前端第六篇笔记(p76~p89)
文章目录
- 字体族(p76)
- 图标字体简介(p77)
- iconfont(p79)
- 行高(p80)
- 字体的简写属性(p81)
- 文本的水平和垂直对齐(p82)
- 其他的文本样式(p83)
-
- text-decoration
- white-space
- 京东导航条(p84~p86)
- 背景(p88~89)
-
- background-repeat
- background-position
- background-clip
- background-origin
- background-size
字体族(p76)
字体相关的样式
color
font-size
em 相当于当前元素的一个font-size
rem 相当于根元素的一个font-size
font-family :字体族(字体的一个格式)
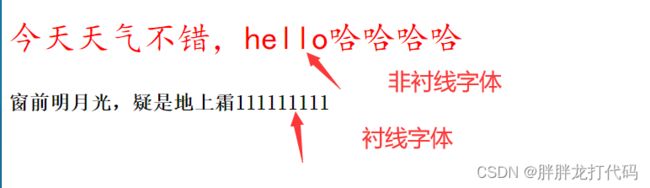
serif 衬线字体
sans-serif 非衬线字体
monospace 等宽字体
https://www.runoob.com/css/css-font.html
/@font-face 可以将服务器中的字体直接提供给用户使用/
@font-face{
font-family: ‘mafont’;/指定字体的名字,随意命名/
src:url(/路径);/src是服务器中字体的路径/
}
图标字体简介(p77)
图标字体(iconfont)
- 在网页中经常需要使用一些图标,可以通过图片来引入图标,但是图片大不灵活
- 所以在使用图标时,我们可以将图标直接设置为字体然后通过font-face引入
引用方法:
- 直接通过类名来使用图标字体
<link rel="stylesheet" href="/06.font&background/font/css/all.css">
<i class="fas fa-bell" style="font-size: 80px
;">i>
<link rel="stylesheet" href="/06.font&background/font/css/all.css">
<style>
li{
list-style: none;
}
li::before{
content: '\f1b0';
font-family:'Font Awesome 5 Free' ;
font-weight: 900;
color: blue;
}
style>
<li> <i class="fas fa-cat
">i>12345li>
<li> <i class="fas fa-cat
">i>67890li>
<li> <i class="fas fa-cat
">i>12346li>
<li> <i class="fas fa-cat
">i>asdfasdli>
<i class="fas fa-cat
">i>
iconfont(p79)
1.在网站下载字体
2.放入网页所在文件夹的子文件夹中
3.在html查看代码
4.用link引入
行高(p80)
行高 line height
-行高指的是字体占有的实际高度
- 可以通过line-height 来设置行高
- 行高可以指定大小(px em)也可以直接为行高设置一个整数
如果是一个整数,行高将会是字体的指定的倍数
行间距=行高 — 字体大小
字体框
-字体框就是字体存在的格子,设置font-size实际上就是设置字体框的高度
行高会在字体框的上下平均分配
<style>
div{
font-size: 50px;
border:1px red solid;
line-height: 150px;
}
style>
字体的简写属性(p81)
语法: font:字体大小/行高 字体族
行高可以省略不写,如果不写使用默认值
font:bold italic 50px/3 '微软雅黑' ;
文本的水平和垂直对齐(p82)
<style>
div{
width: 500px;
border: 1px red solid;
/* text-align 文本的水平对齐
可选值:
left 默认值
right
center
justify 两端对齐*/
text-align:justify;
}
span{
border: 1px blue solid;
font-size: 10px;
/* vertical-align 设置元素垂直对齐的方式
可选值:
baseline 默认值
top
bottom
middle
也可以直接设置一个数字px
*/
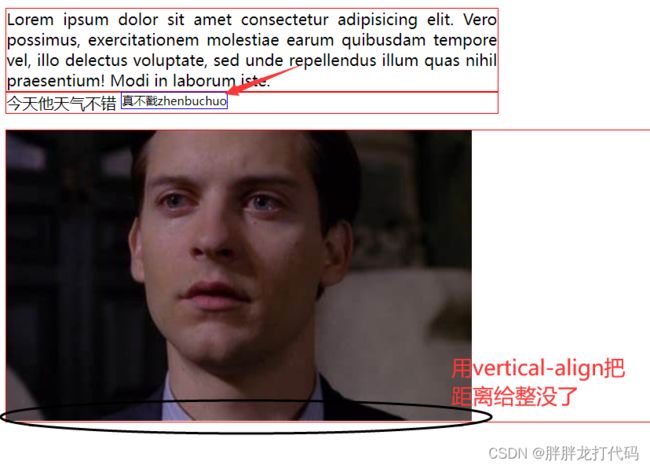
vertical-align:top;
}
p{
border:1px red solid
}
img{
vertical-align:bottom;
}
style>
<body>
<div>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Vero possimus, exercitationem molestiae earum quibusdam tempore vel, illo delectus voluptate, sed unde repellendus illum quas nihil praesentium! Modi in laborum iste.
div>
<div>
今天他天气不错
<span>真不戳zhenbuchuospan>
div>
<p><img src="/img/2.jpg">p>
body>
其他的文本样式(p83)
text-decoration
text-decoration
可选值:
underline 下划线
overline 上划线
line-through 删除线
white-space
可选值:
nowrap 不换行
pre 保留原有格式
white-space: pre;
<style>
.box1{
width: 200px;
white-space: pre;
/* white-space
可选值:
nowrap 不换行
pre 保留原有格式*/
overflow:hidden;
text-overflow: ellipsis;
}
style>
<div class="box1">Lorem ipsum dol
or sit, amet consectetur adipisicing
elit. Blanditiis non delectus, assumenda quas beatae ipsa suscipit rerum, eius nihil ut neque quidem repudiandae necessitatibus pariatur cupiditate. Rerum quis laboriosam doloribus!div>

多余部分设置省略号,
white-space: pre;
overflow:hidden;
text-overflow: ellipsis; 缺一不可
京东导航条(p84~p86)
<style>
body{font-size: 14px;
}
/* 设置外部容器的样式 */
.top-bar-wrapper {
background-color: rgb(218, 217, 216);
width: 100%;
height: 30px;
/* 设置行高,可以不用设置高度 */
line-height: 30px;
border: 1px rgb(160, 131, 131) solid;
}
/* 设置内部容器样式 */
.top-bar {
width: 1190px;
/* 设置水平居中 */
margin: 0 auto;
height: 30px;
}
/* 设置location下的小图标 */
.location .fas{
color: red;
}
.location{
float:left;
}
/* 设置shortcut */
.shortcut{
float: right;
}
/* 设置分割线 */
/* 设置li浮动 */
.shortcut li{
float:left;
}
.top-bar a,.top-bar span,.top-bar{
color: #999;
}
a:hover{
color: red;
}
style>
<body>
<div class="top-bar-wrapper">
<div class="top-bar">
<div class="location">
<div class="current-city">
<i class="fas fa-map-marker-alt">i> <a href="#">江西a>
div>
div>
<div class="shortcut">
<ul>
<li class="line">
<a href="#">你好,请登入a>
<a href="#" >免费注册a>
li>
<li class="line"> <a href="#">我的订单a>
li>
<li class="line"> <a href="#">我的京东a><i class="fas fa-angle-down">i>li>
<li class="line"><a href="#">京东会员a>li>
<li class="line" > <a href="#" >政企采购a><i class="fas fa-angle-down">i>li>
<li class="line"><a href="#">客户服务a>li>
<li class="line"><a href="#">网站导航a>li>
<li class="line"><a href="#">手机京东a>li>
ul>
div>
div>
div>
body>
背景(p88~89)
background-repeat
background-repeat: 用来设置背景的重复方式
可选值:
repeat 默认值,会沿着x,y轴重复平铺
repeat-x 沿着x重复
repeat-y 沿着y重复
no-repeat 不重复
background-position
background-position:用来设置背景图片的位置
可选值:
top left right bottom center
- 必须同时指定两个值,如果使用一个,则第二个默认center
- x y
通过偏移量指定背景图片的位置:
水平方向的偏移量 px,垂直方向的偏移量 px
background-clip
background-clip
可选值:
border-box 默认值 背景会出现在边框的下边
padding-box 背景不会出现在边框,只出现在内容区和内边距
content-box 背景只会出现在内容区
background-origin
background-origin
可选值:
padding-box 默认值 background-position从内边距开始计算
content-box 背景图片的偏移量从内容区处计算
border-box 背景图片的变量从边框开始计算
background-size
background-size
如果只写一个值,第二个值默认是auto
第一个height第二个width
cover 图片比例不变,将图片铺满
contain 确保图片完整显示,但是不一定铺满