gulp构建html项目,使用gulp如何创建完整的项目流程
本篇文章主要介绍了浅谈gulp创建完整的项目流程,现在分享给大家,也给大家做个参考。
gulp是前端开发过程中自动构建项目的工具,相同作用的还有grunt。构建工具依靠插件能够自动监测文件变化以及完成js/sass/less/html/image/css/coffee等文件的语法检查、合并、重命名、压缩、格式化、浏览器自动刷新、部署文件等功能。
所有的环境都是在 node 安装好的基础上执行的。 node -v 查看node的安装情况。npm -v查看npm 的安装情况.
gulp自动化构建常用参数
1、src 读取文件或者文件夹
2、dest 生成文件也就是写文件
3、watch 检测文件
4、tesk 指定任务
5、pipe 用流的方式处理 gulp.
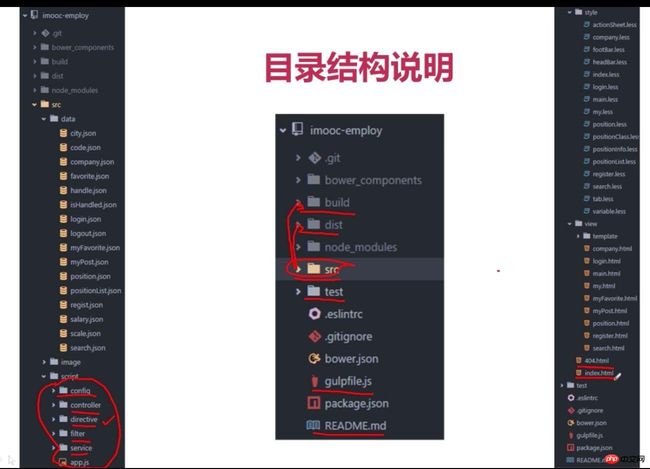
gulp创建一个完整的项目的目录结构如下
解释:
bower_components 这个文件下边放的是 通过bower安装的第三方的js等。
build : 项目整合目录,一般在这里整合所有的代码,不压缩。
dist : 项目发布目录,也是压缩所有文件后的。
src : 项目源文件目录,这里放置的都是源文件。
test : 这个是编写自动化测试的
1、在终端进入项目根目录,安装bower.bower init
初始化Bower,生成bower.json文件,然后安装需要的的插件以及第三方文件例如angular 执行bower install - - save angular
具体查看 bower 的使用方法。
2、安装查看gulp,在项目根目录下。
全局安装gulpnpm install --global gulp
然后创建配置文件
npm init 初始化并创建 package.json文件
npm install --save-dev gulp 将Node的配置环境装进配置文件中。
然后安装需要的插件
npm install xxx —save-dev将文件自动写进配置文件中。
一般常用的创建整站的有这些,多个的话可以将插件以空格的形式分开npm install gulp-clean gulp-concat gulp-connect gulp-cssmin gulp-imagemin gulp-less gulp-load-plugins gulp-uglify open -—save-dev
然后则是gulpfile.js配置文件的编写。具体为下//引入gulp
var gulp = require('gulp');
//这样的话 其他的模块可以直接使用 $ 符号来引入
var $ = require('gulp-load-plugins')();
var open = require('open');
//定义目录路径
var app = {
//源代码,文件目录
srcPath: 'src/',
//文件整合之后的目录
devPath: 'build/',
//项目,发布目录上产部署
prdPath: 'dist/'
};
//通过bower安装的插件,需要拷贝到 devPath prdPath中
gulp.task('lib',function(){
// /**/* 读取这个文件夹下边的所有的文件或者文件夹
gulp.src('bower_components/**/*')
//读取完整后进行操作 西安拷贝到整合目录 并重命名,在拷贝到生产目录并重命名
.pipe(gulp.dest(app.devPath + 'vendor'))
.pipe(gulp.dest(app.prdPath + 'vendor'))
.pipe($.connect.reload()); //文件更改后自动变异 并执行启动服务重新打开浏览器
});
//将 html 拷贝到 devPath prdPath中
gulp.task('html',function(){
gulp.src(app.srcPath + '**/*.html')
.pipe(gulp.dest(app.devPath))
.pipe(gulp.dest(app.prdPath))
.pipe($.connect.reload());
});
//将 模拟的json 文件 拷贝到 devPath prdPath中
gulp.task('json',function(){
gulp.src(app.srcPath + 'data/**/*.json')
.pipe(gulp.dest(app.devPath + 'data'))
.pipe(gulp.dest(app.prdPath + 'data'))
.pipe($.connect.reload());
});
//将 index.less 文件 拷贝到 devPath prdPath中,index.less引入了所有的其他的less
gulp.task('less',function(){
gulp.src(app.srcPath + 'style/index.less')
.pipe($.less())
.pipe(gulp.dest(app.devPath + 'css'))
.pipe($.cssmin())
.pipe(gulp.dest(app.prdPath + 'css'))
.pipe($.connect.reload());
});
// 拷贝 js 文件 将所有的源文件中的js 文件整合成index.js 然后拷贝过去
gulp.task('script',function(){
gulp.src(app.srcPath + 'script/**/*.js')
.pipe($.concat('index.js'))
.pipe(gulp.dest(app.devPath + 'js'))
.pipe($.uglify())
.pipe(gulp.dest(app.prdPath + 'js'))
.pipe($.connect.reload());
});
//拷贝 压缩 图片 最后放到发布目录下
gulp.task('image',function(){
gulp.src(app.srcPath + 'image/**/*')
//江源图片放到整合目录下,在压缩放到生产目录下
.pipe(gulp.dest(app.devPath + 'image'))
.pipe($.imagemin())
.pipe(gulp.dest(app.prdPath + 'image'))
.pipe($.connect.reload());
});
//总的方法
gulp.task('build',['image', 'script', 'less', 'json', 'html', 'lib']);
//清除旧文件,每次更新的时候
gulp.task('clean',function(){
gulp.src([app.devPath,app.prdPath])
.pipe($.clean());
})
//编写服务
gulp.task('serve',['build'], function() {
$.connect.server({
//服务起来的入口
root: [app.devPath],
//文件更改后自动刷新页面
livereload: true,
//端口号
port: 1234
});
// 在 命令工具中执行 gulp serve 就相当于是启动了服务
//自动打开浏览器
open('http://localhost:1234');
//我们希望更改了文件,就自动编译,并且打包等然后打开浏览器
gulp.watch('bower_components/**/*' , ['lib']);
//监听 script 下边的 js 文件,并执行 script 方法
gulp.watch(app.srcPath + 'script/**/*.js', ['script']);
gulp.watch(app.srcPath + '**/*.html', ['html']);
gulp.watch(app.srcPath + 'data/**/*.json', ['json']);
gulp.watch(app.srcPath + 'style/**/*.less', ['less']);
gulp.watch(app.srcPath + 'image/**/*', ['image']);
//这样文件变更了就会自动构建
});
//默认执行的任务,直接 执行 gulp 变行了。都编写完成后再终端 执行 gulp 便可以了。
gulp.task('default', ['serve']);
这样利用gulp创建一个完整的项目流程就结束了
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章: