Vue源码:双向绑定的实现原理
本篇博客供个人学习记录,暂时附上代码,后期进行整理。
代码粘贴下来存储为html文件可直接查看效果。
几种实现双向绑定的做法
双向绑定可以简单的理解为:在单向绑定的基础上给可输入元素(input、textarea)添加onchange、oninput事件,来动态修改model和 view。
目前几种主流的mvc(vm)框架都实现了单向数据绑定,实现数据绑定的做法有大致如下几种:
- 发布者-订阅者模式(backbone.js):一般通过sub, pub的方式实现数据和视图的绑定监听。
- 脏值检查(angular.js):通过脏值检测的方式比对数据是否有变更,来决定是否更新视图。
- 数据劫持(vue.js):采用数据劫持结合发布者-订阅者模式的方式。
// 一个简单的发布订阅模式
// 一个发布者publisher
var pub = {
publish: function () {
dep.notify();
}
}
// 三个订阅者subscribers(watcher)
var sub1 = { updata: function () { console.log(1) } };
var sub2 = { updata: function () { console.log(2) } };
var sub3 = { updata: function () { console.log(3) } };
// 一个主题对象
function Dep() {
this.subs = [sub1, sub2, sub3]
}
Dep.prototype.notify = function () {
this.subs.forEach((sub) => {
sub.update();
})
}
// 发布者发布消息,主题对象执行notify方法,进而触发订阅者执行update方法
var dep = new Dep();
pub.publish()
思路整理
vue是通过数据劫持的方式来做数据绑定的,其中最核心的方法便是通过Object.defineProperty()来实现对属性的劫持,达到监听数据变动的目的,无疑这个方法是本文中最重要、最基础的内容之一,如果不熟悉defineProperty,可参考这里。
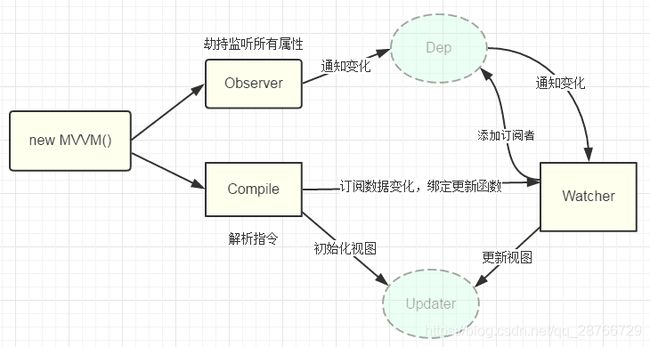
整理一下,要实现mvvm的双向绑定的流程主要是以下几点:
1、实现一个数据监听器Observer,能够对数据对象的所有属性进行监听,如有变动可拿到最新值并通知订阅者。
2、实现一个指令解析器Compile,并劫持根节点中所有子节点,对每个元素节点的指令进行扫描和解析,根据指令模板替换数据,以及绑定相应的更新函数。
3、实现一个Watcher,作为连接Observer和Compile的桥梁,能够订阅并收到每个属性变动的通知,执行指令绑定的相应回调函数,从而更新视图
4、mvvm入口函数,整合以上三者
上述流程如图所示:
1、实现Observer
我们知道可以利用Obeject.defineProperty()来监听属性变动,那么将需要observe的数据对象进行递归遍历,包括子属性对象的属性,都加上 setter和getter。这样的话,给这个对象的某个值赋值,就会触发setter,那么就能监听到了数据变化。
定义一个观察者,具备监听数据和数据变化时通知订阅者的功能:
function observe(obj, vm) {
if (!obj || typeof obj !== 'object') {
return;
}
// 枚举出obj的所有属性,批量进行数据劫持
// 参数:vm:通过Vue实例化的对象,
// obj:将要被批量进行属性描述的对象,
// ele:要绑定给vm的属性名,
// obj[ele]:要绑定给vm的ele属性的对应值
Object.keys(obj).forEach((ele) => {
defineReactive(vm, ele, obj[ele]);
})
}定义defineReactive方法,将vue实例的data对象中每一条属性,定义到vue实例自身身上,供v-model绑定,通过数据劫持,使其数据变化时能同时改变view和model。
function defineReactive(obj, key, val) {
// 此处使用了闭包,dep成为一个公有模块,vue实例data中每一条属性都有自己单独的dep,
// 存放关于该属性的watcher
var dep = new Dep()
// 参数:obj:待绑定属性的对象,key:待绑定的属性名,val:待绑定的值,且在这形成了一个闭包
Object.defineProperty(obj, key, {
// 获取时返回值
get: function () {
// 添加订阅者watcher到主题对象Dep,通过Dep定义一个全局target属性,
// 暂存watcher(订阅者对象), 添加完移除
if (Dep.target) dep.addSub(Dep.target);
return val
},
// 设置时更新值
set: function (newVal) {
// 性能优化
if (newVal === val) return
val = newVal;
// 作为发布者发出通知,会将dep中watcher全都执行一遍
dep.notify()
// console.log(val) // 方便查看效果
}
})
}这样我们已经可以监听每个数据的变化了,那么监听到变化之后就会通知订阅者,所以我们还实现一个消息订阅器,很简单,通过一个Dep构造函数,通过闭包为每一条属性维护一个dep数组,用来收集它的订阅者,数据变动时触发notify,再遍历调用此dep数组中的所有订阅者的update方法。
定义主题对象构造函数:
function Dep() {
this.subs = []
}
Dep.prototype = {
addSub: function (sub) {
this.subs.push(sub);
},
notify: function () {
console.log('this.subs', this.subs)
this.subs.forEach(function (sub) {
sub.update();
})
}
}那么问题来了,谁是订阅者?怎么往订阅器添加订阅者?没错,上面的思路整理中我们已经明确订阅者应该是Watcher, 而且var dep = new Dep();是在 defineReactive方法内部定义的,所以想通过dep添加订阅者,就必须要在闭包内操作,所以在defineReactive方法中,我们为vue实例data中每条属性的getter中添加订阅方法。
2、实现Compile
compile主要做的事情是解析模板指令v-model,将模板中的变量绑定成Vue实例的data中对应的属性,然后初始化渲染页面视图,并将每个指令对应的节点绑定更新函数,添加监听数据的订阅者,一旦数据有变动,收到通知,更新视图,如图所示:
因为遍历解析的过程有多次操作dom节点,为提高性能和效率,会先将跟节点el转换成文档碎片fragment进行解析编译操作,解析完成,再将fragment添加回原来的真实dom节点中。
function compile(node, vm) {
// 用于寻找花括号内的属性名
var reg = /\{\{(.*)\}\}/;
if (node.nodeType === 1) {
var attr = node.attributes;
// 解析属性
for (let i = 0; i < attr.length; i++) {
if (attr[i].nodeName == 'v-model') {
var name = attr[i].nodeValue;//获取v-model绑定的属性名
node.addEventListener('input', function (e) {
// 给Vue实例data中相应的属性赋值,进而触发该属性的set方法
vm[name] = e.target.value;
})
node.value = vm[name]; //将data的值赋给该node
node.removeAttribute('v-model'); //移除v-model属性,不出现在dom结构中
}
}
}
// 如果节点为文本节点,且该节点nodeValue为{{}}=>
// 拿到属性名=>
// 将该vm上的name属性值赋值(绑定)给该节点的nodeValue
if (node.nodeType === 3) {
if (reg.test(node.nodeValue)) {
var name = RegExp.$1; //获取匹配到的第一个字符串
name = name.trim();
// node.nodeValue = vm[name]; //将data的值赋给该node
}
}
new Watcher(vm, node, name);
}例如:节点类型为元素,例如input标签 => 获取所有属性,检查是否有v-model属性 => 如果有,获取v-model属性名 => 绑定oninput事件,该node input标签的输入值实时传给vm的name属性,然后又将该vm上的name属性值赋给该node input标签的value值,此处应该是内存地址引用 => 移除v-model属性,不出现在dom结构中。
3、实现Watcher
订阅者构造函数,订阅者接收Dep的通知,并更新视图, Watcher订阅者作为Observer和Compile之间通信的桥梁
主要功能:
- 当自身在compile时,往主题对象(属性订阅器)里面添加自己
- 自身定义一个update方法,从vm实例拿对应属性值更新给wathcer
- 当vm实例属性变动时,通过dep.notify()通知,调用wathcer自身的update方法,完成view和model的更新
function Watcher(vm, node, name) {
Dep.target = this;
this.name = name;
this.node = node;
this.vm = vm;
this.update();
Dep.target = null;
}
Watcher.prototype = {
update: function () {
this.get();
this.node.value = this.value; // 给绑定v-model的input标签设置value值
this.node.nodeValue = this.value;// 给花括号中绑定v-model属性的文本标签设置节点value值
},
// 获取data中的属性值
get: function () {
this.value = this.vm[this.name]; //触发相应属性的get,从而添加订阅者
}
}实例化Watcher的时候,调用get()方法,通过Dep.target = watcherInstance标记订阅者是当前watcher实例,强行触发属性定义的getter方法,getter方法执行的时候,就会在属性的订阅器dep添加当前watcher实例,从而在属性值有变化的时候,watcherInstance就能收到更新通知。
4、实现MVVM
MVVM作为数据绑定的入口,整合Observer、Compile和Watcher三者,通过Observer来监听自己的model数据变化,通过Compile来解析编译模板指令,最终利用Watcher搭起Observer和Compile之间的通信桥梁,达到数据变化 -> 视图更新;视图交互变化(input) -> 数据model变更的双向绑定效果。
一个简单的MVVM构造器是这样子:
function Vue(options) {
this.data = options.data;
var data = this.data;
// 将Vue data中的数据批量进行数据属性描述
observe(data, this);
var id = options.el;
var dom = nodeToFragment(document.getElementById(id), this);
// 编译完成后,将dom返回到app中
document.getElementById(id).appendChild(dom);
// console.log('打印Vue的this', this)
}
var vm = new Vue({
el: 'app',
data: {
text: 'hello world',
abc: 'jaksld'
}
})总结
本文主要围绕“几种实现双向绑定的做法”、“实现Observer”、“实现Compile”、“实现Watcher”、“实现MVVM”这几个模块来阐述了双向绑定的原理和实现。并根据思路流程渐进梳理讲解了一些细节思路和比较关键的内容点,以及通过展示部分关键代码讲述了怎样一步步实现一个双向绑定MVVM。文中肯定会有一些不够严谨的思考和错误,欢迎大家指正,有兴趣欢迎一起探讨和改进~
附上所有代码
Vue双向绑定原理
{{text}}
{{abc}}
参考资料:剖析Vue原理&实现双向绑定MVVM