【Unity3D应用案例系列】Unity3D中实现《3D照片墙》
推荐阅读
- CSDN主页
- GitHub开源地址
- Unity3D插件分享
- 简书地址
- 我的个人博客
- QQ群:1040082875
大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。
一、前言
首先,介绍一波我这个专栏:Unity3D之Unity应用案例

Unity3D不仅仅可以开发游戏,还有非常多的开发方向,秉承着兴趣为先,将可以使用Unity制作的各种应用案例,分享如何进行开发,如何实现,希望大家可以在感兴趣的地方,学习到自己想要学习的东西。
今天就来实现一个3D照片墙的效果。
我对于这个项目的构思就是照片是3D的,可以滑动,然后使用DoTween插件去做动画平滑移动。
OK,那就正式开始。
先看一下效果图:
二、正式开发
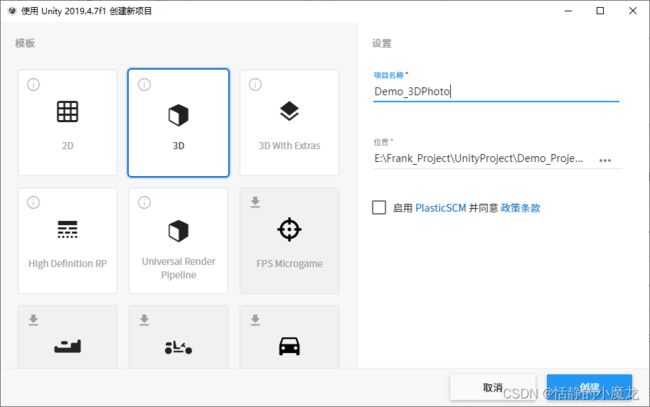
新建项目,我使用的版本是Unity3D 2019.4.7f1,模板选用3D:

(1)导入DoTween插件。
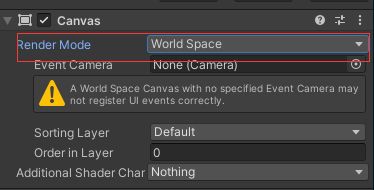
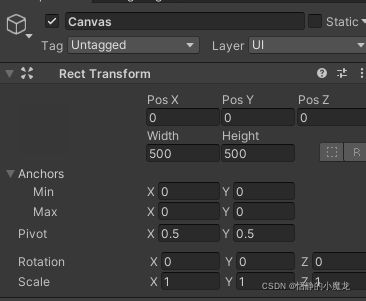
(2)新建Canvas,设置参数:

设置Canvas的坐标到0,0,0:

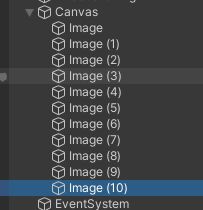
(3)在Canvas新建N个Image:

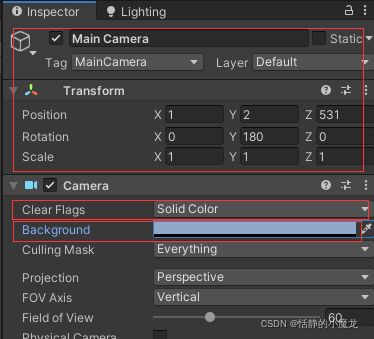
(4)设置Main Camera的属性:

设置完的样子:

反正就是让Image在屏幕中间就可以了。
(5)新建脚本UIRotate.cs,双击打开脚本,编辑代码:
using DG.Tweening;
using UnityEngine;
using UnityEngine.EventSystems;
public class UIRotate : MonoBehaviour
{
private int halfSize;
private GameObject[] gameObjects;
/// (6)将UIRotate.cs脚本附到Canvas对象上,运行程序:

(7)添加左右拖动代码,继续修改UIRotate.cs代码:
using DG.Tweening;
using UnityEngine;
using UnityEngine.EventSystems;
public class UIRotate : MonoBehaviour
{
private int halfSize;
private GameObject[] gameObjects;
/// 三、总结
在Unity3D中实现了3D照片墙,虽然效果出来了,但是想要实现更加美观的效果还需要一些努力。
源代码就放在CSDN吧:
https://download.csdn.net/download/q764424567/84045547
博主还有跟多宝藏文章等待你的发掘哦:
| 专栏 | 方向 | 简介 |
|---|---|---|
| Unity3D开发小游戏 | 小游戏开发教程 | 分享一些使用Unity3D引擎开发的小游戏,分享一些制作小游戏的教程。 |
| Unity3D从入门到进阶 | 入门 | 从自学Unity中获取灵感,总结从零开始学习Unity的路线,有C#和Unity的知识。 |
| Unity3D之UGUI | UGUI | Unity的UI系统UGUI全解析,从UGUI的基础控件开始讲起,然后将UGUI的原理,UGUI的使用全面教学。 |
| Unity3D之读取数据 | 文件读取 | 使用Unity3D读取txt文档、json文档、xml文档、csv文档、Excel文档。 |
| Unity3D之数据集合 | 数据集合 | 数组集合:数组、List、字典、堆栈、链表等数据集合知识分享。 |
| Unity3D之VR/AR(虚拟仿真)开发 | 虚拟仿真 | 总结博主工作常见的虚拟仿真需求进行案例讲解。 |
| Unity3D之插件 | 插件 | 主要分享在Unity开发中用到的一些插件使用方法,插件介绍等 |
| Unity3D之日常开发 | 日常记录 | 主要是博主日常开发中用到的,用到的方法技巧,开发思路,代码分享等 |
| Unity3D之日常BUG | 日常记录 | 记录在使用Unity3D编辑器开发项目过程中,遇到的BUG和坑,让后来人可以有些参考。 |