Qt自定义的ComboBox(下拉框)
Qt自定义的ComboBox(下拉框)
- 前言
-
- 方法一
- 方法二
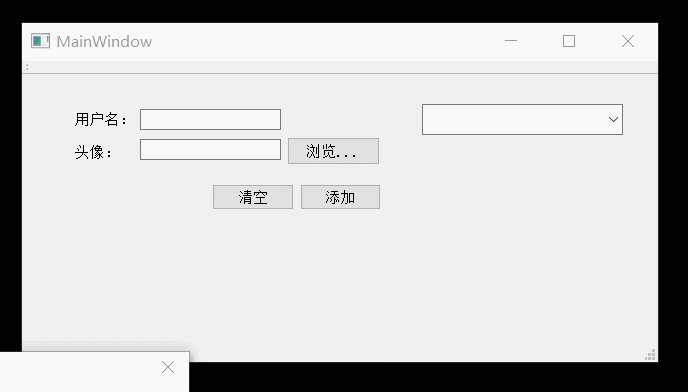
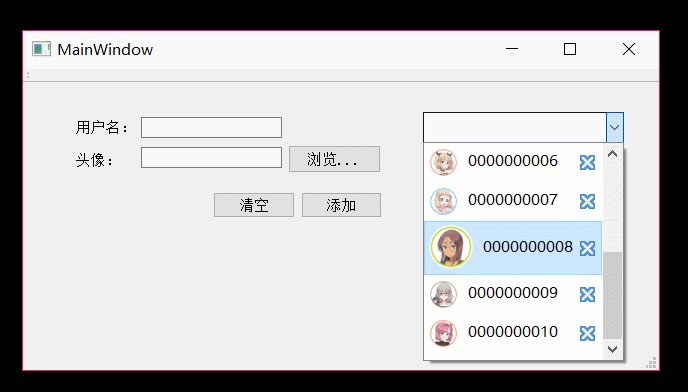
- 实现效果
- 主要代码
前言
学习QT有两年多了,第一次使用时在数据库课程设计上,发现用QT开发界面来操作数据库,第一次使用的环境是在QtCreator,Qt Designer使开发者能快速的对界面进行大概的布局,非常省时间。
这次主题是对ComboBox进行自定义,让我想做这个是在使用QQ界面进行登录时发现那个下拉框好炫酷,鼠标所在的单元会缓慢变大,所以我尝试写了一下,因为开始学得知识不够,只能用简单的方法来实现,一年后回来看那个代码,实在是惨不忍睹,虽然说还能凑合用,所以我就用比较合理的方法重新写了一遍。
方法一
开始时是使用了View的一个函数:
void setIndexWidget(const QModelIndex &index, QWidget *widget);
方法二
后面改成重载QStyledItemDelegate,paint函数进行重绘
实现效果
主要代码
XIListDelegate类,继承自QStyledItemDelegate,对paint函数和editorEvent函数进行了重写。
//xiilistdelegate.h
#ifndef MYITEMDELEGATE_H
#define MYITEMDELEGATE_H
#include //xiilistdelegate.cpp
#include "xiitemdelegate.h"
#include "xilistmodel.h"
#include ()
#define GET_ITEM_SIZE GET_CUSTOM_ROLE_VARIABLE(Qt::SizeHintRole,QSize)
#define GET_BTN_STATE GET_CUSTOM_ROLE_VARIABLE(USER_BTN_STATE_ROLE,ButtonState)
QStyleOptionViewItem opt(option);
initStyleOption(&opt, index);
QStyledItemDelegate::paint(painter, opt, index);
//计算按钮位置
int btnX = opt.rect.x() + opt.rect.width() - BTN_WD - SPACE_WD;
int btnY = opt.rect.y() + (GET_ITEM_SIZE.height() - BTN_HT)/2;
int pixmapLenght = GET_ITEM_SIZE.height()-5;
//设置图标矩形,根据需要可更改
QRect iconRect(opt.rect.x()+SPACE_WD, opt.rect.y() + (GET_ITEM_SIZE.height() - pixmapLenght)/2, pixmapLenght,pixmapLenght);
//设置文字矩形
QRect textRect(opt.rect.x()+pixmapLenght+SPACE_WD*2, opt.rect.y(), opt.rect.width()-BTN_WD-pixmapLenght, pixmapLenght);
QStyleOptionButton butOpt;
//设置按钮矩形
butOpt.rect = QRect(btnX, btnY, BTN_WD, BTN_HT);
//使能按钮
butOpt.state |= QStyle::State_Enabled;
//根据model数据更新按钮状态
if(GET_BTN_STATE == Pressed)
{
butOpt.state |= QStyle::State_Sunken;
}
else if(GET_BTN_STATE == Hover)
{
butOpt.state |= QStyle::State_MouseOver;
}
//通用样式类
QCommonStyle style;
//绘画按钮
btnWdiget->style()->drawControl(QStyle::CE_PushButton, &butOpt, painter, btnWdiget);
//画图标
style.drawItemPixmap(painter,iconRect,Qt::AlignLeft|Qt::AlignVCenter,index.data(USER_ICON_ROLE).value<QPixmap>()
.scaled(pixmapLenght-5,pixmapLenght-5,Qt::KeepAspectRatio,Qt::SmoothTransformation));
//调色板,用于设置文字背景颜色
QPalette palette;
//文字黑色
palette.setBrush(QPalette::Active, QPalette::Text, Qt::black);
//背景白色
palette.setBrush(QPalette::Active, QPalette::Background, Qt::white);
//画文字
style.drawItemText(painter,textRect,Qt::AlignLeft|Qt::AlignVCenter,palette,true,index.data(USER_DATA_ROLE).toString());
}
/*
* 编辑事件函数,根据编辑操作更新按钮状态
*/
bool XIListDelegate::editorEvent(QEvent *event, QAbstractItemModel *model, const QStyleOptionViewItem &option, const QModelIndex &index)
{
QStyleOptionViewItem opt(option);
initStyleOption(&opt, index);
int btnX = opt.rect.x() + opt.rect.width() - BTN_WD - SPACE_WD;
int btnY = opt.rect.y() + (opt.rect.height() - BTN_HT)/2;
QStyleOptionButton butOpt;
butOpt.rect = QRect(btnX, btnY, BTN_WD, BTN_HT);
//该信号发送按钮位置,用于按钮按下相关部分的判断
emit currentEditBtnRectUpdata(butOpt.rect);
//根据鼠标事件更改按钮状态
if(event->type() == QEvent::MouseMove)
{
if(butOpt.rect.contains(static_cast<QMouseEvent*>(event)->pos()))
{
model->setData(index, Hover, USER_BTN_STATE_ROLE);
return true;
}
else
{
model->setData(index, Normal, USER_BTN_STATE_ROLE);
return true;
}
}
if(butOpt.rect.contains(static_cast<QMouseEvent*>(event)->pos()))
{
if(event->type() == QEvent::MouseButtonPress || event->type() == QEvent::MouseButtonDblClick)
{
model->setData(index, Pressed, USER_BTN_STATE_ROLE);
return true;
}
if(event->type() == QEvent::MouseButtonRelease)
{
model->setData(index, Normal, USER_BTN_STATE_ROLE);
emit clickedEditBtn(index.row());
return true;
}
}
}
XIListModel类,对data函数进行重写,其他地方调用data函数时将得到我们所期望的数值。
//xiilistmodel.h
#ifndef MYSTRINGLISTMODEL_H
#define MYSTRINGLISTMODEL_H
#include //xiilistmodel.cpp
#include "xilistmodel.h"
#include "xiilistdelegate.h"
#include XIListView类,继承自QListView,Qt MVD中用于显示部分,主要增加了一些信号。
//xilistview.h
#ifndef MYLISTVIEW_H
#define MYLISTVIEW_H
#include //xilistview.cpp
#include "xilistview.h"
#include "xiilistdelegate.h"
#include "xilistmodel.h"
#include 完整工程代码下载