- 快速上手:ASP.NET Core MVC 与 EF Core 操作 MySQL 数据库完整实例
殷连靖Harlan
快速上手:ASP.NETCoreMVC与EFCore操作MySQL数据库完整实例【下载地址】ASP.NETCoreMVC使用EF操作MySQL数据库完整实例ASP.NETCoreMVC使用EF操作MySQL数据库完整实例本资源提供了一套完整的示例项目,展示了如何在ASP.NETCoreMVC应用程序中使用EntityFramework(EF)来操作MySQL数据库项目地址:https://gitc
- ASP.NET CORE MVC EF框架
sanzk
ASP.NETCOREEF
1.一个视图中的多个表单Form中的变量。方式一:视图中跨Form变量不能用,得各自定义变量否则编译不能通过。变量名还不能相同。或者方式二:在Form之外定义变量@{ViewData["Title"]="ExpenseForm";}@{Layout=null;}ExpenseFormdiv,table,tr,td{margin:0px;padding:0px;}.myTable{width:60
- ASP.NET Core与ASP.NET MVC的核心差异解析
AitTech
.Netasp.netmvc后端
ASP.NETCore与ASP.NETMVC都是微软提供的Web开发框架,但它们之间存在一些显著的区别。ASP.NETCoreASP.NETCore是一个免费且开放源代码的Web框架,由微软和社区共同开发。它是一个模块化框架,既可以在Windows上的完整.NETFramework上运行,也可以在跨平台的.NETCore(现已更名为.NET5及更高版本中的.NET)上运行。ASP.NETCore应
- ASP.NET MVC结合EF入门开发
Morii69
C#linq数据库c#mvc
目录简述ASP.NETMVC先了解一下ASP.NETMVC和EF的基本概念。创建一个ASP.NEtMVC项目。安装完成后,我们需要创建数据库上下文类。接下来,我们需要创建模型类。接下来我们需要创建控制器类。最后我们需要创建视图文件。总结简述ASP.NETMVCASP.NETMVC(Model-View-Controller)是一种用于构建Web应用程序的开发模式,而EntityFramework(
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(51)-系统升级
weixin_34245749
测试javascript游戏ViewUI
系统很久没有更新内容了,期待已久的更新在今天发布了,最近花了2个月的时间每天一点点,从原有系统MVC4+EF5+UNITY2.X+Quartz2.0+easyui1.3.4无缝接入MVC5+EF6+Unity4.x+Quartz2.3+easyui1.4.3.并以easyui1.4.3的gray皮肤为基础,升级10个扁平化皮肤皮肤查看地址更新的主要目的:新的MVC5特性和更好的性能记录一下升级过程
- ASP.NET站点配置以及VS2008下C#、JavaScript联合调试(Ajax) ----以最短路径Dijstra最短路问题为例
刘一哥GIS
《VS/C/C++/C#》ASP.NETIIS最短路径ajax
实验任务描述:用VS2008构造ASP.NET站点开发环境;用ASP.NET完成JavaScript开发调试;用Ext3.0.0完成一个简单的树显示站;WebService程序设计,Dijstra最短路Web服务;JavaScript通过Ajax技术调用WebService;一、Windows下WEB共享设置打开你的WINDOWS,鼠标点开“我的电脑”,寻找下你机器的WINDOWS版本信息,如果你
- 报表控件stimulsoft操作:使用 Angular 应用程序的报告查看器组件
CodeCraft Studio
控件angular.js前端javascript
StimulsoftUltimate(原StimulsoftReports.Ultimate)是用于创建报表和仪表板的通用工具集。该产品包括用于WinForms、ASP.NET、.NETCore、JavaScript、WPF、PHP、Java和其他环境的完整工具集。无需比较产品功能,StimulsoftUltimate包含了所有内容!StimulsoftReports最新版下载介绍报告和仪表板查看
- 在 ASP.NET Core WebAPI 中使用 JWT 验证
.NET跨平台
ASP.NETCoreWebAPIIdentityServer4OAuth2.0协议.NETCOREWEBAPIJWT
为了保护WebAPI仅提供合法的使用者存取,有很多机制可以做,透过JWT(JSONWebToken)便是其中一种方式,这篇示范如何使用官方所提供的System.IdentityModel.Tokens.Jwt扩充套件,处理呼叫API的来源是否为合法的使用者身分。顺道一提,要产生JWTToken有很多套件可以帮助开发者快速建立,JWT这个NuGet套件就是其中一个,但这裡我使用官方所提供的Syste
- 如何通过 DeepSeek 开发一个简单的 AI 辅助工具?
借雨醉东风
人工智能
关注我,持续分享逻辑思维&管理思维&面试题;可提供大厂面试辅导、及定制化求职/在职/管理/架构辅导;推荐专栏《10天学会使用asp.net编程AI大模型》,目前已完成所有内容。一顿烧烤不到的费用,让人能紧跟时代的浪潮。从普通网站,到公众号、小程序,再到AI大模型网站。干货满满。学成后可接项目赚外快,绝对划算。不仅学会如何编程,还将学会如何将AI技术应用到实际问题中,为您的职业生涯增添一笔宝贵的财富
- 构建基于ASP.NET的教务管理系统
黃昱儒
本文还有配套的精品资源,点击获取简介:教务管理系统是一个Web应用程序,利用ASP.NET技术为高校和教育机构提供全面的教务管理功能。它包括学生信息管理、课程管理、考试安排和成绩录入等核心模块。系统支持权限控制和数据管理,以确保信息安全和操作便捷。ASP.NET框架使用C#或VB.NET编程,结合.NETFramework、SQLServer或MySQL数据库以及前端技术(HTML、CSS、Jav
- ASP.NET教务信息管理系统的设计与实现(源代码+论文)
技术宅小伙
asp.net后端
随着我国教育事业的不断发展,各级教育层次的教学规模日益扩大,采用传统的教务信息管理方法(如直接手工管理或者开发程度不高的管理系统)不但浪费大量人力、物力和财力资源,而且不能满足当前教育发展的需求。教务信息管理系统是一种融合管理科学、信息科学、系统科学和计算机技术为一体的综合性先进管理手段。系统是建立在WINDOWS操作系统上的基于C/S(客户机/服务器)模式的教务信息管理系统,选用VB.NET+S
- Abp框架
科学的发展-只不过是读大自然写的代码
c#
基于DDD的现代ASP.NET开发框架–ABP系列文章总目录什么是ASP.NETBoilerplateProject(ABP)框架【DDD】领域驱动设计实践——框架实现DDD分层架构的三种模式【DDD】领域驱动设计实践——Domain层实现ABP框架-会话https://cn.abp.io领域驱动设计https://www.jianshu.com/p/89dfcd672d43https://blo
- Asp.net WebAPi gzip压缩和json格式化
weixin_34192816
jsonc#
现在webapi越来越流行了,很多时候它都用来做接口返回json格式的数据,webapi原本是根据客户端的类型动态序列化为json和xml的,但实际很多时候我们都是序列化为json的,所以webapi的序列化比我们用ServiceStack.Text序列化要多花费一些时间,还有如果返回的数据量比较大那么我们应该启动gzip和deflate压缩。而这些实现都不得影响现有的code,我个人喜欢同时也是
- asp.net core使用gzip
weixin_30663471
c#测试json
http://www.talkingdotnet.com/how-to-enable-gzip-compression-in-asp-net-core/转载于:https://www.cnblogs.com/94pm/p/9063128.html
- ASP.NET Core自定义认证和授权搭建流程(使用JWT)
woshihedayu
asp.net后端
asp.netcore本身就自带了认证和授权框架,其中包含了Identity框架,可以自动生成相关的数据库表结构,调用UserManager、RoleManager、SiginManager这些服务,可以自动生成SQL语句访问用户、角色等功能。但是不同的项目,业务功能不一样,Identity自动生成的表结构并不符合所有项目的业务需求,所以我不太看好使用Identity框架来搭建项目,这里总结一下使
- ASP.NET Core 响应压缩中间件
weixin_34210740
json测试
为什么80%的码农都做不了架构师?>>>使用及对比在Startup.cs中添加服务并使用即可,主代码如下://Startup.cspublicvoidConfigureServices(IServiceCollectionservices){//...services.AddResponseCompression();//...}publicvoidConfigure(IApplicationBu
- ASP.NET CORE JWT认证
begeneral
ASP.NETCOREasp.netcorejwt
ASP.NETCORE版本:.NET5.0关于JWT的基础知识,请大家上网搜一下,这里主要从代码层面讲解。首先新建一个ASP.NETCOREWebapi的空项目,然后新建一个LoginController的api控制器。从nuget中安装包:Microsoft.AspNetCore.Authentication.JwtBearer;1、生成Token先看代码:[Route("api/[contro
- ASP.NET MVC 网站优化总结 使用 Gzip 压缩
飞鸟flyboy
服务器安全常用技巧
1.开GZIP有什么好处?答:Gzip开启以后会将输出到用户浏览器的数据进行压缩的处理,这样就会减小通过网络传输的数据量,提高浏览的速度。2.如何启用IIS的Gzip压缩功能:答:首先,如果你需要压缩静态文件(HTML),需要在硬盘上建一个目录,并给它“IUSR_机器名”这个用户的写权限。如果压缩动态文件(PHP,asp,aspx)就不需要了,因为它的页面是每次都动态生成的,压缩完就放弃。然后在I
- ASP.NET Core实现JWT授权与认证
CodeBandit
asp.net后端.NET
在ASP.NETCore应用程序中,可以使用JWT(JSONWebToken)进行授权和认证,以实现安全的身份验证和访问控制。JWT是一种基于JSON的开放标准,用于在各方之间安全地传输信息。它由三个部分组成:头部(Header)、负载(Payload)和签名(Signature)。下面是一个详细的步骤,展示如何在ASP.NETCore应用程序中实现JWT授权与认证。添加所需的NuGet包在项目中
- ASP.NET Core JWT认证与授权
chenbin520
asp.net后端JWT
1.JWT结构JSONWebToken(JWT)是一种用于在网络应用之间安全传输声明的开放标准(RFC7519)。它通常由三部分组成,以紧凑的字符串形式表示,在身份验证、信息交换等场景中广泛应用。2.JWT权限认证2.1添加认证服务类在Program类中添加认证服务、Jwt处理类以及JWT配置项。//配置JWT身份验证builder.Services.AddAuthentication(JwtBe
- 7步轻松掌握ASP.NET Core API网关Ocelot,你get到了吗?
墨瑾轩
一起学学C#【七】asp.net后端
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣7步轻松掌握ASP.NETCoreAPI网关Ocelot,你get到了吗?前言亲爱的小伙伴们,大家好!今天我们来聊聊一个非常实用的话题——如何在ASP.NETCore中使用Ocelot构建API网关。API网关是微服务架构中的一个重要组件,它充当了所有客户端请
- ASP.NET如何判断IP地址是否在某个IP的范围内实例
CsharpDev-奶豆哥
tcp/ip网络协议网络ip
在ASP.NET中,判断一个IP地址是否在某个IP范围内可以通过以下步骤实现:将IP地址转换为整数:IP地址(IPv4)可以转换为一个32位整数,方便进行范围比较。比较整数形式的IP地址:将目标IP地址和范围的最小、最大IP地址转换为整数后进行比较。以下是具体的实现方法。1.将IP地址转换为整数IPv4地址由4个字节组成(如192.168.1.1),可以将其转换为一个32位整数。例如:192.16
- 浅谈ASP.NET Core MVC架构
David Hongyu
ASP.NETCOREMVC
要使用好ASP.NETCoreMVC,首先需要理解什么是MVC开发模式什么是MVC模式?首先,给出定义:MVC是Model-View-Controller的缩写。Model(模型)-View(视图)-Controller(控制器)是一个用于实现图形用户界面(GUI)程序的软件架构模式。划重点:MVC模式是一种GUI程序的架构模式。当我们讨论软件开发时,模式指常规角色的组合。在一种模式中,每个角色都
- ASP.NET Core中间件(Middleware)和过滤器(Filter)的区别
.NET跨平台
ASP.NETCoreWebAPIasp.net中间件后端
在ASP.NETCore中,中间件(Middleware)和过滤器(Filter)都可以在请求处理过程中执行逻辑,但它们的作用范围、执行阶段和使用场景有所不同。1.中间件(Middleware)概念中间件是ASP.NETCore请求处理管道的一部分,每个中间件可以:处理请求(完全拦截请求并生成响应)。修改请求并将其传递给下一个中间件。处理响应(在响应返回前修改它)。特点全局作用:应用程序级别的请求
- 深入浅出:ASP.NET Core 中间件的使用与封装
江沉晚呤时
Netcorec#后端架构开发语言
在ASP.NETCore中,中间件(Middleware)是处理HTTP请求和响应的核心组件。中间件可以在请求到达最终处理前对请求进行处理,也可以在响应返回客户端之前修改响应。通过使用中间件,开发者能够灵活地扩展应用程序功能,处理认证、日志记录、跨域请求、错误处理等常见任务。本文将详细介绍ASP.NETCore中间件的工作原理、如何使用内置中间件、如何封装自定义中间件,并提供实际的例子来帮助你掌握
- asp.net mvc 到 asp.net core3.1 mvc 迁移
ironinfo
dotnetasp.netcorewebapimvcgRPC迁移
目标把以前的asp.netwebapi网站迁移到asp.netcore3.1,过程很不平滑,磕磕绊绊。1.HttpContent.Current找不到了core里面需要先在Startup.cs的ConfigureServices方法里加一句services.AddHttpContextAccessor(),再通过HttpContextAccessor.HttpContext获得这个HttpCont
- Asp.Net Core 3.1 如何设置 自定义json格式输出属性的字母大小写
奋进的小瓜牛
#ASP.NETc#
Asp.NetCore3.1WebApi如何设置自定义json格式输出属性的字母大小写1.在Startup类的ConfigureServices方法中加入代码如下(示例)://JSON全局配置services.AddControllers().AddNewtonsoftJson(options=>{//数据格式按原样输出--此选项开启默认属性输出//options.SerializerSettin
- 解决asp.net core 3.1/5.0下的webapi默认返回数据为驼峰格式问题
jiuzaizuotian2014
Asp.NetCore
asp.netcore3.1或5.0环境下,默认情况下返回数据对象的时候,对象属性名称被序列化为json时会使用小驼峰格式,比如CompanyName会被序列化为companyName。若客户端和服务器端共用数据类,则在客户端解析的时候,默认情况下由于无法把companyName匹配到CompanyName,因此无法正确解析为数据对象。(一)解决方法一:让服务器端不要返回驼峰格式的数据,即取消服务
- ASP.NET Core 3.1系列(30)——Newtonsoft.Json实现JSON的序列化和反序列化
HerryDong
ASP.NETCoreC#ASP.NETCore
1、前言在早期版本的ASP.NETCore项目中,Newtonsoft.Json的使用率非常高。虽然微软当前主推System.Text.Json来处理JSON的序列化和反序列化,但Newtonsoft.Json在这方面做的也是相当不错,下面就来介绍一下它的用法。2、引入Newtonsoft.Json新建一个WebAPI项目,使用NuGet引入如下组件:Microsoft.AspNetCore.Mv
- ASP.NET Core 3.1 修改个别API返回JSON序列化格式
yangguosheng
jsonasp.net.netcore
ASP.NETCore3.0及之后的版本中,默认的JSON格式化器是基于System.Text.Json的。返回json格式采用camelCase(第一个单词首字母小写,后面单词首字母大写)。如果想改为PascalCase,可以全局设置PropertyNamingPolicy=null即可。services.AddControllers().AddJsonOptions(options=>opti
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag

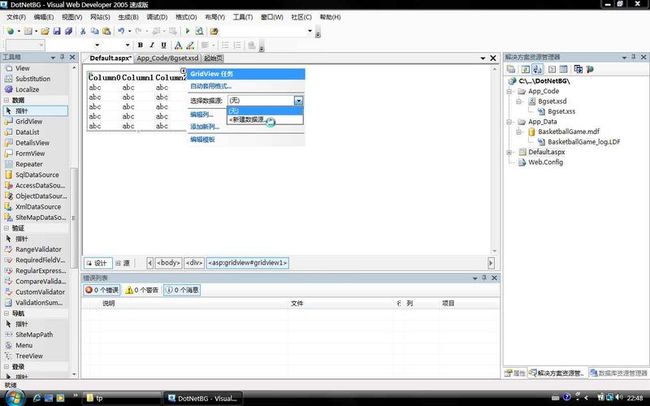
 根据向导按下一步,有一个输入SQL语句的步骤,我们选择查询生成器来自动生成SQL语句,首先选择Player表
根据向导按下一步,有一个输入SQL语句的步骤,我们选择查询生成器来自动生成SQL语句,首先选择Player表




 点击完成
点击完成
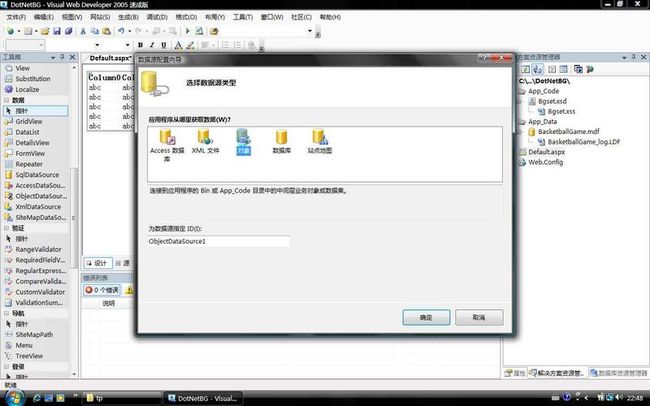
 在定义数据方法中,选择GetPlayer()方法,点击完成
在定义数据方法中,选择GetPlayer()方法,点击完成 点击“启动调试”,在弹出对话框中选择是,系统将自动建立一个WEB.CONFIG调试文件
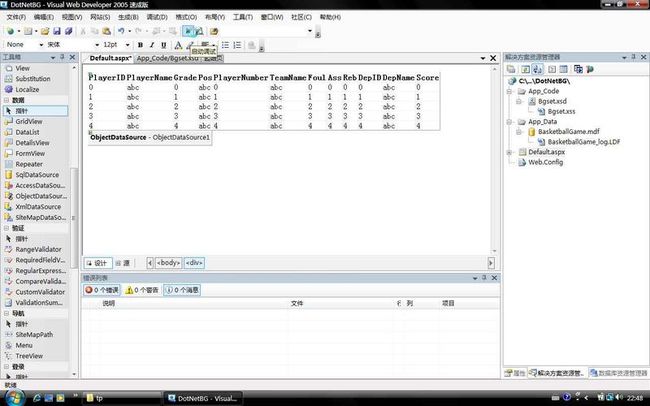
点击“启动调试”,在弹出对话框中选择是,系统将自动建立一个WEB.CONFIG调试文件 如果上述步骤正确,将出现如下数据显示表格
如果上述步骤正确,将出现如下数据显示表格