jQuery笔记
1.jQury概述
对我们原生js代码进行了封装,存放到里面。这样我们可以快速高效的使用这些封装好的功能了。
2. jQuery基础选择器
$(“选择器”) //里面选择器直接写CSS选择器即可,但是要加引号
ID选择器 $("#id") 获取指定ID的元素
全选选择器 $("*") 匹配所有元素
类选择器 $(".class") 获取同一类class的元素
标签选择器 $("div") 获取同一类标签的所有元素
并集选择器 $("div,p,li") 选取多个元素
交集选择器 $("licurrent") 交集元素
子代选择器 $("ul>li"); 使用>号,获取亲儿子层级的元素;注意,并不会获取孙子层级的元素
后代选择器 $("ul li"); 使用空格,代表后代选择器,获取ul下的所有1i元素,包括孙子等
3.jQuery 筛选选择器
:first $('li:first') 获取第一个li元素
:last $('li:last') 获取最后一个li元素
:eq(index) $("li:eq(2)") 获取到的li元素中,选择索引号为2的元素,索引号index从0开始。
:odd $("li:odd") 获取到的li元素中,选择索引号为奇数的元素
:even $("li:even") 获取到的li元素中,选择索引号为偶数的元素
4. jQuery筛选方法(重点)
parent() $("li").parent(); 查找父级
children(selector) $("ul").children("li") 相当于s(“ul>1i”),最近一级(亲儿子)
find(selector) $("ul").find("li"); 相当于$("ul li"),后代选择器
siblings(selector) $(".first").siblings("li"); 查找兄弟节点,不包括自己本身
nextAll([expr]) $(".first").nextAll() 查找当前元素之后所有的同辈元素
prevtAll([expr]) $(".last").prevAll() 查找当前元素之前所有的同辈元素
hasClass(class) $('div').hasClass("protected") 检查当前的元素是否含有某个特定的类,如
果有,则返回true
eq(index) $("li").eq(2); 相当于$("li:eq(2)"),index从0开始
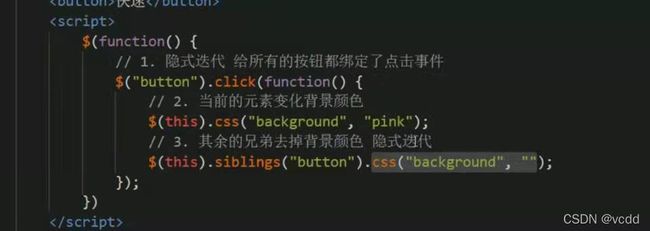
5.隐式迭代(重要)
遍历内部DOM元素(伪数组形式存储)的过程就叫做隐式迭代。
简单理解:给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化我们的操作,方便我们调用。
6. jQuery的入口函数
$(function () {
...... //此处是页面DOM加载完成的入口
});
7. jQuery 对象和 DOM 对象转换
DOM 对象与jQuery 对象之间是可以相互转换的。
因为原生js比jQuery更大,原生的一些属性和方法jQuery没有给我们封装.要想使用这些属性和方法需要把jQuery对象转换为DOM对象才能使用。
(1)DOM对象转换为jQuery对象:$(DOM对象)
$(div)
(2)jQuery对象转换为DOM对象(两种方式)
$('div') [index] index 是索引号
$('div').get(index) index是索引号
8.链式编程
链式编程是为了节省代码量,看起来更优雅。
$(this).css("color","red").sibling().css("color,"");9.操作css方法
jQuery可以使用css方法来修改简单元素样式;也可以操作类,修改多个样式。
(1).参数只写属性名,则是返回属性值
$(this).css("color");
(2).参数是属性名,属性值,逗号分隔,是设置一组样式,属性必须加引号,值如果是数字可以不用跟单位和引号
$(this).css("color","red");
(3).参数可以是对象形式,方便设置多组样式。属性名和属性值用冒号隔开,属性可以不用加引号,
$(this).css("color":"white",font-size":"20px");
10.设置类样式方法
作用等同于以前的classList,可以操作类样式,注意操作类里面的参数不要加点。
(1)添加类
$(“div”).addClass("current");
(2)移除类
$(“div”).removeClass("current");
(3)切换类
$(“div”).toggleClass("current");11.显示隐藏效果
显示语法规范
show ({speed,[easing],[fn]})
隐藏语法规范
hide({speed, [easing],[fn]})
切换语法规范
toggle({speed, [easing], [fn]})
参数:
(1)参数都可以省略,无动画直接显示。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”,or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional)用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn:回调函数,在动画完成时执行的函数,每个元素执行一次。
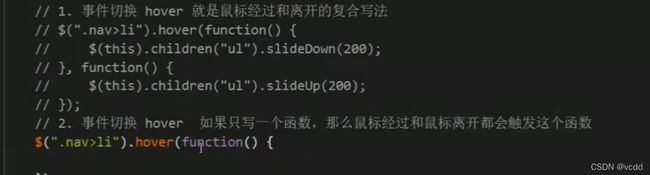
12.事件切换
hover(over,out)
(1)over:鼠标移到元素上要触发的函数(相当于mouseenter)
(2)out:鼠标移出元素要触发的函数(相当于mouseleave)
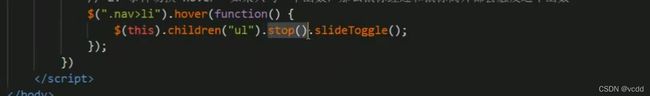
13.动画队列及其停止排队方法
1.动画或效果队列
动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行。
2.停止排队
stop()
(1)stop0方法用于停止动画或效果。
(2)注意:stop()写到动画或者效果的前面,相当于停止结束上一次的动画。
14.淡入淡出效果
1.渐进方式调整到指定的不透明度
fadeTo ([[speed], opacity,[easing],[fn]])
2.效果参数
(1)opacity透明度必须写,取值0~1之间。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”,or “fast”)或表示动画时长的毫秒数值(如:1000)。必须写
(3)easing:(Optional)用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn:回调函数,在动画完成时执行的函数,每个元素执行一次。
15.自定义动画 animate
1.语法
animate(params, [speed],[easing],[fn])
2.参数
(1)params:想要更改的样式属性,以对象形式传递,必须写。属性名可以不用带引号,如果是复合属性则需要采取驼峰命名法borderLeft。其余参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”,or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional)用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn:回调函数,在动画完成时执行的函数,每个元素执行一次。
英