Vue主页面功能详情
1、首先配置好主页面
Home.vue:
<template>
<el-container class="home-container">
<el-header>
<div>
<img src="../assets/logo.png" alt="" />
<span>后台管理系统span>
div>
<el-button type="info" @click="logout">退出el-button>el-header
>
<el-container>
<el-aside width="200px">
<el-menu
background-color="#042a3d"
text-color="#fff"
active-text-color="#ffd04b"
>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location">i>
<span>导航一span>
template>
<el-menu-item index="1-1">
<template slot="title">
<i class="el-icon-location">i>
<span>导航一的二级菜单span>
template>
el-menu-item>
el-submenu>
el-menu>
el-aside>
<el-main>Mainel-main>
el-container>
el-container>
template>
<script>
export default {
methods: {
// 退出登陆,清除Token,返回login
logout() {
window.sessionStorage.clear()
this.$router.push('/login')
},
},
}
script>
<style lang="less" scoped>
.home-container {
height: 100%;
}
/* 头部区域 */
.el-header {
background-color: #363d41;
display: flex;
justify-content: space-between; /* 均匀排列每个元素,首个元素放置于起点,末尾元素放置于终点 */
padding-left: 0;
align-items: center; /* 上下居中 */
color: #fff;
font-size: 20px;
> div {
display: flex;
align-items: center;
img {
width: 30px;
height: 30px;
}
span {
margin-left: 15px;
}
}
}
.el-aside {
background-color: #042a3d;
}
.el-main {
background-color: #e8ebec;
}
style>
element.js:
import Vue from 'vue'
import {
Button,
Form,
FormItem,
Input,
Message,
Container,
Header,
Aside,
Main,
Menu,
Submenu,
MenuItem,
} from 'element-ui'
Vue.use(Button)
Vue.use(Form)
Vue.use(FormItem)
Vue.use(Input)
Vue.use(Container)
Vue.use(Header)
Vue.use(Aside)
Vue.use(Main)
Vue.use(Menu)
Vue.use(Submenu)
Vue.use(MenuItem)
// 把弹框Message挂载到vue的原型对象上
Vue.prototype.$message = Message
2、通过api获取左菜单栏数据,存放到menuList中,然后利用v-for渲染到html中
<template>
<el-container class="home-container">
<el-header>
<div>
<img src="../assets/logo.png" alt="" />
<span>后台管理系统span>
div>
<el-button type="info" @click="logout">退出el-button>el-header
>
<el-container>
<el-aside width="200px">
<el-menu
background-color="#042a3d"
text-color="#fff"
active-text-color="#ffd04b"
>
<el-submenu
v-for="item in menuList"
:key="item.id"
:index="item.id + ''"
>
<template slot="title">
<i :class="iconsObj[item.id]">i>
<span>{{ item.authName }}span>
template>
<el-menu-item
v-for="subItem in item.children"
:key="subItem.id"
:index="subItem.id + ''"
>
<template slot="title">
<i class="el-icon-menu">i>
<span>{{ subItem.authName }}span>
template>
el-menu-item>
el-submenu>
el-menu>
el-aside>
<el-main>Mainel-main>
el-container>
el-container>
template>
<script>
export default {
data() {
return {
// 左侧菜单数据
menuList: [],
iconsObj: {
125: 'iconfont icon-iconfontuser',
103: 'iconfont icon-tijikongjian',
101: 'iconfont icon-shangpin',
102: 'iconfont icon-danju',
145: 'iconfont icon-baobiao',
},
}
},
// 在模板渲染成html前调用方法获取左侧菜单栏数据
created() {
this.getMenuList()
},
methods: {
// 退出登陆,清除Token,返回login
logout() {
window.sessionStorage.clear()
this.$router.push('/login')
},
// 访问api获取左侧菜单栏数据,把数据添加到menuList中
async getMenuList() {
const { data: res } = await this.$http.get('menus')
if (res.meta.status !== 200) {
return this.$message.console.error(res.meta.msg)
}
this.menuList = res.data
console.log(res)
},
},
}
script>
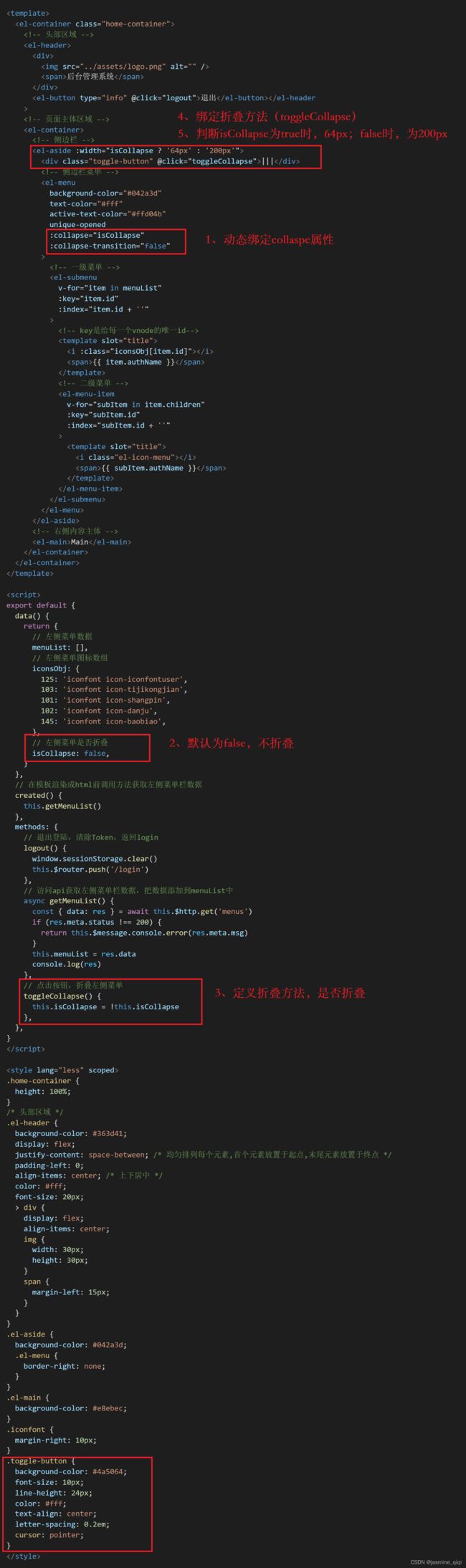
3、左侧菜单栏折叠(Collapse)
<template>
<el-container class="home-container">
<el-header>
<div>
<img src="../assets/logo.png" alt="" />
<span>后台管理系统span>
div>
<el-button type="info" @click="logout">退出el-button>el-header
>
<el-container>
<el-aside :width="isCollapse ? '64px' : '200px'">
<div class="toggle-button" @click="toggleCollapse">|||div>
<el-menu
background-color="#042a3d"
text-color="#fff"
active-text-color="#ffd04b"
unique-opened
:collapse="isCollapse"
:collapse-transition="false"
>
<el-submenu
v-for="item in menuList"
:key="item.id"
:index="item.id + ''"
>
<template slot="title">
<i :class="iconsObj[item.id]">i>
<span>{{ item.authName }}span>
template>
<el-menu-item
v-for="subItem in item.children"
:key="subItem.id"
:index="subItem.id + ''"
>
<template slot="title">
<i class="el-icon-menu">i>
<span>{{ subItem.authName }}span>
template>
el-menu-item>
el-submenu>
el-menu>
el-aside>
<el-main>Mainel-main>
el-container>
el-container>
template>
<script>
export default {
data() {
return {
// 左侧菜单数据
menuList: [],
// 左侧菜单图标数组
iconsObj: {
125: 'iconfont icon-iconfontuser',
103: 'iconfont icon-tijikongjian',
101: 'iconfont icon-shangpin',
102: 'iconfont icon-danju',
145: 'iconfont icon-baobiao',
},
// 左侧菜单是否折叠
isCollapse: false,
}
},
// 在模板渲染成html前调用方法获取左侧菜单栏数据
created() {
this.getMenuList()
},
methods: {
// 退出登陆,清除Token,返回login
logout() {
window.sessionStorage.clear()
this.$router.push('/login')
},
// 访问api获取左侧菜单栏数据,把数据添加到menuList中
async getMenuList() {
const { data: res } = await this.$http.get('menus')
if (res.meta.status !== 200) {
return this.$message.console.error(res.meta.msg)
}
this.menuList = res.data
console.log(res)
},
// 点击按钮,折叠左侧菜单
toggleCollapse() {
this.isCollapse = !this.isCollapse
},
},
}
script>
<style lang="less" scoped>
.home-container {
height: 100%;
}
/* 头部区域 */
.el-header {
background-color: #363d41;
display: flex;
justify-content: space-between; /* 均匀排列每个元素,首个元素放置于起点,末尾元素放置于终点 */
padding-left: 0;
align-items: center; /* 上下居中 */
color: #fff;
font-size: 20px;
> div {
display: flex;
align-items: center;
img {
width: 30px;
height: 30px;
}
span {
margin-left: 15px;
}
}
}
.el-aside {
background-color: #042a3d;
.el-menu {
border-right: none;
}
}
.el-main {
background-color: #e8ebec;
}
.iconfont {
margin-right: 10px;
}
.toggle-button {
background-color: #4a5064;
font-size: 10px;
line-height: 24px;
color: #fff;
text-align: center;
letter-spacing: 0.2em;
cursor: pointer;
}
style>
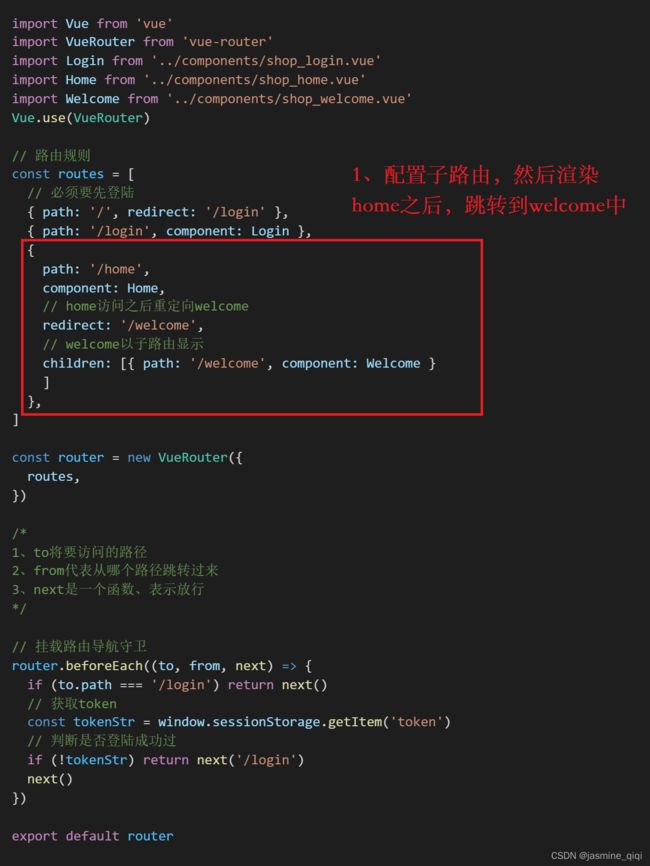
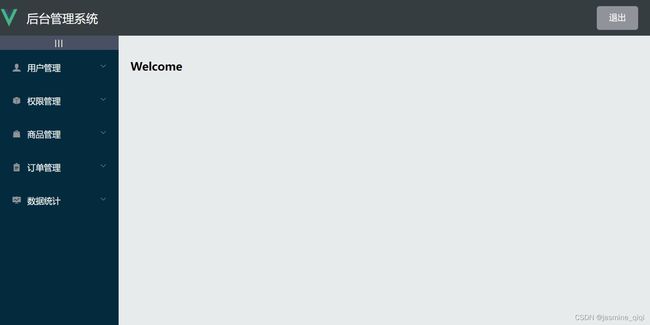
4、访问Home.vue之后,跳转到子路由welcome.vue页面
router/index.js:
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '../components/shop_login.vue'
import Home from '../components/shop_home.vue'
import Welcome from '../components/shop_welcome.vue'
Vue.use(VueRouter)
// 路由规则
const routes = [
// 必须要先登陆
{ path: '/', redirect: '/login' },
{ path: '/login', component: Login },
{
path: '/home',
component: Home,
// home访问之后重定向welcome
redirect: '/welcome',
// welcome以子路由显示
children: [{ path: '/welcome', component: Welcome }
]
},
]
const router = new VueRouter({
routes,
})
/*
1、to将要访问的路径
2、from代表从哪个路径跳转过来
3、next是一个函数、表示放行
*/
// 挂载路由导航守卫
router.beforeEach((to, from, next) => {
if (to.path === '/login') return next()
// 获取token
const tokenStr = window.sessionStorage.getItem('token')
// 判断是否登陆成功过
if (!tokenStr) return next('/login')
next()
})
export default router
Home.vue(路由占位符):
<el-main>
<router-view>router-view>
el-main>
5、绑定左侧数据栏路由改造
<template>
<el-container class="home-container">
<el-header>
<div>
<img src="../assets/logo.png" alt="" />
<span>后台管理系统span>
div>
<el-button type="info" @click="logout">退出el-button>el-header
>
<el-container>
<el-aside :width="isCollapse ? '64px' : '200px'">
<div class="toggle-button" @click="toggleCollapse">|||div>
<el-menu
background-color="#042a3d"
text-color="#fff"
active-text-color="#ffd04b"
unique-opened
:collapse="isCollapse"
:collapse-transition="false"
:router="true"
>
<el-submenu
v-for="item in menuList"
:key="item.id"
:index="item.id + ''"
>
<template slot="title">
<i :class="iconsObj[item.id]">i>
<span>{{ item.authName }}span>
template>
<el-menu-item
v-for="subItem in item.children"
:key="subItem.id"
:index="'/' + subItem.path"
>
<template slot="title">
<i class="el-icon-menu">i>
<span>{{ subItem.authName }}span>
template>
el-menu-item>
el-submenu>
el-menu>
el-aside>
<el-main>
<router-view>router-view>
el-main>
el-container>
el-container>
template>