Vue用户管理(增删改查)功能详情
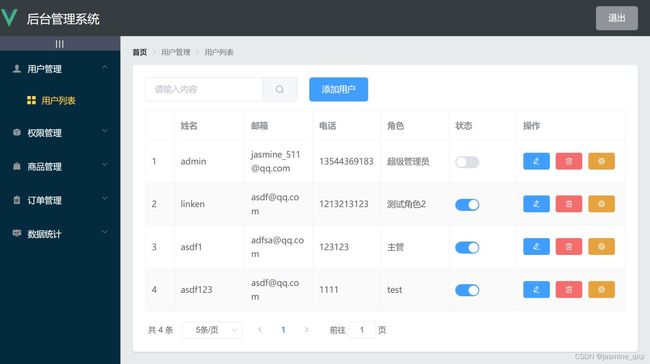
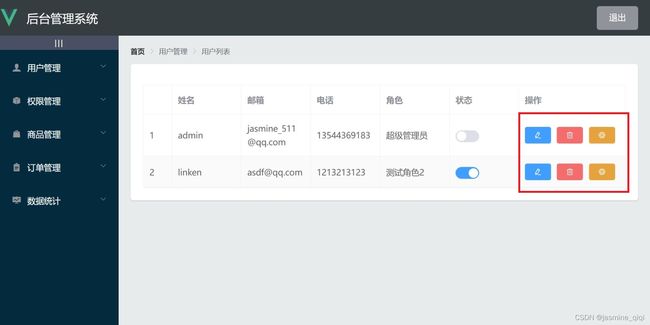
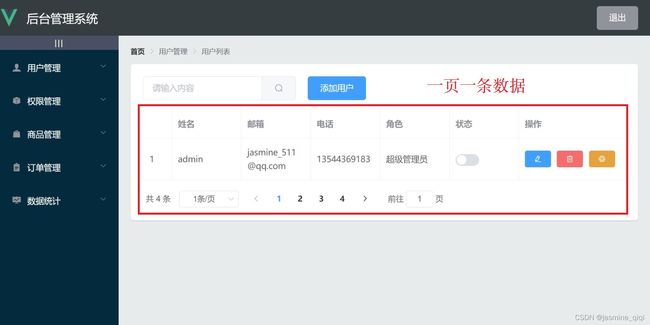
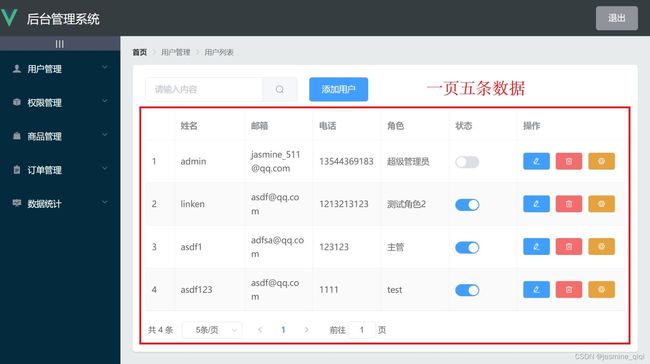
1、最终实现效果:
<template>
<div>
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页el-breadcrumb-item>
<el-breadcrumb-item>用户管理el-breadcrumb-item>
<el-breadcrumb-item>用户列表el-breadcrumb-item>
el-breadcrumb>
<el-card class="box-card">
<el-row :gutter="20">
<el-col :span="8">
<el-input
placeholder="请输入内容"
v-model="queryInfo.query"
clearable
@clear="getUserList"
>
<el-button
slot="append"
icon="el-icon-search"
@click="getUserList"
>el-button> el-input
>el-col>
<el-col :span="4"
><el-button type="primary" @click="addDialogVisible = true"
>添加用户el-button
>
<el-dialog
title="添加用户"
:visible.sync="addDialogVisible"
width="50%"
@close="addDialogClosed"
>
<el-form
:model="addUserForm"
:rules="addUserFormRules"
ref="addUserFormRef"
label-width="70px"
>
<el-form-item label="用户名" prop="username">
<el-input v-model="addUserForm.username">el-input>
el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="addUserForm.password">el-input>
el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input v-model="addUserForm.email">el-input>
el-form-item>
<el-form-item label="手机" prop="mobile">
<el-input
v-model="addUserForm.mobile"
>el-input> el-form-item
>el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="addDialogVisible = false">取 消el-button>
<el-button type="primary" @click="addUser">确 定el-button>
span>
el-dialog>
el-col>el-row
>
<el-table :data="userList" border stripe>
<el-table-column type="index">el-table-column>
<el-tableColumn label="姓名" prop="username">el-tableColumn>
<el-tableColumn label="邮箱" prop="email">el-tableColumn>
<el-tableColumn label="电话" prop="mobile">el-tableColumn>
<el-tableColumn label="角色" prop="role_name">el-tableColumn>
<el-tableColumn label="状态">
<template slot-scope="scope">
<el-switch
v-model="scope.row.mg_state"
@change="userStateChange(scope.row)"
>el-switch>
template>
el-tableColumn>
<el-tableColumn label="操作" width="180px">
<template slot-scope="scope">
<el-button
type="primary"
icon="el-icon-edit"
size="mini"
@click="showEditDialog(scope.row.id)"
>el-button>
<el-button
type="danger"
icon="el-icon-delete"
size="mini"
@click="removeUserById(scope.row.id)"
>el-button>
<el-tooltip
class="item"
effect="dark"
content="分配角色"
placement="top"
enterable
>
<el-button
type="warning"
icon="el-icon-setting"
size="mini"
>el-button> el-tooltip>template
>el-tableColumn>
el-table>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="queryInfo.pagenum"
:page-sizes="[1, 5, 10, 20]"
:page-size="queryInfo.pagesize"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
>
el-pagination>
el-card>
<el-dialog title="修改用户" :visible.sync="editDialogVisible" width="50%">
<el-form
ref="editUserFormRef"
:model="editUserForm"
:rules="editUserFormRules"
label-width="70px"
@close="editDialogClosed"
>
<el-form-item label="用户名">
<el-input v-model="editUserForm.username" disabled>el-input>
el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input v-model="editUserForm.email">el-input>
el-form-item>
<el-form-item label="手机" prop="mobile">
<el-input v-model="editUserForm.mobile">el-input>
el-form-item>
el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="editDialogVisible = false">取 消el-button>
<el-button type="primary" @click="editUserInfo">确定el-button>
span>
el-dialog>
div>
template>
<script>
export default {
data() {
// 验证添加用户邮箱的规则
const checkEmail = (rule, value, cb) => {
// 验证邮箱的正则表达式
const regEmail = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])+/
if (regEmail.test(value)) {
return cb()
}
cb(new Error('请输入合法的邮箱'))
}
// 验证添加用户手机的规则
const checkMoblie = (rule, value, cb) => {
// 验证手机的正则表达式
const regMobile =
/^(13[0-9]|14[579]|15[0-3,5-9]|16[6]|17[0135678]|18[0-9]|19[89])\d{8}$/
if (regMobile.test(value)) {
return cb()
}
cb(new Error('请输入合法的手机号码'))
}
return {
// 获取用户列表参数
queryInfo: {
query: '',
// 当前页数
pagenum: 1,
// 当前每页显示多少条数据
pagesize: 2,
},
userList: [],
total: 0,
// 控制添加用户对话框的显示与隐藏
addDialogVisible: false,
// 添加用户的表单数据
addUserForm: {
username: '',
password: '',
email: '',
mobile: '',
},
// 添加用户的表单规则
addUserFormRules: {
username: [
{ required: true, message: '请输入合法的用户名', trigger: 'blur' },
{
min: 3,
max: 10,
message: '用户名的长度在3-10个字符之间',
trigger: 'blur',
},
],
password: [
{ required: true, message: '请输入合法的密码', trigger: 'blur' },
{
min: 6,
max: 15,
message: '密码的长度在6-15个字符之间',
trigger: 'blur',
},
],
email: [
{ required: true, message: '请输入合法的邮箱', trigger: 'blur' },
{ validator: checkEmail, trigger: 'blur' },
],
mobile: [
{ required: true, message: '请输入合法的手机号码', trigger: 'blur' },
{ validator: checkMoblie, trigger: 'blur' },
],
},
// 控制修改用户对话框的显示与隐藏
editDialogVisible: false,
// 修改用户的表单数据
editUserForm: {},
// 修改表单的验证规则对象
editUserFormRules: {
email: [
{ required: true, message: '请输入合法的邮箱', trigger: 'blur' },
{ validator: checkEmail, trigger: 'blur' },
],
mobile: [
{ required: true, message: '请输入合法的手机号码', trigger: 'blur' },
{ validator: checkMoblie, trigger: 'blur' },
],
},
}
},
created() {
this.getUserList()
},
methods: {
// 获取用户列表数据
async getUserList() {
const { data: res } = await this.$http.get('users', {
params: this.queryInfo,
})
if (res.meta.status !== 200) return this.$message.error('数据获取失败')
this.userList = res.data.users
this.total = res.data.total
console.log(res)
},
// 监听pageSize改变的事件
handleSizeChange(newSize) {
console.log(newSize)
this.queryInfo.pagesize = newSize
this.getUserList()
},
// 监听page页码值改变的事件
handleCurrentChange(newPage) {
console.log(newPage)
this.queryInfo.pagenum = newPage
this.getUserList()
},
// 监听switch开头状态的改变
async userStateChange(userInfor) {
console.log(userInfor)
const { data: res } = await this.$http.put(
`users/${userInfor.id}/state/${userInfor.mg_state}`
)
if (res.meta.status !== 200) {
userInfor.mg_state = !userInfor.mg_state
return this.$message.error('更新用户失败!')
}
this.$message.success('更新用户成功!')
},
// 监听添加用户对话框的:close关闭事件,清除数据(resetFields)
addDialogClosed() {
this.$refs.addUserFormRef.resetFields()
},
// 点击按钮,添加用户,validate(预校验)
addUser() {
this.$refs.addUserFormRef.validate(async (valid) => {
if (!valid) return
// 成功后向api发出添加用户的网络请求
const { data: res } = await this.$http.post('users', this.addUserForm)
if (res.meta.status !== 201) {
this.$message.error('添加用户失败!')
}
this.$message.success('添加用户成功!')
// 隐藏添加用户的对话框
this.addDialogVisible = false
// 重新获取用户列表
this.getUserList()
})
},
// 展示编辑用户数据的对话框
async showEditDialog(id) {
const { data: res } = await this.$http.get('users/' + id)
if (res.meta.status !== 200) return this.$message.error('查询失败!')
this.editDialogVisible = true
this.editUserForm = res.data
},
// 监听修改用户对话框关闭事件,resetFields重置数据
editDialogClosed() {
this.$refs.editUserFormRef.resetFields()
},
// 修改用户信息并发出请求
editUserInfo() {
this.$refs.editUserFormRef.validate(async (valid) => {
if (!valid) return
// 发出修改用户信息的数据请求
const { data: res } = await this.$http.put(
'users/' + this.editUserForm.id,
{ email: this.editUserForm.email, mobile: this.editUserForm.mobile }
)
if (res.meta.status !== 200) {
return this.$message.error('更新用户信息失败!')
}
// 关闭修改信息对话框
this.editDialogVisible = false
// 刷新数据列表
this.getUserList()
// 提示修改成功
this.$message.success('更新用户信息成功!')
})
},
// 根据Id删除用户
async removeUserById(id) {
const confirmRes = await this.$confirm(
'此操作将永久删除该用户, 是否继续?',
'提示',
{
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
}
).catch((err) => err)
// 如果用户确认删除,返回confirm
// 如果用户取消删除,返回cancel
if (confirmRes !== 'confirm') {
return this.$message.info('已取消删除')
}
const { data: res } = await this.$http.delete('users/' + id)
if (res.meta.status !== 200) {
return this.$message.error('删除用户失败!')
}
this.$message.success('删除用户成功!')
this.getUserList()
},
},
}
script>
<style lang="less" scoped>style>
2、首先我们把基本的页面先设置好
<template>
<div>
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页el-breadcrumb-item>
<el-breadcrumb-item>用户管理el-breadcrumb-item>
<el-breadcrumb-item>用户列表el-breadcrumb-item>
el-breadcrumb>
<el-card class="box-card">
<el-table border stripe>
<el-table-column type="index">el-table-column>
<el-tableColumn label="姓名" prop="username">el-tableColumn>
<el-tableColumn label="邮箱" prop="email">el-tableColumn>
<el-tableColumn label="电话" prop="mobile">el-tableColumn>
<el-tableColumn label="角色" prop="role_name">el-tableColumn>
<el-tableColumn label="状态"> el-tableColumn>
<el-tableColumn label="操作" width="180px"> el-tableColumn>
el-table>
el-card>
div>
template>
<script>
export default {
data() {
return {}
},
created() {},
methods: {},
}
script>
<style lang="less" scoped>style>
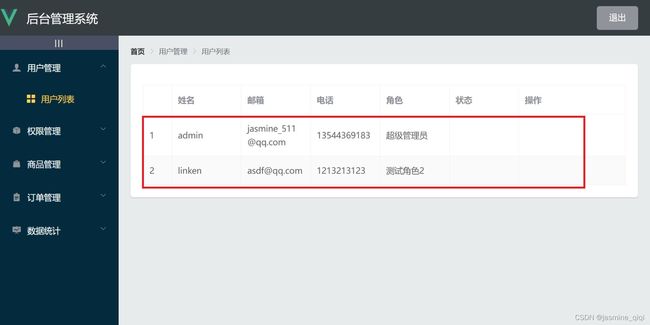
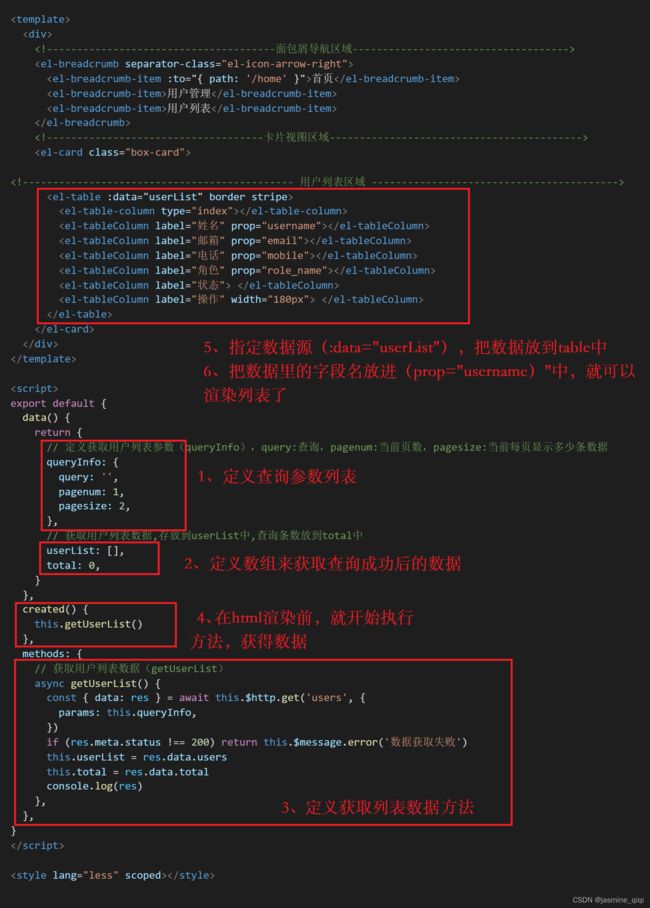
3、第一步:通过API接口,查询数据信息,把数据渲染到HTML中
user.vue:
<template>
<div>
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页el-breadcrumb-item>
<el-breadcrumb-item>用户管理el-breadcrumb-item>
<el-breadcrumb-item>用户列表el-breadcrumb-item>
el-breadcrumb>
<el-card class="box-card">
<el-table :data="userList" border stripe>
<el-table-column type="index">el-table-column>
<el-tableColumn label="姓名" prop="username">el-tableColumn>
<el-tableColumn label="邮箱" prop="email">el-tableColumn>
<el-tableColumn label="电话" prop="mobile">el-tableColumn>
<el-tableColumn label="角色" prop="role_name">el-tableColumn>
<el-tableColumn label="状态"> el-tableColumn>
<el-tableColumn label="操作" width="180px"> el-tableColumn>
el-table>
el-card>
div>
template>
<script>
export default {
data() {
return {
// 定义获取用户列表参数(queryInfo),query:查询,pagenum:当前页数,pagesize:当前每页显示多少条数据
queryInfo: {
query: '',
pagenum: 1,
pagesize: 2,
},
// 获取用户列表数据,存放到userList中,查询条数放到total中
userList: [],
total: 0,
}
},
created() {
this.getUserList()
},
methods: {
// 获取用户列表数据(getUserList)
async getUserList() {
const { data: res } = await this.$http.get('users', {
params: this.queryInfo,
})
if (res.meta.status !== 200) return this.$message.error('数据获取失败')
this.userList = res.data.users
this.total = res.data.total
console.log(res)
},
},
}
script>
<style lang="less" scoped>style>
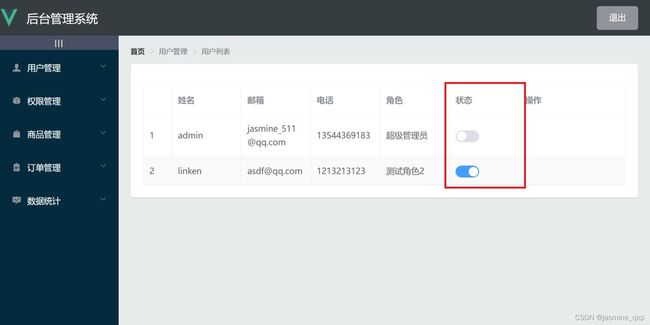
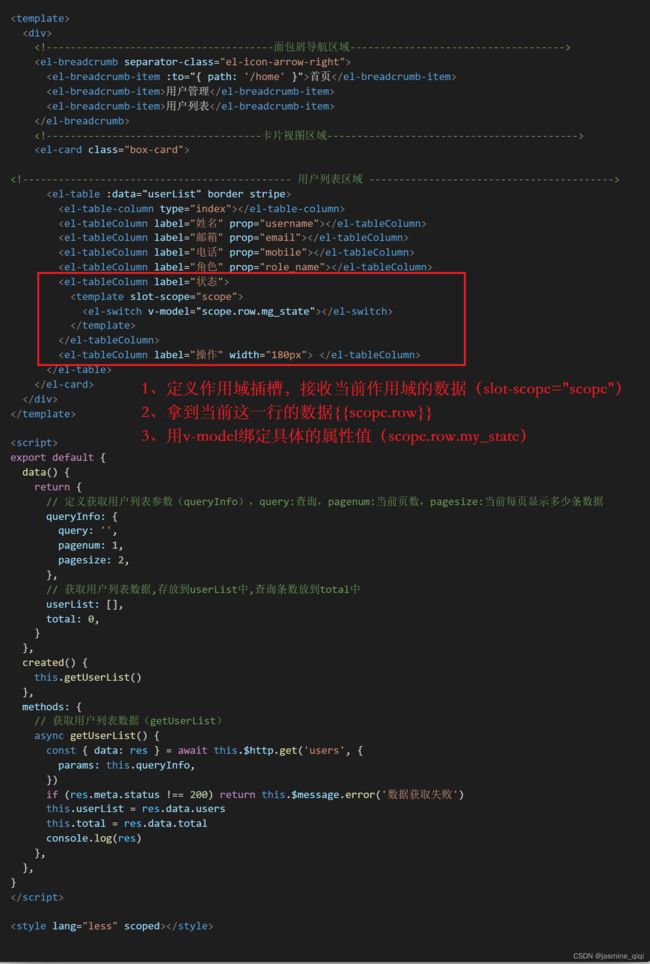
4、第二步:把状态(Boolean)做成开头效果
<template>
<div>
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页el-breadcrumb-item>
<el-breadcrumb-item>用户管理el-breadcrumb-item>
<el-breadcrumb-item>用户列表el-breadcrumb-item>
el-breadcrumb>
<el-card class="box-card">
<el-table :data="userList" border stripe>
<el-table-column type="index">el-table-column>
<el-tableColumn label="姓名" prop="username">el-tableColumn>
<el-tableColumn label="邮箱" prop="email">el-tableColumn>
<el-tableColumn label="电话" prop="mobile">el-tableColumn>
<el-tableColumn label="角色" prop="role_name">el-tableColumn>
<el-tableColumn label="状态">
<template slot-scope="scope">
<el-switch v-model="scope.row.mg_state">el-switch>
template>
el-tableColumn>
<el-tableColumn label="操作" width="180px"> el-tableColumn>
el-table>
el-card>
div>
template>
<script>
export default {
data() {
return {
// 定义获取用户列表参数(queryInfo),query:查询,pagenum:当前页数,pagesize:当前每页显示多少条数据
queryInfo: {
query: '',
pagenum: 1,
pagesize: 2,
},
// 获取用户列表数据,存放到userList中,查询条数放到total中
userList: [],
total: 0,
}
},
created() {
this.getUserList()
},
methods: {
// 获取用户列表数据(getUserList)
async getUserList() {
const { data: res } = await this.$http.get('users', {
params: this.queryInfo,
})
if (res.meta.status !== 200) return this.$message.error('数据获取失败')
this.userList = res.data.users
this.total = res.data.total
console.log(res)
},
},
}
script>
<style lang="less" scoped>style>
5、第四步:在操作中添加(修改、删除、设置)按钮
<el-table :data="userList" border stripe>
<el-table-column type="index">el-table-column>
<el-tableColumn label="姓名" prop="username">el-tableColumn>
<el-tableColumn label="邮箱" prop="email">el-tableColumn>
<el-tableColumn label="电话" prop="mobile">el-tableColumn>
<el-tableColumn label="角色" prop="role_name">el-tableColumn>
<el-tableColumn label="状态">
<template slot-scope="scope">
<el-switch v-model="scope.row.mg_state">el-switch>
template>
el-tableColumn>
<el-tableColumn label="操作" width="180px">
<el-button type="primary" icon="el-icon-edit" size="mini">el-button>
<el-button
type="danger"
icon="el-icon-delete"
size="mini"
>el-button>
<el-tooltip
class="item"
effect="dark"
content="分配角色"
placement="top"
enterable
>
<el-button
type="warning"
icon="el-icon-setting"
size="mini"
>el-button>
el-tooltip>
el-tableColumn>
el-table>
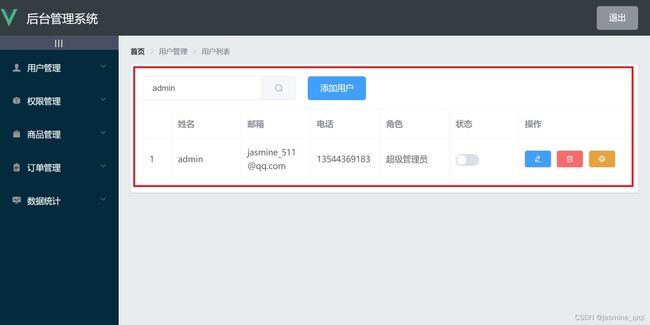
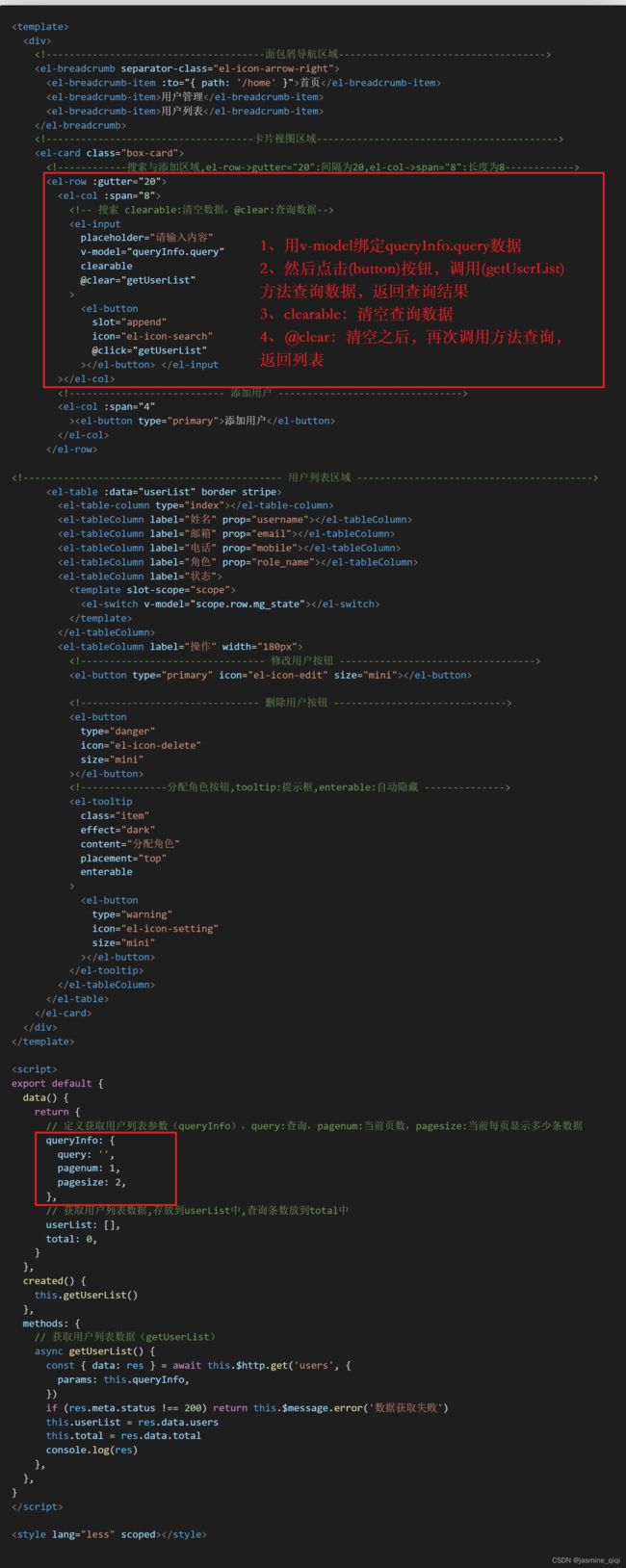
6、第五步:添加用户列表搜索查询功能
<template>
<div>
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页el-breadcrumb-item>
<el-breadcrumb-item>用户管理el-breadcrumb-item>
<el-breadcrumb-item>用户列表el-breadcrumb-item>
el-breadcrumb>
<el-card class="box-card">
<el-row :gutter="20">
<el-col :span="8">
<el-input
placeholder="请输入内容"
v-model="queryInfo.query"
clearable
@clear="getUserList"
>
<el-button
slot="append"
icon="el-icon-search"
@click="getUserList"
>el-button> el-input
>el-col>
<el-col :span="4"
><el-button type="primary">添加用户el-button>
el-col>
el-row>
<el-table :data="userList" border stripe>
<el-table-column type="index">el-table-column>
<el-tableColumn label="姓名" prop="username">el-tableColumn>
<el-tableColumn label="邮箱" prop="email">el-tableColumn>
<el-tableColumn label="电话" prop="mobile">el-tableColumn>
<el-tableColumn label="角色" prop="role_name">el-tableColumn>
<el-tableColumn label="状态">
<template slot-scope="scope">
<el-switch v-model="scope.row.mg_state">el-switch>
template>
el-tableColumn>
<el-tableColumn label="操作" width="180px">
<el-button type="primary" icon="el-icon-edit" size="mini">el-button>
<el-button
type="danger"
icon="el-icon-delete"
size="mini"
>el-button>
<el-tooltip
class="item"
effect="dark"
content="分配角色"
placement="top"
enterable
>
<el-button
type="warning"
icon="el-icon-setting"
size="mini"
>el-button>
el-tooltip>
el-tableColumn>
el-table>
el-card>
div>
template>
<script>
export default {
data() {
return {
// 定义获取用户列表参数(queryInfo),query:查询,pagenum:当前页数,pagesize:当前每页显示多少条数据
queryInfo: {
query: '',
pagenum: 1,
pagesize: 2,
},
// 获取用户列表数据,存放到userList中,查询条数放到total中
userList: [],
total: 0,
}
},
created() {
this.getUserList()
},
methods: {
// 获取用户列表数据(getUserList)
async getUserList() {
const { data: res } = await this.$http.get('users', {
params: this.queryInfo,
})
if (res.meta.status !== 200) return this.$message.error('数据获取失败')
this.userList = res.data.users
this.total = res.data.total
console.log(res)
},
},
}
script>
<style lang="less" scoped>style>
7、第六步:添加(增加用户对话框)
<template>
<div>
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页el-breadcrumb-item>
<el-breadcrumb-item>用户管理el-breadcrumb-item>
<el-breadcrumb-item>用户列表el-breadcrumb-item>
el-breadcrumb>
<el-card class="box-card">
<el-row :gutter="20">
<el-col :span="8">
<el-input
placeholder="请输入内容"
v-model="queryInfo.query"
clearable
@clear="getUserList"
>
<el-button
slot="append"
icon="el-icon-search"
@click="getUserList"
>el-button> el-input
>el-col>
<el-col :span="4"
><el-button type="primary" @click="addDialogVisible = true"
>添加用户el-button
>
el-col>
<el-dialog
title="添加用户"
:visible.sync="addDialogVisible"
width="50%"
>
<el-form label-width="70px">
<el-form-item label="用户名" prop="username">
<el-input>el-input>
el-form-item>
<el-form-item label="密码" prop="password">
<el-input>el-input>
el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input>el-input>
el-form-item>
<el-form-item label="手机" prop="mobile">
<el-input>el-input> el-form-item
>el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="addDialogVisible = false">取 消el-button>
<el-button type="primary">确 定el-button>
span>
el-dialog>
el-row>
<el-table :data="userList" border stripe>
<el-table-column type="index">el-table-column>
<el-tableColumn label="姓名" prop="username">el-tableColumn>
<el-tableColumn label="邮箱" prop="email">el-tableColumn>
<el-tableColumn label="电话" prop="mobile">el-tableColumn>
<el-tableColumn label="角色" prop="role_name">el-tableColumn>
<el-tableColumn label="状态">
<template slot-scope="scope">
<el-switch v-model="scope.row.mg_state">el-switch>
template>
el-tableColumn>
<el-tableColumn label="操作" width="180px">
<el-button type="primary" icon="el-icon-edit" size="mini">el-button>
<el-button
type="danger"
icon="el-icon-delete"
size="mini"
>el-button>
<el-tooltip
class="item"
effect="dark"
content="分配角色"
placement="top"
enterable
>
<el-button
type="warning"
icon="el-icon-setting"
size="mini"
>el-button>
el-tooltip>
el-tableColumn>
el-table>
el-card>
div>
template>
<script>
export default {
data() {
return {
// 定义获取用户列表参数(queryInfo),query:查询,pagenum:当前页数,pagesize:当前每页显示多少条数据
queryInfo: {
query: '',
pagenum: 1,
pagesize: 2,
},
// 获取用户列表数据,存放到userList中,查询条数放到total中
userList: [],
total: 0,
// 控制添加用户对话框的显示与隐藏
addDialogVisible: false,
}
},
created() {
this.getUserList()
},
methods: {
// 获取用户列表数据(getUserList)
async getUserList() {
const { data: res } = await this.$http.get('users', {
params: this.queryInfo,
})
if (res.meta.status !== 200) return this.$message.error('数据获取失败')
this.userList = res.data.users
this.total = res.data.total
console.log(res)
},
// 监听添加用户对话框的:close关闭事件,清除数据(resetFields)
addDialogClosed() {
this.$refs.addUserFormRef.resetFields()
},
},
}
script>
<style lang="less" scoped>style>
8、第7步:添加分页功能
<template>
<div>
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页el-breadcrumb-item>
<el-breadcrumb-item>用户管理el-breadcrumb-item>
<el-breadcrumb-item>用户列表el-breadcrumb-item>
el-breadcrumb>
<el-card class="box-card">
<el-row :gutter="20">
<el-col :span="8">
<el-input
placeholder="请输入内容"
v-model="queryInfo.query"
clearable
@clear="getUserList"
>
<el-button
slot="append"
icon="el-icon-search"
@click="getUserList"
>el-button> el-input
>el-col>
<el-col :span="4"
><el-button type="primary" @click="addDialogVisible = true"
>添加用户el-button
>
el-col>
<el-dialog
title="添加用户"
:visible.sync="addDialogVisible"
width="50%"
@close="addDialogClosed"
>
<el-form label-width="70px">
<el-form-item label="用户名" prop="username">
<el-input>el-input>
el-form-item>
<el-form-item label="密码" prop="password">
<el-input>el-input>
el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input>el-input>
el-form-item>
<el-form-item label="手机" prop="mobile">
<el-input>el-input> el-form-item
>el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="addDialogVisible = false">取 消el-button>
<el-button type="primary">确 定el-button>
span>
el-dialog>
el-row>
<el-table :data="userList" border stripe>
<el-table-column type="index">el-table-column>
<el-tableColumn label="姓名" prop="username">el-tableColumn>
<el-tableColumn label="邮箱" prop="email">el-tableColumn>
<el-tableColumn label="电话" prop="mobile">el-tableColumn>
<el-tableColumn label="角色" prop="role_name">el-tableColumn>
<el-tableColumn label="状态">
<template slot-scope="scope">
<el-switch v-model="scope.row.mg_state">el-switch>
template>
el-tableColumn>
<el-tableColumn label="操作" width="180px">
<el-button type="primary" icon="el-icon-edit" size="mini">el-button>
<el-button
type="danger"
icon="el-icon-delete"
size="mini"
>el-button>
<el-tooltip
class="item"
effect="dark"
content="分配角色"
placement="top"
enterable
>
<el-button
type="warning"
icon="el-icon-setting"
size="mini"
>el-button>
el-tooltip>
el-tableColumn>
el-table>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="queryInfo.pagenum"
:page-sizes="[1, 5, 10, 20]"
:page-size="queryInfo.pagesize"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
>
el-pagination>
el-card>
div>
template>
<script>
export default {
data() {
return {
// 定义获取用户列表参数(queryInfo),query:查询,pagenum:当前页数,pagesize:当前每页显示多少条数据
queryInfo: {
query: '',
pagenum: 1,
pagesize: 1,
},
// 获取用户列表数据,存放到userList中,查询条数放到total中
userList: [],
total: 0,
// 控制添加用户对话框的显示与隐藏
addDialogVisible: false,
}
},
created() {
this.getUserList()
},
methods: {
// 获取用户列表数据(getUserList)
async getUserList() {
const { data: res } = await this.$http.get('users', {
params: this.queryInfo,
})
if (res.meta.status !== 200) return this.$message.error('数据获取失败')
this.userList = res.data.users
this.total = res.data.total
console.log(res)
},
// 监听pageSize改变的事件
handleSizeChange(newSize) {
console.log(newSize)
this.queryInfo.pagesize = newSize
this.getUserList()
},
// 监听page页码值改变的事件
handleCurrentChange(newPage) {
console.log(newPage)
this.queryInfo.pagenum = newPage
this.getUserList()
},
},
}
script>
<style lang="less" scoped>style>
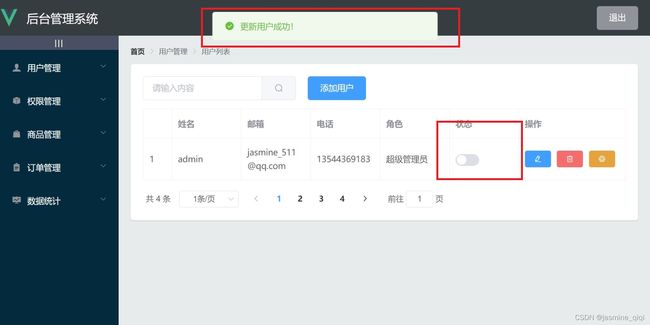
9、第八步:修改用户状态
<template>
<div>
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页el-breadcrumb-item>
<el-breadcrumb-item>用户管理el-breadcrumb-item>
<el-breadcrumb-item>用户列表el-breadcrumb-item>
el-breadcrumb>
<el-card class="box-card">
<el-row :gutter="20">
<el-col :span="8">
<el-input
placeholder="请输入内容"
v-model="queryInfo.query"
clearable
@clear="getUserList"
>
<el-button
slot="append"
icon="el-icon-search"
@click="getUserList"
>el-button> el-input
>el-col>
<el-col :span="4"
><el-button type="primary" @click="addDialogVisible = true"
>添加用户el-button
>
el-col>
<el-dialog
title="添加用户"
:visible.sync="addDialogVisible"
width="50%"
@close="addDialogClosed"
>
<el-form label-width="70px">
<el-form-item label="用户名" prop="username">
<el-input>el-input>
el-form-item>
<el-form-item label="密码" prop="password">
<el-input>el-input>
el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input>el-input>
el-form-item>
<el-form-item label="手机" prop="mobile">
<el-input>el-input> el-form-item
>el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="addDialogVisible = false">取 消el-button>
<el-button type="primary">确 定el-button>
span>
el-dialog>
el-row>
<el-table :data="userList" border stripe>
<el-table-column type="index">el-table-column>
<el-tableColumn label="姓名" prop="username">el-tableColumn>
<el-tableColumn label="邮箱" prop="email">el-tableColumn>
<el-tableColumn label="电话" prop="mobile">el-tableColumn>
<el-tableColumn label="角色" prop="role_name">el-tableColumn>
<el-tableColumn label="状态">
<template slot-scope="scope">
<el-switch
v-model="scope.row.mg_state"
@change="userStateChange(scope.row)"
>el-switch>
template>
el-tableColumn>
<el-tableColumn label="操作" width="180px">
<el-button type="primary" icon="el-icon-edit" size="mini">el-button>
<el-button
type="danger"
icon="el-icon-delete"
size="mini"
>el-button>
<el-tooltip
class="item"
effect="dark"
content="分配角色"
placement="top"
enterable
>
<el-button
type="warning"
icon="el-icon-setting"
size="mini"
>el-button>
el-tooltip>
el-tableColumn>
el-table>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="queryInfo.pagenum"
:page-sizes="[1, 5, 10, 20]"
:page-size="queryInfo.pagesize"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
>
el-pagination>
el-card>
div>
template>
<script>
export default {
data() {
return {
// 定义获取用户列表参数(queryInfo),query:查询,pagenum:当前页数,pagesize:当前每页显示多少条数据
queryInfo: {
query: '',
pagenum: 1,
pagesize: 1,
},
// 获取用户列表数据,存放到userList中,查询条数放到total中
userList: [],
total: 0,
// 控制添加用户对话框的显示与隐藏
addDialogVisible: false,
}
},
created() {
this.getUserList()
},
methods: {
// 获取用户列表数据(getUserList)
async getUserList() {
const { data: res } = await this.$http.get('users', {
params: this.queryInfo,
})
if (res.meta.status !== 200) return this.$message.error('数据获取失败')
this.userList = res.data.users
this.total = res.data.total
console.log(res)
},
// 监听pageSize改变的事件
handleSizeChange(newSize) {
console.log(newSize)
this.queryInfo.pagesize = newSize
this.getUserList()
},
// 监听page页码值改变的事件
handleCurrentChange(newPage) {
console.log(newPage)
this.queryInfo.pagenum = newPage
this.getUserList()
},
// 监听switch开头状态的改变
async userStateChange(userInfor) {
console.log(userInfor)
const { data: res } = await this.$http.put(
`users/${userInfor.id}/state/${userInfor.mg_state}`
)
if (res.meta.status !== 200) {
userInfor.mg_state = !userInfor.mg_state
return this.$message.error('更新用户失败!')
}
this.$message.success('更新用户成功!')
},
},
}
script>
<style lang="less" scoped>style>
10、第九步:添加用户对话框实现校验规则(跟登陆校验差不多)
<template>
<div>
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页el-breadcrumb-item>
<el-breadcrumb-item>用户管理el-breadcrumb-item>
<el-breadcrumb-item>用户列表el-breadcrumb-item>
el-breadcrumb>
<el-card class="box-card">
<el-row :gutter="20">
<el-col :span="8">
<el-input
placeholder="请输入内容"
v-model="queryInfo.query"
clearable
@clear="getUserList"
>
<el-button
slot="append"
icon="el-icon-search"
@click="getUserList"
>el-button> el-input
>el-col>
<el-col :span="4"
><el-button type="primary" @click="addDialogVisible = true"
>添加用户el-button
>
el-col>
<el-dialog
title="添加用户"
:visible.sync="addDialogVisible"
width="50%"
@close="addDialogClosed"
>
<el-form
:model="addUserForm"
:rules="addUserFormRules"
ref="addUserFormRef"
label-width="70px"
>
<el-form-item label="用户名" prop="username">
<el-input v-model="addUserForm.username">el-input>
el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="addUserForm.password">el-input>
el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input v-model="addUserForm.email">el-input>
el-form-item>
<el-form-item label="手机" prop="mobile">
<el-input v-model="addUserForm.mobile">el-input> el-form-item
>el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="addDialogVisible = false">取 消el-button>
<el-button type="primary">确 定el-button>
span>
el-dialog>
el-row>
<el-table :data="userList" border stripe>
<el-table-column type="index">el-table-column>
<el-tableColumn label="姓名" prop="username">el-tableColumn>
<el-tableColumn label="邮箱" prop="email">el-tableColumn>
<el-tableColumn label="电话" prop="mobile">el-tableColumn>
<el-tableColumn label="角色" prop="role_name">el-tableColumn>
<el-tableColumn label="状态">
<template slot-scope="scope">
<el-switch
v-model="scope.row.mg_state"
@change="userStateChange(scope.row)"
>el-switch>
template>
el-tableColumn>
<el-tableColumn label="操作" width="180px">
<el-button type="primary" icon="el-icon-edit" size="mini">el-button>
<el-button
type="danger"
icon="el-icon-delete"
size="mini"
>el-button>
<el-tooltip
class="item"
effect="dark"
content="分配角色"
placement="top"
enterable
>
<el-button
type="warning"
icon="el-icon-setting"
size="mini"
>el-button>
el-tooltip>
el-tableColumn>
el-table>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="queryInfo.pagenum"
:page-sizes="[1, 5, 10, 20]"
:page-size="queryInfo.pagesize"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
>
el-pagination>
el-card>
div>
template>
<script>
export default {
data() {
// 验证添加用户邮箱的规则
const checkEmail = (rule, value, cb) => {
// 验证邮箱的正则表达式
const regEmail = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])+/
if (regEmail.test(value)) {
return cb()
}
cb(new Error('请输入合法的邮箱'))
}
// 验证添加用户手机的规则
const checkMoblie = (rule, value, cb) => {
// 验证手机的正则表达式
const regMobile =
/^(13[0-9]|14[579]|15[0-3,5-9]|16[6]|17[0135678]|18[0-9]|19[89])\d{8}$/
if (regMobile.test(value)) {
return cb()
}
cb(new Error('请输入合法的手机号码'))
}
return {
// 定义获取用户列表参数(queryInfo),query:查询,pagenum:当前页数,pagesize:当前每页显示多少条数据
queryInfo: {
query: '',
pagenum: 1,
pagesize: 1,
},
// 获取用户列表数据,存放到userList中,查询条数放到total中
userList: [],
total: 0,
// 控制添加用户对话框的显示与隐藏
addDialogVisible: false,
// 添加用户的表单数据
addUserForm: {
username: '',
password: '',
email: '',
mobile: '',
},
// 添加用户的表单规则
addUserFormRules: {
username: [
{ required: true, message: '请输入合法的用户名', trigger: 'blur' },
{
min: 3,
max: 10,
message: '用户名的长度在3-10个字符之间',
trigger: 'blur',
},
],
password: [
{ required: true, message: '请输入合法的密码', trigger: 'blur' },
{
min: 6,
max: 15,
message: '密码的长度在6-15个字符之间',
trigger: 'blur',
},
],
email: [
{ required: true, message: '请输入合法的邮箱', trigger: 'blur' },
{ validator: checkEmail, trigger: 'blur' },
],
mobile: [
{ required: true, message: '请输入合法的手机号码', trigger: 'blur' },
{ validator: checkMoblie, trigger: 'blur' },
],
},
}
},
created() {
this.getUserList()
},
methods: {
// 获取用户列表数据(getUserList)
async getUserList() {
const { data: res } = await this.$http.get('users', {
params: this.queryInfo,
})
if (res.meta.status !== 200) return this.$message.error('数据获取失败')
this.userList = res.data.users
this.total = res.data.total
console.log(res)
},
// 监听pageSize改变的事件
handleSizeChange(newSize) {
console.log(newSize)
this.queryInfo.pagesize = newSize
this.getUserList()
},
// 监听page页码值改变的事件
handleCurrentChange(newPage) {
console.log(newPage)
this.queryInfo.pagenum = newPage
this.getUserList()
},
// 监听switch开头状态的改变
async userStateChange(userInfor) {
console.log(userInfor)
const { data: res } = await this.$http.put(
`users/${userInfor.id}/state/${userInfor.mg_state}`
)
if (res.meta.status !== 200) {
userInfor.mg_state = !userInfor.mg_state
return this.$message.error('更新用户失败!')
}
this.$message.success('更新用户成功!')
},
// 监听添加用户对话框的:close关闭事件,清除数据(resetFields)
addDialogClosed() {
this.$refs.addUserFormRef.resetFields()
},
},
}
script>
<style lang="less" scoped>style>