是“标题小格”,即表示每列的标题格,可以替代 的作用
< table border= "1" >
< caption> 表格的标题< / caption>
< tr>
< th> 第一季度< / th>
< th> 第二季度< / th>
< th> 第三季度< / th>
< / tr>
< tr>
< td> 1 < / td>
< td> 2 < / td>
< td> 3 < / td>
< / tr>
< tr>
< td> a< / td>
< td> b< / td>
< td> c< / td>
< / tr>
< / table>
(2)单元格合并
colspan 和 rowspan属性:
colspan 属性用来设置 td 或 th 的列跨度
rowspan 属性用来设置 td 或 th 的行跨度
< table border= "1" >
< caption> 表格的标题< / caption>
< tr>
< ! -- 第一行第一列占两列 -- >
< th colspan= "2" > 第一季度< / th>
< th> 第二季度< / th>
< th> 第三季度< / th>
< / tr>
< tr>
< td> 1 < / td>
< td rowspan= "2" > 2 < / td>
< td> 3 < / td>
< td> 4 < / td>
< / tr>
< tr>
< td> a< / td>
< td> c< / td>
< td> d< / td>
< / tr>
< / table>
二、CSS 入门与进阶
1、CSS 基础入门
(1)CSS3简介
CSS(Cascading Style Sheet,层叠样式表)是用来给 HTML 标签添加样式的语言。
CSS3 是 CSS 的最新版本,增加了大量的样式、动画、3D特效和移动端特性等
CSS 使样式和结构分离,样式和结构不用“”杂糅写,而是彼此分开:HTML就负责结构,CSS负责样式
CSS 没有加减乘除、与或非、循环、选择、判断,CSS 不是“编程”,而是简单的罗列样式
记住 CSS 属性没有特别的办法,只能背,背诵 CSS属性是非常重要的,属性熟练程度决定了做网页的速度
(2)CSS 的书写位置
内嵌式:
就是CSS内嵌在 .html 文件中,在标签对中,书写标签对,在里面书写 CSS 语句。
外链式:
可以将 CSS 单独存为 .css 文件,然后使用标签引入。
外链式的优点:多个 html 网页,可以共用一个 css 样式文件。
< link rel = "stylesheet" href = "css/css.css" >
导入式:
导入式式最不常见的样式表导入方法。
使用导入式引入的样式表,不会等待 CSS 文件加载完毕就会立即渲染 html 结构,所以页面会有几秒钟的无样式页面。
< style>
@import url ( css/ css. css)
< / style>
行内式:
样式可以直接通过 style 属性写在标签上。
行内式牺牲了样式表的批量设置样式的能力,只能给一个标签设置样式,所有不常用。
< h1 style = "color:red;" > 我是一个一级标题< / h1>
(3)CSS 的基本语法
选择器 大括号 属性:值
每个选择器里的最后一条样式可以不书写分号
. warn {
color: green;
font- size: 20 px
}
. warn { color: green; font- size: 20 px}
CSS3 的注释是 /* */,注释可以按 “ctrl + / ”可以快速输入
p {
font- size: 30 px;
}
(4)CSS 书写顺序
定位:常见的定位属性有:position、left、right、top、bottom、z-index、padding、margin 尺寸:常见的尺寸属性有:width、height、min-width、min-height、max-width、max-height 文字:常见的文字属性有:color、font-开头、text-indent、text-align、text-decoration、line-height 背景:常见的背景属性有:background、background-开头、border 其它的如:animation、transition 等
2、CSS 选择器
(1)标签选择器
标签选择器也称为元素选择器(或类型选择器),它直接使用元素的标签名当作选择器,将选择页面上所有这种标签
标签选择器将选择页面上所有这种标签,无论这个标签所处位置的深浅
标签选择器“覆盖面”非常大,所以通常用于标签的初始化
span {
color: red;
}
ul {
list- style: none;
}
a {
text- decoration: none;
}
(2)id 选择器
标签可以有 id 属性,是这个标签的唯一标识
id 的名称只能由字母、数字、下划线、短横构成,且不能以数字开头,字母区分大小写,但习惯上一般为小写字母
同一个页面上不能有相同 id 的标签
CSS 选择器可以使用井号#前缀 ,选择指定 id 对应的标签
< p id = "para1" > 我是一个段落< / p>
# par 1 a { : red;
}
(3)class 选择器
class 属性表示“类名”
类名的命名规范和 id 选择器的命名规范相同
使用点.前缀 选择指定 class 的标签
同一个页面的多个标签可以为相同“类名”
同一个标签可以同时属于多个类,类名间用空格隔开
< p class = "warning" > 我是一个段落< / p>
< p class = "warning spec" > 我是一个段落< / p>
. warning {
color: blue;
}
. spec {
font- style: italic;
}
原子类:
在做网页项目前,可以将所有的常用字号、文字颜色、行高、外边距、内边距等都设置为单独的类
HTML 标签就可以“按需选择”它的类名,这样可以非常快速的添加一些常见样式
< p class = "fs12 color-red" > 我是一段文字< / p>
. fs12 {
font- size: 12 px;
}
. fs14 {
font- size: 14 px;
}
. color- red {
color: red;
}
. color- blue {
color: blue;
}
(4)复合选择器
后代选择器:
CSS 选择器中,使用空格表示“后代”;
“后代”并不一定是“儿子代”,也可以是“孙子代、重孙代等等”;
后代选择器可以有很多空格,隔开好几代。
< div class = "box" >
< ! -- 这里的 p标签将被选择 -- >
< p> 我是盒子中的段落1 < / p>
< ! -- 这里的 p标签将被选择 -- >
< p> 我是盒子中的段落1 < / p>
< / div>
< div class = "man" >
< ul>
< li>
< p> < / p>
< / li>
< / ul>
< / div>
< ! -- 这里的 p标签不会被选择 -- >
< p> 我是段落1 < / p>
< ! -- 这里的 p标签不会被选择 -- >
< p> 我是段落1 < / p>
. box p {
color: green;
}
. man ul li p {
}
交集选择器:
多个选择器放在一起,表示同时拥有这几个选择器的标签才能使用该样式
选择器之间没有东西分隔开
< h3 class= "spec" > 我是一个三级标题< / h3>
h3. spec {
font- style: italic;
}
并集选择器:
多个选择器放在一起,表示该 CSS样式的内容属于这几个标签
选择器之间用逗号“,”分隔
< ul>
< li> 无序列表< / li>
< li> 无序列表< / li>
< li> 无序列表< / li>
< / ul>
< ol>
< li> 有序列表< / li>
< li> 有序列表< / li>
< li> 有序列表< / li>
< / ol>
ul, ol {
list- style: none;
}
(5)伪类
伪类是添加到选择器的描述性词语,指定要选择的元素的特殊状态 ,超级链接拥有4个特殊状态
a:link:没有被访问的超级链接 a:visited:已经被访问过的超级链接 a:hover:正被鼠标悬停的超级链接 a:active:正被激活的超级链接(鼠标按下但还没有松开按键) a 标签的伪类书写,要按照“L -> V -> H -> A”的顺序书写,否则伪类不生效
< a href = "http://www.baidu.com" > 前往百度< / a>
< a href = "http://www.imooc.com" > 前往慕课网< / a>
a: link {
color: red;
}
a: visited {
color: yellow;
}
a: hover {
color: blue;
}
a: active {
color: green;
}
(6)元素关系选择器
子选择器:
当使用 > 符号分隔连个元素时,它只会匹配那些作为第一个元素的直接后代元素,即两个标签为父子关系
后代选择器不一定限制是子元素
子选择器从 IE7 开始兼容
< div class= "box" >
< ! -- 将被子类选择器选择 -- >
< p> 段落< / p>
< ! -- 将被子类选择器选择 -- >
< p> 段落< / p>
< / div>
. box> p {
color: red;
}
. box p {
}
相邻兄弟选择器:
相邻兄弟选择器(+)介于两个选择器之间,当第二个元素紧跟在第一个元素之后,并且两个元素都是属于同一个父元素的子元素,则第二个元素将被选中
简单来说,a+b就是选择“紧跟在a后面的一个b”
相邻兄弟选择器从IE7开始兼容
< p>
< a href = "http://www.baidu.com" > 百度< / a>
< ! -- 这里的span标签会被选中 -- >
< span> 文字< / span>
< ! -- 这里的span标签不会被选择 -- >
< span> 文字< / span>
< / p>
a+ span {
color: red;
}
通用兄弟选择器:
通用兄弟选择器(~),a~b选择 a元素之后所有同层级 b元素
通用兄弟选择器从IE7开始兼容
< h2> 标题< / h2>
< ! -- 这里的span标签会被选择 -- >
< span> 文字< / span>
< ! -- 这里的span标签会被选择 -- >
< span> 文字< / span>
< div>
< ! -- 这里的span标签不会被选中 -- >
< span> 文字< / span>
< / div>
< p> 段落< / p>
< ! -- 这里的span标签会被选择 -- >
< span> 文字< / span>
< ! -- 这里的span标签会被选择 -- >
< span> 文字< / span>
h2~ span {
}
(7)序号选择器
:first-child :表示“选择第一个子元素”,例如下面的例子就表示选择 .box中的第一个p从IE7开始兼容
< div class= "box" >
< ! -- 被选择 -- >
< p> 1 < / p>
< p> 2 < / p>
< p> 3 < / p>
< / div>
. box p: first- child {
color: red;
}
:last-child :表示“选择最后一个子元素”,比如下面的例子就表示选择 .box1中最后一个p从IE9开始兼容
< div class= "box" >
< p> 1 < / p>
< p> 2 < / p>
< ! -- 被选择 -- >
< p> 3 < / p>
< / div>
. box p: last- child {
color: red;
}
:nth-child() :可以选择任意序号的子元素:nth-child() 还可以写成 an + b 的形式,表示从 b开始每 a个选一个 ,注意不能写为 b + an
2n+1 等价于 odd,表示奇数
2n 等价于 even,表示偶数
从IE9开始兼容
< div class= "box" >
< p> 1 < / p>
< ! -- 被选择 -- >
< p> 2 < / p>
< p> 3 < / p>
< / div>
. box p: nth- child ( 2 ) {
color: red;
}
< div class= "box" >
< p> 1 < / p>
< ! -- 被选择 -- >
< p> 2 < / p>
< p> 3 < / p>
< ! -- 被选择 -- >
< p> 4 < / p>
< p> 5 < / p>
< ! -- 被选择 -- >
< p> 6 < / p>
< p> 7 < / p>
< / div>
. box p: nth- child ( 2 n+ 2 ) {
color: red;
}
:nth-of-type() :将选择同种标签指定序号的子元素从IE9开始兼容
< div class= "box" >
< p> 1 号p< / p>
< p> 2 号p< / p>
< h3> 1 号h3< / h3>
< h3> 2 号h3< / h3>
< ! -- 被选择 -- >
< p> 3 号p< / p>
< p> 4 号p< / p>
< h3> 3 号h3< / h3>
< h3> 4 号h3< / h3>
< / div>
. box p: nth- of- type ( 3 ) {
color: red;
}
:nth-last-child() 和 :nth-last-of-type() :都是倒数选择从IE9开始兼容
< div class= "box" >
< p> 1 号p< / p>
< ! -- 被选择 -- >
< p> 2 号p< / p>
< h3> 1 号h3< / h3>
< h3> 2 号h3< / h3>
< p> 3 号p< / p>
< p> 4 号p< / p>
< h3> 3 号h3< / h3>
< h3> 4 号h3< / h3>
< / div>
. box p: nth- last- of- type ( 3 ) {
color: red;
}
(8)属性选择器
举例
意义
img[alt]
选择有alt 属性的img 标签
img[alt=“谷”]
选择有alt 属性是谷的img 标签
img[alt^=“北京”]
选择有alt 属性以北京开头的img 标签
img[alt$=“夜”]
选择有alt 属性以夜结尾的img 标签
img[alt*=“美丽”]
选择有alt 属性中含有美丽字的img 标签
img[alt~=“拍摄”]
选择有alt 属性有空格隔开的拍摄字样的img 标签
img[alt|=“参赛作品”]
选择有alt 属性以“参赛作品-”开头的img 标签
(9)CSS3 新增的伪类
伪类
意义
:empty
选择空标签
:focus
选择当前获得焦点的表单元素
:enabled
选择当前有效的表单元素
:disabled
选择当前无效的表单元素
:checked
选择当前已经勾选的单选按钮或者复选框
:root
选择根元素,即标签
(10)伪元素
CSS3 新增了“伪元素”特性,顾名思义,表示虚拟动态创建的元素
伪元素用双冒号表示,IE8可以兼容单冒号
::before :创建一个伪元素,其将成为匹配选中的元素的第一个子元素 ,必须设置 content 属性 表示其中的内容
< a href = "http://www.baidu.com" > 我是一个超级链接< / a>
< a href = "http://www.baidu.com" > 我是一个超级链接< / a>
a:: before {
content: "¥" ;
}
::after :创建一个伪元素,其将成为匹配选中的元素的最后一个子元素 ,必须设置 content 属性 表示其中的内容::first-letter :会选中某元素中(必须是块级元素)第一行的第一个字母::first-line :会选中某元素中(必须是块级元素)第一行的全部文字
(11)层叠性和选择器权重计算
CSS 全名叫做“层叠样式表”,层叠性是它的一个很重要的性质
层叠性:多个选择器可以同时作用于同一个标签,样式效果叠加
如果多个选择器定义的属性有冲突,则CSS的处理方法是:id 权重 > class 权重 > 标签权重
复杂选择器可以通过**(id的个数,class的个数,标签的个数)**的形式,相加得权重值
!important 提升权重:如果我们需要将某个选择器的某条属性提升权重,可以在属性后面写 !important(很多公司不允许使用)
. spec {
color: blue ! important;
}
3、文本与字体属性
(1)常用文本样式属性
color 属性:
color 属性可设置文本内容的前景色
color 属性主要可以用英语单词、十六进制、rgb()、rgba()等表示法
英语单词表示法仅仅用于学习时临时设置颜色,工作时基本不用
十六进制表示法是所有设计软件中都通用的颜色表示法,设计师给的设计图上标注的颜色,通常为十六进制表示
十六进制的三原色是红绿蓝,十六进制 ff 就是十进制的255,每种颜色分量都是0~255的数字
如果颜色值是 #aabbcc的形式,可以简写为 #abc
黑色是 #000,白色是 #fff,常见的灰色有 #ccc、#333、#2f2f2f等
颜色也可以用 rgb() 表示法 color: rgb(255,0,0)
颜色还可以用 rgba()表示法,最后一个参数表示透明度,介于0到1之间,0表示纯透明,1表示纯实心 color: rgba(255, 0, 0, .65)
rgba()表示法从IE9开始兼容
font-size 属性:
font-size 属性用来设置字号,单位通常为:px。常用的还有:em、rem
网页文字正文字号通常是16px ,浏览器最小支持 10px字号
font-weight 属性:
font-weight 属性设置字体的粗细程度,通常就是用 normal 和 bold 两个值;
normal是正常粗细,与400等值;bold是加粗,与700等值;lighter是更细,大多数中文字体不支持;bolder是更粗,大多数中文字体不支持
font-style 属性:
font-style 属性设置字体倾斜
normal:取消倾斜 ,比如可以把天生倾斜的 i、em等标签设置不倾斜italic:设置为倾斜字体 (常用)oblique:设置为倾斜字体(不常用)
text-decoration 属性:
text-decoration 属性用于设置文本的修饰线外观(下划线、删除线)
none:没有修饰线 underline:下划线 line-through:删除线
(2)常用字体属性
font-family 属性:
font-family 属性用于设置字体。 font-family: “微软雅黑”;
字体可以是列表形式,一般英语字体放到前面,后面的字体是前面的字体的“后备”字体。
如果字体为中文字体或者英文字体名称中有空格,都必须要用引号包裹 默认是按照该顺序放置字体:font-family: serif, “Times New Roman”, “微软雅黑”;
中文字体也可以称呼它们的英文名字,如:微软雅黑 -> Microsoft Yahei 宋体 -> SimSun
字体通常必须是用户计算机中已经安装好的字体,所以一般设置微软雅黑和宋体的比较多
字体文件根据操作系统和浏览器不同,有eot、woff2、woff、ttf、svg文件格式,需要同时有这5种文件
当我们拥有字体文件之后,就可以用@font-face定义字体
@font- face {
font- family: '字体名字' ;
font- display: swap;
src: url ( 'eot 字体文件地址' ) ;
src: url ( 'eot 字体文件地址' ) format ( 'embedded-opentype' )
url ( 'woff2 字体文件地址' ) format ( 'woff2' )
url ( 'woff 字体文件地址' ) format ( 'woff' )
url ( 'ttf 字体文件地址' ) format ( 'truetype' )
url ( 'svg 字体文件地址' ) format ( 'svg' )
}
阿里巴巴提供一套免费商用授权的普惠字体,网址:https://www.iconfont.cn/webfont
使用阿里巴巴普惠字体省去了下载字体的麻烦
(3)段落和行相关属性
text-indent 属性:
text-indent 属性定义首行文本内容之前的缩进量 ,缩进两个字符应写作:text-indent: 2em;
em 表示字符宽度
text-align 属性:
text-align 属性用于 规定文本的水平对齐方式
属性值:left,左对齐
属性值:right,右对齐
属性值:center,居中对齐
属性值:justify,两端对齐
属性值:inherit,从父元素继承 text-align 属性的值
line-height 属性:
line-height 属性用于定义行高 ,行高就是文字行的高度,行高不等于字体高度,文字在每行是水平居中。line-height 属性的单位可以是以 px 为单位的数值,line-height: 30px;
line-height 属性也可以是没有单位的数值,表示字号的倍数 ,这是最推荐的写法, line-height: 1.5;
line-height 属性也可以是百分数,表示字号的倍数,line-height: 150%;
设置单行文本垂直居中,即设置 行高=盒子高度
设置文本水平居中,设置 text-align: center;
(4)继承性
文本相关的属性普遍具有继承性,只需要给祖先标签设置,即可在后代所有标签中生效
具有继承性的属性:color、font-开头的、list-开头的、text-开头的、line-开头的
因为文字相关属性有继承性,所以通常会设置 body 标签的字号、颜色、行高等,这样就能当作整个网页的默认样式了
在继承的情况下,选择器权重计算失效,而是“就近原则”
4、CSS 盒模型
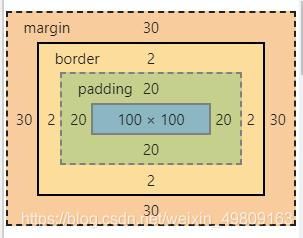
(1)认识盒模型
所有的 HTML 标签都可以看成矩形盒子,由 width(宽度)、height(高度)、padding(内边距)、border(边框)构成 ,称为盒模型
盒子的总宽度=width + 左右padding + 左右border 盒子的总高度=height + 上下padding + 上下border 盒子的实际使用面积只有:width * height 的部分
(2)padding(内边距) 属性
padding 是四个方向的,可以分别用小属性进行设置。padding-top(上)、padding- right(右)、padding-bottom(下)、padding-left(左)
padding 属性如果用4个数值以空格隔开进行设置,分别表示上、右、下、左的padding。比如:padding: 10px 20px 30px 40px;
padding 属性如果用3个数值以空格隔开进行设置,分别表示上、左右、下的padding。比如:padding: 10px 20px 30px;
padding 属性如果用2个数值以空格隔开进行设置,分别表示上下、左右的padding。比如:padding: 10px 20px;
padding 属性如果用1个数值以空格隔开进行设置,分别表示上下左右的padding。比如:padding: 10px;
(3)边框(border)与圆角
border 属性:
border 属性的三个要素:线宽度、线型、线颜色。例如:border: 2px solid red;
常用线型:solid(实线)、dashed(虚线)、dotted(点状线) 边框三要素可以拆分为小属性:border-width(线宽)、border-style(线型)、border-color(线颜色)
四个方向的边框:border-top(上边框)、bborder-right(右边框)、border-bottom(下边框)、border-left(左边框)
四个方向边框的三要素小属性:border-top-width(上边框宽度)、border-top-style(上边框线型)、border-top-color(上边框颜色)、border-right-width(右边框宽度)、border-right-style(右边框线型)、border-right-color(右边框颜色)、border-bottom-width(下边框宽度)、border-bottom-style(下边框线型)、border-bottom-color(下边框颜色)、border-left-width(左边框宽度)、border-left-style(左边框线型)、border-left-color(左边框颜色)
去掉边框:
利用边框制作三角形:
. box {
width: 0 ;
height: 0 ;
border: 10 px solid transparent;
border- bottom- color: #000 ;
}
border-radius 属性:
border-radius 属性的值通常为 px 单位,表示圆角的半径。例:border-radius: 10px;
当圆角半径值等于正方形边框宽高值时,表示此时的边框为一个圆
border-radius 属性可以单独设置四个圆角,border-radius: 左上 右上 右下 左下; 也可以使用小属性(先上下后左右):border-top-left-radius(左上角)、border-top-right-radius(右上角)、border-bottom- right-radius(右下角)、border-bottom-left-radius(左下角) border-radius 属性的值也可以用百分比做单位 ,表示圆角起始于每条边的哪里,例如:border-radius: 20%;正方形盒子如果设置的 border-radius 属性为 50%,表示正圆形
长方形盒子如果设置的 border-radius 属性为 50%,就是椭圆形
box-shadow 属性:
box-shadow 属性设置盒子阴影的值:box-shadow: x偏移 y偏移 模糊量 颜色; 示例:box-shadow: 10px 20px 30px rgba(0, 0, 0, .4);模糊量值越大表示越模糊,0表示不模糊
阴影的延展:表示向四个方向产生阴影。box-shadow: x偏移 y偏移 模糊量 延展值 颜色; 延展值越大延展越宽
内阴影:在 box-shadow 属性值前面加 inset 单词,表示内阴影。box-shadow: inset x偏移 y偏移 模糊量 延展值 颜色;
多阴影:在 box-shadow 属性设置多个阴影值,值之间用逗号“,”分隔
(4)margin(外边距) 属性
margin 是盒子的外边距,即盒子与其它盒子之间的距离
margin 也有四个方向,可以分别用小属性进行设置。margin-top(上,向上踹)、margin-right(右,向右踹)、margin-bottom(下,向下踹)、margin-left(左,向左踹)
margin 的塌陷:
竖直方向的 margin有塌陷现象:小的margin会塌陷到大的 margin中,从而margin不叠加,只以大值为准 水平方向的 margin 没有塌陷现象,左右方向的margin值会叠加
一些元素有默认的 margin:
一些元素(如:body、ul、p等标签)都有默认的 margin,在开始制作网页的时候,要将它们清除
通配符选择器有效率问题,应该使用并集选择器
* {
margin: 0 ;
padding: 0 ;
}
body, ul, p {
margin: 0 ;
padding: 0 ;
}
盒子的水平居中:
将盒子左右两边的margin 都设置为 auto,盒子将水平居中
文本居中是text-align: center; 和盒子的水平居中是两个概念
盒子的垂直居中,需要使用绝对定位技术实现
. box {
margin: 0 auto ;
}
(5)box-sizing 属性
将盒子添加了 box-sizing: border-box; 之后,盒子的 width、height 数字就表示盒子实际占有的宽高(不含margin),即 padding、border 变为“内塌陷”的,不再外扩
box-sizing 属性大量应用于移动网页制作中,因为它结合百分比布局、弹性布局等非常好用,在PC页面开发中使用较少
box-sizing 属性兼容到IE9
(6)display 属性
块级元素能设置宽高,不能并排展示 ,如:div、section、header、h系列、li、ul等行内元素不能设置宽高,但能并排展示 ,如:a、span、em、b、u、i等行内块:既能够设置宽高,也能够并排显示 ,如:img 和表单元素等
行内元素和块级元素的相互转换:
使用 display: block; 可将元素转为块级元素 使用 display: inline; 可将元素转为行内元素 ,将元素转为行内元素的应用不多见使用 display: inline-block; 可将元素转为行内块
(7)元素的隐藏
使用 display: none; 可以将元素隐藏,元素将彻底放弃位置 ,如同没有写它的标签一样
使用 visibility: hidden; 也可以将元素隐藏,但是元素不会放弃自己的位置
5、CSS 浮动与定位
(1)浮动的基本概念
浮动的最本质功能是:用来实现并排
浮动使用要点:要浮动,并排的盒子都要设置浮动
父盒子要有足够的宽度,否则子盒子会掉下去,不再并排 浮动的顺序贴靠特性:子盒子会按照顺序进行贴靠,如果没有足够的空间,则会寻找在前一个兄弟元素
浮动的元素不再区分块级元素、行内元素,一律能够设置宽度和高度 ,即使它是span 或者 a 标签等左浮动:子盒子按顺序从左到右排列,float: left; 右浮动:子盒子按顺序从右到左排列(不常用), float: right;
(2)使用浮动实现布局的注意事项
垂直显示的盒子,不要设置浮动,只有并排显示的盒子才要设置浮动
大盒子使用浮动,大盒子内部的小盒子可以继续使用浮动
多使用盒子划分块
(3)BFC 规范和浏览器差异
BFC规范:
BFC(Box Formatting Context,块级格式上下文)是页面上的一个隔离的独立容器 ,容器里面的子元素不会影响到外面的元素,反之,外面的元素影响不到里面的元素
如何创建 BFC:
float 的值不是 none
position 的值不是 static 或者 relative
display 的值是 inline-block、flex 或者 inline-flex
overflow: hidden;
什么是 overflow: hidden:
overflow: hidden; 表示溢出隐藏,溢出盒子边框的内容将会被隐藏
overflow: hidden; 是非常好用的让盒子形成 BFC 的方法
BFC 的其它作用:
BFC 可以取消盒子margin 塌陷
BFC 可以阻止元素被浮动元素覆盖
浏览器差异:
IE6、7浏览器使用 haslayout 机制,和 BFC 规范略有差异,比如 IE浏览器可以使用 zoom: 1 属性“让盒子拥有layout”
如果要制作兼容到 IE6、7的网页时,尽量让网页布局变得简单,内部有浮动的盒子要设置 height 属性,规范编程
(4)清除浮动
让内部有浮动的父盒子形成BFC,它就能关闭住内部的浮动。此时最好的方法就是 overflow: hidden; 属性
给后面的父盒子设置 clear: both 属性 。clear 表示清除浮动对自己的影响,both表示左右浮动都清除。这个方法会使 margin 失效,不推荐使用
使用 ::after 伪元素 给盒子添加最后一个子元素,并且给 ::after 设置 clear:both
在两个父盒子之间“隔墙”,也就是再加一个空的父盒子,在里面设置 clear: both 属性
(5)相对定位
相对定位:盒子可以相对自己原来的位置 进行位置调整,称为相对定位。
设置相对定位:position: relative; 相对定位的位置描述:left 向右移动;right 向左移动;top 向下移动;bottom 向上移动。 位置的值可以为负数,即往规定方向相反移动 相对定位的元素,会占有原来的位置,本质上仍然是在原来的位置,只不过渲染在新的地方而已, 渲染的图形可以比喻成“影子”,不会对页面的其它元素产生任何影响
相对定位的用途:
相对定位用来微调元素位置
相对定位的元素,可以当作绝对定位的参考盒子
(6)绝对定位
绝对定位:盒子可以在浏览器中以坐标进行位置精准描述,拥有自己的绝对位置
设置绝对定位:position: absolute; 绝对定位的位置描述:left 到左边的距离;right 到右边的距离;top 到上边的距离;bottom 到下边的距离。 绝对定位的元素脱离标准文档流,将释放自己的位置,对其它元素不会产生任何干扰,而是对它们进行压盖
脱离标准文档流的方法:浮动、绝对定位、固定定位
绝对定位的盒子并不是永远以浏览器作为基准点
绝对定位的盒子 会以自己祖先元素中,离自己最近的拥有定位属性的盒子,当作基准点 。这个盒子通常是相对定位的,所以这个性质也叫作“子绝父相”
绝对定位的盒子垂直居中:
. box {
position: absolute;
top: 50 % ;
margin- top: 负的自己盒子高度的一半;
}
. box {
position: absolute;
left: 50 % ;
margin- left: 负的自己盒子宽度的一半;
}
堆叠顺序 z-index 属性:
z-index 属性是一个没有单位的正整数,数值大的能够压住数值小的
绝对定位的用途:
绝对定位用来制作“压盖”、“遮罩”效果
绝对定位用来结合 CSS 精灵使用
绝对定位可以结合 JS 实现动画
(7)固定定位
固定定位:不管页面如何卷动,它永远固定在那里
设置固定定位:position: fixed; 固定定位只能以页面为参考点,没有子固父相这个性质
固定定位脱离标准文档流
固定定位的用途:“返回顶部”、“楼层导航”
6、flex 布局
(1)flex 的基本概念
flex 布局:
Flex 是 Flexible Box 的缩写,意为“弹性的盒子”,所以 flex 布局也称为 “弹性布局”
flex 布局主要用于使 flex 项目进行排列或缩放
什么是 flex 容器(flex container):
采用 flex 布局的元素,称为 flex 容器
只要盒子内写上 display: flex; 或 inline-flex; 都称为 flex 容器
display: flex; 在没有设置容器宽度时,父容器有固定宽度,默认100%
display: inline-flex; 在没有设置容器宽度时,父容器的宽度由项目撑开
什么是 flex 项目(flex item):
flex 容器的所有子元素自动成为容器的成员,称为 flex 项目
主轴默认是水平的;项目默认沿主轴排列
(2)容器属性
flex-direction 属性:
flex-direction 属性:用于控制容器内排列方向与顺序 属性值:row(默认),按顺序横向排列
属性值:row-reverse,按倒序横向排列
属性值:column,按顺序纵向排列
属性值:column-reverse,按倒序纵向排列
flex-wrap 属性:
flex-wrap 属性:用于控制容器内项目是否换行 属性值:nowrap(默认),默认不换行
属性值:wrap,表示换行,第一排会紧贴容器顶部
属性值:wrap-reverse,同样表示换行,但第一排会紧贴容器底部
justify-content 属性:
justify-content 属性:用于控制容器内元素在水平方向的对齐方式 属性值:flex-start(默认),表示左对齐
属性值:center,表示居中对齐
属性值:flex-end,表示右对齐
属性值:space-between,表示左右两端对齐,即左右两侧项目都紧贴父容器,且项目之间间距相等
align-items 属性:
align-items 属性:用于控制容器内元素在竖直方向的对齐方式 属性值:stretch(默认),表示如果项目没有设置高度,或高度为 auto,则占满整个容器高度
属性值:flex-start,表示紧贴容器顶部
属性值:center,表示在竖直方向居中
属性值:flex-end,表示紧贴容器底部
(3)项目属性
order 属性:
order 属性:用于决定项目的排列顺序 属性值:0(默认),属性值越小,元素排列越靠前
flex-grow 属性:
flex-grow 属性:用于决定项目在有剩余空间的情况下是否放大(即使设置了固定宽度,也会放大) 属性值:0(默认),表示不放大
flex-shrink 属性:
flex-shrink 属性:用于决定项目在空间不足时是否缩小(即使设置了固定宽度,也会缩小) 属性值:1(默认),表示空间不足时所有项目一起等比例缩小
flex-basis 属性:
flex-basis 属性:用于设置项目宽度 属性值:auto(默认),表示使用默认宽度,或者以 width 为自身的宽度
flex 属性:
flex 属性是 flex-grow、flex-shrink 与 flex-basis 三个属性的简写形式,用于设置项目的放大、缩小与宽度 属性值:0 1 auto(默认),表示不放大、等比例缩小、使用默认宽度
align-self 属性:
align-self 属性允许单个项目有与其它项目不一样的对齐方式,可覆盖 align-items 属性 属性值:auto(默认),表示继承父容器的 align-items 属性;如果没有父容器,则等同于 stretch
属性值:stretch,表示如果项目没有设置高度,或高度为 auto,则占满整个容器高度
属性值:flex-start,表示紧贴容器顶部
属性值:center,表示在竖直方向居中
属性值:flex-end,表示紧贴容器底部
7、CSS 背景与渐变
(1)background-color 属性
background-color 属性表示背景颜色
背景颜色可以用十六进制、rgb()、rgba()表示法表示
padding 区域是有背景颜色的
(2)background-image 属性
background-image 属性用来设置背景图片,图片路径要写到 url() 圆括号中,可以是相对路径,也可以是 http:// 开头的绝对路径。background-image: url(images/bg.jpg)
如果样式表是外链的,那么要书写从 CSS 出发到图片的路径,而不是从 html 出发
(3)background-repeat 属性
background-repeat 属性用来设置背景的重复模式
background-repeat 属性的值:repeat(x、y方向重复展开(默认))、repeat-x(x 方向重复展开)、repeat-y(y 方向重复展开)、no-repeat(不重复展开,值展示一张)
(4)background-size 属性
background-size 属性用来设置背景图片的尺寸兼容到IE9
background-size 属性值:background-size: 宽度px 高度px; 属性值也可以用百分数来设置,表示为盒子宽、高的百分之多少
需要等比例设置的值,可以写 auto。 例:background-size: 25% auto;
contain 和 cover 是两个特殊的 background-size 的值 contain 表示将背景图片智能改变尺寸以容纳到盒子里 cover 表示将背景图智能改变尺寸以撑满盒子
(5)background-clip 属性
background-clip 属性用来设置元素的背景裁切到哪个盒子;兼容到IE9
属性值有:border-box(背景延伸至边框(默认值))、padding-box(背景延伸至内边(padding),不会绘制到边框处(仅在dotted、dashed边框可察觉))、content-box(背景被裁剪至内容区)
(6)background-attachment 属性
background-attachment 属性决定背景图像的位置是在视口内固定还是随着包含它的区块滚动。
属性值有:fixed(自己滚动条不动,外部滚动条不动)、local(自己滚动条动,外部滚动条动)、scroll(自己滚动条不动,外部滚动条动(默认值))
(7)background-position 属性
background-position 属性可以设置背景图片出现在盒子的什么位置;例:background-position: 100px 200px;
可以用 top、bottom、center、left、right 描述图片出现的位置
(8)CSS 精灵
CSS精灵:将多个小图标合并制作到一张图片上,使用 background-position 属性单独显示其中一个 ,这样的技术叫做 CSS 精灵技术
CSS 精灵可以减少 HTTP 请求数,加快网页显示速度。缺点是:不方便测量,后期改动麻烦
引入CSS 精灵图片:使用 background: url(图片路径) no-repeat X Y
background: url ( . . / images/ icons. png) no- repeat - 21 px - 94 px;
(9)线性渐变
线性渐变:盒子的 background-image 属性可以用 libear-gradient() 形式创建线性渐变背景。例:background-image: linear-gradient(to right, blue, red) 表示颜色开始从蓝色向右渐变为红色,其中第一个位置是渐变方向、第二个位置是开始颜色、第三个位置是结束颜色
渐变方向也可以写成度数deg
可以有多个颜色值,并且可以用百分数定义它们出现的位置;例:linear-gradient(to bottom, blue, yellow 20%, red)
(10)径向渐变
盒子的 background-image 属性可以使用 radial-gradient() 形式创建径向渐变背景。例:background-image: radial-gradient(50% 50%, blue, red) 表示从圆心向外渐变,其中第一个位置表示圆心坐标、第二个位置是开始颜色、第三个位置是结束颜色
(11)浏览器私有前缀
不同浏览器有不同的私有前缀,用来对试验性质的 CSS 属性加以标识
Chrome浏览器:- webkit-
Firefox浏览器:-moz-
IE、Edge浏览器:-ms-
欧朋浏览器:-o-
8、2D 变形 与 3D 旋转
旋转变形:
将 transform 属性的值设置为 rotate(旋转角度单位:deg),即可实现旋转变形
如果角度为正值,则顺时针方向旋转,否则逆时针方向旋转
可以使用 transform-origin 属性设置自己的自定义变换原点
缩放变形:
将 transform 属性的值设置为 scale(缩放倍数),即可实现缩放变形
当数值小于 1 时,表示缩小元素;大于 1 则表示放大元素
可以使用 transform-origin 属性设置缩放的中心点
斜切变形:
将 transform 属性的值设置为 skew(x斜切角度,y斜切角度),即可实现斜切变形,单位为:deg
位移变形:
将 transform 属性的值设置为 translate(向右位移,向下位移),即可实现位移变形
和相对定位非常相似,位移变形也会“原位留坑”,该元素不影响其它元素
3D 旋转:
将 transform 属性的值设置为 rotateX(度数)或者rotateY(度数),即可实现绕横轴、纵轴旋转
perspective 属性用来定义透视强度,可以理解为“人眼到舞台的距离”,单位是px
< div>
< p> < / p>
< / div>
空间移动:
当元素进行 3D 旋转后,即可继续添加 translateX()、translateY()、translateZ() 属性让元素在空间进行移动
空间移动要添加在 3D旋转之后。示例:transform: rotateX(30deg) translateX(30px) translateY(30px)
9、过渡与动画
(1)过渡
过渡的基本使用:
transition 过渡属性是CSS3的一个特性,过渡可以为一个元素在不同样式之间变化自动添加“补间动画”
过渡从IE10开始兼容,移动端兼容良好
之前网页上的动画特效基本都是由JavaScript定时器实现的,现在逐步改为使用CSS3过渡
过渡的优点:动画更细腻,内存开销小
transition 属性有4个要素:什么属性要过渡、动画时长、变化速度曲线、延迟时间。示例:transition: width 1s linear(匀速) 0s(单位秒不能省略);
如果要所有属性都参与过渡,可以写 all。示例:transition: all 1s linear 0s;
过渡的四个小属性:
transition-property:哪些属性要过渡
transition-duration:动画时间
transition-timing-function:动画变化曲线(缓动效果)
transition-delay:延迟时间
哪些属性可以参与过渡:
所有数值类型的属性都可以参与过渡,比如:width、height、left、top、border-radius
背景颜色和文字颜色都可以被过渡
所有变形(包括2D和3D)都能被过渡
常用的缓动参数:
linear:匀速
ease:
ease-in:
ease-out:
ease-in-out:
网站https://cubic-bezier.com/可以生成贝塞尔曲线,可以自定义动画缓动参数
(2)动画
动画的定义:
可以使用 @keyframes 来定义动画 ,keyframes 表示“关键帧”,在项目上线前,要补上 @-webkit-这样的私有前缀
@keyframes r {
form {
transform: rotate ( 0 ) ;
}
to {
transform: rotate ( 360 deg) ;
}
}
动画的调用:
定义动画之后,就可以使用 animation 属性调用动画
第一个参数是:动画名字;第二个参数是:总时长;第三个参数是:缓动效果;第四个参数是:延迟;也可以有第五个参数:动画执行的次数。
如果想永远执行,可以在第五个参数写 infinite
如果想让动画的第偶数次自动逆向执行,那么在第五个参数后加 alternate 参数即可。示例:animation: r 1s linear 0s infinite alternate;
如果想让动画停止在最后结束状态,那么要加上 forwards。示例:animation: r 1s linear 0s forwards;
. box {
animation: r 1 s linear 0 s;
}
10、CSS 样式补充
(1)超出文本框的样式替换
ellipsis:表示超出文本框的部分用“…”替换
overflow: hidden;
white- space: nowrap;
text- overflow: ellipsis;
(2)使用三个盒子制作向下小箭头
使用三个盒子相互压盖制作小箭头,并且点击图标进行180度旋转
< li class= "have-menu" >
< a href= "" > 社区< / a>
< em class= "arrow" >
< b> < / b>
< i> < / i>
< / em>
< / li>
ul li. have- menu . arrow {
position: absolute;
width: 12 px;
height: 12 px;
right: 0 ;
top: 50 % ;
margin- top: - 6 px;
transition: transform .2 s ease 0 s;
}
ul li. have- menu: hover . arrow {
transform: rotate ( 180 deg) ;
}
ul li. have- menu . arrow b {
position: absolute;
width: 6 px;
height: 6 px;
top: 3 px;
left: 3 px;
transform: rotate ( 45 deg) ;
background- color: #fff;
}
ul li. have- menu . arrow i {
position: absolute;
width: 6 px;
height: 6 px;
top: 1 px;
left: 3 px;
transform: rotate ( 45 deg) ;
background- color: #2 a2a2a;
}
(3)使用 border 制作倒三角形
< ul>
< li class= "have-menu" >
< a href= "" > 当地玩乐< / a>
< / li>
< / ul>
ul li. have- menu:: before {
content: '' ;
position: absolute;
right: 0 ;
top: 18 px;
width: 0 px;
height: 0 px;
border: 5 px solid transparent;
border- top- color: #fff;
border- bottom: none;
transition: transform .2 s ease 0 s;
}
ul li. have- menu: hover:: before {
transform: rotate ( 180 deg) ;
}
(4)首页轮播图
html 部分结构:
这部分只需要在 标签中添加轮播图对应的 标签和
别忘了引入 css 和 js
< body>
< section class= "banner" id= "banner" >
< ! -- < img src= "images/banner1.jpg" alt= "" > -- >
< ul id= "carousel_list" class= "carousel_list" >
< li>
< img src= "images/banner1.jpg" alt= "" >
< / li>
< li>
< img src= "images/banner2.jpg" alt= "" >
< / li>
< li>
< img src= "images/banner3.jpg" alt= "" >
< / li>
< li>
< img src= "images/banner4.jpg" alt= "" >
< / li>
< li>
< img src= "images/banner5.jpg" alt= "" >
< / li>
< / ul>
< ol class= "circles" id= "circle_ol" >
< ! -- < li class= "current" > < / li>
< li> < / li>
< li> < / li>
< li> < / li>
< li> < / li> -- >
< / ol>
< div class= "center-wrap" >
< a href= "javascript:;" id= "left_btn" class= "leftbtn" > < / a>
< a href= "javascript:;" id= "right_btn" class= "rightbtn" > < / a>
< ! -- < nav class= "banner-nav" >
< / nav> -- >
< / div>
< / section>
< / body>
< ! -- 引入 JS 和 CSS -- >
< script src= "./js/carousel.js" > < / script>
< link rel= "stylesheet" href= "css/css.css" >
css 部分结构:
原来代码中轮播图数量为:5 需要修改第 1、处的 width 为 轮播图数量加 1 再乘以百分之百 ,即:600%
还需要修改第 2、处的 width 为 轮播图数量加 1 分之一再乘百分百 ,即:16.666%
body, ul, ol, li {
margin: 0 ;
padding: 0 ;
list- style: none;
}
. banner {
position: relative;
overflow: hidden;
}
. banner . carousel_list {
width: 600 % ;
overflow: hidden;
}
. banner . carousel_list li {
float : left;
width: 16.666 % ;
}
. banner . carousel_list li img {
width: 100 % ;
vertical- align: middle;
}
. banner . circles {
position: absolute;
bottom: 10 px;
left: 50 % ;
margin- left: - 75 px;
width: 140 px;
height: 20 px;
z- index: 9999 ;
}
. banner . circles li {
float : left;
width: 16 px;
height: 16 px;
background- color: rgb ( 27 , 233 , 147 ) ;
margin- right: 10 px;
border- radius: 8 px;
transition: all .5 s ease 0 s;
cursor: pointer;
}
. banner . circles li: last- child {
margin- right: 0 ;
}
. banner . circles li. current {
width: 32 px;
background- color: #20 bd9a;
}
. banner . center- wrap {
position: absolute;
top: 0 ;
left: 0 px;
width: 1152 px;
left: 50 % ;
margin- left: - 576 px;
height: 100 % ;
}
. banner . center- wrap . leftbtn {
position: absolute;
top: 50 % ;
left: - 38 px;
margin- top: - 22 px;
width: 28 px;
height: 44 px;
background: url ( . . / images/ icons. png) no- repeat - 21 px - 94 px;
}
. banner . center- wrap . rightbtn {
position: absolute;
top: 50 % ;
right: - 38 px;
margin- top: - 22 px;
width: 28 px;
height: 44 px;
background: url ( . . / images/ icons. png) no- repeat - 21 px - 29 px;
}
. banner . center- wrap . leftbtn: hover,
. banner . center- wrap . rightbtn: hover {
opacity: .8 ;
}
images 中的 CSS精灵图片:
将该图片下载保存到项目的 images 目录下并将图片命名为 icons.png 即可
JS 部分结构:
( function ( ) {
var carousel_list = document. getElementById ( 'carousel_list' ) ;
var left_btn = document. getElementById ( 'left_btn' ) ;
var right_btn = document. getElementById ( 'right_btn' ) ;
var count = carousel_list. getElementsByTagName ( 'li' ) . length;
var percentage = Math. floor ( ( 1 / ( count + 1 ) ) . toFixed ( 4 ) * 10000 ) / 100 ;
var clone_li = carousel_list. firstElementChild. cloneNode ( true) ;
carousel_list. appendChild ( clone_li) ;
var idx = 0 ;
var lock = true;
right_btn. onclick = right_btn_handler;
function right_btn_handler ( ) {
if ( ! lock) return ;
lock = false;
carousel_list. style. transition = 'transform .5s ease 0s' ;
idx++ ;
carousel_list. style. transform = 'translateX(' + - percentage * idx + '%)' ;
if ( idx > count - 1 ) {
setTimeout ( function ( ) {
carousel_list. style. transition = 'none' ;
carousel_list. style. transform = 'none' ;
idx = 0 ;
} , 500 ) ;
}
setCircles ( ) ;
setTimeout ( function ( ) {
lock = true;
} , 500 ) ;
} ;
left_btn. onclick = function ( ) {
if ( ! lock) return ;
lock = false;
if ( idx == 0 ) {
carousel_list. style. transition = 'none' ;
carousel_list. style. transform = 'translateX(' + - percentage * count + '%)' ;
idx = count - 1 ;
setTimeout ( function ( ) {
carousel_list. style. transition = 'transform .5s ease 0s' ;
carousel_list. style. transform = 'translateX(' + - percentage * idx + '%)' ;
} , 0 ) ;
} else {
idx-- ;
carousel_list. style. transform = 'translateX(' + - percentage * idx + '%)' ;
}
setCircles ( ) ;
setTimeout ( function ( ) {
lock = true;
} , 500 ) ;
} ;
var circles_ol = document. getElementById ( 'circle_ol' ) ;
for ( var j = 0 ; j < count; j++ ) {
var li = document. createElement ( 'li' ) ;
circles_ol. appendChild ( li) ;
}
var circle_lis = circles_ol. getElementsByTagName ( 'li' ) ;
circle_lis[ 0 ] . className = 'current' ;
function setCircles ( ) {
for ( var i = 0 ; i < count; i++ ) {
if ( i == idx % count) {
circle_lis[ i] . className = 'current' ;
} else {
circle_lis[ i] . className = '' ;
}
}
} ;
circles_ol. onclick = function ( e) {
for ( var k = 0 ; k < count; k++ ) {
if ( e. target == circle_lis[ k] ) {
idx = k;
carousel_list. style. transform = 'translateX(' + - percentage * idx + '%)' ;
setCircles ( ) ;
}
}
}
var timer = setInterval ( right_btn_handler, 2000 ) ;
var banner = document. getElementById ( 'banner' ) ;
banner. onmouseenter = function ( ) {
clearInterval ( timer) ;
}
banner. onmouseleave = function ( ) {
clearInterval ( timer) ;
timer = setInterval ( right_btn_handler, 2000 ) ;
}
} ) ( ) ;
(5)返回顶部
HTML 代码:
< ! -- 返回顶部按钮 -- >
< a href= "javascript:;" class= "backtop" id= "backtopId" >
返回< br> 顶部
< / a>
CSS 代码:
. backtop {
position: fixed;
bottom: 80 px;
right: 80 px;
width: 80 px;
height: 80 px;
background- color: #ccc;
font- size: 20 px;
text- align: center;
padding- top: 12 px;
box- sizing: border- box;
color: #000 ;
display: none;
}
JS 代码:
( function ( ) {
var backtotop = document. getElementById ( 'backtopId' ) ;
var timer;
backtotop. onclick = function ( ) {
clearInterval ( timer) ;
timer = setInterval ( function ( ) {
document. documentElement. scrollTop -= 100 ;
if ( document. documentElement. scrollTop <= 0 ) {
clearInterval ( timer) ;
}
} , 20 ) ;
}
window. onscroll = function ( ) {
var scrollTop = document. documentElement. scrollTop || window. scrollY;
if ( scrollTop == 0 ) {
backtotop. style. display = 'none' ;
} else {
backtotop. style. display = 'block' ;
}
}
} ) ( ) ;
(6)img 标签清除边框和底部边距
清除边框:border: none;
底部边距:原来的 display 默认是 inline-block,改为 block 就可以解决;但是原来的可以放在一行,现在改为块后就不能放在一行了;一般还是使用 vertical-align: top; 解决底部边距的问题
img {
vertical- align: top;
border: none;
}
(7)修改原生滚动条样式
直接在 CSS 文件中添加如下代码并设置对应的样式即可
:: - webkit- scrollbar {
height: 2 px;
width: 2 px;
}
:: - webkit- scrollbar- thumb {
}
:: - webkit- scrollbar- track {
}
总结
��������
你可能感兴趣的:(Web,前端知识,html5,css3)
标签:
标签用来在网页中插入图片
标签的 alt 属性:
标签的 width、height 属性:
标签即可