- 七、性能优化
瓜子三百克
Flutter性能优化flutter
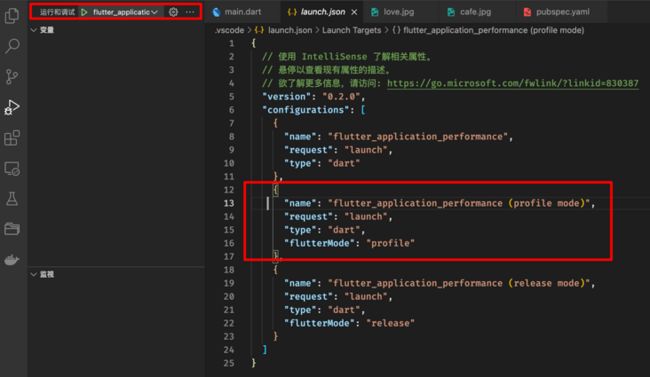
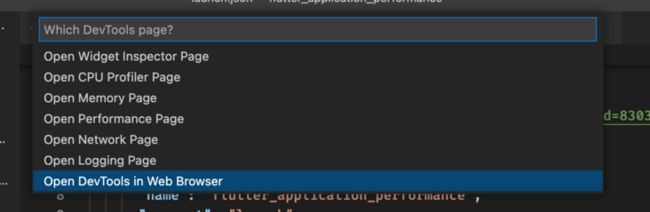
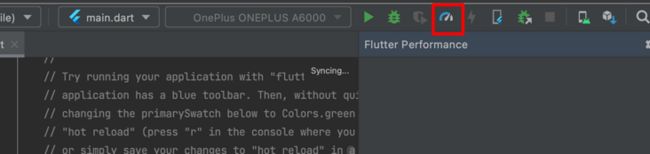
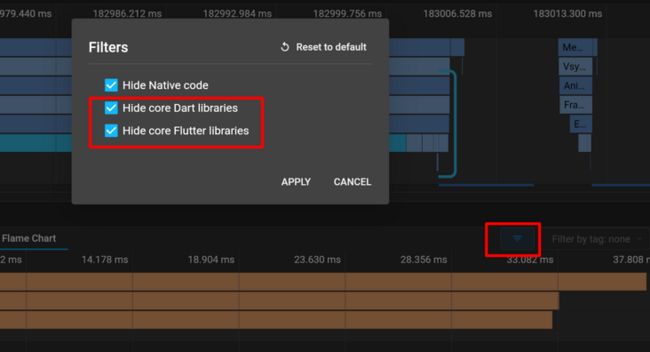
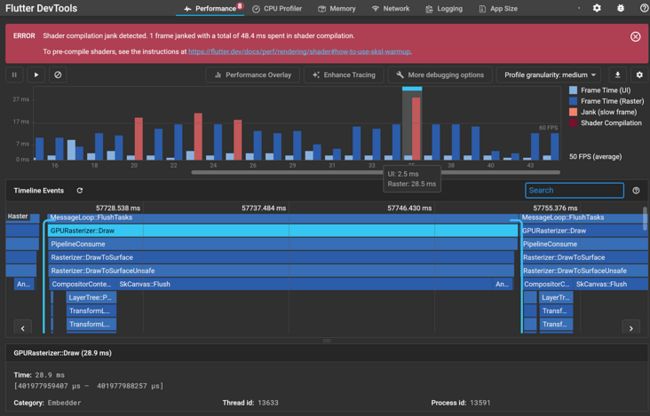
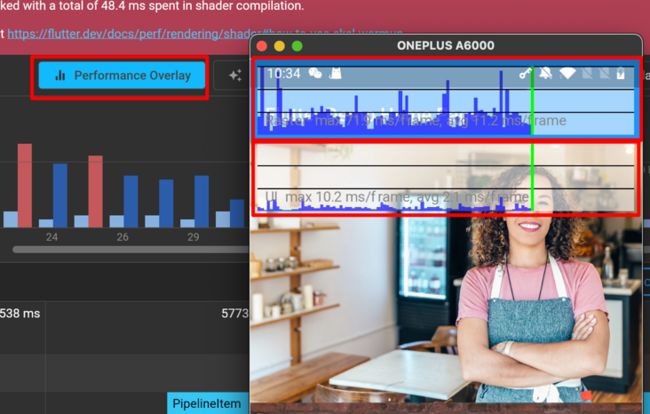
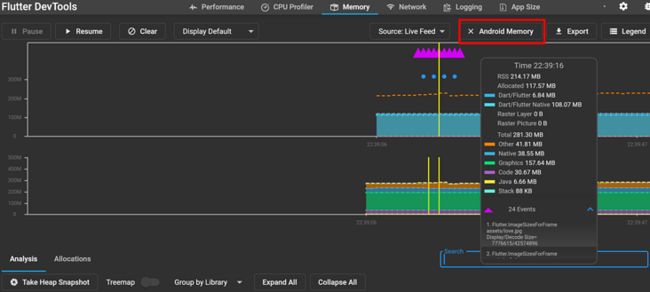
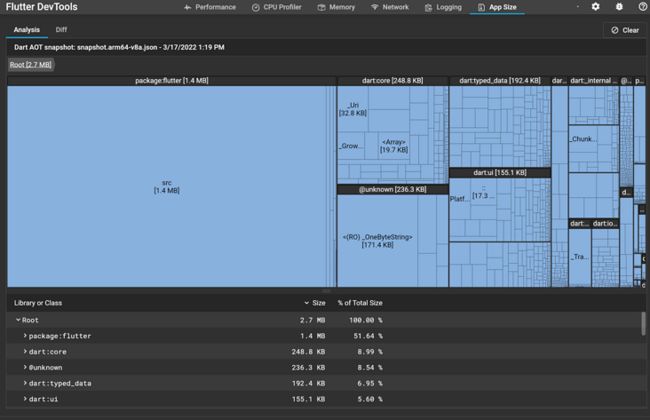
目录1.如何检测Flutter应用的性能问题?2.什么是重绘边界(RepaintBoundary)?3.如何避免不必要的重建?4.`const`构造函数在优化中起什么作用?5.如何优化长列表的性能?6.如何减少应用启动时间?1.如何检测Flutter应用的性能问题?核心工具:工具用途使用方式DevTools性能面板分析UI渲染时间、GPU耗时、CPU耗时flutterrun--profile→da
- Flutter 使用http库获取网络数据的方法(一)
前言对于大部分应用来说,获取网络数据都是必不可少的一个功能。幸运的是,Dart和Flutter就为我们提供了这样的工具。1.使用http库请求网络数据我们看看如何使用http获取网络数据。1.添加httppackagehttp包是Flutter官方推荐的网络请求库,简单易用。需要在pubspec.yaml中添加依赖:dependencies:http:^1.4.0然后我们在需要的地方导入http包
- android FlutterFragment 引入 Flutter ,dartEntrypoint配置多引擎,使用MethodChannel 双向数据交互通信
androidFlutterFragment引入Flutter,dartEntrypoint配置多引擎,使用MethodChannel双向数据交互通信FlutterFragment是Flutter提供的一个组件,用于在Android原生应用中嵌入Flutter模块作为Fragment使用。FlutterFragment允许开发者将Flutter视图集成到现有的Android应用架构中,作为Frag
- 介绍 Flutter 桌面应用 NativeShell
独立开发者_猫哥
译文
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XZ0gsAyY-1623201948424)(https://ducafecat.tech/2021/06/09/translation/introducing-nativeshell/2021-06-09-08-59-44.png)]猫哥说看到这张图片,我就感觉脖子酸。。。我这样摆过,虽然看起来很cool,然后你的脖
- Flutter中Material的介绍
zhouzhengqian
flutterflutter
Flutter是一个由Google开发的开源UI工具包,用于在移动、Web和桌面平台上构建高性能、美观的本地用户界面。Flutter使用Dart编程语言,具有热重载(HotReload)功能,可以快速方便地进行开发、测试和构建应用。MaterialDesign是由Google提出的一种设计语言,用于创建现代、直观、一致的用户界面。Flutter提供了一个名为material的包,它实现了Mater
- Flutter介绍
PyCrawlFlutter Lab
Flutter开发flutter
什么是Flutter?Flutter是一个开源的UI软件工具包,由谷歌开发,用于从单一的代码库创建精美的、编译型的移动应用、Web和桌面应用程序。它使用Dart语言编写,特别注重性能和响应式设计。Flutter的优势和不足优势Flutter是一个完全免费且彻底开源的软件开发工具包,它加速了应用的开发过程。通过Flutter,开发者能够设计出卓越的用户界面(UI),同时显著减少代码编写量。它还允许开
- 介绍Flutter
一、Flutter的核心优势:不止于跨平台高性能原生渲染自研引擎Skia:直接调用GPU绘制UI,绕过原生控件依赖,消除JavaScript桥接性能损耗,实现60fps流畅动画。三棵树渲染机制(Widget-Element-RenderObject):通过差异化更新最小化重绘范围,效率远超传统WebView方案。极速开发体验热重载(HotReload):代码修改后毫秒级生效,保留应用状态调试,开发
- 八、测试与调试
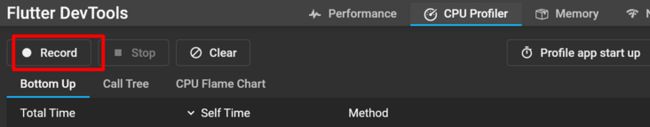
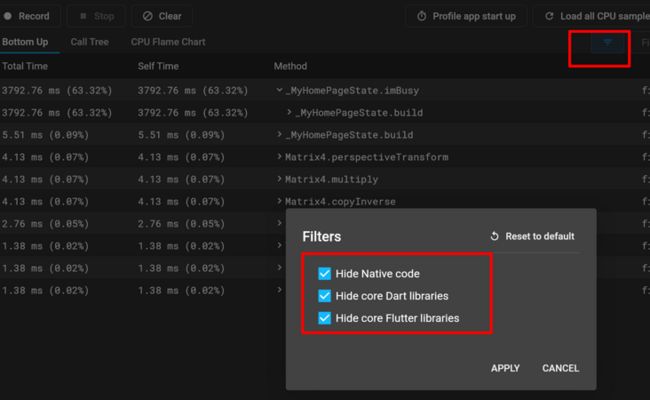
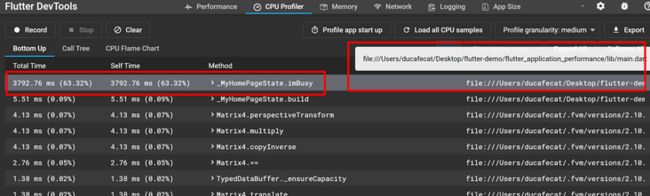
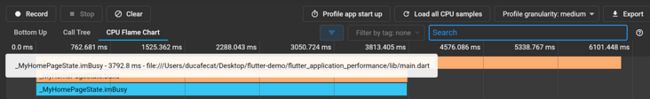
目录1.Flutter测试的类型有哪些?2.如何编写单元测试?3.如何测试Widget?4.什么是Golden测试?5.如何使用FlutterDevTools?1.Flutter测试的类型有哪些?Flutter测试主要分为三类,覆盖不同粒度的质量保障:测试类型测试对象执行速度依赖环境主要工具单元测试独立函数/类极快(1s)模拟器/真机integration_test包特殊测试类型:Golden测试
- Flutter学习之Base64加密及解密
Pillar~
FlutterFlutter
1、导包:import'dart:convert';2、使用方法:/**Base64加密*/staticStringencodeBase64(Stringdata){varcontent=utf8.encode(data);vardigest=base64Encode(content);returndigest;}/**Base64解密*/staticStringdecodeBase64(Stri
- Flutter 容器Container嵌套Container出现内部Container设置宽高属性不生效问题分析
Pillar~
Flutter
1、问题描述:Container嵌套Container,内部Container设置宽高属性不生效,即使设置constraints约束也不生效2、解决方案:取消两个Container的宽高设置,使用constraints去约束宽高即可限制内部的Container的宽高(注意不要设置宽高,原因看源码)Container(constraints:BoxConstraints(maxHeight:60),
- Flutter插件开发按官方文档提示创建插件Android端提示getFlutterView()方法找不到
Pillar~
Flutter
1、问题描述:Flutter插件开发按官方文档提示创建插件Android端提示getFlutterView()方法找不到2、文档代码(提示getFlutterView()方法找不到):newMethodChannel(getFlutterView(),CHANNEL).setMethodCallHandler(newMethodChannel.MethodCallHandler(){@Overri
- 六、路由与导航
瓜子三百克
Flutterflutternavigator
目录1.如何实现页面跳转?2.命名路由(NamedRoute)是什么?如何定义?3.如何传递参数给路由?4.如何返回结果给上一个页面?5.什么是路由守卫?如何实现?1.如何实现页面跳转?在Flutter中,页面跳转通过Navigator管理路由栈实现://1.基本跳转Navigator.push(context,MaterialPageRoute(builder:(context)=>Second
- flutter 绘制源码解析
阿旭哟嘿
flutter
//绘制过程概述:在绘制过程中,渲染树会生成一个合成层树,这些层被上传到引擎并由合成器显示。//Layer是合成层树的一个切片,layer被排列成层次结构,每个节点都可能影响它下面的节点在绘制的时候,会把每个绘制节点保存到Layer上面,//最后合成树,创建一个SceneBuilder对象,根layer对象调用addToScene方法,SceneBuilder.build以获得一个Scene。然后
- Flutter开发者 3.29版本关注要点
2501_91395209
httpudphttpswebsocket网络安全网络协议tcp/ip
哈喽,我是老刘Flutter3.29已经发布有一段时间了,老刘写Flutter代码已经6年多,对这种例行的Flutter版本更新基本上已经是内心毫无波澜。不过最近有不少朋友问要不要更新到最新版,这里罗列一下从开发者角度看比较重要的更新,大家自己判断。一、架构与性能优化Dart代码执行线程调整Dart代码现直接在Android/iOS的主线程运行,减少了线程切换开销,但需注意可能加剧平台UI线程的负
- 【Flutter原理】FlutterView相关源码分析(2)
privatevoiddisconnectSurfaceFromRenderer(){flutterRenderer.stopRenderingToSurface();}}上面的代码逻辑相当简介易懂,可以看到,FlutterSurfaceView实际上是一个SurfaceView,用法也是跟SurfaceView一样,只是渲染数据是最终是通过flutterJNI作为桥梁实现FlutterEngin
- 【Flutter原理】FlutterView相关源码分析
2401_83817689
程序员flutter
而在FlutterFragment中RenderMode是通过ARG_FLUTTERVIEW_RENDER_MODE参数来决定。思考:为什么透明模式下使用RenderMode.texture,而不透明模式下使用RenderMode.surface显而易见三种渲染模式对应的在FlutterView创建时以来不同的类,分别是:FlutterSurfaceView,FlutterTextureView,
- Flutter 3.29+使用isar构建失败
昱禹
flutter大数据
执行命令:flutterbuildapk--release报错Flutterassetswillbedownloadedfromhttps://storage.flutter-io.cn.Makesureyoutrustthissource!FAILURE:Buildfailedwithanexception.*Whatwentwrong:Aproblemoccurredconfiguringpr
- Flutter 进阶:实现带圆角的 CircularProgressIndicator
Zender Han
Flutter知识学习指南flutter
在Flutter中,我们经常使用CircularProgressIndicator来展示加载进度。但是你是否注意到:它的进度端始终是“平头”的(直角)?这在一些UI设计中并不美观,特别是想实现类似Apple健身环那样“前端圆清澈”效果时,就需要一个带圆角的圆形进度条。方法一:使用CustomPaint自绘圆角进度Flutter的Canvas提供了绘制弧形和给进度端点设置样式的能力,我们只需设置Pa
- flutter封装vlcplayer的控制器
小蜜蜂嗡嗡
flutterjavascript前端
import'dart:async';import'package:flutter_vlc_player/flutter_vlc_player.dart';import'package:flutter/material.dart';classGlobalVlcControllerextendsChangeNotifier{//设置单例/*staticfinalGlobalVlcController
- Python, C++开发社会工作人员学习手册APP
Geeker-2025
pythonc++
#社会工作人员学习手册APP设计方案##系统架构设计```移动端(Flutter/ReactNative)|RESTAPI/gRPC|Go核心服务(Gin/Echo)←───PythonAI服务(FastAPI)|(学习路径规划/智能问答)|Rust高性能模块(数据处理/安全)|PostgreSQL(知识库+用户数据)|Redis(缓存+实时协作)|MinIO(学习资源存储)```##技术分工与优
- Python, Go 开发全国经济开发区政策查询与实操APP
以下是基于Python和Go开发的全国经济开发区政策查询与实操APP设计方案,结合最新政策动态与技术优势,助力企业精准把握政策红利:---###系统架构设计```移动端/Web端(Flutter/React)|RESTAPI/gRPC|Go核心服务(Gin/Echo)←───Python智能引擎(FastAPI)|(政策匹配/实操分析)PostgreSQL(政策库+企业画像)|Redis(实时缓存
- CodeStral Mamba:Mistral 的终极轻量级编码助手
知识大胖
NVIDIAGPU和大语言模型开发教程aillmmistral
简介如果你是一名开发人员,你会同意我们一天中最困难的部分是调试,我从2018年开始从事Python和Flutter开发人员,我明白这一点。在所有这些AI和编码助手出现之前,去StackOverflow尝试解决错误是另一回事,我一点也不怀念它。最近几个月,我一直在使用其他一些编码助手,如Codellama、Codegemma、QwenCode和Deepseek-Ai。那是在ChatGPT发布之后我们
- Android经典实战之跨平台开发方案:Kotlin Multiplatform vs Flutter
AntDreamer
kotlin跨平台androidkotlin开发语言flutterios
本文首发于公众号“AntDream”,欢迎微信搜索“AntDream”关注,和我一起每天进步一点点跨平台开发方案:KotlinMultiplatformvsFlutter在移动开发领域,跨平台技术的选择对于项目的性能、开发效率和最终用户体验有着深远的影响。KotlinMultiplatform(KMP)和Flutter作为两大主流的跨平台开发框架,各自具有独特的优势和局限性。本文将从多个维度对KM
- flutter ios打包_Flutter iOS 打包等采坑ing...
WIDGAF
flutterios打包
flutter打包报错记录:Unexpectedduplicatetasks处理方法:修改项目编译,不使用NewBuildSystem,在File>Project/WorkspaceSettings中的ShareProject/WorkspaceSettings里buildsystem将NewBuildSystem(Default)切换成Legacybuildsystem。ERROR:Flutte
- Flutter插件ios_pod
Flutter创建插件的命令创建插件的命令fluttercreate--orgcom.plugin.demo--template=plugin--platforms=android,ios-iswift-ajavaplugin_demoOC引用swift文件.m文件中添加以下代码//以下代码实现OC调用Swift#if__has_include()#import#else//Supportproj
- Python, Go, C ++开发农业/工业/服务业利润率查询APP
Geeker-2025
pythongolangc语言
#Python、Go、C++开发农业/工业/服务业利润率查询APP方案我将为您设计一个覆盖农业、工业、服务业三大产业,包含10000+种业务的利润率查询应用,结合Python、Go和C++的技术优势,提供全面的利润分析和市场洞察。##系统架构设计```前端(Flutter)GoAPI服务层C++数据处理引擎Python分析层││││├─行业查询──────────────>││││├─>数据检索请
- flutter video_player插件基础播放
小蜜蜂嗡嗡
flutterpython开发语言
VideoPlayerController?_videoController;Future?_initializeVideoPlayerFuture;initState(){super.initState();_init();}_init(){_videoController=VideoPlayerController.network(_videoUrl!,videoPlayerOptions:V
- Flutter开发 -flutter1.22.x升级踩坑记
CodingFire
Flutter实用开发技巧合集Flutter升级flutter1.22升级1.22.1flutterSDK升级
1.22版本相关:flutterSDK:1.22.1(目前最新版为1.22.2)dart:2.10.1LHHdeMacBook-Pro:nextzcy$dart--versionDartSDKversion:2.10.1(stable)(TueOct610:54:
- 基数排序的Dart实现:Flutter开发中的排序方案
基数排序的Dart实现:Flutter开发中的排序方案关键词:基数排序、Dart、Flutter、排序算法、非比较排序、桶排序、时间复杂度摘要:本文将深入探讨基数排序算法在Dart语言中的实现,特别关注其在Flutter开发中的应用场景。我们将从基本原理出发,逐步分析基数排序的工作机制,提供完整的Dart实现代码,并通过实际案例展示如何在Flutter项目中使用这种高效的排序算法来处理大规模数据集
- 工厂模式 - Flutter中的UI组件工厂,按需生产各种“产品
想要动态创建不同风格的按钮?想一键切换整个主题?工厂模式就是你的"生产流水线"!想象一下这个场景:你决定扩大奶茶店业务,推出两个品牌系列:经典系列:传统珍珠奶茶,红白配色清新系列:水果茶,蓝绿配色每个系列都有自己风格的:杯子设计吸管样式包装袋会员卡问题来了:当顾客点单时,你如何确保:经典系列的奶茶配经典杯+经典吸管+经典包装?清新系列的水果茶配清新杯+清新吸管+清新包装?避免经典杯配清新吸管这种"
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro