电池图表 - 可视化使用率等
介绍
一段时间以来,我一直在创建常见的可视化效果,例如散点图、条形图、蜂群等,并考虑做一些不同的事情。因为我是一个狂热的足球迷,所以我想到了代表球员在一段时间内(一个赛季,几个赛季)的使用或参与的想法。我见过一些很酷的可视化,比如描述使用情况的甜甜圈,我想做出一些不同的、简单易懂的东西。我考虑将电池表示为播放器使用的一种形式,这很有意义。
对于几乎没有使用过(玩的时间较少)的玩家,显示出大量的电池存在,因为他们有足够的能量留在油箱中。对于经常使用的玩家,则相反,即显示电量耗尽或电量不足
那么,电池图表的目的是什么?您可以使用它来显示使用情况、消耗、参与、疲劳等(任何与使用相关的内容)。
下图是电池在我们的图中的外观示例视图,尽管单个电池并不是我们将在本教程中重新创建的内容。
教程
在开始学习本教程之前,我想说明的是,可以根据子图的数量或任何其他大小参数调整该函数以适应相应的情况。谈到我们将要绘制的图,有一系列需要考虑的步骤,我们将逐一执行。以下是这些步骤:-
- 概述我们将要绘制的内容
- 导入必要的库
- 写一个函数来绘制电池
- 这是将被调用以绘制电池图表的函数
- 读取数据并相应地绘制图表
- 我们将通过一个例子来演示它
情节提纲
我们的用例是什么?
- 我们得到了一个数据集,其中包含利物浦球员的数据以及他们在过去 2 个赛季中的上场时间(无论他们在那段时间效力于哪个俱乐部)。我们将使用这些数据进行可视化。
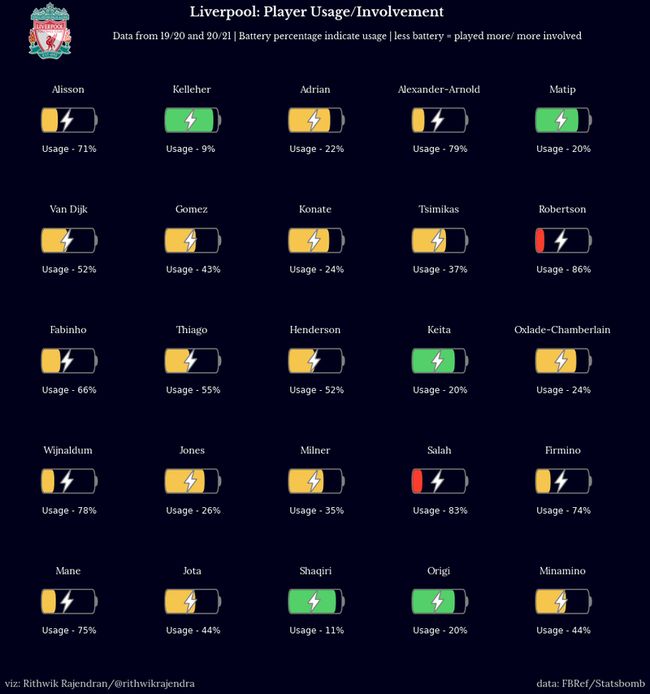
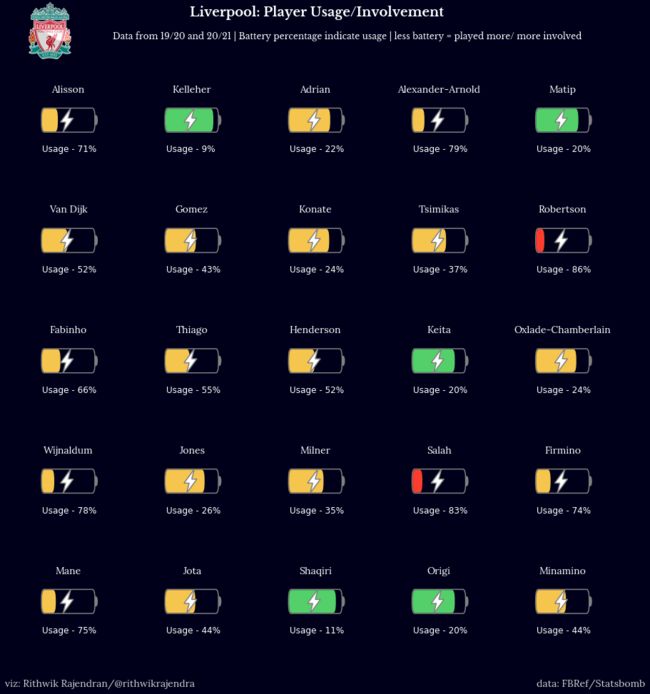
- 最终的可视化是这篇博文的特色图片。我们将逐步介绍如何创建可视化。
导入库
首先也是最重要的部分是导入基本库,以便我们可以利用其中的功能。在这种情况下,我们将导入我们需要的库。
import pandas as pd
import matplotlib.pyplot as plt
from matplotlib.path import Path
from matplotlib.patches import FancyBboxPatch, PathPatch, Wedge
从matplotlib.path和导入的函数matplotlib.patches将用于绘制线条、矩形、框等以按原样显示电池。
绘制电池 - 一个功能
下一部分是定义一个名为 的函数draw_battery(),该函数将用于绘制电池。稍后,我们将通过指定某些参数来调用此函数以根据需要构建图形。以下是构建电池的代码 -
def draw_battery(fig, ax, percentage=0, bat_ec="grey", tip_fc="none", tip_ec="grey", bol_fc="#fdfdfd", bol_ec="grey", invert_perc=False):
'''
Parameters
----------
fig : figure
The figure object for the plot
ax : axes
The axes/axis variable of the figure.
percentage : int, optional
This is the battery percentage - size of the fill. The default is 0.
bat_ec : str, optional
The edge color of the battery/cell. The default is "grey".
tip_fc : str, optional
The fill/face color of the tip of battery. The default is "none".
tip_ec : str, optional
The edge color of the tip of battery. The default is "grey".
bol_fc : str, optional
The fill/face color of the lighning bolt. The default is "#fdfdfd".
bol_ec : str, optional
The edge color of the lighning bolt. The default is "grey".
invert_perc : bool, optional
A flag to invert the percentage shown inside the battery. The default is False
Returns
-------
None.
'''
try:
fig.set_size_inches((15,15))
ax.set(xlim=(0, 20), ylim=(0, 5))
ax.axis("off")
if invert_perc == True:
percentage = 100 - percentage
# color options - #fc3d2e red & #53d069 green & #f5c54e yellow
bat_fc = "#fc3d2e" if percentage <= 20 else "#53d069" if percentage >= 80 else "#f5c54e"
'''
Static battery and tip of battery
'''
battery = FancyBboxPatch((5, 2.1), 10, 0.8,
"round, pad=0.2, rounding_size=0.5",
fc="none", ec=bat_ec, fill=True,
ls="-", lw=1.5)
tip = Wedge((15.35, 2.5), 0.2, 270, 90, fc="none",
ec=bat_ec, fill=True,
ls="-", lw=3)
ax.add_artist(battery)
ax.add_artist(tip)
'''
Filling the battery cell with the data
'''
filler = FancyBboxPatch((5.1, 2.13), (percentage/10)-0.2, 0.74,
"round, pad=0.2, rounding_size=0.5",
fc=bat_fc, ec=bat_fc, fill=True,
ls="-", lw=0)
ax.add_artist(filler)
'''
Adding a lightning bolt in the centre of the cell
'''
verts = [
(10.5, 3.1), #top
(8.5, 2.4), #left
(9.5, 2.4), #left mid
(9, 1.9), #bottom
(11, 2.6), #right
(10, 2.6), #right mid
(10.5, 3.1), #top
]
codes = [
Path.MOVETO,
Path.LINETO,
Path.LINETO,
Path.LINETO,
Path.LINETO,
Path.LINETO,
Path.CLOSEPOLY,
]
path = Path(verts, codes)
bolt = PathPatch(path, fc=bol_fc,
ec=bol_ec, lw=1.5)
ax.add_artist(bolt)
except Exception as e:
import traceback
print("EXCEPTION FOUND!!! SAFELY EXITING!!! Find the details below:")
traceback.print_exc()
读取数据
一旦我们创建了 API 或函数,我们现在可以实现相同的。为此,我们需要输入所需的数据。在我们的示例中,我们有一个数据集,其中包含利物浦球员的列表以及他们在过去两个赛季中的上场时间。数据是从Football Reference aka FBRef收集的。
我们使用 pandas 库中的 read excel 函数来读取存储为 excel 文件的数据集。
data = pd.read_excel("Liverpool Minutes Played.xlsx")
现在,让我们通过列出数据集的前五行来看看数据的外观 -
data.head()
绘制我们的数据
现在一切准备就绪,我们继续绘制数据。我们的数据集中有 25 名玩家,因此可以选择 5 x 5 的数字。我们还将添加一些标题并相应地设置颜色。
fig, ax = plt.subplots(5, 5, figsize=(5, 5))
facecolor = "#00001a"
fig.set_facecolor(facecolor)
fig.text(0.35, 0.95, "Liverpool: Player Usage/Involvement", color="white", size=18, fontname="Libre Baskerville", fontweight="bold")
fig.text(0.25, 0.92, "Data from 19/20 and 20/21 | Battery percentage indicate usage | less battery = played more/ more involved", color="white", size=12, fontname="Libre Baskerville")
我们现在已经填写了适当的标题、图形大小等。下一步是绘制所有轴,即每个玩家的电池。p是用于遍历数据帧并获取每个玩家数据的变量。该draw_battery()函数调用将明显绘制电池。在这种情况下,我们还添加了所需的标签 - 玩家姓名和使用率/百分比。
p = 0 #The variable that'll iterate through each row of the dataframe (for every player)
for i in range(0, 5):
for j in range(0, 5):
ax[i, j].text(10, 4, str(data.iloc[p, 0]), color="white", size=14, fontname="Lora", va='center', ha='center')
ax[i, j].set_facecolor(facecolor)
draw_battery(fig, ax[i, j], round(data.iloc[p, 8]), invert_perc=True)
'''
Add the battery percentage as text if a label is required
'''
ax[i, j].text(5, 0.9, "Usage - "+ str(int(100 - round(data.iloc[p, 8]))) + "%", fontsize=12, color="white")
p += 1
现在一切都差不多完成了,我们做一些最后的修饰,无论如何这是一个完全可选的部分。由于可视化专注于利物浦球员,我添加了利物浦的标志并添加了我的水印。此外,归功于数据源/提供者更多的是一种道德习惯,因此我们在显示情节之前继续这样做。
liv = Image.open('Liverpool.png', 'r')
liv = liv.resize((80, 80))
liv = np.array(liv).astype(np.float) / 255
fig.figimage(liv, 30, 890)
fig.text(0.11, 0.08, "viz: Rithwik Rajendran/@rithwikrajendra", color="lightgrey", size=14, fontname="Lora")
fig.text(0.8, 0.08, "data: FBRef/Statsbomb", color="lightgrey", size=14, fontname="Lora")
plt.show()
所以,我们有下面的情节。您可以在draw_battery()功能中根据需要自定义设计- 更改大小、颜色、形状等