- 停止过度提示:为什么简短的 AI 提示比长prompt更胜一筹
大模型之路
prompt人工智能prompt提示词
当下如何与AI高效互动成为众多用户关注的焦点,而提示词(prompt)的运用则是其中的关键。提示词作为与AI沟通的桥梁,其长度和内容的详略在很大程度上影响着AI的回应效果以及用户体验。近年来,“过度提示”现象逐渐引发热议,与之相对的,短提示词的优势开始受到更多关注。本文将深入探讨为何短AI提示词比长提示词更具优势。长提示词的困境信息过载与AI处理难题在与AI交互的过程中,许多人试图通过提供详尽的长
- 探索未来桌面应用的极限:QtWebEngine深度剖析与推荐
张姿桃Erwin
探索未来桌面应用的极限:QtWebEngine深度剖析与推荐去发现同类优质开源项目:https://gitcode.com/在追求极致用户体验和无缝互联网集成的时代,QtWebEngine犹如一座桥梁,将Chromium的强大力量与Qt框架的灵活性完美融合,为开发者打开了无限可能的大门。本文将深入解析这一开源宝藏,探讨其技术内核,应用场景,并揭示它的独特魅力。项目介绍QtWebEngine——是一
- 人工智能与网络信息技术的深度融合
鸭鸭鸭进京赶烤
学术会议人工智能AI编程ai机器人计算机视觉网络计算机网络
在当今时代,人工智能(AI)和网络信息技术正以前所未有的速度推动着社会变革。从通用人工智能(AGI)到具身智能的普及,AI不仅实现了技术上的飞跃,也在各个行业展现出巨大的应用潜力。随着技术的不断迭代,我们迎来了许多创新应用,例如AI在电子信息技术中的应用,通过算法优化与升级,显著提高了处理效率和准确性。网络信息技术同样在飞速发展。面向2030年的未来网络发展趋势表明,网络将支撑万亿级、人机物、全时
- Java单例设计模式(懒汉式和饿汉式)
俺是凡人很好
java设计模式开发语言
一、什么是单例设计模式概念:java中单例模式是一种常见的设计模式,单例模式的写法有好几种,这里主要介绍俩种:懒汉式单例、饿汉式单例。单例模式有以下特点:1、单例类只能有一个实例。2、单例类必须自己创建自己的唯一实例。3、单例类必须给所有其他对象提供这一实例。单例模式确保某个类只有一个实例,而且自行实例化并向整个系统提供这个实例。在计算机系统中,线程池、缓存、日志对象、对话框、打印机、显卡的驱动程
- 从零开始学习 Go 语言
九班长
Golang学习golang后端开发语言gin
Go语言(又称Golang)是由Google开发的一种静态强类型、编译型、并发型编程语言。它以其简洁的语法、高效的并发支持和强大的标准库而闻名,非常适合开发高性能的服务器端应用、分布式系统和云计算工具。本文将从零开始,详细介绍如何学习Go语言,涵盖基础语法、核心概念、并发编程、工具链和实战项目等内容。1.Go语言简介1.1Go语言的特点简洁易学:语法简洁,学习曲线平缓。高效编译:编译速度快,生成的
- 使用 libevent 构建高性能网络应用
ScilogyHunter
常见软件库libevent事件驱动软件库
使用libevent构建高性能网络应用在现代网络编程中,高性能和可扩展性是开发者追求的核心目标。为了实现这一目标,许多开发者选择使用事件驱动库来管理I/O操作和事件处理。libevent是一个轻量级、高性能的事件通知库,广泛应用于网络服务器、代理、缓存等场景。本文将详细介绍libevent的核心概念、使用方法以及如何利用它构建高性能的网络应用。1.什么是libevent?libevent是一个用C
- DeepSeek、Grok 与 ChatGPT 三巨头:技术架构与应用场景的全方位解析
云策量化
Deepseekchatgptdeepseekgrok
前言在当今人工智能领域,DeepSeek、Grok和ChatGPT作为语言模型的三巨头,各自凭借独特的技术架构和广泛的应用场景,在自然语言处理领域占据着重要地位。本文将对这三款模型的技术架构和应用场景进行全方位解析,以期为读者提供深入的了解和有价值的参考。一、技术架构(一)DeepSeekDeepSeek是由DeepSeek团队开发的一款大型语言模型,其技术架构基于深度学习中的Transforme
- OpenCV 4.2.0与扩展模块安装与应用指南
土城三富
本文还有配套的精品资源,点击获取简介:OpenCV4.2.0是一个先进的计算机视觉库,包含了图像处理、计算机视觉和机器学习算法。本压缩包包含OpenCV核心库和扩展模块(opencv_contrib),版本均为4.2.0。该版本引入了性能增强、API优化以及对深度学习框架和硬件加速技术的更新支持。扩展模块提供了额外的实验性算法和功能,有助于研究和开发新算法。指南详细介绍了如何安装和配置这些库,并提
- SQLAlchemy 的内存消耗
ftpeak
DBPython数据库pythonsql
为何要研究SQLAlchemy的内存消耗问题?因为SQLAlchemy在应用中,绝大多数问题体现在应用人员对SQLAlchemy的内存消耗问题不认知、不重视、不处理,最终造成整个系统的大问题,使SQLAlchemy的性能大打折扣,最终影响了SQLAlchemy的在您手中的可用性。通过以下解决问题的手法,可以有效控制SQLAlchemy的内存消耗,提高应用程序的性能和稳定性。1.连接池相关内存消耗原
- java队列实现限流_如何使用队列实现微服务限流算法?
纽太普
java队列实现限流
队列在平时开发中可能是出现频率最高的数据结构之一了,但是大部分情况下,我们都是用别人已经实现好的,比如kafka,比如redis里的list,以至于让人怀疑为什么还要去学习队列呢?希望今天的内容可以给你一些启发。什么是队列为了整个文章的完整性,我们还是来介绍一下什么是队列。我们举个生活中常见的案例,假设你在周杰伦的奶茶店买奶茶,由于人很多,为了保持公平和秩序,你被要求排队,最先来的人排到最前面,这
- Pyhton安装PyQT6
三口一个桃
pythonpyqt
Windows系统使用CMD命令安装,对于系统中有多个版本python的,在安装pyqt6/pyqt5时需要针对每个python版本单独安装。安装准备过程:①Win+R打开CMD命令行窗口②输入命令:python--version查看当前python版本是否是自己需要安装pyqt6/5的的版本,若是则执行第③步,若不是则执行下述操作:打开电脑环境变量设置(自行百度)--点击系统变量中的Path项-
- 记一次SQLServer2019安装和卸载问题的解决过程
JKRaks
数据库sqlserver
记一次SQLServer2019安装和卸载问题的解决过程Title.内容介绍0.起因1.卸载出现问题2.尝试直接安装尝试解决3.直接搞不了要不看看修复下头铁继续整注册表4.再次尝试安装累了,想重装了5.针对Couldnotopenkey找找找Answer.自己总结出来的解决步骤Title.内容介绍个人之前遇到的SQLServer因为卸载的时候出现的某些问题导致没有卸载完,然后在后来安装的时候的有些
- FreeRTOS从入门到实战精通指南(一)
niuTaylor
RTOS学习与实战单片机嵌入式硬件RTOSFREERTOS
FreeRTOS从入门到实战精通指南一、核心知识体系搭建1.FreeRTOS架构全景图硬件层FreeRTOS内核核心模块任务管理内存管理通信机制队列信号量事件组中断管理调度器二、关键概念深度解析1.抢占式调度vs中断特性抢占式调度中断触发机制软件触发(调度器决策)硬件触发(外设请求)响应速度微秒级(依赖任务切换时间)纳秒级(硬件直接响应)执行上下文任务上下文中断上下文典型应用场景任务优先级管理硬件
- OpenCV ML 模块使用指南
ice_junjun
OpenCVopencv人工智能计算机视觉
一、模块概述OpenCV的ML模块提供了丰富的机器学习算法,可用于解决各种计算机视觉和数据分析问题。本指南将详细介绍该模块中主要的机器学习算法,包括支持向量机(SVM)、K均值聚类(K-Means)和神经网络(ANN),并结合图像分类和聚类分析这两个典型应用场景进行代码实现与解释。二、主要函数及类详解(一)支持向量机(SVM):cv.ml.SVM_create()功能支持向量机(SVM)是一种强大
- SQLAdmin 开源项目教程
羿辰果Gemstone
SQLAdmin开源项目教程项目地址:https://gitcode.com/gh_mirrors/sq/sqladmin项目介绍SQLAdmin是一个灵活的Admin接口,专为SQLAlchemy模型设计。它支持SQLAlchemy的同步/异步引擎,并与Starlette和FastAPI框架集成。SQLAdmin使用WTForms进行表单构建,并支持SQLModel。其用户界面基于Tabler。
- SQLAdmin 教程:安装与配置指南
俞淑瑜Sally
SQLAdmin教程:安装与配置指南sqladminSQLAlchemyAdminforFastAPIandStarlette项目地址:https://gitcode.com/gh_mirrors/sq/sqladmin1.项目目录结构及介绍在sqladmin开源项目中,主要的目录结构如下:docs:存放项目的文档资料,包括Markdown格式的说明文件。sqladmin:核心代码库,包含主要的功
- 开发小型、专业、安全且可扩展的语言模型:Arcee的实用指南
fgayif
安全语言模型人工智能python
技术背景介绍在现代企业中,利用语言模型提升效率和推动创新已成为趋势。然而,大型语言模型(LLMs)的高资源消耗和安全性问题,往往让企业望而却步。为解决这些问题,Arcee提供了一种全新的解决方案:小型、专业、安全且可扩展的语言模型(SLMs)。通过SLM适配系统和无缝、可靠的集成,Arcee使企业能够充分发挥领域适应型语言模型的潜力。核心原理解析Arcee的核心在于其SLM适配系统,允许用户根据特
- Linux内核网络设备注册与地址族协同机制深度解析
109702008
#C语言编程网络网络人工智能c语言
在Linux网络子系统中,网络设备注册与地址族(AddressFamily)的协同工作机制是构建高性能网络应用的核心基础。本文将以IPoIB(InfiniBandoverIP)驱动为例,深入解析register_netdev函数在设备注册中的作用,地址族的选择对网络通信的影响,以及如何通过自定义协议实现灵活的网络控制。一、网络设备注册机制解析1.1register_netdev的核心作用regis
- 【研发日记】Matlab/Simulink避坑指南(十一)——Delay周期Bug
Mr.Cssust
Matlab/SimulinkDelay周期SampleTimeDebugMBD嵌入式软件
文章目录前言背景介绍问题描述分析排查解决方案总结归纳前言见《研发日记,Matlab/Simulink避坑指南(六)——字节分割Bug》见《研发日记,Matlab/Simulink避坑指南(七)——数据溢出钳位Bug》见《
- Oracle证书靠谱吗?值得考吗?
噗老师
Oracle认证oracle数据库
Oracle认证在数据库管理领域享有极高的声誉和价值,是许多专业人士职业生涯中的重要里程碑。那么,Oracle认证是否值得投入时间和精力去考取呢?这个问题的答案很大程度上取决于你的职业规划、个人兴趣和对未来的展望。首先,Oracle认证的价值还体现在其广泛的行业需求上。在金融、医疗、政府等多个行业中,对数据库管理和分析的依赖性日益增加,这导致了对Oracle专业人才的巨大需求。Oracle数据库在
- 知识图谱系列文章——文物知识图谱
weixin_43407382
知识图谱
文章介绍背景1、文物可以提供创意,如哥窑面饰的照相机2、目前文物数字化工作非常少,没有纳入设计元素3、文物知识图谱建成后具有很多好处&#¥方法一、本体构建1、明确领域和目的——文物知识图谱&设计创意2、领域信息采集与分析——文物信息,340件文物实例,3、定义文物本体概念和结构层次4、定义概念属性和属性约束5、本体编码(建模语言和工具)6、本体评估——Jena的内嵌推理机,基于描述的逻辑7、本体实
- 【MySQL基础-10】MySQL中的LENGTH()函数:用法详解与实例分析
AllenBright
#MySQLmysql数据库
在MySQL数据库中,LENGTH()函数是一个非常常用的字符串函数,用于计算字符串的字节长度。理解并掌握LENGTH()函数的用法,对于处理字符串数据、优化查询以及进行数据验证都非常有帮助。本文将详细介绍LENGTH()函数的用法,并通过实例演示其在实际中的应用。1.LENGTH()函数的基本语法LENGTH()函数的基本语法如下:LENGTH(str)str:要计算长度的字符串或字段。可以是字
- 自动化配置管理工具 SaltStack-03
Mr.Ron
linux自动化服务器运维
一、Jinja模板应用案例1、需求描述给之前通过saltstack安装好的lamp环境的apache修改配置文件,要求每个主机监听自己ip的80端口。2、实现思路如果通过单纯的修改配置文件根本无法实现,所以我们需要用到模板,将配置文件作为模板,通过定义模板中的变量来实现,并且需要引用grians参数。#编辑state配置文件[root@server~]#vim/srv/salt/prod/apac
- Linux进程间通信:消息队列与msgget函数使用详解
无形小手
本文还有配套的精品资源,点击获取简介:本文深入介绍了Linux消息队列的创建和操作方法,包括msgget()、msgsnd()和msgrcv()三个核心函数。介绍了通过消息队列实现进程间通信的基础实验步骤和关键要点,如键值计算、消息发送和接收,以及进程间通信时常见的权限控制、消息顺序、类型匹配和同步问题。通过学习这些内容,开发者能够更好地理解和掌握如何在项目中实现高效的进程间通信。1.Linux消
- 麒麟服务器操作系统Redis部署手册
太极淘
麒麟操作系统管理工具服务器redis运维
软件简介Redis****介绍REmoteDIctionaryServer(Redis)是一个由SalvatoreSanfilippo写的key-value存储系统,是跨平台的非关系型数据库。Redis是一个开源的使用ANSIC语言编写、遵守BSD协议、支持网络、可基于内存、分布式、可选持久性的键值对(Key-Value)存储数据库,并提供多种语言的API。Redis通常被称为数据结构服务器,因为
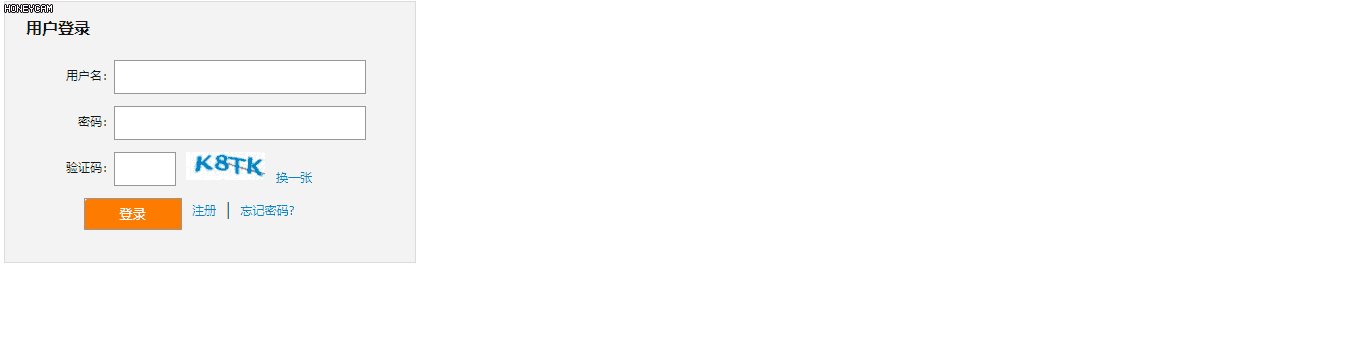
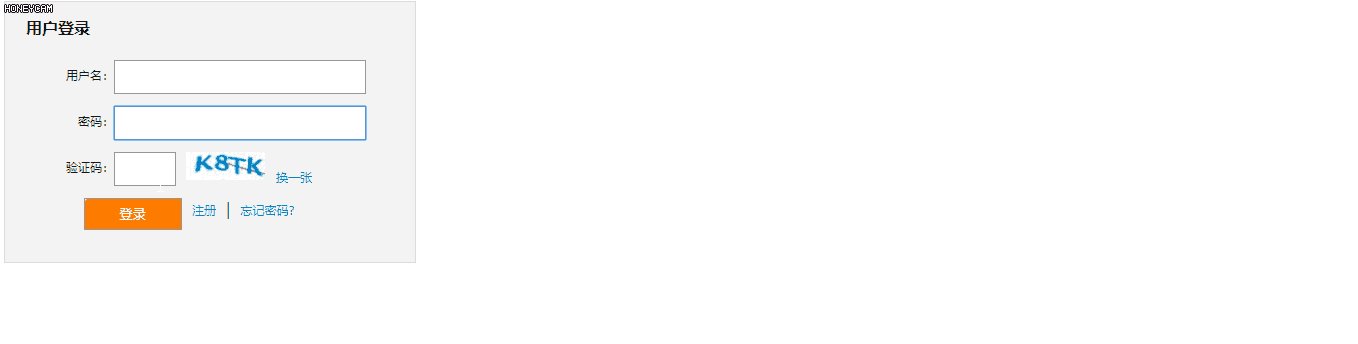
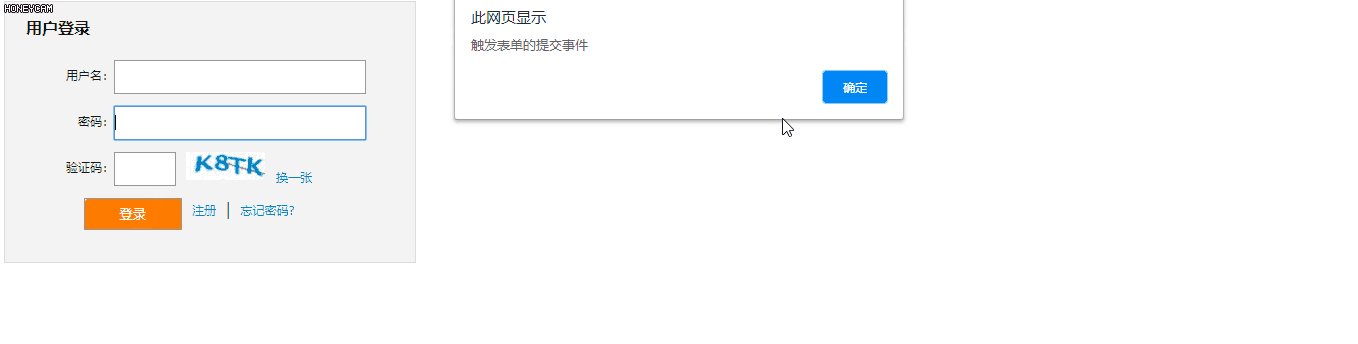
- JavaScript常用函数测试demo
sunny05296
JavaScriptjavascript开发语言ecmascript
JavaScript常用函数测试demovimJavaScriptTestDemo.html内容如下:JavaScriptfunctionstestdemoEnterF12toviewtheconsoleoutputmessageofconsole.log()EnterF5torefresh//JavaScriptint2string/string2inttestfunctiontest01(){
- 达梦主备集群部署
sunny05296
数据库数据库达梦
DM数据守护(DataWatch)介绍DM数据守护(DataWatch)是一种集成化的高可用、高性能数据库解决方案,是数据库异地容灾的首选方案。达梦数据守护可快速恢复服务,只需数秒时间就可以将备库切换为主库对外提供数据库服务。DM数据守护提供多种解决方案,可以配置成实时主备、MPP主备、DMDSC主备或读写分离集群。实时主备由一个主库以及一个或者多个配置了实时(Realtime)归档的备库组成,其
- 原型模式 (Prototype Pattern)
直隶码农
二十三种设计模式原型模式c++设计模式
原型模式(PrototypePattern)是一种创建型设计模式,它通过复制现有对象来创建新对象,而不是通过实例化类。一、基础1意图通过复制现有对象来创建新对象,而不是通过实例化类。2适用场景当一个系统应该独立于它的产品创建、构成和表示时。当要实例化的类是在运行时指定时,例如通过动态装载。为了避免创建一个与产品类层次平行的工厂类层次时。当一个类的实例只能有几个不同状态组合中的一种时,建立相应数目的
- 【go】从函数输入选择思考到关注点分离原则
还没入门的大菜狗
golang开发语言
在阅读《100个go语言经典错误》的时候,看到错误:使用文件名作为函数输入。由此思考,这个虽然是入参的设计,但是实际上涉及到了函数的抽象问题。从函数输入选择与函数抽象的最佳实践到思考关注点分离原则。函数输入选择与函数抽象的最佳实践通过分析46-function-input中的代码,我们可以总结出关于函数输入选择的重要原则以及函数抽象的深入思考。一、函数名不应包含输入来源代码展示了两个功能相似但设计
- 【go】Go中错误包装的最佳实践与常见误区
还没入门的大菜狗
golang
Go中错误包装的最佳实践与常见误区通过分析100-go-mistakes-master/src/07-error-management/49-error-wrapping/main.go中的代码,我们可以总结有关错误包装的典型错误、最佳实践和选择准则。一、错误包装的基本概念错误包装是指在处理错误时,将原始错误封装在新的错误中,同时添加上下文信息。代码示例展示了四种不同的错误处理方式,每种都有不同的
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,