Cookie 、Session、localstorage、Sessionstorage的区别
一、一些概念理解
- Cookie & Session(会话跟踪技术)、H4的存储机制;
- localstorage、Sessionstorage是Web Storage,H5的本地存储机制。是针对HTML4中 Cookie 存储机制的一个改善,由于Cookie存储机制有很多缺点,HTML5不再使用它,转而使用改良后的 Web Storage 存储机制。
- WebStorage两个主要目标:(1)提供 cookie 之外存储会话数据的路径。(2)提供跨会话持久化存储大量数据的机制。
1. 会话(Session)跟踪
会话,指用户登录网站后的一系列动作,比如浏览商品添加到购物车并购买。会话(Session)跟踪是Web程序中常用的技术,用来跟踪用户的整个会话。常用的会话跟踪技术是Cookie与Session。Cookie通过在客户端记录信息确定用户身份,Session通过在服务器端记录信息确定用户身份。
二、Cookie
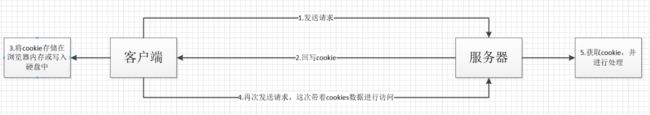
Cookie实际上是一小段的文本信息,是服务器发送到用户浏览器并保存在本地的一小块数据。客户端请求服务器,如果服务器需要记录该用户状态,就使用response向客户端浏览器颁发一个Cookie。客户端会把Cookie保存起来。当浏览器下次向同一服务器再发起请求时,浏览器把请求的网址连同该Cookie一同提交给服务器。服务器检查该Cookie,以此来辨认用户状态。Cookie 使基于无状态的 HTTP 协议记录稳定的状态信息成为了可能。
1、会话 Cookie 和持久 Cookie
-
会话Cookie:若不设置过期时间,则表示这个Cookie的生命期为浏览器会话期间,关闭浏览器窗口,Cookie就消失。这种生命期为浏览器会话期的 Cookie 被称为会话 Cookie。会话Cookie一般不存储在硬盘上而是保存在内存里。
-
持久Cookie:若设置了过期时间,浏览器就会把 Cookie 保存到硬盘上,关闭后再次打开浏览器,这些 Cookie 仍然有效直到超过设定的过期时间。存储在硬盘上的 Cookie 可以在浏览器的不同进程间共享。
2、Cookie具有不可跨域名性
就是说,浏览器访问百度不会带上谷歌的 Cookie;
3、Cookie 的主要作用
- 会话状态管理(如用户登录状态、游戏分数或其它需要记录的信息)
- 个性化设置(如用户自定义设置、主题等)
- 浏览器行为跟踪(如跟踪分析用户行为等)
三、Session
Session是另一种记录客户状态的机制,不同的是 Session 保存在服务器上。客户端浏览器访问服务器的时候,服务器把客户端信息以某种形式记录在服务器上。这就是Session。浏览器再次访问时只需要从该 Session 中查找该客户的状态就可以了。当客户端关闭会话,或者 Session 超时失效时会话结束。用户与服务器建立连接的同时,服务器会自动为其分配一个SessionId,来标识用户的唯一身份。
1、Session机制
- 当服务器收到请求需要创建Session对象时,首先会检查客户端请求中是否包含Sessionid。
- 如果有Sessionid,服务器将根据该id返回对应Session对象;如果客户端请求中没有Sessionid,服务器会创建新的Session对象,并把Sessionid在本次响应中返回给客户端。
- 通常使用 Cookie 方式存储 Sessionid 到客户端,在交互中浏览器按照规则将Sessionid发送给服务器。
- 如果用户禁用Cookie,则要使用URL重写,可以通过response.encodeURL(url) 进行实现;当浏览器支持Cookie时,url 不做任何处理;当浏览器不支持Cookie的时候,将会重写 URL 将SessionID拼接到访问地址后。
四、Cookie 和 Session 的区别
① 保存方式
Cookie保存在浏览器端,Session保存在服务器端;
② 使用机制
具体见二、三点;
③ 存储内容
- Cookie 只能保存字符串类型,以文本的方式;
- Session通过类似Hashtable的数据结构来保存,能支持任何类型的对象(Session中可含有多个对象);
④ 存储的大小
- 单个 Cookie 保存的数据不能超过4kb;
- Session 大小没有限制。
⑤ 安全性
Cookie存在的攻击:Cookie欺骗,Cookie截获;Session的安全性大于Cookie。
原因:
-
SessionID 存储在 Cookie 中,若要攻破 Session 首先要攻破 Cookie;
-
SessionID 是要有人登录,或者启动 Session_start 才会有,所以攻破Cookie也不一定能得到SessionID;
-
第二次启动 Session_start 后,前一次的 SessionID 就是失效了,Session过期后,SessionID也随之失效;
-
SessionID 是加密的。
综上所述,攻击者必须在短时间内攻破加密的SessionID,这很难。
⑥ 应用场景
Cookie:
- 判断用户是否登录过网站,以便下次登录时能够实现自动登录(或者记住密码)。如果我们删除Cookie,则每次登录必须从新填写登录的相关信息;
- 保存上次登录的时间等信息;
- 保存上次查看的页面;
- 浏览计数;
Session:
- 网上商城中的购物车;
- 保存用户登录信息;
- 将某些数据放入Session中,供同一用户的不同页面使用;
- 防止用户非法登录;
⑦ 缺点
Cookie:
- 大小受限;
- 用户可以操作(禁用)Cookie,使功能受限;
- 安全性较低;
- 有些状态不可能保存在客户端;
- 每次访问都要传送Cookie给服务器,浪费带宽;
- Cookie 数据有路径(path)的概念,可以限制Cookie只属于某个路径下。
Session:
- Session 保存的东西越多,就越占用服务器内存,对于用户在线人数较多的网站,服务器的内存压力会比较大;
- 依赖于 Cookie(SessionID保存在Cookie),如果禁用 Cookie,则要使用URL重写,不安全;
- 创建 Session 变量有很大的随意性,可随时调用,不需要开发者做精确地处理,所以,过度使用 Session 变量将会导致代码不可读而且不好维护。
⑧ 关于跨域问题
- Cookie支持跨域名访问,例如将domain属性设置为“.biaodianfu.com”,则以“.biaodianfu.com”为后缀的一切域名均能够访问该Cookie。跨域名Cookie如今被普遍用在网络中,例如Google、Baidu、Sina等;
- Session则不支持跨域名访问。Session仅在他所在的域名内有效。
⑨ 关于区分路径
- session不能区分路径,同一个用户在访问一个网站期间,所有的 session 在任何一个地方都可以访问到;
- 而cookie中如果设置了路径参数,那么同一个网站中不同路径下的 cookie 互相是访问不到的。
五、localStorage(永久保存)
将数据保存在客户端本地的硬件设备(通常指硬盘,也可以是其他硬件设备)中,即使浏览器被关闭了,该数据仍然存在,下次打开浏览器访问网站时仍然可以继续使用。
六、sessionStorage(临时保存)
将数据保存在 session 对象中。所谓 session(会话),是指用户在浏览某个网站时,从进入网站到浏览器关闭所经过的这段时间,也就是用户浏览这个网站所花费的时间。session对象可以用来保存在这段时间内所要求保存的任何数据。
七、localStorage 和 sessionStorage 的对比
① 生命周期
- localStorage:生命周期是永久的,关闭页面或浏览器之后localStorage中的数据也不会消失。localStorage除非主动删除数据,否则数据永远不会消失。
- sessionStorage:生命周期是在仅在当前会话下有效。sessionStorage引入了一个“浏览器窗口”的概念,sessionStorage是在同源的窗口中始终存在的数据。只要这个浏览器窗口没有关闭,即使刷新页面或者进入同源另一个页面,数据依然存在。但是sessionStorage在关闭了浏览器窗口后就会被销毁。同时独立的打开同一个窗口同一个页面,sessionStorage也是不一样的。
② 作用域
- sessionStorage 在不同的浏览器窗口中不共享,不同页面或标签页间无法共享sessionStorage的信息。
- localstorage 在所有同源窗口中都是共享的,相同浏览器的不同页面间可以共享相同的 localStorage(页面属于相同域名和端口)
③ 存储位置
localStorage 和 sessionStorage 都保存在客户端,不与服务器进行交互通信。
④ 存储大小
localStorage 和 sessionStorage 的存储数据大小一般都是:5MB
⑤ 获取方式
-
localStorage:window.localStorage
-
sessionStorage:window.sessionStorage
⑥ 存储内容类型
localStorage 和 sessionStorage 只能存储字符串类型,对于复杂的对象可以使用 ECMAScript 提供的 JSON 对象的 stringify 和 parse 来处理
⑦ 应用场景
- localStoragese:常用于长期登录(+判断用户是否已登录),适合长期保存在本地的数据;
- sessionStorage:敏感账号一次性登录;
八、对比Cookie,Web Storage的优点
① 存储空间更大
cookie为4KB,而Web Storage是5MB;
② 节省网络流量
Web Storage不会传送到服务器,存储在本地的数据可以直接获取,也不会像cookie一样每次请求都会传送到服务器,所以减少了客户端和服务器端的交互,节省了网络流量;
③ 对于那种只需要在用户浏览一组页面期间保存而关闭浏览器后就可以丢弃的数据,sessionStorage会非常方便;
④ 快速显示
有的数据存储在Web Storage上,再加上浏览器本身的缓存。获取数据时可以从本地获取会比从服务器端获取快得多,所以速度更快;
⑤ 安全性
Web Storage不会随着HTTP header发送到服务器端,所以安全性相对于cookie来说比较高一些,不会担心截获,但是仍然存在伪造问题;
⑥ WebStorage 提供比cookie更方便的数据操作的方法
- setItem (key, value) —— 保存数据,以键值对的方式储存信息。
- getItem (key) —— 获取数据,将键值传入,即可获取到对应的value值。
- removeItem (key) —— 删除单个数据,根据键值移除对应的信息。
- clear () —— 删除所有的数据
- key (index) —— 获取某个索引的key
九、localStorage 和 sessionStorage 的示例
<p id="msg">p>
<input type="text" id="input" />
<input type="button" value="保存数据" onclick="saveStorage('input');" />
<input type="button" value="读取数据" onclick="loadStorage('msg');" />
//sessionStorage 示例 (保存一个会话周期:从打开浏览器——到关闭浏览器窗口)
function saveStorage(id){
var target=document.getElementById(id);
var str=target.value;
sessionStorage.setItem("message",str);
//或者sessionStorage.message=str;
}
function loadStorage(id){
var target=document.getElementById(id);
var msg=sessionStorage.getItem("message");
//或者var msg=sessionStorage.message;
target.innerHTML=msg;
}
//localStorage 示例(可永久保存)
function saveStorage(id){
var target=document.getElementById(id);
var str=target.value;
localStorage.setItem("message",str);
//或者localStorage.message=str;
}
function loadStorage(id){
var target=document.getElementById("msg");
var msg=localStorage.getItem("message");
//或者var msg=localStorage.message;
target.innerHTML=msg;
}
这两种方法都是当用户在input文本框中输入内容后单击"保存数据"按钮保存数据,单击"读取数据"按钮读取保存后的数据。但是两种方法对数据的处理方式不一样,在使用sessionStorage方法时,如果关闭了浏览器,这个数据就丢失了,下一次打开浏览器单击"读取数据"按钮时,读取不到任何数据。在使用localStorage方法时,即使浏览器关闭了,下次打开浏览器时仍然能够读取保存的数据。不过,数据保存是按不同的浏览器分别进行保存的,也就是说,打开别的浏览器是读取不到在这个浏览器中保存的数据的。
十、浏览器本地存储与服务器端存储的区别
数据既可以在浏览器本地存储,也可以在服务器端存储 。浏览器可以保存一些数据,需要的时候直接从本地存取,sessionStorage、localStorage 和 cookie 都是由浏览器存储在本地的数据 。服务器端也可以保存所有用户的所有数据,但需要的时候浏览器要向服务器请求数据。
1、服务器端可以保存用户的持久数据,如数据库和云存储将用户的大量数据保存在服务器端
2、服务器端也可以保存用户的临时会话数据,服务器端的 session 机制,如 jsp 的 session 对象,数据保存在服务器上,
- 服务器端保存所有的用户的数据,所以服务器端的开销较大;
- 而浏览器端保存则把不同用户需要的数据分别保存在用户各自的浏览器中,浏览器端一般只用来存储小数据