- React Native性能优化方案(新旧架构对比,只看这一篇文章即可拿下面试官)
头脑旋风
reactnative性能优化架构
文章开始之前希望大家支持一下我独立开发的微信小程序“头脑旋风”,或微信扫描我的头像进入,谢谢支持~文章目录1.ReactNative中如何优化应用的性能?2.如何减少重新渲染?3.如何使用memo和useCallback?4.为什么需要优化ReactNative的启动时间?如何进行优化?5.什么是`ReactNative`的`bridge`,它会影响性能吗?6.如何减少JavaScript和原生模
- webview加载页面有2秒白屏_iOS App秒开H5实战总结
weixin_39875419
作者|肖亚东,目前就职于南京有货,主要从事iOS和小程序端的开发,伪前端,喜爱RN、flutter等跨平台技术。热爱电影,美食,篮球,偶像科比,朋友都称他曼巴来源|https://juejin.im/user/593a775561ff4b006c76346a在《iOSapp秒开H5优化探索》一文中简单介绍了优化的方案以及一些知识点,本文继续介绍使用WKURLSchemeHandler拦截加载离线包
- 基于UHST协议的网络通信Ping实现
金融先生-Frank
本文还有配套的精品资源,点击获取简介:网络通信中的ping命令是网络诊断工具的基础,传统上使用ICMP协议。本项目介绍了一个基于UHST(通用HTTP流传输)协议实现的ping功能,适合现代Web环境。UHST作为P2P通信协议,支持设备间直接交换数据,无需中心服务器,非常适合实时WebRTC应用。示例包括UHST主机创建、连接建立、消息传递、以及连接断开等关键步骤,使用原生JavaScript和
- 【2024年华为OD机试】(B卷,200分)- 字符串化繁为简 (JavaScript&Java & Python&C/C++)
妄北y
算法汇集笔记总结(保姆级)华为odjavascriptjavac语言python
一、问题描述题目描述给定一个输入字符串,字符串只可能由英文字母(‘a’~‘z’、‘A’~‘Z’)和左右小括号(‘(’、‘)’)组成。当字符里存在小括号时,小括号是成对的,可以有一个或多个小括号对,小括号对不会嵌套,小括号对内可以包含1个或多个英文字母,也可以不包含英文字母。当小括号对内包含多个英文字母时,这些字母之间是相互等效的关系,而且等效关系可以在不同的小括号对之间传递。即当存在‘a’和‘b’
- 【Html.js——范围判定】偷梁换柱(蓝桥杯真题-2332)【合集】
Rossy Yan
蓝桥杯真题Html.jsJavaScripthtmljavascript蓝桥杯前端开发语言实训合集
目录背景介绍准备步骤目标效果要求规定判分标准通关代码✔️代码解析一、Html部分二、JavaScript部分三、工作流程▶️测试结果背景介绍随着医疗水平的进步,人的平均寿命在慢慢提升。现在全球平均预期寿命是73.2岁,而在1950年则只有47岁。那么人类的寿命有极限吗?根据最新的研究,人类寿命或超过120岁,达到150岁。因此,有关年龄的应用普遍将当今人类的合理年龄范围设置在0-150岁之间。那么
- 微前端应用(qiankun+umi+antd)
他夏了夏天吖
umiantdreact前端开发语言react.js
目录1.微前端介绍以应用选型1.1什么是微前端?1.2技术选择2.开始使用2.1配置父应用2.2配置子应用2.3引入子应用2.3.1路由绑定引入子应用2.3.2组件引入子应用2.3.3组件引入子应用2.4子应用之间跳转3.子应用生命周期3.1父应用配置生命周期钩子3.2子应用配置生命周期钩子4.父子应用通信4.1基于useModel()的通信4.1.1主应用透传数据4.1.2子应用消费数据1.微前
- 前端微应用体系
趙子昂
前端前端框架
前端微应用体系在现代前端开发中,随着项目规模的不断扩大和团队协作的日益复杂,传统的单一应用架构面临着种种挑战。为了提升开发效率、降低维护成本以及增强系统的灵活性,前端微应用(MicroFrontends)应运而生。一、什么是前端微应用?前端微应用是一种将单个前端应用拆分成多个小型、独立部署的应用的方法。这些小型应用各自负责不同的功能模块,可以独立开发、测试和部署。每个微应用可以使用不同的技术栈,与
- Vue.js组件开发-实现全屏幻灯片左右切换特效
LCG元
前端vue.js前端javascript
使用Vue实现全屏幻灯片左右切换特效步骤概述创建Vue项目:使用VueCLI快速搭建一个新的Vue项目。设计组件结构:创建一个FullscreenSlider组件,包含幻灯片容器和切换按钮。实现样式:设置全屏样式和幻灯片切换动画。实现逻辑:使用Vue的响应式数据和方法来处理幻灯片的切换。详细代码1.创建Vue项目安装VueCLI,可以使用以下命令进行安装:npminstall-g@vue/cli然
- Vue全流程--Vue2插槽
不清参
vue.jsjavascript前端
作用让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式,适用于父组件===>子组件。分类默认插槽、具名插槽、作用域插槽使用方式1.默认插槽:让子组件以不同的内容形式或者格式展现出来父组件{{g}}importCategoryfrom'./components/Category'exportdefault{name:'App',components:{Category},data
- Node.js 的底层原理
阿芯爱编程
面试js技巧网络前端javascript
Node.js的底层原理1.事件驱动和非阻塞I/ONode.js基于ChromeV8引擎,使用JavaScript作为开发语言。它采用事件驱动和非阻塞I/O模型,使其轻量且高效。通过libuv库实现跨平台的异步I/O,包括文件操作、网络请求等。2.单线程事件循环Node.js使用单个线程来处理所有请求,通过事件循环机制来管理并发。事件循环不断检查是否有待处理的事件或回调函数,并依次执行它们。这种模
- 顺序表和链表的简单介绍
卑微小小羊
链表数据结构
目录一、线性表1、基本概念二、顺序表1、概念2、实现功能(1)、插入(2)、删除(3)、查找(4)、修改三、链表1、概念2、功能实现(1)、插入(2)、删除(3)、查找四、总结一、线性表1、基本概念线性表是一组同类型数据的集合,逻辑结构为线性结构,对于任何一个非空线性表都有以下特点有且只有一个结点无前驱(头结点)有且只有一个结点无后进(尾结点)除头结点外,其他结点有且只有一个前驱除尾结点外,其他结
- GIS教程:全国数码商城系统
叁拾舞
Arcgis教程Vue3GIS
文章目录注册高德地图API普通网页中测试地图加载地图添加标记地图配置点标记Marker添加弹框创建vue项目并添加高德地图创建项目加载高德地图项目首页布局封装axios和配置代理服务器获取城市热门信息获取城市区县信息获取区县商城信息获取指定城市区县的经纬度坐标将地图缩放到指定区县将商城添加到地图中点击标记打开信息框添加地图常用控件添加区县边界切换地图样式完整项目下载注册高德地图API详细流程:ht
- 前端测试结果在浏览器中展示:Jest + Puppeteer 与 Karma + Jasmine 实践
阿贾克斯的黎明
前端前端
目录前端测试结果在浏览器中展示:Jest+Puppeteer与Karma+Jasmine实践引言一、Jest+Puppeteer1.工具简介2.安装依赖3.编写测试文件4.运行测试二、Karma+Jasmine1.工具简介2.安装依赖3.配置Karma4.运行测试三、总结引言在前端开发中,测试是确保代码质量的重要环节。常见的测试包如Jest、Mocha等默认将测试结果输出在控制台。然而,有时我们希
- 基于SpringBoot+MyBatis Plus+Vue的Java项目百战商城(附:源码 课件)
搞程序的菇凉
javamavenintellij-ideaspringtomcat
项目背景随着互联网的不断普及和人们消费方式的转变,网络购物逐渐成为人们热衷的一种交易方式。文章采用最新流行的SpringBoot,VUE等技术以及IDEA,VisualStudioCode开发工具,实现前后端数据交互。该线上商城主要实现用户个人中心、购物车、商品管理、订单管理、支付、后台进行商铺内容管理、角色管理、权限管理等功能模块。本设计还为每个店铺可以上传自己的商品、设计轮播图、导航栏等。最后
- 前端 | 深入理解Promise
酒酿泡芙1217
前端Promiseasync/awaitjavascript
1.引言JavaScript是一种单线程语言,这意味着它一次仅能执行一个任务。为了处理异步操作,JavaScript提供了回调函数,但是随着项目处理并发任务的增加,回调地狱(CallbackHell)使异步代码很难维护。为此,ES6带来了Promise给了一种更清晰的异步操作模型。2.对Promise的理解Promise是异步编程的一种解决方案,它是一个对象,可以获取异步操作的消息,他的出现大大改
- springboot整合knife4j,从此告别手写接口文档
棋了个怪啊_Rachel
Java进阶学习汇总java开发语言knife4j
关于knife4jKnife4j的前身是swagger-bootstrap-ui,前身swagger-bootstrap-ui是一个纯swagger-ui的ui皮肤项目一开始项目初衷是为了写一个增强版本的swagger的前端ui,但是随着项目的发展,面对越来越多的个性化需求,不得不编写后端Java代码以满足新的需求,在swagger-bootstrap-ui的1.8.5~1.9.6版本之间,采用的
- 基于SSM的大王门店管理系统设计与实现
qq1744828575
javajava
目录摘要IAbstractII引言11相关技术31.1SSM31.1.1Spring31.1.2SpringMVC31.1.3MyBatis41.2Shiro41.3前端技术41.3.1Bootstrap41.3.2jQuery41.3.3Ajax51.3.4Layui51.3.5Thymeleaf51.4本章小结62系统分析72.1功能需求分析72.2非功能需求113系统设计133.1系统总体设
- 【后端速成Vue】v-bind和v-model
程序猿教你打篮球
后端速成Vuevue.jsjavascript前端
篮球哥找工作专属IT岗位内部推荐:专属内推链接:内推通道前言:前面的文章看完,可能会有疑问,在Vue中如何操作类名呢?我要想动态的控制类名该怎么办?这篇文章就来解决这个问题,Vue扩展了v-bind的语法,可以使用Vue针对class类名和style行内样式进行控制,下面就一起来学习v-bind的使用。1、v-bind操作类名对象的方式绑定类名:什么意思呢,这里:class传递了一个对象,这个对象
- SSM 构建个性化商铺系统:功能亮点聚焦商业成功
2402_85758349
后端java
第二章开发技术与环境配置以Java语言为开发工具,利用了当前先进的SSM框架技术,以MyEclipse10为系统开发工具,MySQL为后台数据库,开发的一个个性化商铺系统。2.1微信开发者工具在传统web浏览器中,在加载htm15页面时先加载视图层的html和css,后加载逻辑层的javascript,然后返回数据并在浏览器中展示页面。而微信开发者工具的系统层是基于NativeSystem的,视图
- Vue3 v-bind 和 v-model 对比
傻小胖
Vue3Vuevue.jsjavascript前端
1.基本概念1.1v-bind单向数据绑定从父组件向子组件传递数据简写形式为:1.2v-model双向数据绑定父子组件数据同步本质是v-bind和v-on的语法糖2.基础用法对比2.1表单元素绑定import{ref}from'vue'consttext=ref('')import{ref}from'vue'consttext=ref('')2.2组件属性绑定3.主要区别3.1数据流向/>/>3.
- Learning Vue 读书笔记 Chapter 2
追光少年3322
vue.jsjavascript前端vue3
2.Vue基本工作原理2.1VirtualDOM概念:DOM:DOM以内存中树状数据结构的形式,代表了网页上的HTML(或XML)文档内容。它充当了一个编程接口,将网页与实际的编程代码(如JavaScript)连接起来。VirtualDOM是浏览器中实际DOM的内存虚拟副本,但它更轻量且具有额外的功能。VirtualDOM工作原理:通过用户界面交互,用户向Vue传达了他们希望元素达到的状态;随后,
- startViewTransition的简单示例
用途实现视图过渡效果示例1实现两张图片之间的过渡效果import{ref}from"vue"constvisible=ref(false)consttoggle=()=>{//关键代码,把扭转状态的代码用startViewTransition包起来document.startViewTransition(()=>{visible.value=!visible.value})}.small-img{
- DeepSeek R1 简易指南:架构、培训、本地部署和硬件要求
前端javascript
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读DeepSeek团队近期发布的DeepSeek-R1技术论文展示了其在增强大语言模型推理能力方面的创新实践。该研究突破性地采用强化学习(ReinforcementLearning)作为核心训练范式,在不依赖大规模监督微调的前提下显著提升了模型的复杂问题求解能力。技术架构深度解析模型体系:DeepSeek-R1系列包含两大核心成员:D
- Vue中使input和el-input自动获取焦点的处理
宸晓闹
vue
【普通input的自定义指令操作】:先在入口文件注册一个全局自定义指令//main.jsVue.directive('focus',{inserted(el,binding,vnode){//聚焦元素el.focus()}}
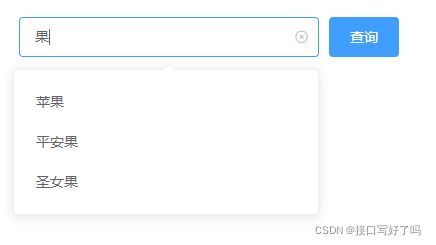
- vue+element 使用el-input输入框自动聚焦问题
woderlili
vuevue
element中el-input有autofocus属性,但是这个能在第一次初始化的时候自动聚焦,解决办法:<el-inputprefix-icon="el-icon-search"v-
- 基于vue和elementui的课程表
qq_35163460
前端组件html5vue.jselementui
之前用的课程表基本都是基于calendar开发的,calendar功能比较丰富,能实现很多功能,但是基于学校项目来说并不完美,首先就是最左侧的时间轴,学校课程表一般都是节次,而calendar都是时间。因为学校夏季和冬季上课时间都不同,所以并不实用。而有的calendar组件封装的比较厉害,想改造是很麻烦的,正是基于此我自己写了一个基础版本的课程表,分享给有需要的朋友。上面是课程表的截图,样式是采
- 前端网页开发学习(HTML+CSS+JS)有这一篇就够!
软件技术NINI
html/css笔记前端学习html
前端网页开发是一个不断发展的领域,涉及到构建和设计网站以及Web应用程序的用户界面。以下是一份全面的学习指南,涵盖HTML、CSS和JavaScript的基础知识,帮助你入门前端开发。HTML(超文本标记语言)1.基础结构文档类型和标签:定义了文档类型和根元素。htmlDocument标签:包含元数据,如字符集、标题和链接到CSS文件。标签:包含网页的可见内容。2.常用标签文本内容:<h
- vue3中el-input无法获得焦点的问题
北极象
#vue3vue.js前端javascript
文章目录现象两次nextTick()加setTimeout()解决结论现象el-input被外层div包裹了,设置autofocus不起作用:取消确定在onMounted()中尝试:inputRef.value.focus(),也无效。怀疑是调用时机不对,但何时才是页面dom都生成好的时机呢?两次nextTick()加setTimeout()解决//需要调用两次nextTick才能获得实例!!!c
- 基于vue和elementui的简易课表
zhouzhurong
vue.jselementui前端课表课程表
本文参考基于vue和elementui的课程表_vue实现类似课程表的周会议列表-CSDN博客,原程序在vue3.5.13版本下不能运行,修改两处:1)slot-cope改为v-slot2)return'background-color:rgb(24144255/80%);color:#fff;border-radius:10px'改为:return{'background-color':'rgb
- Cypress测试框架详解-----轻松实现端到端自动化测试
王大傻0928
自动化测试自动化javascriptnode.js
Cypress是一个功能强大、易于使用的自动化测试工具,适用于现代Web应用的端到端测试。它的自动化处理、实时反馈、调试功能和易于集成的特性,使得它成为现在测试人员的热门测试框架选择。什么是Cypress框架?Cypress是一款开源的JavaScript自动化测试框架,是基于NodeJS的现代自动化工具,专为端到端测试设计,用于简化Web应用的测试自动化。支持使用JavaScript或TypeS
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http