headFirst JavaScript 程序设计笔记
前言
如何使用本书
我们视读者为学习者
怎样才能学会东西呢?首先你得明白,其次你得牢记,但这并不意味着死记硬背。认知科
学、神经生物学和教育心理学的最新研究表明,学习过程远比阅读文字要丰富得多。我们
知道如何激活大脑。
本书遵循的一些学习原则
使用视觉化元素。 图片比文字更容易记忆,并可极大地提高
学习效率(可将记忆和理解程度提高89%)。图片还让知识
理解起来更容易。通过 将文字放在相关图片的内部或附近,
而不是放在图片的下面或另一页,可将学习者解决相关问题
的能力提高两倍。
使用个性化的对话。 最新的研究表明,相比于一本正
经的语气,教师采用第一人称以对话的方式讲解时,学生的考试成绩可提高
40%。我们使用口语化的语言讲故事,而不是一本正经地说教。激动人心
的晚宴对话和枯燥讲座,哪个更能激发你的兴趣呢?
激发学习者更深入地思考。 换而言之,如果你不去积极地刺激
神经元,大脑就不会有太大的反应。要让学习者能够解决问
题、得出结论、举一反三,就必须让他心生好奇、对学习有
积极性并沉醉其中。为此,需要让学习者应对挑战、做练习、
回答引人深思的问题,并完成一些需要左右脑和多个感官
参与的活动。
引起并保持读者的兴趣。 大家都有这样的经验:心里想学,
可一页还没看完就瞌睡连连。大脑只会对不同寻常、有趣、怪异、抓人眼球、出乎意料的东西感兴趣。面对新的高深技术
过程不再枯燥乏味,就会事半功倍。
触动心弦。 你知道,能不能记住一样东西,在很大程度上取决于它对你情绪的影
响。你会记住自己关心的东西,也会记住触动你心弦的东西。这里说的可不是小
男孩和小狗之间虐心的故事,而是在玩填字游戏、学习人人都认为很难的东西或。
意识到自己很厉害时油然而生的惊讶、好奇、开心、疑惑和傲视天下等情绪
元认知:对思维方式的思考
如何让大脑认为JavaScript与老虎一样重要?
有缓慢乏味的方式,也有快速高效的方式。缓慢的方式就是没完
没了地重复。
快速的方式是竭尽所能地刺激大脑活动,尤其是不同类型的大脑活动。
如何让大脑听话
1 别着急。理解的越多,需要记忆的就越少。
不要只是埋头苦读,时不时地停下来想一想。
看到问题时,不要马上去翻答案,要想象有
人问你这个问题。大脑想得越深,学会并记
住相关内容的可能性越大。
2 做练习,记笔记。
不能指望我们来替你做这些练习,不然,与
让人替你锻炼何异。拿起笔来,亲自动手。
大量的证据表明,在学习期间做些体力活动,
可提高学习效率。
3 阅读“世上没有愚蠢的问题”。
一个都不要落下。这些都是核心内容,绝非可
有可无的,千万不要跳过。
4 让阅读本书成为你睡前的最后一件事,至少不要做
其他有挑战性的事情。
你放下书本后,学习过程(尤其是变成长期记
忆的过程)还在继续。大脑需要消化的时间,
如果在此期间你在做其他事情,就会忘记有些
刚学到的知识。
5 多喝水。
身体水分充足时,大脑最清晰。如果身体缺少
水分(可能你还未感到口渴时就会出现这种情
况),人的认知能力就会下降。
6 大声读出来。
朗读会激活大脑的另一个部分。要理解什么东西
或加深对其的记忆时,可将其大声朗读出来。更
佳的做法是,尝试向人进行解释。这样你将学得
更快,还可能发现阅读时没有发现的新东西。
7 倾听大脑的心声。
注意大脑是否不堪重负。如果你发现自己开始变
得敷衍了事或看后就忘,就说明该休息了。疲劳
到一定程度后,如果还不休息,就会欲速而不达,
甚至影响学习兴趣。
8 心有感悟。
这样大脑才知道你阅读的内容很重要。置身到故
事中,给图片添加说明。即便是抱怨笑话太蹩脚,
也胜过毫无感触。
9 动手实践。
在新设计的项目中应用学到的知识,抑或改造
既有的项目。只要动手实践就好,这样可获得一
些做练习和活动时无法获得的经验。你需要的
只是铅笔和需要解决的问题——一个可能受益于
JavaScript的问题。
10 睡好觉。
为学习编程,需要在大脑中建立大量新的关联。
多睡觉吧,这大有裨益。
01 JavaScript速览-进入JavaScript的世界
如何将JavaScript代码加入网页
使用
如何编写语句
你编写语句。每条语句都指定了计算的一小部分,而所有
语句一起给网页添加行为。
变量和值
语句通常包含变量,变量用于存储值,什么样的值呢?
数字,字符串,布尔,对象,数组
var var winners = 2;
var name = "Duke";
var isEligible = false;//将值false赋给变量isEligiblee。 ture/false被称为布尔值。布尔值无需用引号括起。
不管存储的是哪种类型的值,变量的创建方式都相同。
声明变量时,以var关键字打头,接下来给变量指定名称,加上等号和值,赋值语句总是以分号结束。
var winners = 2;
如何给变量命名
- 以字母、下划线和美元符号打头。
- 然后使用任何数量的字母、数字、下划线或美元符号。
不能使用任何内置关键字,如var、function、false等,以免让JavaScript感到迷惑。
下面列出了JavaScript关键字
break
case
catch
class
const
continue
debugger
default
delete
do
else
enum
export
extends
false
finally
for
function
if
implements
import
in
instanceof
interface
let
new
package
private
protected
public
return
static
super
switch
this
throw
true
try
typeof
var
void
while
with
yield
关键字是JavaScript保留字,JavaScript将其用于特殊目的。
可以将关键字用作变量名的一部分,只要变量名不与关键字完全相同就行,编写代码时应确保其清晰
JavaScript区分大小写,在JavaScript中,变量名、关键
字和函数名等几乎所有一切的大小写都很重要,因此请务必注意大小写。
- 选择有意义的名称
- 创建由多个单词组成的变量名时,采
用骆驼式拼写法。 - 除非有充分的理由,否则不要使用
以_ 或$打头的变量名。
变量名_ m、$、r或foo对你来说也许是有意义的,
用于表示类似于喷火的双头龙(two-headed dragon with fire)采用骆驼式拼写法即可,即将每个单词
的首字母大写(第一个单词除外):twoHeadedDragonWithFire。
以 $ 打 头 的 变 量 名 通 常 保 留 用 于JavaScript库;有些作者根据各种约
定使用以_ 打头的变量名。
有趣的语法
-
每条语句都已分号结尾
x = x + 1; -
单行注释以两个斜杠打头注释只是用于向你或其他开发人员解释代码,它们不会执行。
// I'm a comment -
空白无关紧要(几乎在什么地方都是如此)
x = 2233; -
将字符串用双引号括起(也可使用单引号,这两种方式都可行,只要统一即可)
"You rule!" 'And so do you!' -
不要用引号括起布尔值true和false
rockin = true; -
声明变量时,可以不给它指定值。
var width; -
不同于HTML标记,JavaScript区分大小写,这意味着大小写很重要。
counter和Counter是两个不同的变量。
运算符=用于赋值,而运算符==用于判断相等性。
运算符的运算顺序是从右向左 赋值(左边只能是变量不能表达式)
x = a+b;//错误赋值
a+b = x;//正确赋值
JavaScript提供了多种反复执行循环代码的方式:while、for、for in和forEach。
while()循环
以关键字while关键字打头,
语句包含一个布尔表达式,我们称之为条件测试(简称为条件),如果条件为true ,就执行代码块中所有的代码。
代码块是什么呢?用花括号({ })括起来的代码。
如果条件为true ,则执行代码块,并回过头来再次检查条件。如果条件为false ,就结束循环。
while (juggling) {
keepBallsInAir();
}
在 if 语句中使用布尔表达式来进行决策。仅当 if 语句的条件测试为 true 时,才
会执行其代码块
函数alert接受一个字符串,并在浏览器中显示一个包含该字
符串的弹出式对话框。
if (scoops < 3) {
alert("Ice cream is running low!");
}
在if语句中,还可添加一个或多个else if 语句,以执行多重检查
可根据需要添加任意数量的else if语句,以检查多个条件。每条else if语句都有其代码块,该代码块将在条件为true时执行。
if (scoops >= 5) {
alert("Eat faster, the ice cream is going to melt!");
} else if (scoops < 3) {
alert("Ice cream is running low!");
}
可根据需要将任意数量的 if/else 语句串接起来,还可在最后添加一条包罗万象的 else语句,以处理所有条件都不满足的情形,
if (scoops >= 5) {
alert("Eat faster, the ice cream is going to melt!");
} else if (scoops == 3) {
alert("Ice cream is running low!");
} else if (scoops == 2) {
alert("Going once!");
} else if (scoops == 1) {
alert("Going twice!");
} else if (scoops == 0) {
alert("Gone!");
} else {
alert("Still lots of ice cream left, come and get it.");//如果上述条件都不满足,就
执行这段代码。
}
代码块是什么?
从语法上说,代码块是放在花括号内的一组语句,可以只包含一条语句,也可以包含任意数量的语句。代码块中的所有语句被视为一个整体,要么都执行,要么都不执行。
布尔值(boolean)是如何得名的?
布尔值是以发明布尔逻辑的英国数学家George Boole命名的。在英文中,boolean常被写作Boolean,旨在指出这种变量类型是以George Boole命名的。
创建提醒框
函数alert。你只需调用函数alert并指定一个包含提醒消息的字符串,浏览器就会在一个漂亮的对话框中显示这条消息。仅当你要停止一切并提醒用户时,才应使用它。
直接写入文档
函数document.write将任何HTML和内容写入网页,这虽然很常见,但通常被认为是一种糟糕的做法。
试用控制台
函数console.log,传入要写入的字符串。可将console.log视为杰出的故障排除工具,但用户通常看不到控制台日志,因此这并非与用户交流的有效方式。
直接操作文档
这是最佳的方式,你应尽量使用这种方式来与网页和用户交互。使用JavaScript可以访问网页,读取和修改其内容,甚至修改其结构和样式!这些都是利用浏览器的文档对象模型实现的。
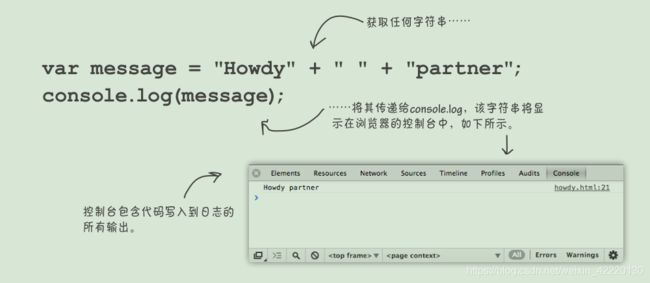
console.log使用它来查看代码的输出以及调试代码。原理如下:
var message = "Howdy" + " " + "partner";
console.log(message);

可将console.log视为杰出的故障排除工具,但用户通常看不到控制台日志,因此这并非与用户交流的有效方式

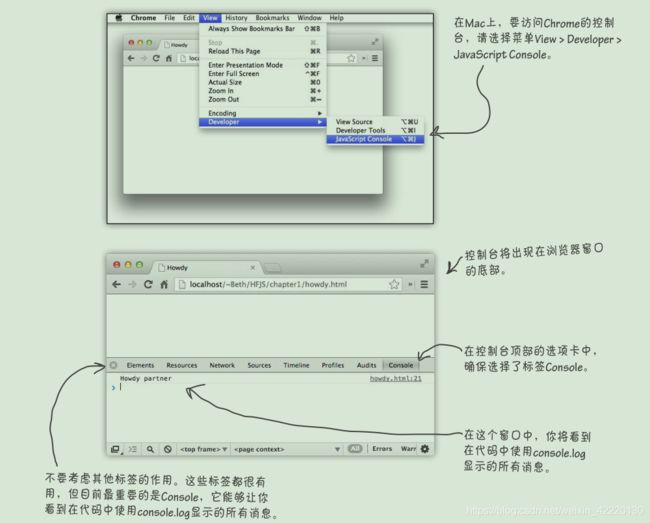
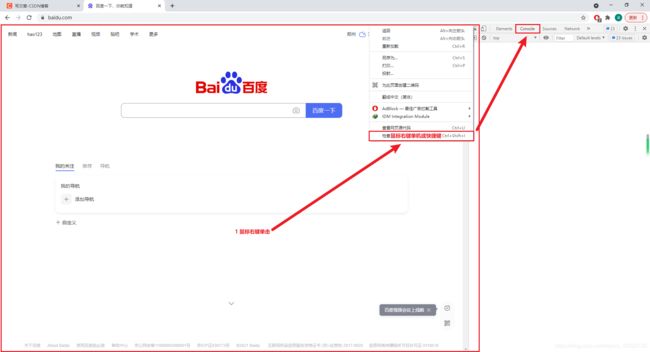
打开控制台
不同浏览器的控制台实现存在细微的差异,对于如何在各种主流浏览器中访问控制台,请参阅http://wickedlysmart.com/hfjsconsole。


如何将JavaScript代码加入网页(细数各种方式)
你已经知道可以使用