性报告和新的2021CSS状态调查中都很突出。CSS值和单位级别4,为最大、最小和动态视口尺寸增加了新的单位,即lv*、sv*和dv*。这些单位将使创建填补移动设备上可见视口的布局变得更加容易,同时还考虑到了地址栏。此外,Interop 2022背后的跨厂商团队将合作研究并改善现有视口测量功能的互通性状况,包括现有的vh单元。
4.滚动
2021年滚动调查报告证实,滚动功能和滚动兼容性难以实现,有许多需要改进的地方。他们将重点关注滚动快照、滚动行为和过度滚动行为,以帮助滚动在各平台上更加一致和流畅。我们也在探索新的滚动捕捉功能建议。
5.子网格
grid-template-columns和grid-template-rows的subgrid值意味着一个应用了display: grid的网格项目可以从它所在的父网格的部分继承轨道定义。
例如,下面三个卡片组件的页眉和页脚与相邻的卡片页眉和页脚对齐,尽管每个卡片都有一个独立的网格。这种模式之所以有效,是因为每个卡片都是一个跨越父网格的三行的项目,然后使用subgrid将这些行继承到卡片中。
6.其他领域
- CSS内涵(包含属性)
- 表格控件
- 排版和编码:包括font-variant-alternates、font-variant-position、ic单位和中日韩文本编码。
- Web Compat,重点关注浏览器之间的差异,这些差异导致了影响终端用户的网站兼容性问题。
通过Compat 2021项目,在以下领域取得了很大的进展,但仍有改进的余地。因此,它们已被纳入Interop 2022,以便解决其余问题。
- 纵横比
- Flexbox
- 网格
- 粘性定位
- 变换
三项调查工作
除了15个重点领域之外,Interop 2022还包括三项调查工作。这些领域皆存在问题,需要改进,但目前的规范或测试状态还不够好,无法使用测试结果对进展进行评分。
- 编辑、contenteditable和execCommand
- 指针和鼠标事件
- 视口测量
衡量成功和跟踪进展
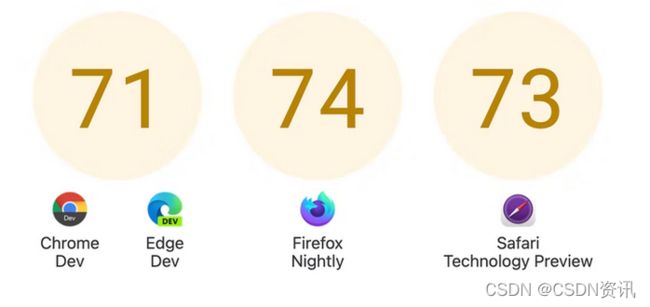
现有的网络平台测试仪表板将被用来跟踪15个重点领域的进展。对于每个领域,已经确定了一套测试。然后根据这些测试对浏览器进行评分,给所有15个领域打总分。
测试仪表衡量浏览器在各种基准上的表现。关于个浏览器的稳定版本,分数看起来有些惨不忍睹。Chrome和Edge的分61分(满分100分);Firefox得分69分;Safari得分50分。但是各种实验版或是预览版的浏览器版本显示出来的结果要好很多。
图片来源web.dev
这一切对Web开发者意味着什么?
这么多年对浏览器互通性的努力,浏览器提供商们的目标是解决Web开发者多年来开发的不便。从本质上讲。他们的目标是使网络平台对开发者来说更可用、更可靠,这样Web开发者们就可以把更多的时间用于创建更好的网络体验生,而不是像之前一样围绕浏览器不互通这一个难题上工作。
参考链接:Apple, Google, Microsoft, Mozilla united for web developers • The Register
参考链接:Interop 2022: browsers working together to improve the web for developers