- 初学Spring AI 笔记
笑衬人心。
大模型学习spring人工智能笔记
目录SpringAI简介依赖与环境配置基础概念集成OpenAI(或其他LLM提供商)Prompt模板引擎Embedding与向量数据库SpringAIChatClient使用SpringAI和LangChain对比常见问题与建议SpringAI简介SpringAI是Spring团队推出的人工智能集成框架,旨在简化AI模型(如OpenAI、HuggingFace、Mistral、AzureOpenA
- 什么是脚本,脚本有什么用,如何调用脚本?
诸葛务农
java编辑器
1.什么是脚本(Script)?脚本是一种由解释器直接执行的代码文件,无需编译成二进制文件。它通常用于自动化任务、简化操作流程或控制软件行为。脚本语言(如Python、JavaScript、Bash)相比编译型语言(如C++、Java)更灵活,但执行效率较低。2.脚本的常见用途自动化重复任务:批量重命名文件、定期备份数据、自动发送邮件等。系统管理:配置服务器、监控系统资源(如通过Bash/Powe
- RISC-V设计之Decoder的封装与函数(二)
RISC-V设计之封装与函数(SV)写在前面:今天去见了导师,他强烈要求我把设计中的decoder删去,去掉宏定义引入局部变量,使用封装的函数来取而代之。并在其他运算模块调用函数的返回值,提高代码简洁度和清晰度,避免全局变量污染环境,下面是根据导师的主页总结的设计笔记。-----2025/7/1示例代码:这个opcodes包是为一个简单的处理器设计的辅助模块,作用是封装指令解析相关的功能,供CPU
- Bootstrap 5 三种 JavaScript 版本的区别
中国lanwp
javascriptbootstrap前端
Bootstrap5三种JavaScript版本的区别Bootstrap5提供了三种不同的JavaScript版本:bootstrap.bundle.js、bootstrap.esm.js和bootstrap.js。以下是它们的区别:1.bootstrap.js(标准版)文件大小:最小包含内容:仅包含Bootstrap的核心JavaScript功能依赖关系:需要手动引入Popper.js(用于工具
- LLM大语言模型学习笔记(1)
Arixs666
大语言模型语言模型笔记人工智能
1.概念大语言模型(LLM,LargeLanguageModel),也称大型语言模型,是一种旨在理解和生成人类语言的人工智能模型。LLM通常指包含数百亿(或更多)参数的语言模型,它们在海量的文本数据上进行训练,从而获得对语言深层次的理解。2.能力2.1涌现能力区分大语言模型(LLM)与以前的预训练语言模型(PLM)最显著的特征之一是它们的涌现能力。涌现能力是一种令人惊讶的能力,它在小型模型中不明显
- 大语言模型(LLM)笔记
笑衬人心。
大模型学习语言模型笔记人工智能
一、什么是大语言模型(LLM)?LLM(LargeLanguageModel)是基于Transformer架构构建,并在海量文本语料上训练出的具备自然语言理解和生成能力的深度神经网络模型。其本质任务是**预测下一个token(词/字/符号)**的概率分布,但通过大规模参数和数据的支持,表现出类人智能的行为。二、核心架构:Transformer由Google在2017年提出,是目前LLM的主流架构。
- Svelte学习笔记六:谈谈双向绑定的使用
月半叫做胖
Svelte前端学习svelte前端框架
表单元素的双向绑定1.input受控绑定使用bind关键字进行绑定,svelte通过bind关键字来完成类似v-model的双向绑定textcheckboxnumberrangeselectletquestions=[{id:1,text:'question1'},{id:2,text:'question2'},{id:3,text:'question3'}];letselected=1;{#ea
- svelte笔记
艾小逗
web笔记
svelte特性编译过程使用场景创建项目问题1:build报错基本语法响应式变量if语句for循环await加载数据Event组件通信父子组件跨组件通信storeslot插槽生命周期tickonMountonDestroySvelteKit与Svelte的区别项目结构路由+page+page.svelte+page.js/ts+error+layout+layout.sveltelayout.se
- 【深度学习|学习笔记】如何在深度学习中使用 正则化技术 进行模型压缩、稀疏建模和迁移学习调优?
努力毕业的小土博^_^
机器学习基础算法优质笔记2深度学习学习笔记迁移学习人工智能机器学习
【深度学习|学习笔记】如何在深度学习中使用正则化技术进行模型压缩、稀疏建模和迁移学习调优?【深度学习|学习笔记】如何在深度学习中使用正则化技术进行模型压缩、稀疏建模和迁移学习调优?文章目录【深度学习|学习笔记】如何在深度学习中使用正则化技术进行模型压缩、稀疏建模和迁移学习调优?✅一、使用正则化进行模型压缩(ModelCompression)目标:方法:L1正则化促使权重稀疏化代码示例:后续压缩步骤
- webpack使用详解
懒洋洋的华369
开发工具webpack前端node.js
摘要:webpack作为一款主流的构建工具,对比后来者Vite虽然存在一些缺点,例如启动慢,配置复杂等。在很多项目中使用依然基于webpack构建,有必要掌握其概念、构建流程和配置方法。1webpack概述1.1基本概念webpack是一个用于现代JavaScript应用程序的静态模块打包工具。当webpack处理应用程序时,它会在内部从一个或多个入口点构建一个依赖图,然后将你项目中所需的每一个模
- PHP学习笔记(十二)
访问控制(可见性)对属性或方法的访问控制(PHP7.1后支持常量),是通过在前面添加关键字public(公有)、protected、private来实现。公有的任意可见,受保护的可被自身及其子类和父类访问,私有的只能被其定义所在的类访问属性的访问控制类属性可以定义为public,private或者protected。在没有任何访问控制关键字的情况下,属性声明为public不对称属性可见性从PHP8
- 第三届“传智杯”全国大学生IT技能大赛(初赛B组)
START_GAME
实战笔记
第三届“传智杯”全国大学生IT技能大赛(初赛B组)链接:https://www.luogu.com.cn/contest/38442#description也直接洛谷进入———————————————————————————————笔记:前三题不难。卡在第四题(提交了18次才过-_-),测试点二就是过不了。变量创建的位置改一下就过了,非常不明白为什么。虽然最后5题都过了,估计还是凉凉300+。T1
- Python 爬虫实战:抓取哔哩哔哩收藏夹视频(API 逆向 + 视频分类整理)
西攻城狮北
python爬虫音视频
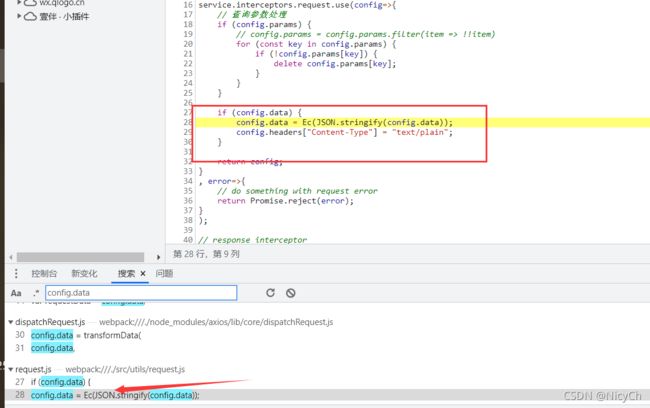
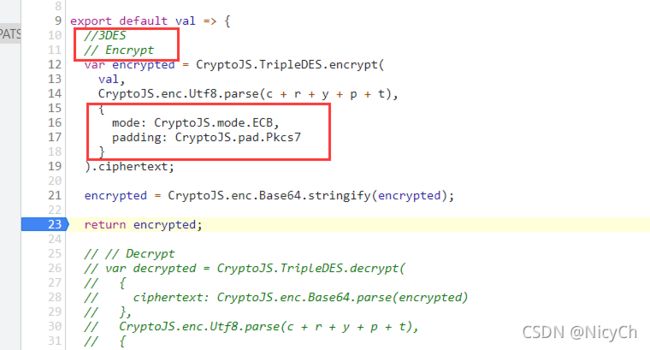
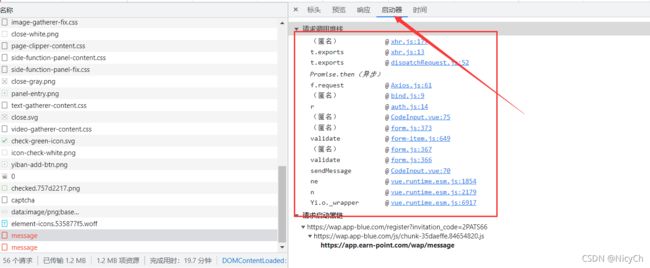
引言哔哩哔哩(B站)作为国内知名的视频分享平台,拥有丰富多样的视频资源和活跃的用户社区。对于视频创作者、数据分析人员或爬虫学习者来说,抓取B站收藏夹中的视频数据,不仅能帮助我们更好地了解用户喜好和视频内容,还能为创作和研究提供有力支持。本文将深入浅出地讲解如何通过Python爬虫实现抓取哔哩哔哩收藏夹视频,并对其进行分类整理,涵盖从环境搭建、API逆向分析到数据处理与存储等关键步骤,旨在为读者提供
- Python 爬虫实战:动态数据+定时任务+价格预测全链路解析
西攻城狮北
python爬虫开发语言
一、动态数据捕获技术栈1.1目标网站分析(以某OTA平台为例)实现原理:本节演示如何使用Selenium自动化浏览器访问机票查询页面。选择Selenium而非直接请求API的原因在于:目标网站采用JavaScript动态渲染价格数据需要模拟用户操作(如选择日期、舱位)触发数据加载需处理反爬机制(如Cookie验证、行为检测)fromseleniumimportwebdriverfromseleni
- 小程序学习笔记:优化商铺列表页面的下拉刷新功能
you4580
学习笔记小程序
在前端开发中,下拉刷新功能能显著提升用户体验,让用户方便地获取最新数据。今天就来和大家分享在开发商铺列表页面时,如何实现并优化下拉刷新功能,同时美化相关窗口样式。本文以微信小程序开发为例进行讲解。开启下拉刷新功能在微信小程序里,开启下拉刷新很简单。找到商铺列表页面的.json配置文件,添加enablePullDownRefresh配置节点,把它的值从默认的false改成true,就能开启下拉刷新效
- 小程序学习笔记:导航、刷新、加载、生命周期
在小程序开发的领域中,掌握视图与逻辑相关的技能是打造功能完备、用户体验良好应用的关键。今天,咱们就来深入梳理一下小程序视图与逻辑的学习要点,并结合代码示例,让大家有更直观的理解。一、页面之间的导航跳转在小程序里实现页面跳转主要有声明式导航和编程式导航这两种方式。声明式导航:借助navigator组件就能轻松实现。假设现在有两个页面,分别是index页面和detail页面,想要从index页面跳转到
- JavaScript 异步编程的几种方式
在JavaScript中,异步编程是处理延迟操作(如网络请求、文件读写等)的关键技术,确保用户界面保持响应同时处理后台任务。以下是几种主要的异步编程解决方案,包括示例代码:1.回调(Callback)简介:最早的异步处理方式,通过将一个函数(回调函数)作为参数传递给另一个函数,在异步操作完成后执行回调。示例代码:functionfetchData(callback){setTimeout(()=>
- JavaScript异步编程模型
极致人生-010
javascript开发语言ecmascript
文章目录核心概念案例展示使用Promise使用async/await扩展案例:根据用户年龄提供优惠使用Promise使用async/await核心概念JavaScript的异步编程模型主要基于事件循环(EventLoop)、回调函数(Callback)、Promise对象和async/await语法,这些机制让JavaScript能够非阻塞地处理I/O操作,从而实现高效的并发执行。下面是对这些核心
- C/C++连接mysql(api接口方法详解)
陈七.
开发环境问题数据库mysqlc语言c++数据库
文章目录前言代码笔记CAPI基本接口概述附1:CAPI基本数据结构参考附2:CAPI基本函数参考前言本篇记录C/C++连接mysql利用mysql的api接口的方法:这个方法的代码基本上很久都没有变过了,这里做个笔记来简单学习一下,还有一种方法等有时间了解后再来更新使用API的方式连接,需要先做环境配置,加载mysql的头文件和lib文件。可以看我之前的一篇文章VS中C/C++访问MySQL数据库
- 前端如何动态执行JavaScript代码?
程序员小寒
前端javascript开发语言
今天来聊一聊javascript如何动态执行js代码,我总结了以下四种方法。第一种方式:evaleval函数会将传入的字符串作为js代码执行,并且返回最后一个表达式的值。eval('console.log(1)')//1eval的特点:同步执行;执行环境为当前作用域。leta=1;functiontest(){leta=2;eval('console.log(a)');//2}test();使用e
- 自学Python笔记开篇
奔跑吧茄子
python
自学Python笔记开篇突然喜欢上了Python,大体研究了一下,写了一个excel数据比对的小工具,边学边写,收获很多。这期间学习了xlrd、openpyxl、pandas处理excel文件的基本常识,有时间整理一下,对菜鸟入门或许有帮助。
- JavaScript异步编程:理解和使用Promise、Async/Await
小码快撩
javascript开发语言ecmascript
JavaScript是一种单线程语言,这意味着它一次只能执行一个任务。然而,在Web开发中,我们经常需要处理异步操作,例如网络请求、定时器、事件监听等。JavaScript提供了多种方式来处理异步编程,包括回调函数、Promise、Async/Await等。回调函数回调函数是最基本的异步编程方式。当一个异步任务完成时,它会调用一个回调函数。这种方式的问题是回调地狱,即回调函数嵌套过多,难以理解和维
- 【JS-6.3-数组函数形参默认值】ES6 数组函数形参默认值:提升代码健壮性的优雅方式
AllenBright
#JSjavascriptes6前端
在JavaScript的开发过程中,处理函数参数是一个常见且重要的任务。ES6(ECMAScript2015)引入了许多强大的新特性,其中函数参数的默认值是一个显著改进,它让我们能够以更简洁、更安全的方式处理参数缺失的情况。本文将深入探讨ES6中数组函数形参默认值的用法、最佳实践以及一些高级技巧。1.传统方式的不足在ES6之前,开发者通常使用逻辑或运算符||来设置默认值:functionproce
- JavaScript异步编程的五种方式
1、什么是异步?异步可以理解为把一个任务分成了两段,先执行第一段,转而去执行其它任务,等准备完毕后,再回过头来执行第二段。比如发一个http请求,第一段就是创建XMLHttpRequest对象,做好请求配置后向后端发送请求,然后就去执行其他任务(其它js代码)了,第二段就是拿到后端响应后,执行对应的回调函数。这种不连续的执行,叫做异步,反之,连续的执行,叫做同步。2、高阶函数在js中,函数是一等公
- 从零到云:我在达内一年的Linux云计算培训之旅
博客简介本篇博文中,我将从学员身份去分享过去一年里在达内教育培训有关Linux云计算的学习经历和收获,旨在为那些渴望踏入云计算领域的初学者提供一份指南参考,同时也尝试把笔记内容进行整理输出并分享给大家。无论你是刚接触IT的新手,还是希望通过报名培训机构转型的职场人,希望这份笔记能为你揭示关于培训机构里的Linux云计算基础知识和实践技巧。大纲概览培训笔记将按照机构课程顺序由简入深进行分享,总共分为
- 小程序学习笔记:判断分页数据边界,优化性能
you4580
学习笔记小程序
在小程序开发过程中,数据分页展示是常见的功能需求。但如果处理不当,可能会出现无效的数据请求,影响程序性能。今天咱们就来深入探讨如何在小程序开发里精准判断是否还有下一页数据,并避免发起多余请求。一、问题引入假设有80条美食数据,每页展示10条,理论上8页就能展示完。但在实际操作时,你有没有想过,会不会出现请求第9页、第10页数据这种情况呢?答案是肯定的。就像在开发美食类小程序时,用户不断上拉加载新数
- 小程序学习笔记:实现分页加载商铺列表数据并渲染 UI
you4580
学习笔记小程序
在微信小程序开发中,实现分页加载指定分类下的商铺列表数据,并进行UI渲染是常见的功能需求。本文将详细介绍这一功能的实现过程,包括API接口调用、数据请求、数据处理以及UI渲染和样式美化,同时附上相应代码,帮助大家更好地理解和实践。一、API接口与数据请求(一)API接口地址我们要调用的API接口地址包含一个动态参数:cat_id,这个参数用于指定分类的ID。例如,如果要请求美食分类下的所有商铺列表
- 第210天:node、nvm、npm和gulp的安装和使用详解
lelara
node
一、node1、什么是node?它不是JS文件,也不是JS框架,而是ServersideJavaScriptruntime,当服务端的一个JS文件运行时,会被NODE拦截,在NODE中运行JS代码。JS由ES(ECMAScript),DOM,BOM组成,目前运行在浏览器内核中,NODE中只能运行ECMAScript,无法使用DOM,BOM。NODE就是一个JS运行环境。主要用于开发WEB应用程序开
- 从零构建现代JavaScript技术栈:Node.js与Yarn基础配置指南
施想钧
从零构建现代JavaScript技术栈:Node.js与Yarn基础配置指南js-stack-from-scratchverekia/js-stack-from-scratch:是一个从零开始构建现代JavaScript开发栈的教程,包括工具、技术和实践。适合JavaScript开发人员、前端开发人员和初学者,以及对构建现代Web应用程序感兴趣的人员。项目地址:https://gitcode.co
- js递归树结构,返回符合条件的子集
啃火龙果的兔子
开发DEMOjavascript开发语言ecmascript
JavaScript递归遍历树结构返回符合条件的子集下面我将介绍几种在JavaScript中递归遍历树结构并返回符合条件的子集的方法。方法一:使用递归函数返回符合条件的子树functionfindSubtree(tree,condition){if(condition(tree)){returntree;}if(tree.children&&tree.children.length){for(le
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一