Silverlight实用窍门系列:14.Visifire图表控件的使用一(图表的创建和基础使用)【附带源码实例】
在实际项目开展中,往往会牵扯到需要绘制图表的情况。而Visifire是一个比较美观大方的第三方图表控件,本文会讲述如何初步使用Visifire控件。
首先我们需要从Visifire的官方网站下载:http://www.visifire.com/,新建一个项目,引入SLVisifire.Charts.dll。在MainPage.xaml.cs代码中添加代码:using Visifire.Charts;
准备工作做好了,此时我在这里直接编写了一个函数如下:
/// <summary>
/// 创建一个图表
/// </summary>
/// <param name="tableName"> 表名字 </param>
/// <param name="updateTime"> 时间段的集合 </param>
/// <param name="value"> 对应时间段集合的值 </param>
/// <param name="row"> 本表在主Grid里面的ROW值 </param>
/// <param name="column"> 本表在主Grid里面的column值 </param>
/// <param name="rihgtStr"> Y轴的后缀 </param>
/// <param name="tspan"> 时间段间隔 </param>
/// <param name="chartInterval"> 图表两点之间的间隔 </param>
/// <param name="intervaltype"> 图表的X轴坐标按什么来分类,如时分秒 </param>
public void CreateChart( string tableName, List < DateTime > updateTime, List < string > value, int row, int column, string rihgtStr, TimeSpan tspan, int chartInterval, IntervalTypes intervaltype)
{
// 创建一个图标
Chart chart = new Chart();
// 设置图标的宽度和高度
chart.Width = 500 ;
chart.Height = 400 ;
chart.ToolBarEnabled = true ;
// 设置图标的属性
chart.ScrollingEnabled = false ;
chart.View3D = true ;
// 创建一个标题的对象
Title title = new Title();
// 设置标题的名称
title.Text = tableName;
title.Padding = new Thickness( 0 , 10 , 5 , 0 );
// 向图标添加标题
chart.Titles.Add(title);
// 初始化一个新的Axis
Axis xAxis = new Axis();
// 设置axis的属性
// 图表的X轴坐标按什么来分类,如时分秒
xAxis.IntervalType = intervaltype;
// 图表中的X轴坐标间隔如2,3,20等,单位为xAxis.IntervalType设置的时分秒。
xAxis.Interval = chartInterval;
// 设置X轴的时间显示格式为7-10 11:20
xAxis.ValueFormatString = " hh:mm:ss " ;
// 给图标添加Axis
chart.AxesX.Add(xAxis);
Axis yAxis = new Axis();
// 设置图标中Y轴的最小值永远为0
yAxis.AxisMinimum = 0 ;
// 设置图表中Y轴的后缀
yAxis.Suffix = rihgtStr;
chart.AxesY.Add(yAxis);
for (Int32 j = 0 ; j < 1 ; j ++ )
{
// 创建一个新的数据线。
DataSeries dataSeries = new DataSeries();
// 设置数据线的格式。
dataSeries.RenderAs = RenderAs.Line;
dataSeries.XValueType = ChartValueTypes.DateTime;
// 设置数据点
DataPoint dataPoint;
for ( int i = 0 ; i < updateTime.Count; i ++ )
{
// 创建一个数据点的实例。
dataPoint = new DataPoint();
// 设置X轴点
dataPoint.XValue = updateTime[i];
// 设置Y轴点
dataPoint.YValue = double .Parse(value[i]);
dataPoint.MarkerSize = 8 ;
dataPoint.Tag = tableName.Split( ' ( ' )[ 0 ];
// 设置数据点颜色
// dataPoint.Color = new SolidColorBrush(Colors.LightGray);
dataPoint.MouseLeftButtonDown += new MouseButtonEventHandler(dataPoint_MouseLeftButtonDown);
// 添加数据点
dataSeries.DataPoints.Add(dataPoint);
}
// 添加数据线到数据序列。
chart.Series.Add(dataSeries);
}
// 将生产的图表增加到Grid,然后通过Grid添加到上层Grid.
Grid gr = new Grid();
gr.Children.Add(chart);
Grid.SetRow(gr, row);
Grid.SetColumn(gr, column);
gr.Margin = new Thickness( 5 );
gr.VerticalAlignment = VerticalAlignment.Top;
gr.HorizontalAlignment = HorizontalAlignment.Left;
// 增加一个遮罩层到gr,将visifire的水印遮掉。
StackPanel sp = new StackPanel();
sp.Width = 160 ;
sp.Height = 18 ;
sp.Margin = new Thickness( 0 , 3 , 6 , 0 );
sp.VerticalAlignment = VerticalAlignment.Top;
sp.HorizontalAlignment = HorizontalAlignment.Right;
sp.Background = new SolidColorBrush(Colors.White);
gr.Children.Add(sp);
LayoutRoot.Children.Add(gr);
}
通过此函数我们可以很方便的创建了一个Visifire图表,其创建的步骤那些我在这里不细说,大家直接看源码上的注释就可以了。因为我使用的Visifire是免费的版本,所有会有水印,在使用的过程中可以创建一个白色背景的StackPanel来遮盖住水印的位置。在这个函数执行的时候,还为每个DataPoint点加载了一个点击事件,处理当这些点被点击之后触发的事件(在事件里面获取DataPoint的X轴,Y轴等,以便进行相关操作),其源码如下:
void dataPoint_MouseLeftButtonDown( object sender, MouseButtonEventArgs e)
{
DataPoint dp = sender as DataPoint;
MessageBox.Show(dp.YValue.ToString());
}
最后我们模拟一个内存使用率的图标,设置了8个时间点的8个内存使用值的初始值。在MainPage.xaml.cs的主函数中我们编写以下代码:
public MainPage()
{
InitializeComponent();
// 模拟的8个时间点
List < DateTime > DTimeList = new List < DateTime > ()
{
new DateTime( 2010 , 2 , 15 , 7 , 11 , 03 ),
new DateTime( 2010 , 2 , 15 , 7 , 12 , 03 ),
new DateTime( 2010 , 2 , 15 , 7 , 13 , 03 ),
new DateTime( 2010 , 2 , 15 , 7 , 14 , 03 ),
new DateTime( 2010 , 2 , 15 , 7 , 15 , 03 ),
new DateTime( 2010 , 2 , 15 , 7 , 16 , 03 ),
new DateTime( 2010 , 2 , 15 , 7 , 17 , 03 ),
new DateTime( 2010 , 2 , 15 , 7 , 18 , 03 )
};
// 模拟的8个内存使用率值
List < string > strList = new List < string > () { " 20 " , " 55 " , " 40 " , " 70 " , " 57 " , " 12 " , " 49 " , " 60 " };
// 按照1分钟的间隔来显示X轴坐标之间的数字。每隔20秒为一个单位长度,Y轴值的后缀为"%"
CreateChart( " 内存使用率 " , DTimeList, strList, 0 , 0 , " % " , new TimeSpan( 0 , 0 , 20 ) , 1 , IntervalTypes.Minutes);
}
一个Visifire图表的组成如下图:
由上图我们可以看出一个Visifire图表由(Title,ChartGrid,Ticks,PlotArea,TrendLind,ToolTip,AxisLabels,Axis,DataSeries,DataPoint,Legend)组成。每个部分都是一个类,所以我们在使用Visifire过程中,如果有什么需要修改的地方,直接在后台创建图表的时候,修改相应的类就可以了。
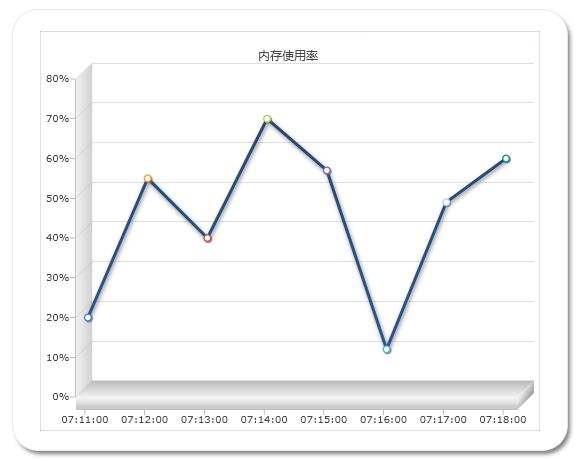
本实例有VS2010+Silverlight 4.0编写,点击 SLVisifire.rar 下载实例源码。下面贴出本实例运行效果图: