用vs code 搭建stm32 开发环境(详细)
用vs code 搭建stm32 开发环境
一、 软件安装
二、编译
三、调试
一 软件安装
1.1需要的软件
STM32CubeMX 生成工程模板
VS Code 编辑和调试程序
Make 启动编译
ARM GCC 编译程序
OpenOCD 连接调试器。
1.2 软件连接
1.2.1
安装java(安装STM32CubeMX,在这之前要先安装java),
https://www.java.com/zh_CN/download/windows-64bit.jsp;
1.2.2
安装STM32CubeMX
https://www.st.com/zh/development-tools/stm32cubemx.html。
1.2.3
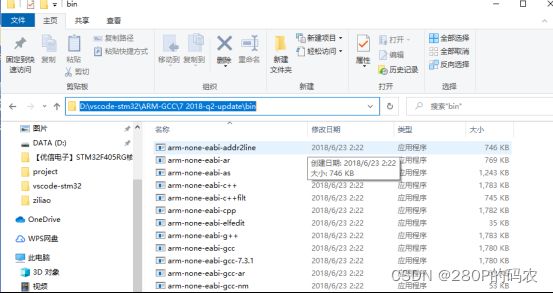
安装ARM GCC,https://developer.arm.com/tools-and-software/open-source-software/developer-tools/gnu-toolchain/gnu-rm/downloads。
把bin文件夹加到环境变量。
运行arm-none-eabi-gcc -v,测试环境变量是否正常。
1.2.4
安装OpenOCD
http://www.gnutoolchains.com/arm-eabi/openocd/
将bin目录添加到环境变量。
1.2.5
下载安装VSCode
打开浏览器输入(进入到网:https://code.visualstudio.com/),然后进入VSCode的首页,按照下图中指示步骤点击下载安装。
1.2.6
下载安装make
百度直接搜索即可
1.3 安装软件具体步骤
注意:所有软件安装的路径都不能出现中文。
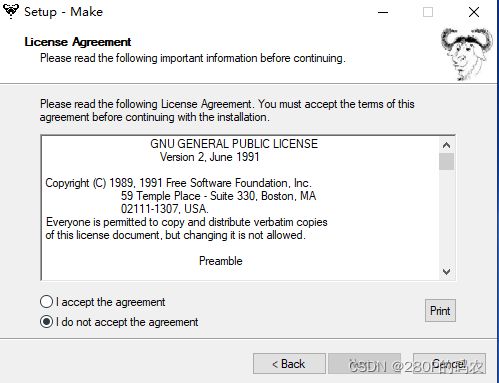
1.3.1 Vs code
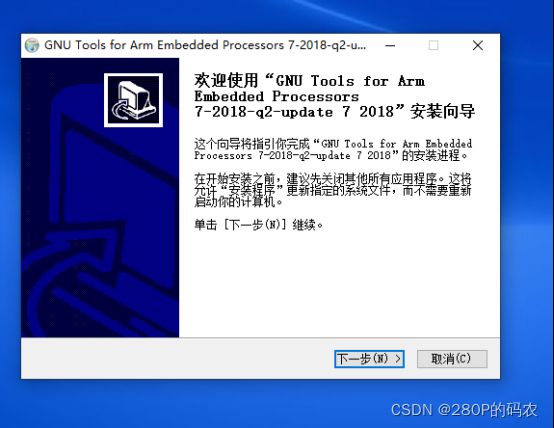
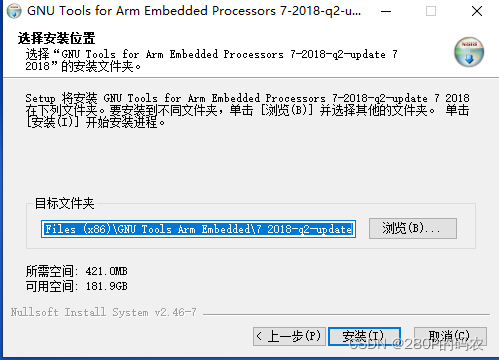
安装如下图:
![]()
到这里安装完成。
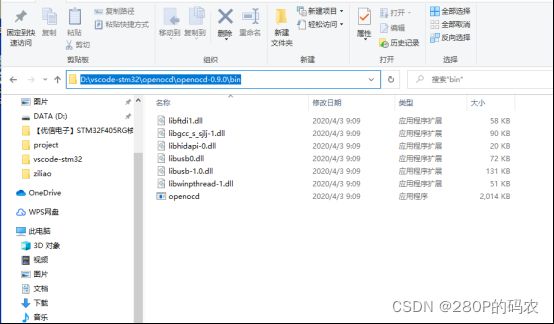
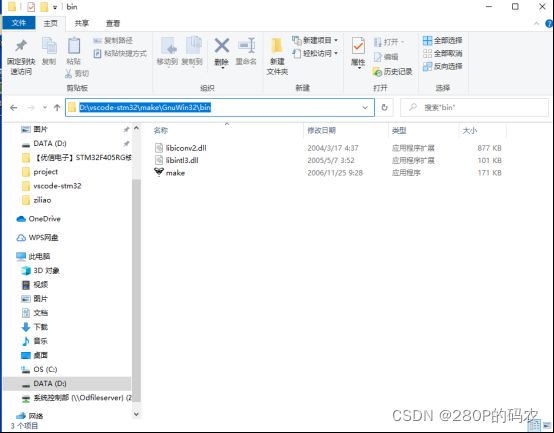
2、复制路径
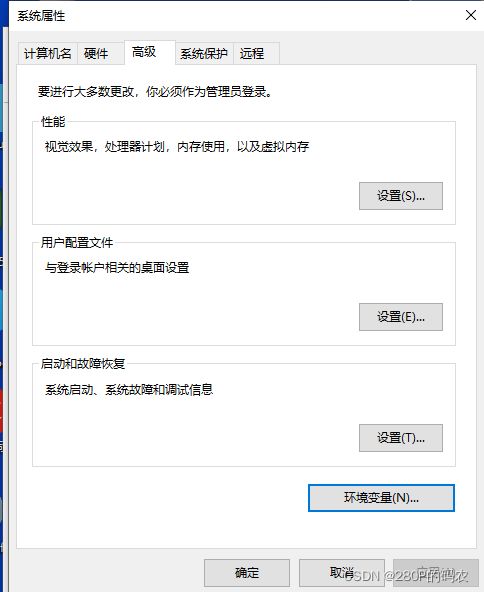
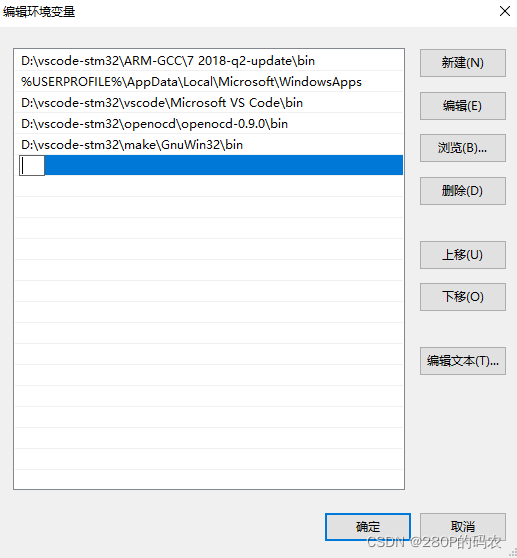
4、选择环境变量
1.3.4 安装make
1、双击
8、选择环境变量
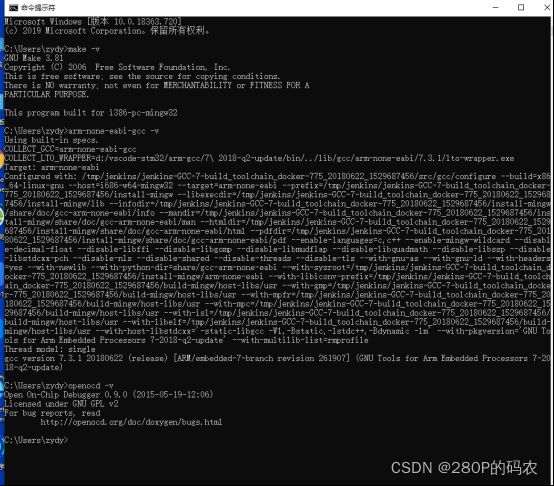
1.4 软件安装检测
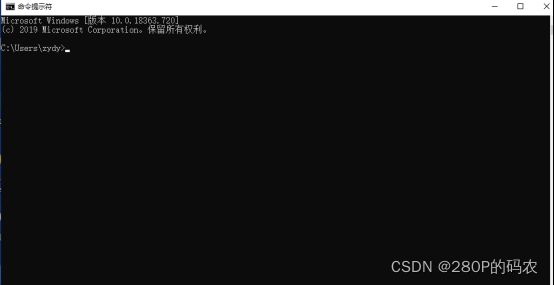
3、依次收入以下命令
(1)、检测 make make -v
(2)、检测 ARM-GCC arm-none-eabi-gcc -v
(3)、检测 openocd openocd -v
4、显示以下内容即软件安装成功(显示出软件的版本号)

二、编译
1、用stm32cobemx 生成一个点灯的工程。

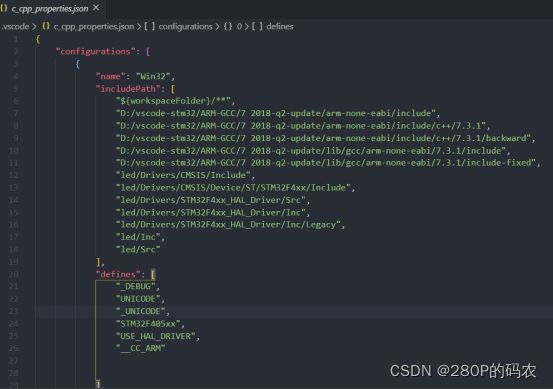
2、用vscode打开(或把文件夹直接拖进vscode),出现如下界面。

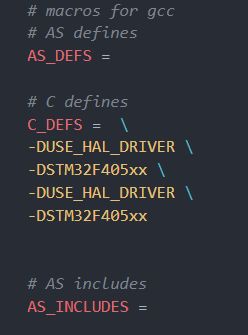
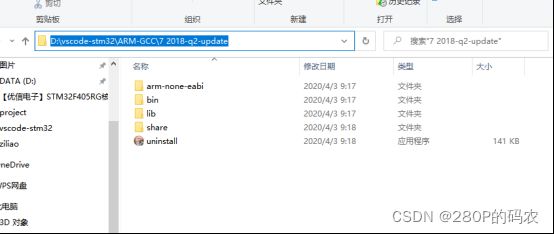
这些路径都为绝对路径(即gcc-arm-none-eabi-7-2018-q2-update-win32-sha2 (1)安装位置),在下图文件中都找到。

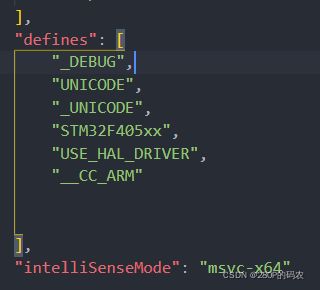
(3.2)添加 (直接复制下图添加即可)
“__CC_ARM”
![]()
添加完保存即可
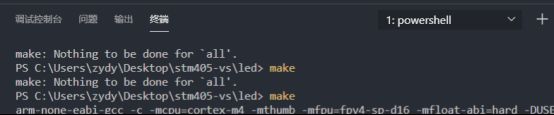
4、输入命令编译
(1)打开在终端输入 make

(2)编译之后发现无错误,生成 .elf .hex .bin 文件
三、调试、烧写
1、流程分析
此图与本次开发环境流程类似,借以引用。

1.2编译器vscode生成.bin .hex 文件---->>调试下载工具(openocd)---->>st-link烧写器–>>单片机
2、openocd配置
要运行openocd这个gdb server,需要配置如下几个参数:
用什么仿真器?(J-link, ST-link…)
用什么接口?(JTAG, SWD…)
目标芯片是什么?(STM32F4x, tm4c123g…)
2.1在本例中,有如下对应关系:
GDB——————arm-none-eabi-gdb.exe
GDB Server————OpenOCD
仿真器——————stlink-v2
MCU——————STM32F405RGT6
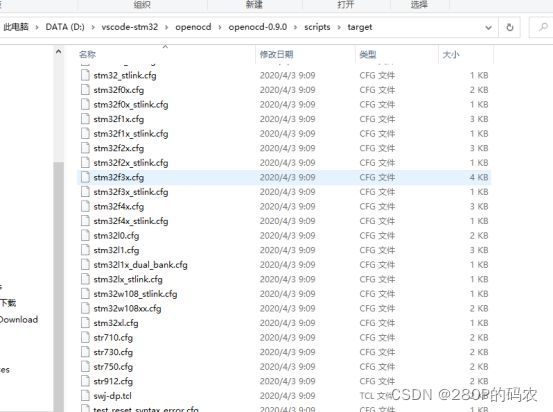
(1)首先我们打开openocd的安装目录,打开openocd/scripts,里面有很多提前写好的配置文件
(2)target里存放目标芯片的配置文件,例如stm32f4x.cfg

(3)interface里存放仿真器相关的配置文件,例如stlink-v2.c(本次用的)

2.2 打开终端连接调试器与pc端。
启动openocd用-f参数来指定配置文件,输入命令如下:
openocd –f interface/stlink-v2.cfg -c “transport select hal_swd” –f target/stm32f4x.cfg
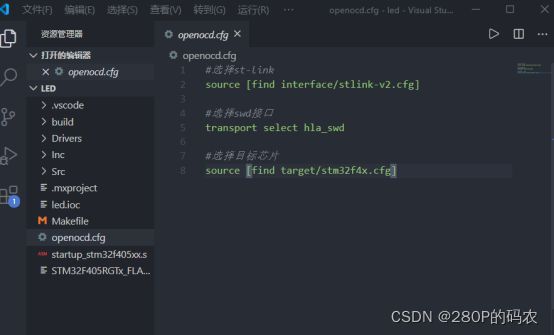
我们也可以创建一个openocd .cfg 文件,并把它作为配置文件来启动(即敲击openocd即可启动)。

选择使用stlink-v2下载器 hal_swd接口 目标芯片为stm32f4x。连接好板子,直接在终端里敲openocd启动连接。
即连接成功,shell终端被占用,需新开一个终端。
3.openocd 试运行
3.1如果你的电脑没有开启telnet功能,在搜索框搜索“启用或关闭Windows功能”,然后在里面找到“telnet客户端”,勾选点击确。

3.2 openocd默认TCP/IP的3333端口作为gdb端口,4444作为telnet端口。在连接gdb之前,我们可以先用telnet连上试用一下。然后点击终端窗口右上角的“+”号新建一个终端,输入:
telnet localhost 4444
就连接到本机的4444端口,也就是GDB Server了
3.3 烧写程序 终端敲入:
program ./build/led.hex
显示下图即可下载成功。

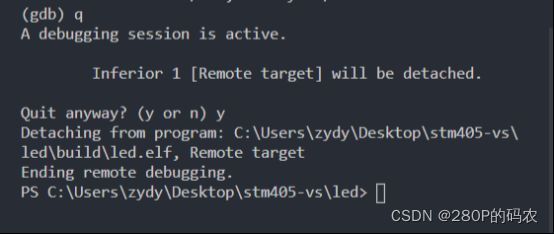
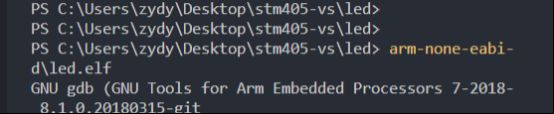
4 用gdb连上openocd
(1)直接启动gdb,参数为编译好的调试文件(.elf)

(2)openocd留给gdb的TCP/IP端口是3333,因此输入:
target remote localhost:3333

(3)烧写代码
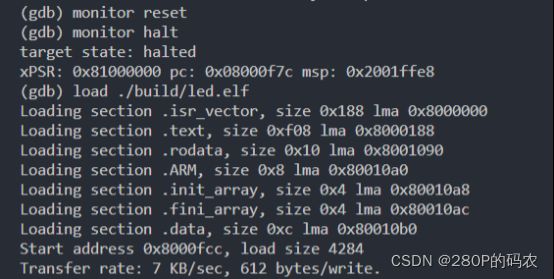
与之前流程一样,先reset,在halt,最后下载。

5.配置vs code 的调试功能
(1)在VS Code内选择debug(就是左边那个虫子图标),选择“添加配置”,类型为GDB。就会在.vscode文件夹下生成launch.json配置文件。
(2)setupCommands里面就是我们之前试用gdb时操作过的流程:连接GDB Server——reset——halt——下载代码。

而preLaunchTask中是下图在tasks.json中配置的build任务。它可以让我们每次调试时都先编译一遍。

保存后,随便打几个断点,按下F5,就可以调试了。