2022高频前端面试题——HTML篇
嗨!大家好!我是法医,一只治疗系前端码猿,与代码对话,倾听它们心底的呼声,期待着大家的点赞与关注➕。
最近整理了一些前端高频面试题,分享给大家,如有问题欢迎留言指正,面试专栏我会长期更新,欢迎大家点赞、收藏,感谢!
1. 什么是 DOCTYPE, 有何作用?
Doctype是HTML5的文档声明,通过它可以告诉浏览器,使用哪一个HTML版本标准解析文档。在浏览器发展的过程中,HTML出现过很多版本,不同的版本之间格式书写上略有差异。如果没有事先告诉浏览器,那么浏览器就不知道文档解析标准是什么?此时,大部分浏览器将开启最大兼容模式来解析网页,我们一般称为怪异模式,这不仅会降低解析效率,而且会在解析过程中产生一些难以预知的bug,所以文档声明是必须的。
2. 说说对 html 语义化的理解
HTML标签的语义化,简单来说,就是用正确的标签做正确的事情,给某块内容用上一个最恰当最合适的标签,使页面有良好的结构,页面元素有含义,无论是谁都能看懂这块内容是什么。
语义化的优点如下:
- 在没有CSS样式情况下也能够让页面呈现出清晰的结构
- 有利于SEO和搜索引擎建立良好的沟通,有助于爬虫抓取更多的有效信息,爬虫是依赖于标签来确定上下文和各个关键字的权重
- 方便团队开发和维护,语义化更具可读性,遵循W3C标准的团队都遵循这个标准,可以减少差异化
3. src 和 href 的区别
src和href都是HTML中特定元素的属性,都可以用来引入外部的资源。两者区别如下:
- src:全称source,它通常用于img、video、audio、script元素,通过src指向请求外部资源的来源地址,指向的内容会嵌入到文档中当前标签所在位置,在请求src资源时,它会将资源下载并应用到文档内,比如说:js脚本、img图片、frame等元素。当浏览器解析到该元素时,会暂停其它资源下载,直到将该资源加载、编译、执行完毕。这也是为什么将js脚本放在底部而不是头部的原因。
- href:全称hyper reference,意味着超链接,指向网络资源,当浏览器识别到它指向的⽂件时,就会并⾏下载资源,不会停⽌对当前⽂档的处理,通常用于a、link元素。
4. title 与 h1 的区别、b 与 strong 的区别、i 与 em 的区别?
- title 属性表示网页的标题,h1 元素则表示层次明确的页面内容标题,对页面信息的抓取也有很大的影响
- strong 是标明重点内容,有语气加强的含义,使用阅读设备阅读网络时:strong会重读,而b是展示强调内容
- i 是italic(斜体)的简写,是早期的斜体元素,表示内容展示为斜体,而 em 是emphasize(强调)的简写,表示强调的文本
5. 什么是严格模式与混杂模式?
- 严格模式:是以浏览器支持的最高标准运行
- 混杂模式:页面以宽松向下兼容的方式显示,模拟老式浏览器的行为
6. 前端页面有哪三层构成,分别是什么?
构成:结构层、表示层、行为层
-
结构层(structural layer)
结构层类似于盖房子需要打地基以及房子的悬梁框架,它是由HTML超文本标记语言来创建的,也就是页面中的各种标签,在结构层中保存了用户可以看到的所有内容,比如说:一段文字、一张图片、一段视频等等
-
表示层(presentation layer)
表示层是由CSS负责创建,它的作用是如何显示有关内容,学名:
层叠样式表,也就相当于装修房子,看你要什么风格的,田园的、中式的、地中海的,总之CSS都能办妥 -
行为层(behaviorlayer)
行为层表示网页内容跟用户之间产生交互性,简单来说就是用户操作了网页,网页给用户一个反馈,这是
JavaScript和DOM主宰的领域
7. iframe的作用以及优缺点
iframe也称作嵌入式框架,嵌入式框架和框架网页类似,它可以把一个网页的框架和内容嵌入到现有的网页中。
优点:
- 可以用来处理加载缓慢的内容,比如:广告
缺点:
- iframe会阻塞主页面的Onload事件
- iframe和主页面共享连接池,而浏览器对相同域的连接有限制,所以会影响页面的并行加载。但是可以通过JS动态给ifame添加src属性值来解决这个问题,当然也可以解决iframe会阻塞主页面的Onload事件的问题
- 会产生很多页面,不易管理
- 浏览器的后退按钮没有作用
- 无法被一些搜索引擎识别
8. img上 title 与 alt
- alt:全称
alternate,切换的意思,如果无法显示图像,浏览器将显示alt指定的内容 - title:当鼠标移动到元素上时显示title的内容
区别:
一般当鼠标滑动到元素身上的时候显示title,而alt是img标签特有的属性,是图片内容的等价描述,用于图片无法加载时显示,这样用户还能看到关于丢失了什么东西的一些信息,相对来说比较友好。
9. H5和HTML5区别
- H5是一个产品名词,包含了最新的HTML5、CSS3、ES6等新技术来制作的应用
- HTML5是一个技术名词,指的就是第五代HTML
10. 行内元素和块级元素分别有哪些?有何区别?怎样转换?
常见的块级元素:p、div、form、ul、li、ol、table、h1、h2、h3、h4、h5、h6、dl、dt、dd
常见的行级元素:span、a、img、button、input、select
块级元素:
- 总是在新行上开始,就是每个块级元素独占一行,默认从上到下排列
- 宽度缺少时是它的容器的100%,除非设置一个宽度
- 高度、行高以及外边距和内边距都是可以设置的
- 块级元素可以容纳其它行级元素和块级元素
行内元素:
- 和其它元素都会在一行显示
- 高、行高以及外边距和内边距可以设置
- 宽度就是文字或者图片的宽度,不能改变
- 行级元素只能容纳文本或者其它行内元素
使用行内元素需要注意的是:
- 行内元素设置宽度
width无效 - 行内元素设置
height无效,但是可以通过line-height来设置 - 设置
margin只有左右有效,上下无效 - 设置
padding只有左右有效,上下无效
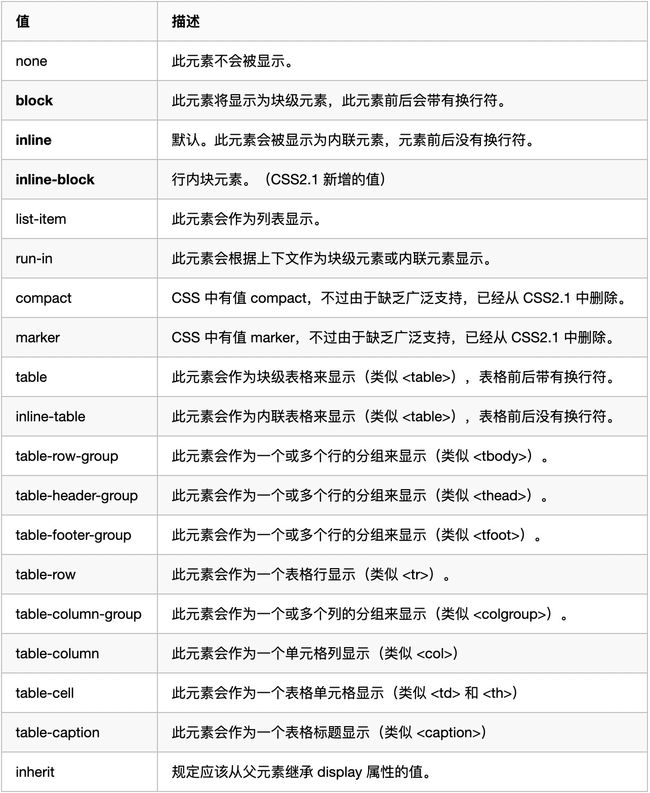
可以通过display属性对行内元素和块级元素进行切换(主要看第 2、3、4三个值):
11. label的作用是什么?是怎么用的?
label元素不会向用户呈现任何特殊效果,但是,它为鼠标用户改进了可用性,当我们在label元素内点击文本时就会触发此控件。也就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。最常用label的地方就是表单中的性别单选框了,当点击文字时也能够自动聚焦绑定的表单控件。
<form>
<label for="male">男label>
<input type="radio" name="sex" id="male">
<label for="female">女label>
<input type="radio" name="sex" id="female">
form>
12. 对于Web标准以及W3C的理解
Web标准简单来说可以分为结构、表现、行为。其中结构是由HTML各种标签组成,简单来说就是body里面写入标签是为了页面的结构。表现指的是CSS层叠样式表,通过CSS可以让我们的页面结构标签更具美感。行为指的是页面和用户具有一定的交互,这部分主要由JS组成
W3C,全称:world wide web consortium是一个制定各种标准的非盈利性组织,也叫万维网联盟,标准包括HTML、CSS、ECMAScript等等,web标准的制定有很多好处,比如说:
- 可以统一开发流程,统一使用标准化开发工具(VSCode、WebStorm、Sublime),方便多人协作
- 学习成本降低,只需要学习标准就行,否则就要学习各个浏览器厂商标准
- 跨平台,方便迁移都不同设备
- 降低代码维护成本
13. Quirks(怪癖)模式是什么?它和Standards(标准)有什么区别?
页面如果写了DTD,就意味着这个页面采用对CSS支持更好的布局,而如果没有,则采用兼容之前的布局方式,这就是Quirks模式,有时候也叫怪癖模式、诡异模式、怪异模式。
区别:总体会有布局、样式解析、脚本执行三个方面区别,这里列举一些比较常见的区别:
盒模型:在W3C标准中,如果设置一个元素的宽度和高度,指的是元素内容的宽度和高度,然而在Quirks模式下,IE的宽度和高度还包含了padding和border设置行内元素的高宽:在Standards模式下,给行内元素设置width和height都不会生效,而在Quriks模式下会生效用margin:0 auto设置水平居中:在Standards模式下,设置margin:0 auto;可以使元素水平居中,但是在Quriks模式下失效设置百分比高度:在Standards模式下,元素的高度是由包含的内容决定的,如果父元素没有设置百分比的高度,子元素设置百分比的高度是无效的
14. 知道什么是微格式吗?谈谈理解,在前端构建中应该考虑微格式吗?
所谓的微格式是建立在已有的、被广泛采用的标准基础之上的一组简单的、开放的数据格式。
具体表现是把语义嵌入到HTML中,以便有助于分离式开发,并通过制定一些简单的约定,来兼顾HTML文档的人机可读性,相当于对web网页进行语义注解。
采用微格式的web页面,在HTML文档中给一些标签增加一些属性,这些属性对信息的语义结构进行注解,有助于处理HTML文档的软件,更好的理解HTML文档。当爬取web内容时,能够更为准确地识别内容块的语义,微格式可以对网站进行SEO优化。
15. HTML5为什么只需要写
为什么HTML5只需要写一段:
DOCTYPE html>
而HTML4却需要写很长的一段
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
其实主要是因为HTML5不基于SGML,所以不需要引用DTD。在HTML4中,声明引用DTD,因为HTML4基于SGML。DTD规定了标记语言的规则,这样浏览器才能正确的呈现内容。
16. HTML5新增了哪些新特性?移除了哪些元素?
HTML5主要是关于图像、位置、存储、多任务等功能的增加:
- 语义化标签,如:article、footer、header、nav等
- 视频video、音频audio
- 画布canvas
- 表单控件,calemdar、date、time、email
- 地理
- 本地离线存储,localStorage长期存储数据,浏览器关闭后数据不丢失,sessionStorage的数据在浏览器关闭后自动删除
- 拖拽释放
移除的元素:
- 纯表现的元素:
basefont、font、s、strike、tt、u、big、center - 对可选用性产生负面影响的元素:
frame、frameset、noframes
17. 怎么处理HTML5新标签兼容问题?
主要有两种方式:
- 实现标签被识别:通过
document.createElement(tagName)方法可以让浏览器识别新的标签,浏览器支持新标签后。还可以为新标签添加CSS样式 - 用JavaScript解决:使用HTML5的shim框架,在
head标签中调用以下代码:
<!--[if lt IE 9]>
<script> src="http://html5shim.googlecode.com/svn/trunk/html5.js"</script>
<![endif]-->
18. 如何实现在一张图片上的某个区域做到点击事件
我们可以通过图片热区技术:
- 插入一张图片,并设置好图像的有关参数,在
usemap="#Map",以表示对图像地图的引用。 - 用
标记设定图像地图的作用区域,并取名:Map; - 分别用
标记针对相应位置互粉出多个矩形作用区域,并设定好链接参数href
例:
<body>
<img src="./image.jpg" alt="" usemap="#Map" />
<map name="Map" id="Map">
<area alt="" title="" href="#" shape="poly"
coords="65,71,98,58,114,90,108,112,79,130,56,116,38,100,41,76,52,53,83,34,110,33,139,46,141,75,145,101,127,115,113,133,85,132,82,131,159,117" />
<area alt="" title="" href="#" shape="poly" coords="28,22,57,20,36,39,27,61" />
map>
body>
19. a元素除了用于导航外,还有什么作用?
href属性中的url可以是浏览器支持的任何协议,所以a标签可以用来手机拨号110,也可以用来发送短信110,还有邮件等等
当然,a元素最常见的就是用来做锚点和 下载文件。
锚点可以在点击时快速定位到一个页面的某个位置,而下载的原理在于a标签所对应的资源浏览器无法解析,于是浏览器会选择将其下载下来。
20. 你知道SEO中的TDK吗?
在SEO中,TDK其实就是title、description、keywords这三个标签,title表示标题标签,description是描述标签,keywords是关键词标签