本地存储(Local Storage) 和 会话存储(Session Storage)
我不会告诉你任何定义和概念,上车,读完这篇博客,你就会对本地存储(Local Storage) 和 会话存储(Session Storage)有一个清晰的认识。
目录
- 前提知识
- 范例
-
- 示例1:将键值对提供给本地存储
- 示例2: 本地存储中设置键值对
- 示例3: 获取空值
- 示例 4:将数组存储在本地存储中
- 示例 5:从本地存储中获取数组
- 示例 6:从本地存储中获取数组?
- 示例 7:清除本地存储
- 示例 8:仅从本地存储中删除 Name1 键值对
- 会话存储
- 总结
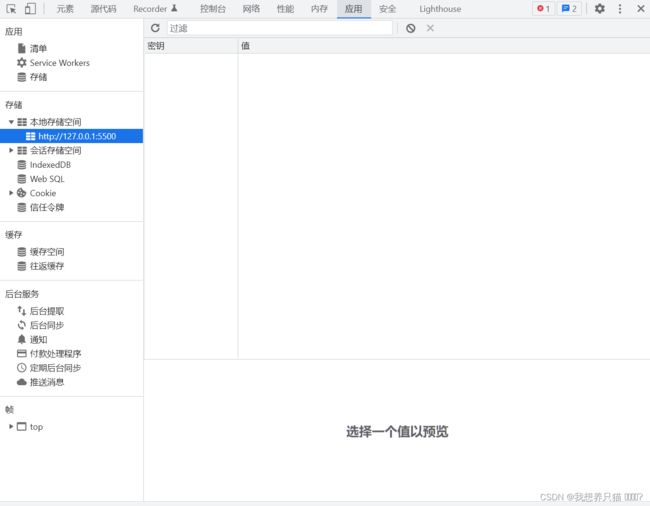
前提知识
请按照我以下的步骤来:
1、在任意网页中按F12打开开发者工具

2、单击Application,即应用

3、单击存储,您将在那里看到本地存储和会话存储。

本地存储和会话存储都存储键值对。
本地存储和会话存储的主要区别在于,在 关闭浏览器 后,存储在 会话存储 中的键值对会丢失。
范例
现在,让我们通过一些示例来了解如何对本地存储进行操作。
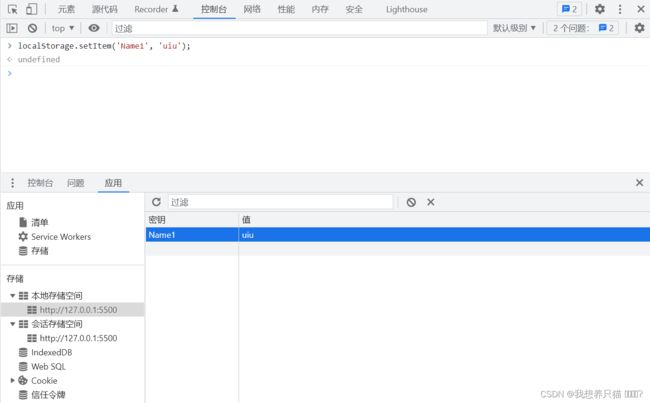
示例1:将键值对提供给本地存储
localStorage.setItem('Name1', 'uiu');
控制台执行,查看效果

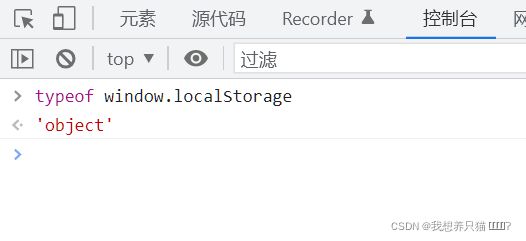
让我们看看本地存储的“ typeof ”:

示例2: 本地存储中设置键值对
在上面的示例中,我们看到了 如何在本地存储中设置键值对。
现在,让我们了解如何从本地存储中获取键值对。
let Name1 = localStorage.getItem('Name1')
console.log(Name1)
示例3: 获取空值
现在,让我们尝试获取一些不存在的值。
let Name2 = localStorage.getItem('Name2');
console.log(Name2)
如果您尝试从不存在的本地存储中获取某些内容,则结果为 null 。
很多时候我们希望将数组存储在本地存储中,因为数组很容易使用(我们有很多内置的数组方法)。
但是,本地存储的一个限制是它将数组存储为字符串。让我们看看我的意思:
// 本地存储
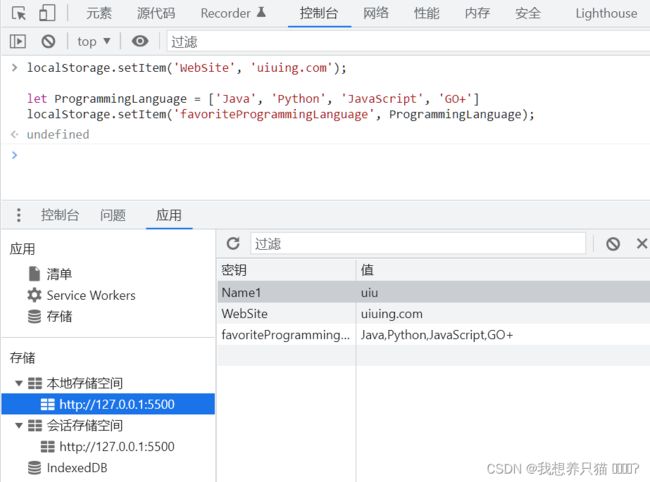
localStorage.setItem('WebSite', 'uiuing.com');
// 定义ProgrammingLanguage数组
let ProgrammingLanguage = ['Java', 'Python', 'JavaScript', 'GO+']
// 本地存储存储 ProgrammingLanguage数组
localStorage.setItem('favoriteProgrammingLanguage', ProgrammingLanguage);

为了克服这个问题☝️,我们使用 JSON.stringify。请看下面的实际操作
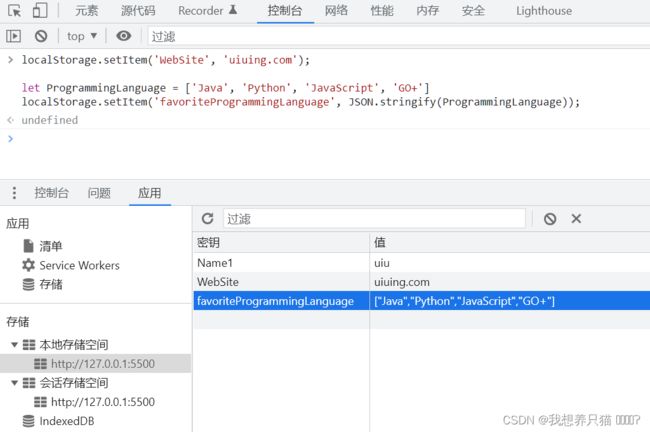
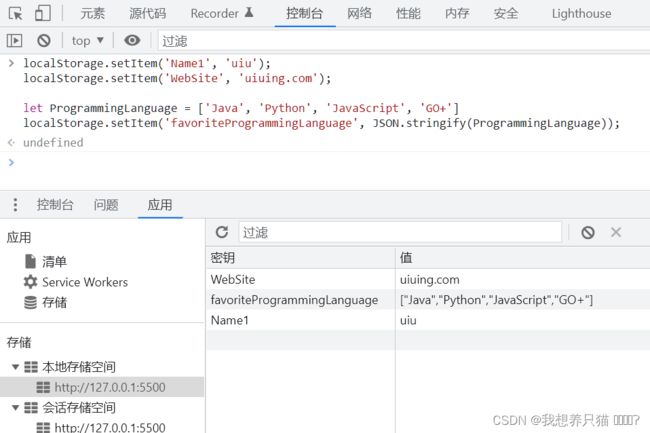
示例 4:将数组存储在本地存储中
现在我们使用 JSON.stringify 将数组存储在本地存储中
localStorage.setItem('WebSite', 'uiuing.com');
let ProgrammingLanguage = ['Java', 'Python', 'JavaScript', 'GO+']
// 这里讲原先的ProgrammingLanguage 修改为了 JSON.stringify(ProgrammingLanguage)
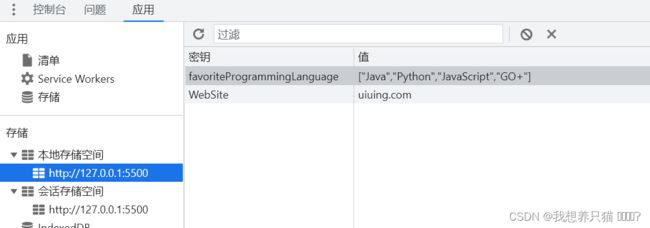
localStorage.setItem('favoriteProgrammingLanguage',JSON.stringify(ProgrammingLanguage));
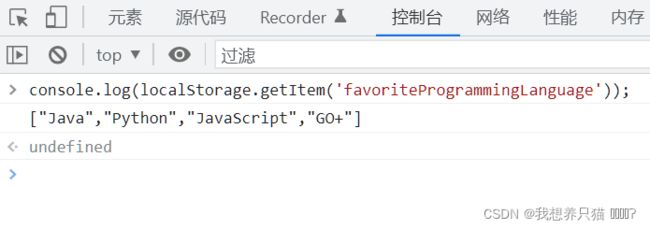
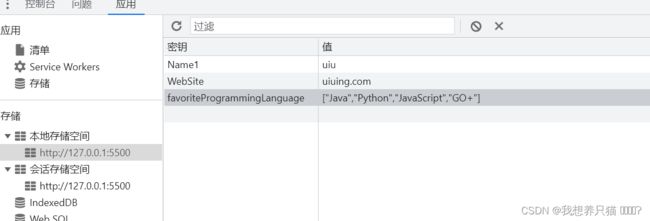
示例 5:从本地存储中获取数组
从本地存储中获取数组。
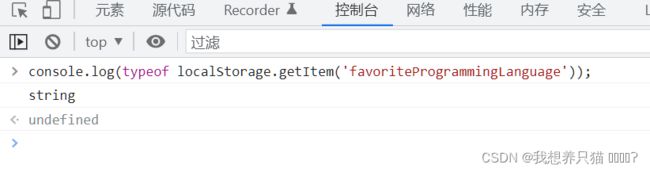
上面的结果可能看起来像一个数组,但我们从本地存储而不是数组获取字符串。
让我证明一下。

因此,为了从本地存储中获取数组,我们使用 JSON.parse ,见下文。
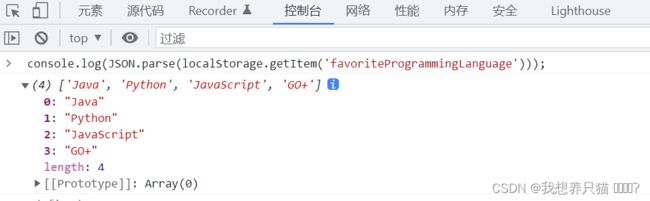
示例 6:从本地存储中获取数组?
现在我们 JSON.parse 使用从本地存储中获取数组
console.log(JSON.parse(localStorage.getItem('favoriteProgrammingLanguage')));
因此,我们使用:
- JSON.stringify:将数组设置为本地存储中的值。
- JSON.parse:从本地存储中获取数组。
示例 7:清除本地存储
localStorage.clear()
运行后

因此,我们可以使用 localStorage.clear() 来清除本地存储
仅从本地存储中删除“name1”键值对。
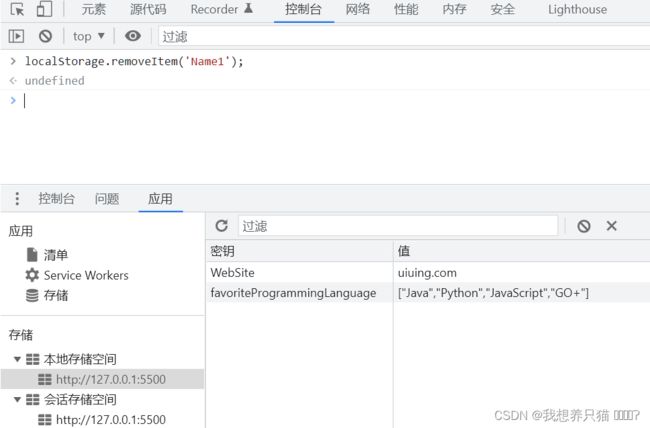
示例 8:仅从本地存储中删除 Name1 键值对
localStorage.setItem('Name1', 'uiu');
localStorage.setItem('WebSite', 'uiuing.com');
let ProgrammingLanguage = ['Java', 'Python', 'JavaScript', 'GO+']
localStorage.setItem('favoriteProgrammingLanguage',JSON.stringify(ProgrammingLanguage));
运行这条命令试试
localStorage.removeItem('Name1');
正如您在上面看到的,为了删除我们使用的特定键值对 localStorage.removeItem 。
会话存储
这就是关于本地存储的全部内容。
我们在 会话存储 中运行类似的操作,唯一的区别是我们 使用 sessionStorage 代替 localStorage :
// 示例1
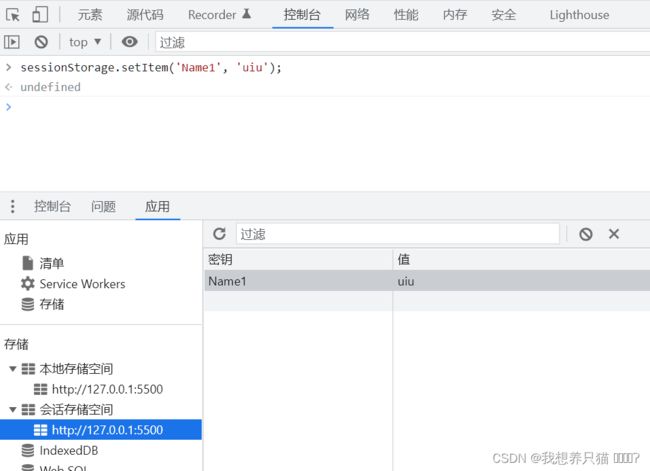
sessionStorage.setItem('Name1', 'uiu');
// 示例2
sessionStorage.getItem('Name1');
// 示例4
let ProgrammingLanguage = ['Java', 'Python', 'JavaScript', 'GO+']
sessionStorage.setItem('favoriteProgrammingLanguage',JSON.stringify(ProgrammingLanguage));
// 示例6
console.log(JSON.parse(sessionStorage.getItem('favoriteProgrammingLanguage')));
// 示例7
sessionStorage.clear()
// 示例8
sessionStorage.removeItem('Name1');
让我们运行一下
sessionStorage.setItem('Name1', 'uiu');

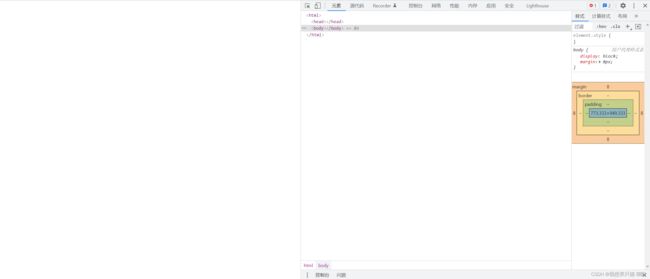
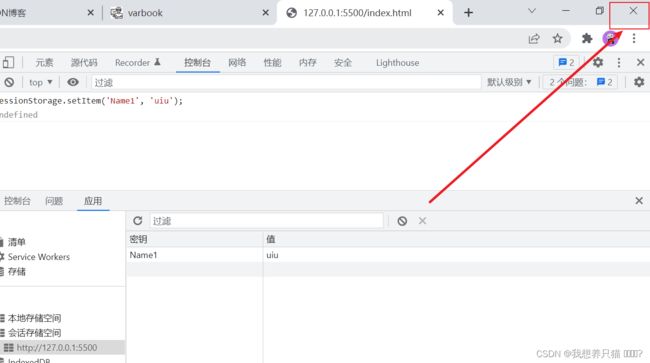
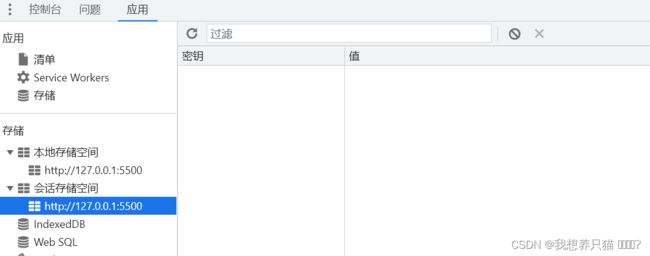
接下来我们关闭该网页,然后重新打开

此时会话存储的数据已经消失了,而之前示例运行的数据在本地存储中还存在


总结
让我重申一下:本地存储和会话存储之间唯一的主要区别是,一旦我们关闭浏览器,我们就会丢失会话存储中保存的任何内容。但是,本地存储并非如此。
最后,让我们看看 MDN 怎么说:
窗口界面的 localStorage 只读属性允许您访问 Document 来源的 Storage 对象;存储的数据跨浏览器会话保存。
只读 sessionStorage 属性访问当前源的会话存储对象。sessionStorage 类似于 localStorage;不同之处在于,虽然 localStorage 中的数据不会过期,但 sessionStorage 中的数据会在页面会话结束时被清除。
![]()