实用小项目——Vue.js 实现增删查改功能
最近学习了vue.js框架,尝试着做了一个增删查改功能的小项目。
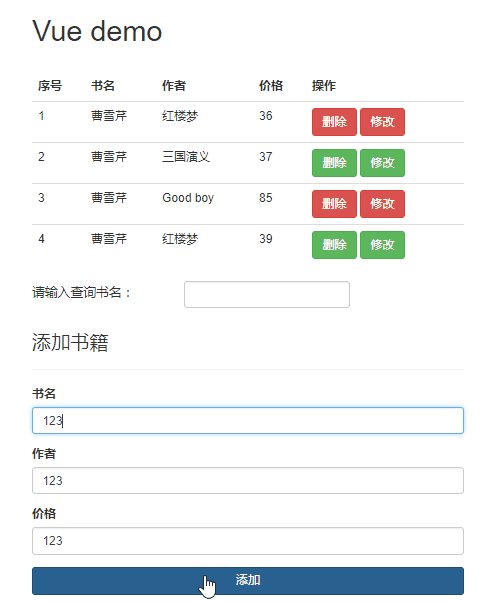
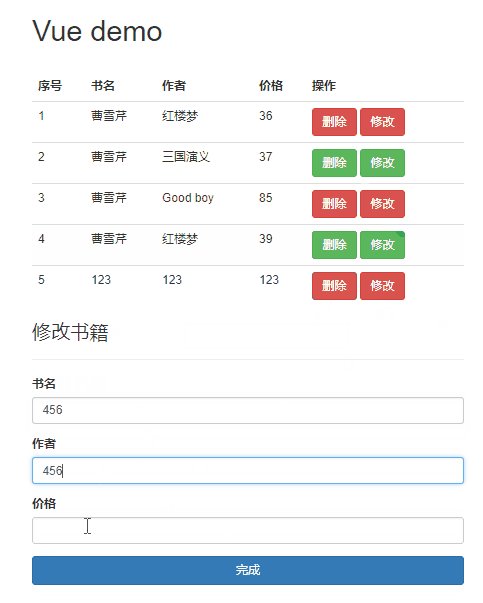
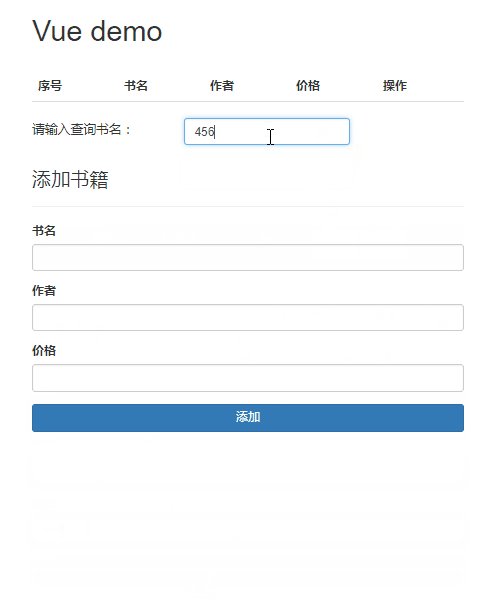
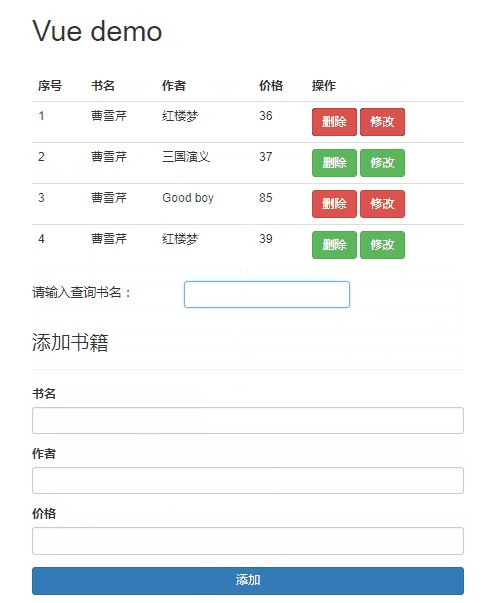
今天发博来跟大家交流交流经验。整体效果如下动态图:
首先,我使用的是Bootstrap搭建整体框架:
Vue Demo
Vue demo
序号
书名
作者
价格
操作
{{book.id}}
{{book.author}}
{{book.name}}
{{book.price}}
// 创建点击事件
请输入查询书名:
// v-model :在表单控件元素(input等)上创建双向数据绑定(数据源);跟Angular中 ng-model 用法一样。
添加书籍
修改书籍
// 导入JQuery 框架
// 导入自己的JS脚本
框架搭好了,先导入一下数据(随手写的),在data中,最后的search是最后查询功能要用到的,与查询中 v-model = "search"绑定:
data : {
book : [{
id : 0,
author : '',
name : '',
price : ''
}],
books : [{
id : 1,
author : '曹雪芹',
name : '红楼梦',
price : 36.00
},{
id : 2,
author : '曹雪芹',
name : '三国演义',
price : 37.00
},{
id : 3,
author : '曹雪芹',
name : 'Good boy',
price : 85.00
},{
id : 4,
author : '曹雪芹',
name : '红楼梦',
price : 39.00
}],
search : "" // 查询功能使用,【注意】""中不能加空格,否则直接默认查询空格
}接下来,要开始做功能了,在methods 里面写添加、删除、修改功能(函数):
var id = 0;
var vm = new Vue({
el : "#app",
// 计算函数 动态变化的数据
methods : { // 写函数
addBook : function(){
this.book.id = this.books.length + 1;
this.books.push(this.book);
this.book = {};
},
delBook : function(book){
var blength = this.books.length;
this.books.splice(book.id-1,1 );
for(var i = 0;i < blength;i++){
if(book.id < this.books[i].id){
this.books[i].id -= 1;
}
}
},
// 修改按钮
updateBook : function(book){
$("#add-book").css("display","none");
$("#update-book").css("display","block");
id = book.id;
},
// 修改完成后的 确认按钮点击事件
updatedBook : function(){
this.book.id = id;
this.books.splice(id-1,1,this.book);
$("#add-book").css("display","block");
$("#update-book").css("display","none");
this.book = {};
}
},
})然后在computed中,定义过滤器。利用 computed 计算属性时,是将content和message绑定,只有当message发生变化时,才会触发content。
// 计算属性(过滤) 查询功能
computed : {
filterBooks : function(){
var books = this.books;
var search = this.search;
/*if(!search){ // 没有输入查询内容 ( 手动写的查询功能 )
return books;
}
var arr = [];
for(var i = 0; i < books.length;i++){
var index = books[i].name.indexOf( search );
if(index > -1){
arr.push(books[i]);
}
}
return arr;
*/
// vue 中的过滤器
return books.filter(function(book){
return book.name.toLowerCase().indexOf(search.toLocaleLowerCase()) != -1
// 不区分大小写查询
});
}
},这样子我们的增删改查功能就完成了,虽然还有些许不完善,但是基本的功能已经实现了。
区区100行JS代码,就可以实现原生JS洋洋洒洒好几百行的代码功能,可以看出Vue.js确实很轻便、很好用。
但是,使用框架的前提也是在原生JS基础之上的,不能忽视基础的重要性!
今天的分享结束了,如有问题,可以提出来,小W同大家一起解决。如果有不妥的地方,欢迎拍砖~~
完整JS代码附上:
var id = 0;
var vm = new Vue({
el : "#app",
// 计算函数 动态变化的数据
methods : { // 写函数
addBook : function(){
this.book.id = this.books.length + 1;
this.books.push(this.book);
this.book = {};
},
delBook : function(book){
var blength = this.books.length;
this.books.splice(book.id-1,1 );
for(var i = 0;i < blength;i++){
if(book.id < this.books[i].id){
this.books[i].id -= 1;
}
}
},
// 修改按钮
updateBook : function(book){
$("#add-book").css("display","none");
$("#update-book").css("display","block");
id = book.id;
},
// 修改完成后的 确认按钮点击事件
updatedBook : function(){
this.book.id = id;
this.books.splice(id-1,1,this.book);
$("#add-book").css("display","block");
$("#update-book").css("display","none");
this.book = {};
}
},
// 计算属性(过滤) 查询功能
computed : {
filterBooks : function(){
var books = this.books;
var search = this.search;
/*if(!search){ // 没有输入查询内容
return books;
}
var arr = [];
for(var i = 0; i < books.length;i++){
var index = books[i].name.indexOf( search );
if(index > -1){
arr.push(books[i]);
}
}
return arr;
*/
// vue 中的过滤器
return books.filter(function(book){
return book.name.toLowerCase().indexOf(search.toLocaleLowerCase()) != -1
});
}
},
data : {
book : [{
id : 0,
author : '',
name : '',
price : ''
}],
books : [{
id : 1,
author : '曹雪芹',
name : '红楼梦',
price : 36.00
},{
id : 2,
author : '曹雪芹',
name : '三国演义',
price : 37.00
},{
id : 3,
author : '曹雪芹',
name : 'Good boy',
price : 85.00
},{
id : 4,
author : '曹雪芹',
name : '红楼梦',
price : 39.00
}],
search : "" // 查询功能,""中不能加空格,否则默认查询空格
}
})