一、什么是Swagger
随着技术的不断方法,现在的网站开发基本都是使用前后端分离的模式,这样使前端开发者和后端开发者只需要专注自己擅长的即可。但这种方式会存在一种问题:前后端通过API接口的方式进行调用,接口文档的好坏可以决定开发的进度。以前如果使用Word的形式提供接口文档,或多或少的都会存在各种问题。前端抱怨说后端给的接口文档与实际情况不一致。而后端开发人员又觉得编写以及维护接口文档很费精力,文档经常不能及时更新,导致前端看到的还是旧的接口文档。这时候就需要使用Swagger了。
那么什么是Swagger呢?Swagger是最流行的API开发工具,它遵循了OpenAPI规范,可以根据API接口自动生成在线文档,这样就可以解决文档更新不及时的问题。它可以贯穿于整个API生态,比如API的设计、编写API文档等。而且Swagger还是一种通用的、与具体编程语言无关的API描述规范。
有关更多Swagger的介绍,可以参考Swagger官网,官网地址:https://swagger.io/
二、ASP.NET Core中使用Swagger
这里使用最新的ASP.NET Core 3.1创建WebAPI接口。关于如何创建WebAPI这里不在描述。创建后的WebAPI项目结构如下:
1、添加Swagger
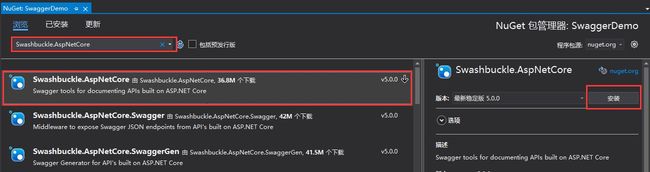
直接在NuGet里面搜索Swashbuckle.AspNetCore包进行安装:
2、添加服务
在Startup类的ConfigureServices方法里面注入服务:
public void ConfigureServices(IServiceCollection services)
{
// 添加Swagger
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo { Title = "API Demo", Version = "v1" });
});
services.AddControllers();
}
3、添加中间件
在Startup类的Configure方法里面添加Swagger有关的中间件:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
// 添加Swagger有关中间件
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "API Demo v1");
});
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
4、添加控制器
新建一个控制器,里面包括基础的增删改查方法:
using Microsoft.AspNetCore.Mvc;
namespace SwaggerDemo.Controllers
{
[Route("api/student")]
[ApiController]
public class StudentController : ControllerBase
{
[HttpGet]
public string Get()
{
return "Tom";
}
[HttpPost]
public void Post()
{
}
[HttpPut]
public void Put()
{
}
[HttpDelete]
public void Delete()
{
}
}
}
运行程序,修改一下url地址:
http://localhost:5000/swagger/index.html
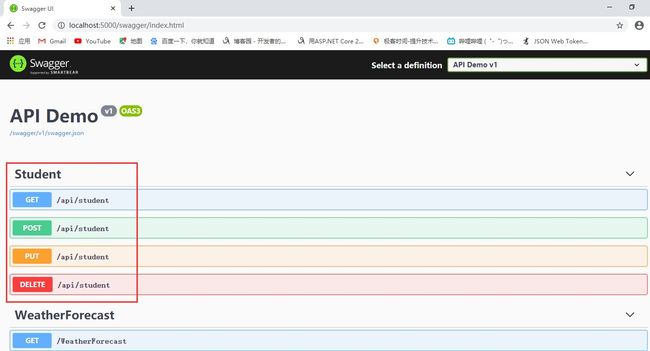
如下图所示:
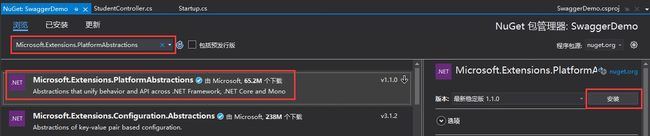
这样就可以看到接口了。但这样还不是我们最终想要的结果,我们想知道每个方法的注释和方法参数的注释,这就需要对接口做XML注释了。首先安装Microsoft.Extensions.PlatformAbstractions包:
然后修改ConfigureServices方法,增加下面的方法:
public void ConfigureServices(IServiceCollection services)
{
#region 添加Swagger
services.AddSwaggerGen(options =>
{
options.SwaggerDoc("v1",new OpenApiInfo { Title = "My API", Version = "v1" });
// 获取xml文件名
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
// 获取xml文件路径
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
// 添加控制器层注释,true表示显示控制器注释
options.IncludeXmlComments(xmlPath, true);
});
#endregion
services.AddControllers();
}
然后给新建的接口添加注释:
using Microsoft.AspNetCore.Mvc;
namespace SwaggerDemo.Controllers
{
///
/// 学生控制器
///
[Route("api/student")]
[ApiController]
public class StudentController : ControllerBase
{
///
/// 获取所有学生
///
///
/// 新增学生
///
[HttpPost]
public void Post()
{
}
///
/// 修改学生信息
///
[HttpPut]
public void Put()
{
}
///
/// 删除学生信息
///
[HttpDelete]
public void Delete()
{
}
}
}
项目右键,选择属性,勾选“XML文档文件”,如下图所示:
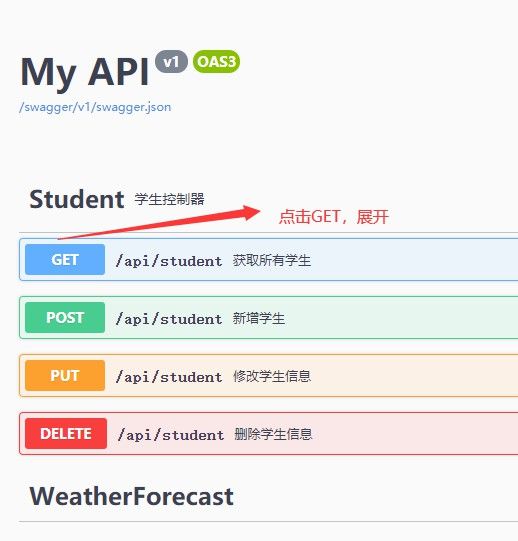
可以看到,刚才在控制器上面添加的注释信息都显示出来了。这样前端就可以直接查看接口文档了。
Swagger除了可以显示接口注释以外,还可以进行调试,以前调试都是使用Postman,我们也可以直接使用Swagger进行调试。新添加一个Student类:
namespace SwaggerDemo
{
public class Student
{
public int ID { get; set; }
public string Name { get; set; }
public int Age { get; set; }
}
}
然后新建一个集合,里面添加一些Student的数据,模拟数据库操作:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace SwaggerDemo
{
public class DataHelper
{
public static List ListStudent = new List();
public static List GetStudent()
{
for (int i = 0; i < 5; i++)
{
Student student = new Student();
student.ID = i;
student.Name = $"测试_{i}";
student.Age = 20 + i;
ListStudent.Add(student);
}
return ListStudent;
}
}
}
然后修改Student控制器:
using Microsoft.AspNetCore.Mvc;
using System.Collections.Generic;
namespace SwaggerDemo.Controllers
{
///
/// 学生控制器
///
[Route("api/student")]
[ApiController]
public class StudentController : ControllerBase
{
///
/// 获取所有学生
///
/// Get()
{
return DataHelper.GetStudent();
}
///
/// 新增学生
///
/// 学生实体
/// Post(Student entity)
{
DataHelper.ListStudent.Add(entity);
return DataHelper.ListStudent;
}
///
/// 修改学生信息
///
/// 学生实体
/// Put(Student entity)
{
for (int i = 0; i < DataHelper.ListStudent.Count; i++)
{
if (DataHelper.ListStudent[i].ID == entity.ID)
{
DataHelper.ListStudent[i].Name = entity.Name;
DataHelper.ListStudent[i].Age = entity.Age;
break;
}
}
return DataHelper.ListStudent;
}
///
/// 删除学生信息
///
/// 学生Id
/// Delete(int id)
{
for (int i = 0; i < DataHelper.ListStudent.Count; i++)
{
if(DataHelper.ListStudent[i].ID == id)
{
DataHelper.ListStudent.Remove(DataHelper.ListStudent[i]);
break;
}
}
return DataHelper.ListStudent;
}
}
}
运行程序:
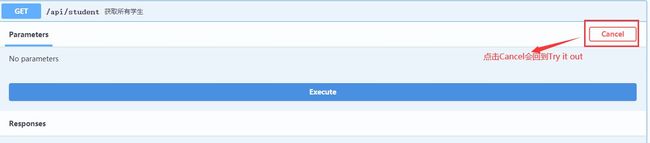
这时候是不能输入的,只能查看,点击右上角的“Try it out”:
这时会变成Cancel,点击Cancel会回到Try it out:
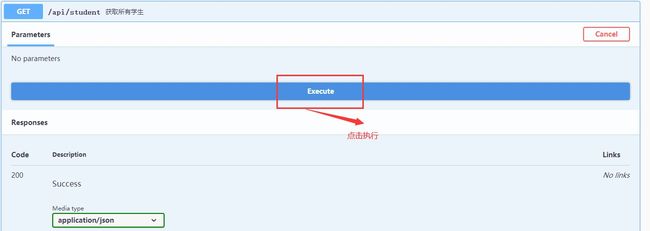
我们点击Execute执行:
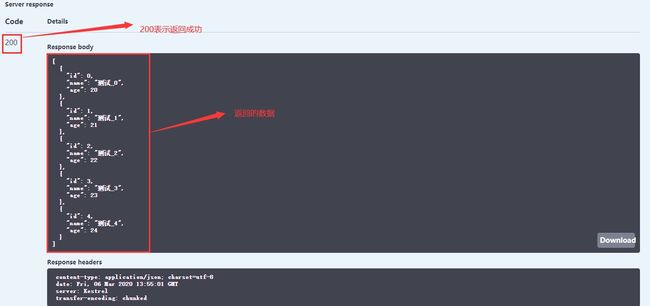
下面会列出执行结果:
这样就完成了GET方法的调试。这是无参数方法的调试,如果有参数的方法怎么调试呢?我们以POT方法为例。我们点开POST方法:
然后点击“Tty it out”,可以变成输入状态,输入参数,点击“Execute”按钮执行:
最后在下面就会输出结果:
PUT和DELETE可以使用同样的方式进行测试。
三、总结
上面简单介绍了什么是Swagger,以及如何利用Swagger进行调试,这样只需要启动程序即可,不需要在额外的使用Postman进行测试。使用Swagger可以保持接口文档能够及时更新。
到此这篇关于ASP.NET Core中使用Swagger的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持脚本之家。