vue项目开发前的准备工作?git如何使用?箭头函数和普通函数的区别?
一、标题项目开发前的准备工作:
开发前需要做一些前置工作,以此保证用户在访问页面时看到的东西不会因设备的差异而出现各种不同的效果,比如一个页面在iphone7 plus上显示的很正常,然后切换到了iphone5上因为屏幕太小部分页面内容被遮挡了,影响用户正常使用和体验,当然还有一些细节需要优化,比如移动端的1像素边框问题,移动端的 300毫秒点击延迟等,这些都可以进行一些优化,从而把用户体验做到更好。
移动端页面开发前准备工作
1、准备环节
1.明确要求
根据设计图纸,App模块的划分,模块的布局,交互等。。。
2.确认技术栈
确认框架,组件库,状态管理方案,权限控制方案,网络请求模块,路由等。。。
3.分工
确定开发项目,合理分工,熟悉开发环境,培养团队精神;
以上已经准备好了的话,那么我们就可以开始开发我们的项目了!
2、标签内添加viewpoit
以此来动态的获取用户设备的屏幕宽度和不允许用户手动放大和缩小页面等.
html{
font-size: 100px;
height: 100%;
}
body {
height: 100%;
margin: 0;
font-size: 0.16rem;
}
3、添加动态路由
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/About',
name: 'About',
component: () => import('../views/About.vue')
}
]
const router = new VueRouter({
routes
})
export default router
4、安装axios
cnpm install axios
cnpm install --save vue-axios
二、Git&GitHub
1. Git 基础
1.1 Git是什么
git是一个版本管理工具,他是一个版本管理控制系统(缩写VCS),他可以在任何时间点将文档的状态当做更新记录保存起来,也可以在任何时间将更新的记录恢复回来。
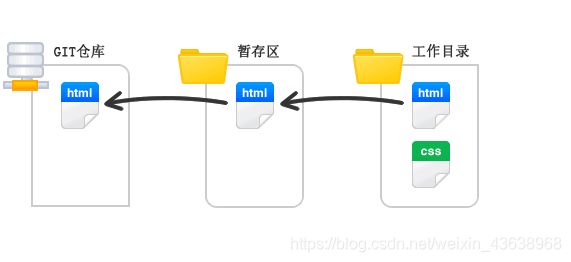
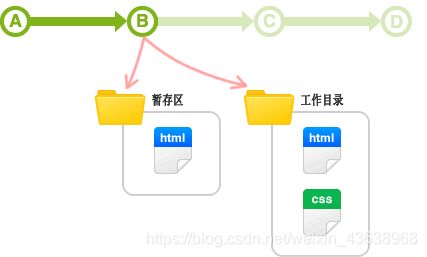
1.2 Git 基本工作流程
| git仓库 | 暂存区 | 工作目录 |
|---|---|---|
| 用于存放提交记录 | 临时存放被修改文件 | 被Git管理的项目目录 |
1.3 Git 的使用
1.3.1 提交步骤
git init初始化git仓库 (mac中Command+Shift+. 可以显示隐藏文件)git status查看文件状态git add 文件列表追踪文件git commit -m 提交信息向仓库中提交代码git log查看提交记录
1.3.2 撤销
- 用暂存区中的文件覆盖工作目录中的文件:
git checkout 文件名 - 将文件从暂存区中删除:
git rm --cached 文件名 - 将 git 仓库中指定的更新记录恢复出来,并且覆盖暂存区和工作目录:
git reset --hard commitID

2. Git进阶
2.1 分支
为了便于理解,大家暂时可以认为分支就是当前工作目录中代码的一份副本。
使用分支,可以让我们从开发主线上分离出来,以免影响开发主线。
2.1.1 分支细分
主分支(master):第一次向 git 仓库中提交更新记录时自动产生的一个分支。
开发分支(develop):作为开发的分支,基于 master 分支创建。
功能分支(feature):作为开发具体功能的分支,基于开发分支创建
在这里插入图片描述
功能分支 -> 开发分支 -> 主分支
2.1.2 分支命令
git branch查看分支git branch分支名称创建分支git checkout 分支名称切换分支git merge 来源分支合并分支 (备注:必须在master分支上才能合并develop分支)git branch -d 分支名称删除分支(分支被合并后才允许删除)(-D 强制删除)
分仓库的更新需要提交New pull request , 并且通过审核才可以合并到主仓库上
主仓库mester上的内容一定会共享在其他分支上
每次更新,需要再次关联上游分支
2.2 暂时保存更改
在git中,可以暂时提取分支上所有的改动并存储,让开发人员得到一个干净的工作副本,临时转向其他工作。
使用场景:分支临时切换
- 存储临时改动:
git stash - 恢复改动:
git stash pop
3. Github
在版本控制系统中,大约90%的操作都是在本地仓库中进行的:暂存,提交,查看状态或者历史记录等等。除此之外,如果仅仅只有你一个人在这个项目里工作,你永远没有机会需要设置一个远程仓库。
只有当你需要和你的开发团队共享数据时,设置一个远程仓库才有意义。你可以把它想象成一个 “文件管理服务器”,利用这个服务器可以与开发团队的其他成员进行数据交换。
(GitHub是一个网站,是用于开发者开源自己的代码,以及程序员之间的互相交流,gitHub和gitee都是代码托管平台,相当于一个网盘,功能很适合程序员,可以在线修改源代码等。。。)
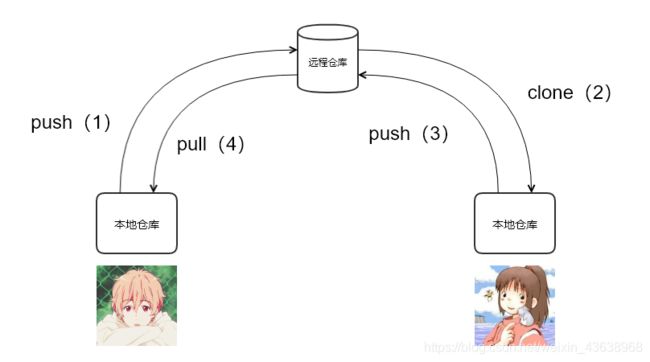
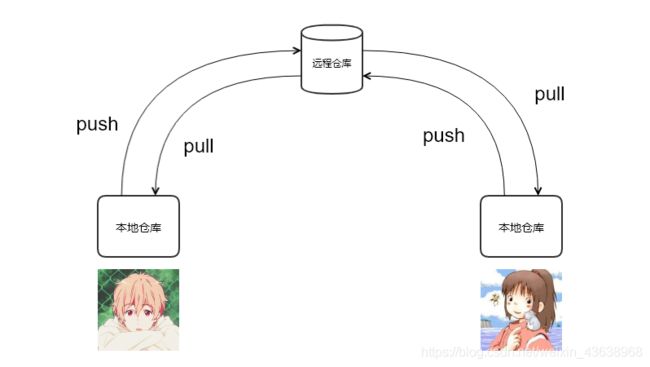
3.1 多人协作开发流程
添加到git仓库
- git push 仓库地址 master
- git push -u origin master
3.2 拉取操作
3.2.1 克隆仓库
克隆远端数据仓库到本地:git clone 仓库地址
3.2.2 拉取远程仓库中最新的版本
拉取远程仓库中最新的版本:git pull 远程仓库地址 分支名称
3.2.3 如何邀请别人成为当前项目的开发者
邀请别人成为当前项目的开发者,别人就可以向公共仓库推送代码。
流程如下:
进入github仓库---> settings---->Manage access----->第一次添加会弹出密码输入框------>Invite a collaborator (输入你邀请的B程序员github账号)----> 发送邀请------>B程序员登陆邮箱接受邀请------B程序员可以向仓库推送代码
这将产生一个流程图。:
进入github仓库→点击settings→选择Manage access→Invite a collaborator 输入对账号或邮箱发送邀请→对方登陆邮箱点击接受邀请→B程序员可以向仓库推送代码
3.2.4 解决冲突
在多人同时开发一个项目时,如果两个人修改了同一个文件的同一个地方,就会发生冲突。冲突需要人为解决。
3.2.5 跨团队协作
即使你不是团队成员,也可以向别人的仓库贡献代码。
- 程序员 C fork仓库
- 程序员 C 将仓库克隆在本地进行修改
- 程序员 C 将仓库推送到远程 (git push 远程仓库地址 master)
- 程序员 C 发起
pull reqest
点击pull requests—>点击new pull request-–>create pull request-—>输入推送描述信息–>create pull request - 原仓库作者审核 (与提交者对话)
- 原仓库作者合并代码 (
merge pull request)
3.2.6 GitHub密钥
Git安装完成之后,需要自己手动配置ssh密钥
打开cmd小黑框,输入 ssh-keygen , 执行这条命令后,直接按Enter就好了 , 然后会在C:/user/admin/.ssh 里面生成两个文件 id_rsa和id_rsa.pub
把id_rsa.pub放到GitHub服务器中,
id_rsa 放在自己电脑上
id_rsa.pub 公钥
id_rsa 私钥
4. git 与svn比较
git: 分布式版本控制系统,免费而超好用的gitgitHub 是使用git进行版本控制的代码管理网站
SVN: 集中式的版本控制系统,而Git是分布式版本控制系统。
区别:集中式版本控制系统是,干活的时候用的都是自己的电脑所以要先从中央服务器取得最新的版本,然后开始干活,干完活了,再把自己的活推送给中央服务器。
中央服务器就好比是一个图书馆,你要改一本书,必须先从图书馆借出来,然后回到家自己改,改完了,再放回图书馆
集中式版本控制系统最大的毛病就是必须联网才能工作。
分布式版本控制系统根本没有‘中央服务器’,每个人的电脑上都是一个完整的版本库,这样就可以不用联网了,
但是如果你在自己电脑上修改了文件A,你的同事也修改了A,你们两个需要互相推送就可以看到对方的修改了。
分布式版本控制系统通常也有一台充当‘中央服务器’的电脑,这个服务器用来‘交换大家的修改’,交换修改更方便。
Git极其强大的分支管理
三、箭头函数和普通函数的区别
1、箭头函数是匿名函数,不能作为构造函数,不能使用new
// 箭头函数
let fun = () => {
console.log("我是箭头函数");
};
// 普通函数
function fun() {
console.log("我是普通函数");
}
箭头函数相当于匿名函数,并且简化了函数定义。箭头函数有两种格式:一种只包含一个表达式,连{ ... }和return都省略掉。还有一种可以包含多条语句,这时候就不能省略{ ... }和return。
不能作为构造函数,不能使用new
// 箭头函数
let fun = () => {
console.log("我是箭头函数");
};
let fc = new fun();
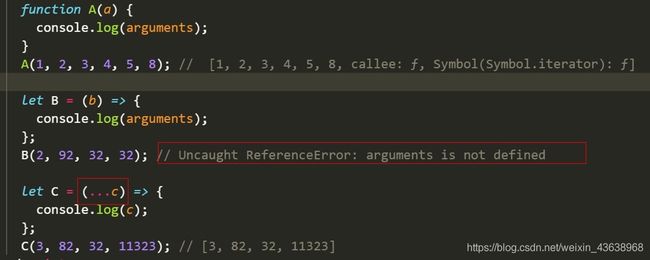
2、箭头函数内没有arguments,可以用展开运算符...解决
3、箭头函数的this,始终指向父级上下文(箭头函数的this取决于定义位置父级的上下文,跟使用位置没关系,普通函数this指向调用的那个对象)
var a=200;
let obj={
a:100,
fn:function(){ //es5 谁调用,this指向谁
console.log(this.a);
},
foo:()=>{ // es6箭头函数的this指向父级(obj)上下文。
console.log(this.a)
}
}
obj.fn();// 100;
obj.foo();//200
4、箭头函数不能通过call() 、 apply() 、bind()方法直接修改它的this指向。(call、aaply、bind会默认忽略第一个参数,但是可以正常传参)
let obj2 = {
a:10,
b:function(n) {
let f = (n) => n + this.a;
return f(n);
},
c:function(n) {
let f = (n) => n + this.a;
let m = {
a:20,
};
return f.call(m, n);
},
};
console.log(obj2.b(1)); // 11
console.log(obj2.c(1)); // 11
5、箭头函数没有原型属性
var a = () => {
return 1;
};
function b() {
return 2;
}
console.log(a.prototype); // undefined
console.log(b.prototype); // Objectconstructor: ƒ b()arguments: