- 【前端进阶】Web Worker性能优化实战:解码10万条数据不卡顿
爱上大树的小猪
前端性能优化
为什么需要WebWorker?JavaScript是单线程语言,当处理大量数据(如解析10万条JSON数据)时,主线程会被阻塞,导致页面卡顿、无法响应点击事件。WebWorker是浏览器提供的多线程解决方案,可以将耗时任务放到后台执行,解放主线程!实战目标主线程流畅渲染,10万条数据解码不卡顿!代码案例与分步解析1.模拟10万条数据//生成10万条模拟数据functiongenerateMockD
- 微前端父子应用及兄弟应用间组件或方法共享方案
程序员
作者:京东物流刘微微背景我们的很多web应用在持续迭代中功能越来越复杂,参与的人员、团队不断增多,导致项目出现难以维护的问题,这种情况PC端尤其常见,微前端为我们提供了一种高效管理复杂应用的方案。但是在使用微前端的过程中,通常会有一些公共方法或公共组件,本文将对如何实现父子应用以及兄弟应用之间进行方法及组件共享提出几种解决方案以及其各自优缺点及适用场景模块联邦(ModuleFederation)w
- 【秋招内推】近期互联网公司秋招内推合集
woshicver
游戏百度ai字节跳动软件开发
今天为大家推荐一个公众号,【校招巴士】一个专注于校招资讯的自媒体平台!不仅可以免费帮大家进行秋招内推,包含阿里、字节、美团、B站、大疆、猿辅导、中兴、拼多多、京东、美的、大华股份、虎牙、乐鑫科技、SHEIN、上海声网等。获取内推方式▼扫描下方二维码关注本公众号【校招巴士】后台回复关键词【(企业名称)内推】例【腾讯内推】即可获取内推方式还为大家整理了BAT、字节跳动等各个大厂的秋招资料,助力大家秋招
- 【Node.js入门笔记1---初始Node.js)】
阿陈陈陈
node.js笔记
Node.js入门笔记1初始Node.js1.Node.js简介2.Node.js中js的运行环境3.Node.js可以做什么4.Node.js怎么学初始Node.js1.Node.js简介Node.js是一个基于ChromeV8引擎的JavaScript运行时环境,用于在服务器端运行JavaScript代码。它让开发者可以用JavaScript编写后端(服务器端)程序,打破了传统上JavaScr
- HTML5 Canvas
智慧浩海
HTMLhtml5前端html
标签定义图形,比如图表和其他图像,您必须使用脚本来绘制图形。在画布上(Canvas)画一个红色矩形,渐变矩形,彩色矩形,和一些彩色的文字。什么是canvas?HTML5元素用于图形的绘制,通过脚本(通常是JavaScript)来完成.标签只是图形容器,您必须使用脚本来绘制图形。你可以通过多种方法使用canvas绘制路径,盒、圆、字符以及添加图像。浏览器支持表格中的数字表示支持元素的第一个浏览器版本
- 智慧树刷课神器:自动化学习新体验
詹坦直Lucinda
智慧树刷课神器:自动化学习新体验zhihuishu智慧树刷课插件,自动播放下一集、1.5倍速度、无声项目地址:https://gitcode.com/gh_mirrors/zh/zhihuishu在开源社区的一隅,我们发现了一款专为学生打造的高效学习辅助工具——“智慧树刷课插件”。这款由JavaScript为主要编程语言构建的开源项目,旨在简化在线课程的学习过程,特别是针对广大学生头疼的智慧树网课
- jQuery 入门到精通
abments
前端jquery前端javascript
jQuery入门到精通:详尽指南目录jQuery简介jQuery基础安装jQueryjQuery选择器DOM操作事件处理jQuery进阶动画效果AJAX插件项目实践简单的待办事项列表获取和显示API数据高级技巧性能优化调试技巧资源和总结1.jQuery简介jQuery是一个快速、小巧且功能丰富的JavaScript库,它使HTML文档的遍历和操作、事件处理、动画以及AJAX交互更简单。jQuery
- 【新人系列】Golang 入门(三):条件循环
Pandaconda 的测开之路
#Golang新人系列golang开发语言后端go条件循环面试笔记
✍个人博客:https://blog.csdn.net/Newin2020?type=blog专栏地址:https://blog.csdn.net/newin2020/category_12898955.html专栏定位:为0基础刚入门Golang的小伙伴提供详细的讲解,也欢迎大佬们一起交流~专栏简介:在这个专栏,我将带着大家从0开始入门Golang的学习。在这个Golang的新人系列专栏下,将会
- 使用Electron构建桌面应用程序:一个全面指南
AxCybersecurity
electronjavascript前端
Electron是一个强大的框架,它使开发人员能够使用Web技术(如HTML、CSS和JavaScript)构建跨平台的桌面应用程序。本文将介绍如何使用Electron来构建一个简单的桌面应用程序,并提供相应的源代码示例。什么是Electron?Electron是一个开源的框架,由GitHub开发,用于构建跨平台的桌面应用程序。它基于Chromium和Node.js,允许开发人员使用Web技术构建
- 华为OD-不限经验,急招,机考资料,面试攻略,不过改推,捞人
2301_79125642
java
超星(学习通)-Java后端一面网易互娱40min(感觉是G了)一篇不太像面经的面经2023总结,前端大二上进小红书秋招面经第一波海康红外图像算法实习(微影)面经测试工程师社招-测试面试题大厂在职傻屌。TPlink图像算法工程师一二三面经深圳海康红外图像算法实习(微影)面经TPLink提前批面经(已OC)传统车辆转规控算法岗秋招记录腾讯TEG测试与质量管理全记录瑞幸Java开发校招一面腾讯金融科技
- 希音(Shein)前端开发面试题集锦和参考答案
大模型大数据攻城狮
arcgiswebpack前端攻击xsscsrfreact前端面试
用Node写过什么工具或npm包在实际开发中,使用Node编写过多种实用工具和npm包。自动化构建工具开发了一个简单的自动化构建工具,用于处理前端项目的资源压缩和合并。在前端项目中,为了优化性能,需要对CSS和JavaScript文件进行压缩,减少文件体积,同时将多个小文件合并成一个大文件,减少HTTP请求。这个工具使用Node的fs模块进行文件的读写操作,通过terser库对JavaScript
- 【Qt】Qt Widgets和QML(Qt Quick)开发界面的区别
£އއ昔年
qt开发语言
Qt提供了两种主要的UI技术:QtWidgets和QML(QtQuick)。它们的核心区别主要体现在使用方式、架构、性能、开发难度和适用场景等方面。1.QtWidgetsvs.QML总体对比对比项QtWidgetsQML(QtQuick)语言C++(带QtUI库)QML+JavaScript(底层C++)渲染方式传统窗口系统控件(原生或模拟)基于OpenGL,使用GPU加速UI风格经典桌面UI(W
- 前端React篇之哪些方法会触发 React 重新渲染?重新渲染 render 会做些什么?
m0_74823705
前端react.jsjavascript
目录哪些方法会触发React重新渲染?重新渲染render会做些什么?setState()案例需求总结forceUpdate()案例需求总结props改变案例需求总结context改变案例需求总结哪些方法会触发React重新渲染?重新渲染render会做些什么?在React中,以下方法会触发重新渲染:setState():当调用组件的setState方法并传入新的状态值时,React会触发重新渲染
- React 基础教程
阿贾克斯的黎明
前端react.js前端前端框架
目录React基础教程一、React简介二、安装和设置三、创建第一个React组件(一)函数式组件(二)类组件四、渲染组件五、组件的属性和状态(一)属性(Props)(二)状态(State)六、组件的生命周期方法七、事件处理八、总结React是一个用于构建用户界面的JavaScript库。它以高效、灵活和可维护性而受到广泛的欢迎。本教程将介绍React的基础知识,帮助你快速上手React开发。一、
- 归纳webpack
捻tua馔...
webpack前端
常用配置项constHtmlWebpackPlugin=require('html-webpack-plugin');//通常用于生成HTMLconstMiniCssExtractPlugin=require('mini-css-extract-plugin');//用于分离CSSconstcssMinimizerWebpackPlugin=require("css-minimizer-webpa
- React基础教程(06):条件渲染
叁拾舞
React教程react.js前端前端框架
1条件渲染使用条件渲染,结合TodoList案例,进行完善,实现以下功能:当列表中的数据为空的时候,现实提示信息暂无待办事项当列表中存在数据的时候,提示信息消失这里介绍三种实现方式。注意这里的Empty是前端框架Antd的组件,如果安装了antd直接使用即可,如果没有安装可以用div代替也是可以的。这里为了更直观,所以使用了前端框架antd的Empty组件。1、三元操作符{/*方式一*/}{thi
- 【无标题】Hollo world.Javascript
一一代码
pythonjavascript
HelloWorld最简单JavaScript代码console.log("Hello,World!");变量和数据类型JavaScript中的变量声明和基本数据类型。```javascriptletname="Alice";//字符串constage=25;//数字letisStudent=true;//布尔值console.log(name,age,isStudent);```函数定义一个简单
- HTML+CSS+javascript 轮播图
Paula-柒月拾
javascripthtmlcss前端html5
HTML,CSS和JavaScript可以用来创建轮播图。HTML用于构建网页的结构,所以您可以使用HTML来定义轮播图的各个部分,如图像和文本。CSS用于设计网页的外观,所以您可以使用CSS来设置轮播图的布局和样式。JavaScript用于控制网页的行为,所以您可以使用JavaScript来控制轮播图的功能,如自动播放和用户交互。下面是一个简单的HTMLCSSJavaScript轮播图的例子:H
- 【2024年华为OD机试】 (C卷,100分)- 分配土地(JavaScript&Java & Python&C/C++)
妄北y
算法汇集笔记总结(保姆级)华为odc语言javascriptpythonjava
一、问题描述题目描述从前有个村庄,村民们喜欢在各种田地上插上小旗子,旗子上标识了各种不同的数字。某天,集体村民决定将覆盖相同数字的最小矩阵形的土地分配给村里做出巨大贡献的村民。请问此次分配土地,做出贡献的村民最大会分配多大面积?输入描述第一行输入m和n:m代表村子的土地的长。n代表土地的宽。第二行开始输入地图上的具体标识:旗子上的数字为1~500,未插旗子的土地用0标识。输出描述输出此次分配土地,
- 电商智能客服实战(三)-需求感知模块具体实现
power-辰南
企业级AI项目实战人工智能NERNLU自然语言AIAGENT
电商智能客服实战(一)—概要设计电商智能客服实战(二)需求感知模块模型微调实现一、整体架构设计1.1模块定位需求感知模块作为智能客服系统的前端处理单元,负责对用户输入进行多维度解析,输出结构化语义理解结果,为下游决策引擎提供数据支撑。1.2核心流程图用户输入需求感知模块情感分析NLU意图识别NER实体识别参数提取规划模块AutoGPT生成步骤规则引擎匹配反馈集成工具模块订单查询API工单API知识
- 前端本地储存的方式汇总
懒羊羊我小弟
前端框架javascriptjs浏览器webapp小程序
JavaScript本地存储是Web开发中用于在客户端存储数据的重要技术,以下是常见方式及其区别和应用场景:一、WEB浏览器本地存储方式及特点1.1储存方式1.Cookie存储容量:约4KB(每个域名)。生命周期:可设置过期时间;默认随会话结束失效。作用域:同源页面共享。访问方式:通过document.cookie读写,每次HTTP请求自动携带。特点:支持服务器端操作(通过HTTP头),但存储效率
- 前端基础之全局事件总线
青红光硫化黑
前端vue.jsjavascript
用于实现任意组件中的通信,我们可以将数据放入到Vue原型中,这样就能实现vc与vm都能访问该数据我们需要一个能使用去使用$on或是$emit这里方法的东西,vc与vm都能调用这个方法,但是vm与vm最终在创建时都需要去寻找Vue的原型对象,所以说我们可以直接把Vue的原型对象当作是这个中间人bus在beforeCreate中我们就能去申明这个中间人将Student.vue中的信息发送给School
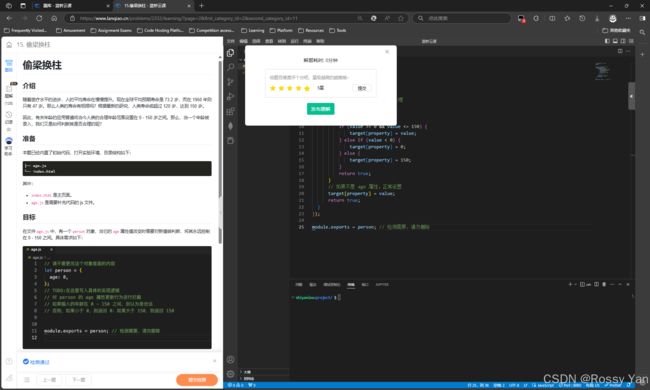
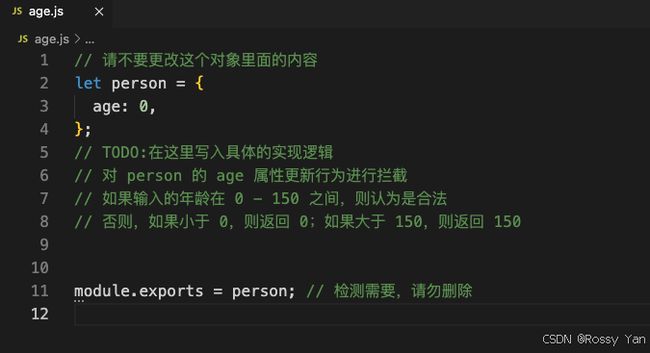
- 自己的网页加一个搜索框,调用deepseek的API
Lkkkkkkkcy
javavue
一切源于一个学习黑马程序员视频的突发奇想在网页悬浮一个搜索按钮,点击可以实现调用deepseek文本模型回答你的问题前端实现前端使用vue实现的首先是整体页面:AIWidget.vue搜索{{item}}暂无搜索结果import{ref,watch}from"vue";import{Search}from"@element-plus/icons-vue";import{ElMessage}from
- 【Py/Java/C++/C/JS/Go六种语言OD独家2024E卷真题】20天拿下华为OD笔试之【模拟】2024E-最大相连男生数【欧弟算法】全网注释最详细分类最全的华为OD真题题解
闭着眼睛学算法
最新华为OD真题#模拟#状态压缩算法javac++c语言华为odjavascriptpython
可上欧弟OJ系统练习华子OD、大厂真题绿色聊天软件戳oj1441了解算法冲刺训练(备注【CSDN】否则不通过)文章目录相关推荐阅读题目描述与示例题目描述输入描述输出描述示例输入输出解题思路代码代码一:分类写法pythonjavacppCNodejavaScriptGo代码二:合并写法pythonjavacppCNodejavaScriptGo*代码三:状态压缩写法pythonjavacppCNod
- 【Py/Java/C++/JS/Go五种语言【OD独家2024E卷真题】20天拿下华为OD笔试之【哈希表】2024E-猜字谜【欧弟算法】全网注释最详细分类最全的华为OD真题题解
闭着眼睛学算法
最新华为OD真题#哈希表javac++华为odpython算法leetcode
可上欧弟OJ系统练习华子OD、大厂真题绿色聊天软件戳oj1441了解算法冲刺训练(备注【CSDN】否则不通过)文章目录相关推荐阅读题目描述与示例题目描述输入描述输出描述备注示例一输入输出示例二输入输出解题思路谜面和谜底如何匹配暴力匹配所有谜底谜底库哈希表的构建代码解法一:哈希表预处理谜底pythonjavacppNodejavaScriptgo时空复杂度解法二:暴力匹配解(会超时)pythonja
- 利用golang embed特性嵌入前端资源问题解决
Iam0x17
golang前端
embed嵌入前端资源,配置前端路由的代码如下funcStartHttpService(portstring,assetsFsembed.FS)error{//r:=gin.Default()gin.SetMode(gin.ReleaseMode)r:=gin.New()r.Use(CORSMiddleware())//静态文件服务dist,err:=fs.Sub(assetsFs,"assets
- Visual Studio Code (VSCode) 安装与使用教程
w(゚Д゚)w吓洗宝宝了
vscodeide编辑器
一、VisualStudioCode简介VisualStudioCode(简称VSCode)是一款由微软开发的轻量级源代码编辑器,支持多种编程语言,如C/C++、Python、JavaScript等。它具有丰富的功能,如代码高亮、智能感知、调试支持等,非常适合各种开发者使用。二、系统要求操作系统:Windows、macOS、Linux处理器:至少1GHz内存:至少512MBRAM硬盘空间:至少20
- 【第15届蓝桥杯C/C++B组省赛】试题&参赛经历&经验&个人题解
ylxc_tu
蓝桥杯c++算法c语言
文章目录补充试题A:握手问题试题B:小球反弹试题C:好数试题D:R格式试题E:宝石组合试题F:数字接龙试题G:爬山试题H:拔河我的感想补充现在是2024年9月22日20:43:28,距离4月份参加完省赛已经过了5个月,当时参加省赛的代码我在官网上模拟自测了一下,得分为70(满分150),这些代码虽然写的一坨,但是在四川省b组也能拿省一等奖进国赛,甚至当时的排名还比较靠前,希望对后续参加蓝桥杯的同学
- 第15届 蓝桥杯 C++编程青少组中级省赛 202408 真题答案及解析
白昼ron
蓝桥杯C++c++蓝桥杯算法青少年编程中级省赛
第1题【单选题】定义chara[]="hello\nworld",执行coutusingnamespacestd;inta[6]={16,8,32,10,9,21};intfunc(intL,intR,intd){if(L>R)return0;intsum=0,m=a[L],index=L;for(inti=L+1;i<=R;i++){if(m
- 【工作·学习记录】html页面转为pdf
沉默不多话
前端页面转为pdf
html页面转为pdf实现步骤将页面转为图片形式并传输在后台将图片写入pdf实现步骤将页面转为图片形式并传输首先引入html2canvas.jshtml2canvas(document.body,{//截图对象//此处可配置详细参数onrendered:function(canvas){//渲染完成回调canvascanvas.id="mycanvas";//生成base64图片数据vardata
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
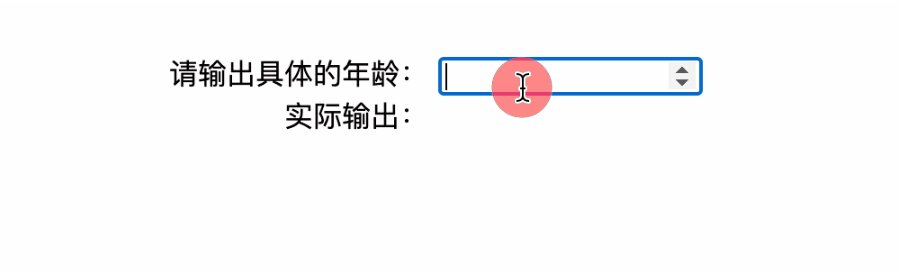
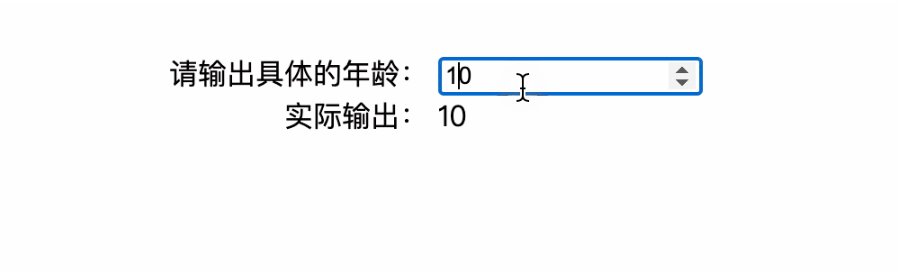
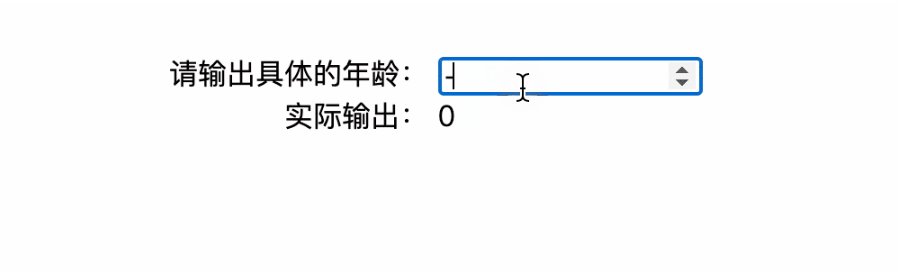
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st

![]()