1.main()和runApp()
void main(){
runApp(MyApp())
}
void main()=>runApp(MyApp())
- main 方法是dart的入口方法 runApp方法是flutter的入口方法 MyApp是自定义的一个组件(flutter中所有的组件都是类)
2.material.dart
- 在main.dart文件引入的快捷方式输入 fim回车import ‘package:flutter/material.dart’;
- 使用flutter必须引入该文件
- Material是一种移动端和网页端通用的视觉设计语言, Flutter 提供了丰富的 Material 风格的 widgets。
3.组件

import 'package:flutter/material.dart';
void main(){
runApp(new Center(
child: new Text(
'你好flutter',
textDirection:TextDirection.ltr
)
));
}
- runApp方法中传入一个类,mac电脑按住command然后单击类名可以进入到对应类的底层代码

可以看到Center类有一个child参数,这个参数代表它的内容
-Text类

4.把flutter内容单独抽离成一个组件
- flutter的组件其实就是一个类,这个类需要继承StatelessWidget/StatefulWidget
前期都继承自StatelessWidget
- StatelessWidget 是无状态组件,状态不可变的widget
- StatefulWidget 是有状态组件,持有的状态可能在widget生命周期改变
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: Text(
'你好flutter222',
textDirection:TextDirection.ltr
)
);
}
}
5.改变文字颜色


class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: Text(
'你好flutter222',
textDirection:TextDirection.ltr,
style: TextStyle(
fontSize:40.0,
color: Colors.red,
),
)
);
}
}
6.MaterialApp 和Sacffold

import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text(
'Flutter demo'
),
),
body: HomeContent(),
),
);
}
}
class HomeContent extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Center(
child: Text(
'你好flutter222',
textDirection:TextDirection.ltr,
style: TextStyle(
fontSize:40.0,
color: Colors.red,
),
)
);
}
}
7.Container组件
- Container组件是一个容器组件相当于div元素


官网
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text(
'Flutter demo'
),
),
body: HomeContent(),
),
);
}
}
class HomeContent extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Center(
child: Container(
child: Text(
'这是一个Container组件'
),
height: 200.0,
width: 200.0,
decoration: BoxDecoration(
color: Colors.yellow,
border: Border.all(
color: Colors.blue,
width:2.0
)
),
)
);
}
}
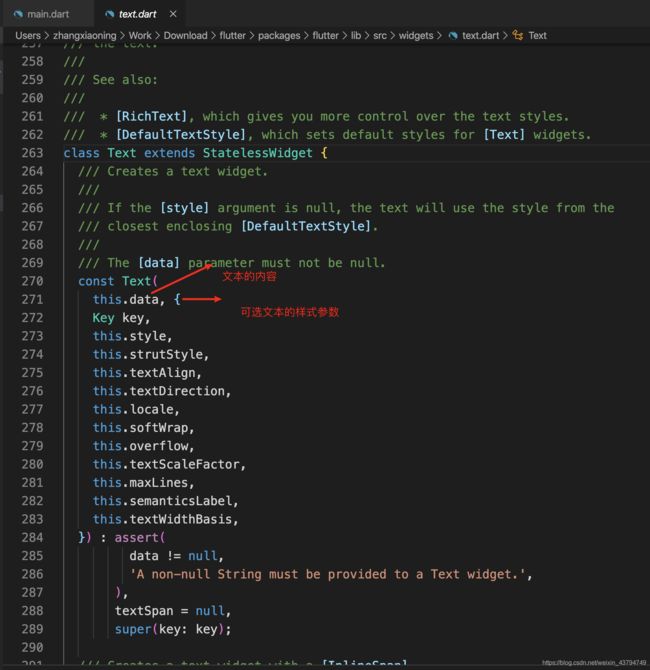
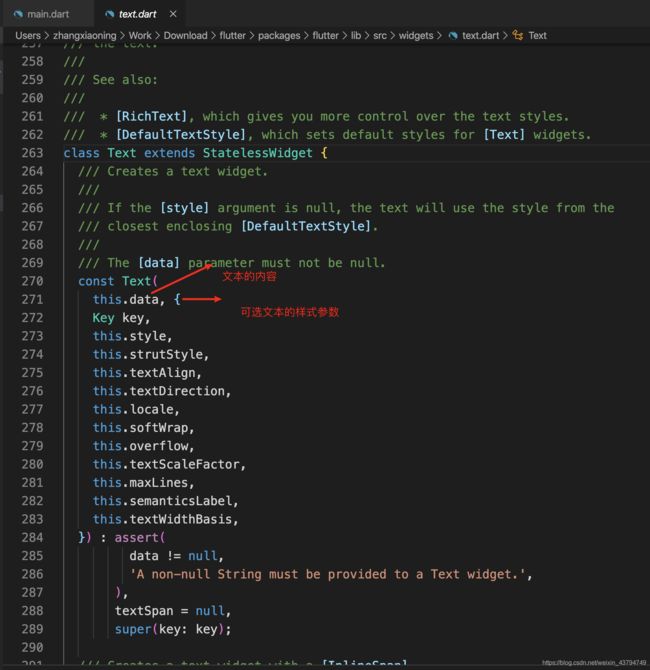
8.Text组件


官网

import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text(
'Flutter demo'
),
),
body: HomeContent(),
),
);
}
}
class HomeContent extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Center(
child: Container(
child: Text(
'这是一个Container组件这是一个Container组件这是一个Container组件这是一个Container组件',
textAlign: TextAlign.left,
overflow:TextOverflow.ellipsis,
maxLines: 2,
style: TextStyle(
fontSize: 18.0,
fontWeight:FontWeight.bold,
),
),
height: 200.0,
width: 200.0,
decoration: BoxDecoration(
color: Colors.yellow,
border: Border.all(
color: Colors.blue,
width:2.0
),
borderRadius: BorderRadius.all(
Radius.circular(8),
),
),
padding: EdgeInsets.fromLTRB(20, 10, 10, 10),
alignment: Alignment.bottomRight,
)
);
}
}
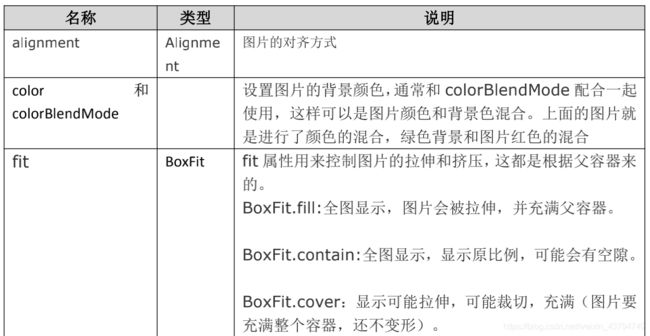
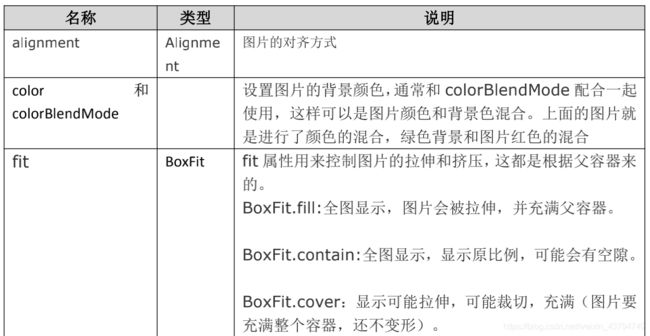
9.Image组件
- Image.asset, 本地图片
- Image.network 远程图片


官网

- 引入外网图片
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text(
'flutter APP'
),
),
body: HomeContent(),
),
);
}
}
class HomeContent extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Center(
child: Container(
child: Image.network(
'https://..............',
alignment:Alignment.topLeft,
repeat: ImageRepeat.noRepeat,
),
width:300,
height:300,
decoration:BoxDecoration(
color: Colors.blue,
)
),
);
}
}
10.圆角图片

import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text(
'flutter APP'
),
),
body: HomeContent(),
),
);
}
}
class HomeContent extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Center(
child: Container(
width:300,
height:300,
decoration:BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(150),
image: DecorationImage(
image: NetworkImage('xxxxxxx'),
fit: BoxFit.cover
)
)
),
);
}
}
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text(
'flutter APP'
),
),
body: HomeContent(),
),
);
}
}
class HomeContent extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Center(
child: Container(
child: ClipOval(
child:Image.network(
'https://epdc-yushan.elinkservice.cn/files-pro/20200521/ae8757973df34aca8979d8da6202a073.jpg',
width: 100,
height: 100,
fit: BoxFit.cover,
),
),
),
);
}
}
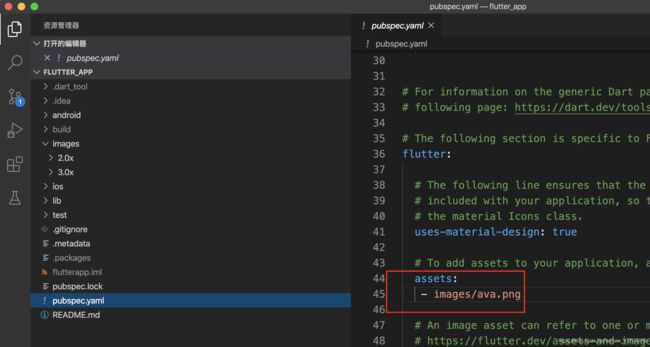
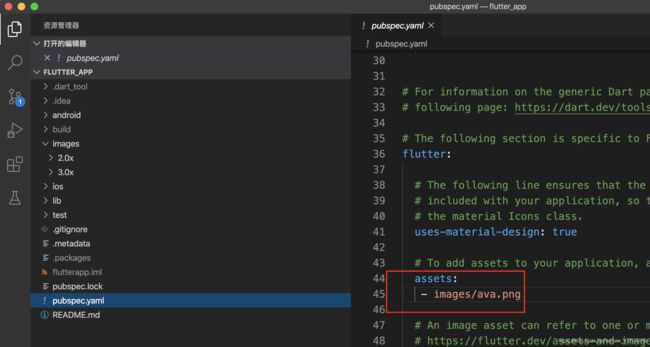
11.本地图片的引入


- 配置图片

- 引入
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text(
'flutter APP'
),
),
body: HomeContent(),
),
);
}
}
class HomeContent extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Center(
child: Container(
child: Image.asset(
'images/ava.png',
),
width: 300.0,
height: 300.0,
decoration: BoxDecoration(
border:Border.all(
color: Colors.red,
width: 2.0
)
),
),
);
}
}