Vue前后端分离开发-后端:Springboot+SpringMVC+MyBatis 前端:Vue全家桶(2)
基于VScode和idea开发
- 后端开发
- 前端开发
-
- 前置配置
- 代码
-
- book文件夹
- category文件夹
- 其他配置
效果如下
后端开发
https://blog.csdn.net/v3424/article/details/121387816
前端开发
前置配置
下载axios:npm install axios
下载element-ui:npm i element-ui -S
默认都是下载最新版
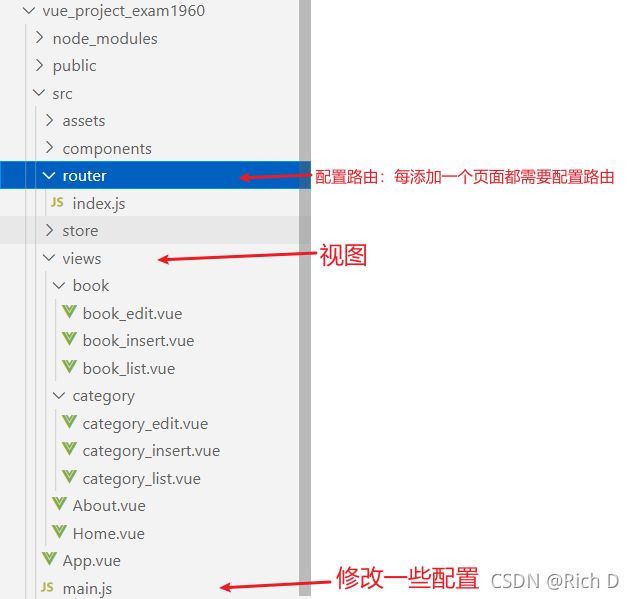
代码
book文件夹
book_list.vue
<template>
<div>
<router-link to="/">返回首页router-link> |
<router-link to="/book_insert">添加图书router-link>
<form>
<table border="1">
<tr>
<td>
类别:<select v-model="book.cid">
<option value="">--请选择--option>
<option
v-for="(category, index) in categoryList"
:key="index"
:value="category.cid"
>
{{ category.cname }}
option>
select>
书名:<input
type="text"
placeholder="请输入书名"
v-model="book.name"
/>
价格:<input
type="text"
placeholder="请输入最小价格"
v-model="book.minPrice"
/>
--
<input
type="text"
placeholder="请输入最大价格"
v-model="book.maxPrice"
/>
<input type="button" value="查询" @click="initSearchAllBook()" />
td>
tr>
table>
form>
<table border="1">
<tr>
<td>
全选
<input type="checkbox" v-model="isCheckAll" @change="change()" />
<input type="button" value="删除" @click="batchBook()" />
td>
<td>图书IDtd>
<td>图书名称td>
<td>图书价格td>
<td>发行时间td>
<td>图书类别td>
<td>操作td>
tr>
<tr v-for="(book, index) in pageInfo.list" :key="index">
<td>
<input type="checkbox" v-model="ids" :value="book.id" />
td>
<td>{{ book.id }}td>
<td>{{ book.name }}td>
<td>{{ book.price }}td>
<td>{{ book.publishTime }}td>
<td>{{ book.category != null ? book.category.cname : "" }}td>
<td>
<router-link :to="'/book_edit/' + book.id">修改router-link> |
<a href="#" @click.prevent="deleteBook(book.id)">删除a>
td>
tr>
<tr>
<td colspan="7">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="pageInfo.pageNum"
:page-sizes="[5, 7, 9, 11]"
:page-size="pageInfo.pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="pageInfo.total"
>
el-pagination>
td>
tr>
table>
div>
template>
<script>
export default {
inject: ["reload"],
data() {
return {
pageInfo: {
pageNum: 1,
pageSize: 5,
},
isCheckAll: false,
book: {
cid: "",
},
categoryList: [],
ids: [],
};
},
methods: {
initSearchAllBook() {
this.$axios
.post(
`/book/${this.pageInfo.pageNum}/${this.pageInfo.pageSize}`,
this.book
)
.then((res) => {
let baseResult = res.data;
this.pageInfo = baseResult.data;
});
},
searchAllCategory() {
this.$axios.get("/category").then((res) => {
let baseResult = res.data;
if (baseResult.code == 1) {
this.categoryList = baseResult.data;
}
});
},
handleSizeChange(val) {
console.log(`每页 ${val} 条`);
this.pageInfo.pageSize = val;
this.initSearchAllBook();
},
handleCurrentChange(val) {
console.log(`当前页: ${val}`);
this.pageInfo.pageNum = val;
this.initSearchAllBook();
},
deleteBook(id) {
if (!confirm("您确定要删除么?")) {
return;
}
this.$axios.delete("/book/" + id).then((res) => {
let baseResult = res.data;
if (baseResult.code == 1) {
alert(baseResult.message);
this.reload();
}
});
},
change() {
if (this.isCheckAll) {
this.pageInfo.list.forEach((o) => {
this.ids.push(o.id);
});
} else {
this.ids = [];
}
},
batchBook() {
if (!confirm("您确定要删除么?")) {
return;
}
this.$axios.delete("/book/" + this.ids.join(",")).then((res) => {
let baseResult = res.data;
if (baseResult.code == 1) {
alert(baseResult.message);
this.reload();
}
});
},
},
created() {
this.initSearchAllBook();
this.searchAllCategory();
},
watch: {
ids: function () {
if (this.ids.length == this.pageInfo.list.length) {
this.isCheckAll = true;
} else {
this.isCheckAll = false;
}
},
},
};
script>
<style>
style>
book_edit.vue
<template>
<div>
<router-link to="/book_list">返回列表页router-link>
<table border="1">
<tr>
<td>图书名称td>
<td>
<input type="text" v-model="book.name" />
td>
tr>
<tr>
<td>图书分类td>
<td>
<select v-model="book.cid">
<option value="">--请选择--option>
<option
v-for="(category, index) in categoryList"
:key="index"
:value="category.cid"
>
{{ category.cname }}
option>
select>
td>
tr>
<tr>
<td>图书价格td>
<td>
<input type="text" v-model="book.price" />
td>
tr>
<tr>
<td>出版时间td>
<td>
<input type="date" v-model="book.publishTime" />
td>
tr>
<tr>
<td>td>
<td>
<input type="button" value="提交" @click="updateBook()"/>
td>
tr>
table>
div>
template>
<script>
export default {
data() {
return {
id: "",
book: {
cid: "",
},
categoryList: [],
};
},
methods: {
findByIdBook() {
this.$axios.get(`/book/${this.id}`).then((res) => {
let baseResult = res.data;
this.book = baseResult.data;
});
},
searchAllCategory() {
this.$axios.get("/category").then((res) => {
let baseResult = res.data;
if (baseResult.code == 1) {
this.categoryList = baseResult.data;
}
});
},
updateBook(){
this.$axios.put("/book",this.book).then((res) => {
let baseResult = res.data;
if (baseResult.code == 1) {
alert(baseResult.message)
this.$router.push("/book_list")
}
});
}
},
created() {
this.id = this.$route.params.id;
this.findByIdBook();
this.searchAllCategory();
},
};
script>
<style>
style>
book_insert.vue
<template>
<div>
<router-link to="/book_list">返回列表页router-link>
<table border="1">
<tr>
<td>图书名称td>
<td>
<input type="text" v-model="book.name" />
td>
tr>
<tr>
<td>图书分类td>
<td>
<select v-model="book.cid">
<option value="">--请选择--option>
<option
v-for="(category, index) in categoryList"
:key="index"
:value="category.cid"
>
{{ category.cname }}
option>
select>
td>
tr>
<tr>
<td>图书价格td>
<td>
<input type="text" v-model="book.price" />
td>
tr>
<tr>
<td>出版时间td>
<td>
<input type="date" v-model="book.publishTime" />
td>
tr>
<tr>
<td>td>
<td>
<input type="button" value="提交" @click="insertBook()" />
td>
tr>
table>
div>
template>
<script>
export default {
data() {
return {
book: {
cid: "",
},
categoryList: [],
};
},
methods: {
searchAllCategory() {
this.$axios.get("/category").then((res) => {
let baseResult = res.data;
if (baseResult.code == 1) {
this.categoryList = baseResult.data;
}
});
},
insertBook() {
this.$axios.post("/book", this.book).then((res) => {
let baseResult = res.data;
if (baseResult.code == 1) {
alert(baseResult.message);
this.$router.push("/book_list");
}
});
},
},
created() {
this.searchAllCategory();
},
};
script>
<style>
style>
category文件夹
category_list.vue
<template>
<div>
<table border="1">
<tr>
<td>分类名称td>
<td>
<input type="text" v-model="category.cname">
td>
tr>
<tr>
<td>分类介绍td>
<td>
<input type="text" v-model="category.cdesc">
td>
tr>
<tr>
<td>td>
<td>
<input type="button" value="添加" @click="insertCategory()">
td>
tr>
table>
div>
template>
<script>
export default {
data() {
return {
category:{}
}
},methods: {
insertCategory(){
this.$axios.post("/category",this.category).then(res=>{
let baseResult = res.data;
if(baseResult.code == 1){
alert(baseResult.message)
this.$router.push("/category_list");
}
})
}
},
created() {
},
}
script>
<style>
style>
cateogry_edit.vue
<template>
<div>
<table border="1">
<tr>
<td>分类名称td>
<td>
<input type="text" v-model="category.cname" />
td>
tr>
<tr>
<td>分类介绍td>
<td>
<input type="text" v-model="category.cdesc" />
td>
tr>
<tr>
<td>td>
<td>
<input type="button" value="修改" @click="updateCategory()" />
td>
tr>
table>
div>
template>
<script>
export default {
data() {
return {
cid: "",
category: {},
};
},
methods: {
findByCid() {
this.$axios.post(`/category/${this.cid}`).then((res) => {
let baseResult = res.data;
if (baseResult.code == 1) {
this.category = baseResult.data;
}
});
},
updateCategory() {
this.$axios.put("/category",this.category).then((res) => {
let baseResult = res.data;
if (baseResult.code == 1) {
alert(baseResult.message);
this.$router.push("/category_list");
}
});
},
},
created() {
this.cid = this.$route.params.id;
this.findByCid();
},
};
script>
<style>
style>
category_insert.vue
<template>
<div>
<table border="1">
<tr>
<td>分类名称td>
<td>
<input type="text" v-model="category.cname">
td>
tr>
<tr>
<td>分类介绍td>
<td>
<input type="text" v-model="category.cdesc">
td>
tr>
<tr>
<td>td>
<td>
<input type="button" value="添加" @click="insertCategory()">
td>
tr>
table>
div>
template>
<script>
export default {
data() {
return {
category:{}
}
},methods: {
insertCategory(){
this.$axios.post("/category",this.category).then(res=>{
let baseResult = res.data;
if(baseResult.code == 1){
alert(baseResult.message)
this.$router.push("/category_list");
}
})
}
},
created() {
},
}
script>
<style>
style>
其他配置
main.js
导入element-ui
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
导入axios
import axios from 'axios'
axios.defaults.baseURL='http://localhost:8080'
//将axios绑定到Vue中
//$http,$ajax,$axios,$a,$b.....
Vue.prototype.$axios=axios
App.vue
<template>
<div id="app">
<div id="nav">
<router-link to="/">Homerouter-link> |
<router-link to="/about">Aboutrouter-link> |
<router-link to="/category_list">分类管理router-link> |
<router-link to="/book_list">图书管理router-link>
div>
<router-view v-if="isRouterView"/>
div>
template>
<script>
export default {
provide(){
return{
reload:this.reload
}
},
data() {
return {
isRouterView:true
}
},
methods: {
reload(){
this.isRouterView=false
this.$nextTick(function(){
this.isRouterView=true
})
}
},
}
script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#nav {
padding: 30px;
}
#nav a {
font-weight: bold;
color: #2c3e50;
}
#nav a.router-link-exact-active {
color: #42b983;
}
style>