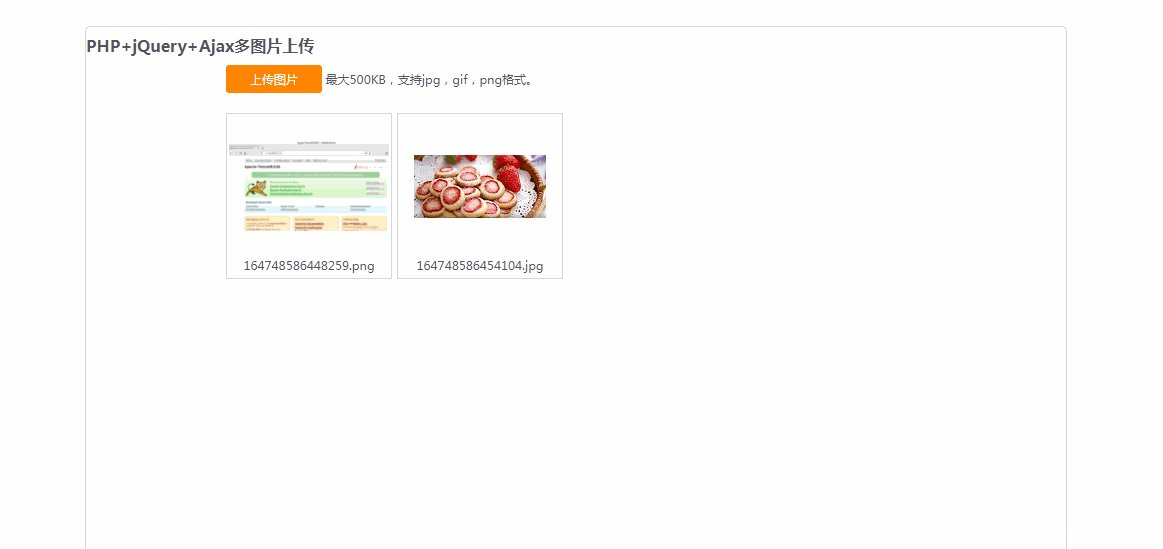
PHP+jQuery+Ajax多图片上传
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>PHP+jQuery+Ajax多图片上传title>
<meta name="keywords" content="jquery多图片上传,plupload多图片上传" />
<meta name="description" content="今天介绍大家一款多文件上传插件:plupload,通过PHP+Ajax实现多图片上传的效果。用户只需要点击选择要上传的图片,然后图片自动上传到服务器上并立即显示在页面上。" />
<link rel="stylesheet" type="text/css" href="css/common.css" />
<link rel="stylesheet" type="text/css" href="css/style.css" />
head>
<body>
<div class="container">
<h2 class="title">PHP+jQuery+Ajax多图片上传h2>
<div class="demo">
<a class="btn" id="btn">上传图片a> 最大500KB,支持jpg,gif,png格式。
<ul id="ul_pics" class="ul_pics clearfix">ul>
div>
div>
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js">script>
<script type="text/javascript" src="js/plupload.full.min.js">script>
<script type="text/javascript">
var uploader = new plupload.Uploader({ //创建实例的构造方法
runtimes: 'html5,flash,silverlight,html4', //上传插件初始化选用那种方式的优先级顺序
browse_button: 'btn', // 上传按钮
url: "ajax.php", //远程上传地址
flash_swf_url: 'plupload/Moxie.swf', //flash文件地址
silverlight_xap_url: 'plupload/Moxie.xap', //silverlight文件地址
filters: {
max_file_size: '500kb', //最大上传文件大小(格式100b, 10kb, 10mb, 1gb)
mime_types: [ //允许文件上传类型
{
title: "files",
extensions: "jpg,png,gif,ico"
}
]
},
multi_selection: true, //true:ctrl多文件上传, false 单文件上传
init: {
FilesAdded: function(up, files) { //文件上传前
if ($("#ul_pics").children("li").length > 30) {
alert("您上传的图片太多了!");
uploader.destroy();
} else {
var li = '';
plupload.each(files, function(file) { //遍历文件
li += "] + "'>0% ";
});
$("#ul_pics").append(li);
uploader.start();
}
},
UploadProgress: function(up, file) { //上传中,显示进度条
var percent = file.percent;
$("#" + file.id).find('.bar').css({
"width": percent + "%"
});
$("#" + file.id).find(".percent").text(percent + "%");
},
FileUploaded: function(up, file, info) { //文件上传成功的时候触发
var data = eval("(" + info.response + ")");
$("#" + file.id).html("
"
+ data.name + "");
},
Error: function(up, err) { //上传出错的时候触发
alert(err.message);
}
}
});
uploader.init();
script>
body>
html>
下载源码