2021年web前端开发视频教程零基础自学HTML/VUE/JS全栈项目实战全套课程
【web前端开发课程介绍】:
随着移动互联网的深入发展,多屏互动和多端兼容友好的界面成为目前系统重要的需求,让前端开发工程师一跃成为目前市场紧俏的人才。 本课程内容包含目前的Vue、React前端框架,把全栈工程师要掌握的前端技术、Node.js相关后台技术、HTML5移动方向开发技术做了系统整合, 致力于培养中高等前端工程师。
为什么选择前端开发?
1、专业无限制:计算机专业、非计算机专业占比3:4
2、适合零基础:专业、性别不限,没有基础也能学习
3、技术上手快:4个月,快速学习、系统掌握
4、职业生涯稳:软件项目都需要前端开发,it在,前端在
【课程亮点】
亮点1:
七大阶段
五大拓展
提炼七大阶段,
五大拓展课程,紧扣市场需求,
实现全栈开发
亮点2
380+课时
内容系统,贯通前后端,
课程设计循序渐进,
380+课时从理论到实战层层深入
亮点3
11大项目
30+案例
11大实战项目和30+经典案例,
模拟真实企业项目开发
【学完收获】:
熟练掌握前端开发HTML、CSS、JavaScript等核心技术,熟练掌握Vue、React
熟练使用面向对象思想进行编程,掌握应对业务编程的能力以及常见兼容性方案
熟练掌握前后端分工开发流程、原生 Ajax 请求流程与细节,掌握常见跨域技巧
能够基于jQuery相关 API 熟练开发网页功能
熟练运用H5实现项目的开发、运用原生JS开发移动web页面、运用bootstrap和CSS3媒体查询开发响应式网页
熟练掌握模块化编程方式,熟练使用 Node.js和Express框架对MySQL 数据库进行增删改查操作
熟练掌握artTemplate模板引擎的应用
熟练掌握基于cookie、session、token的持久化和身份验证
熟练掌握前后端分离开发模式
熟练掌握 Webpack 项目打包配置流程
熟练掌握微信小程序项目开发
【适合哪些人群】?
1.在校大学生
2.刚刚毕业的技术小白
3.零基础想转行的非在职it人员
4.有基础想转行的在职IT人员
5.希望得到技能提的IT研发人员
【阶段式自学,稳扎稳打,逐步深入巩固所学知识点】
自学人员按以下八个阶段顺序学习,熟练掌握后即可实现从小白到大神的专业水准
阶段一 : 前端基础 (33小时 40个知识要点)
HTML
浏览器与浏览器内核、HTML基本结构、HTML常用标签、 【案例】路径和锚点定位、【案例】HTML综合案例、 【案例】表格和列表标签及案例、【案例】表单相关元素及属性、【案例】综合案例-注册页面
CSS
CSS介绍和CSS基本选择器、font字体、文本样式和CSS样式表、【案例】综合案例-新闻页面、chrome调试工具和emmet语法、CSS复合选择器、 【案例】标签显示模式和案例、【案例】CSS背景及应用案例、【案例】综合案例-五彩导航、CSS三大特性、【案例】CSS盒模型及应用案例、 【案例】PS基本操作及综合案例、【案例】综合案例-快报模块、圆角和阴影的应用、【案例】浮动及应用案例、清除浮动、PS常用操作及cutterman插件使用、 【项目】学成网在线项目、【案例】CSS四种定位、淘宝焦点图案例、元素显示和隐藏应用案例、CSS精灵图和字体图标、CSS(问题解决技巧)、CSS(布局技巧)
HTML5和CSS3
HTML5新增标签、CSS3新增选择器
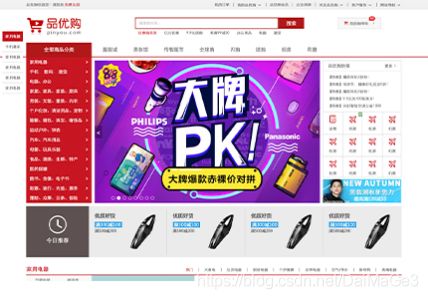
【项目】品优购电商项目
品优购项目介绍及准备工作、导航、头部和底部区域制作、网页主体区域制作、网页列表区域制作、注册页面制作、网站上传
市场价值 : 能够根据PSD文件文件,完成PC端静态网页的开发工作,学完此阶段,尚不能够达到企业用人标准。
阶段二 : 移动Web网页开发(22小时 16个知识要点)
H5C3进阶
vscode编辑器基本使用、HTML5新增标签、【案例】CSS3新增选择器及案例、【案例】2D转换及相关案例实现、【案例】3D转换和旋转木马案例
Flex 伸缩布局
移动端基础知识、【案例】移动端电商首页制作、Flex伸缩布局基础知识、【案例】移动端携程网首页制作
移动web开发
媒体查询、less介绍和使用、rem适配及原理、【案例】移动端苏宁首页制作和rem适配、响应式开发介绍、Bootstrap介绍和使用、【案例】阿里百秀响应式页面制作
市场价值 : 能够完成移动Web网页、响应式页面以及炫酷页面的开发工作,学完此阶段,尚不能够达到企业用人标准。
阶段三 : JavaScript网页编程(63小时 66个知识要点)
JavaScript基础语法
计算机基础和JavaScript介绍、JavaScript变量、JavaScript数据类型、JavaScript操作符、 【案例】JavaScript流程控制及案例、【案例】JavaScript循环及案例、JavaScript数组和冒泡排序、 JavaScript函数及应用、JavaScript作用域及预解析、JavaScript对象、【案例】JavaScript内置对象及案例、 JavaScript简单类型和复杂类型
WebAPI编程
API 和 Web API、DOM介绍、【案例】事件和样式操作及案例、【案例】百度换肤、【案例】表单全选案例、 【案例】tab栏切换案例、【案例】节点操作及发布留言案例、【案例】动态创建表格案例、【案例】事件详解及案例、 BOM介绍及应用、【案例】定时器和相关案例、this指向和js执行机制、【案例】location、navigator、history对象、 offset、client、scroll三大家族介绍及案例应用、缓动画的原理和封装、【案例】网页轮播图实现、节流阀、 【案例】返回顶部及筋斗云案例、【案例】移动端轮播图实现、【案例】移动端插件使用及轮播图的实现、 【案例】HTML5本地存储及记住用户名案例
jQuery快速开发
jQuery介绍及常用API导读、【案例】jQuery选择器及案例、jQuery链式编程及样式操作、 【案例】jQuery动画及王者荣耀手风琴案例、【案例】jQuery实现购物车案例、【案例】jQuery实现电梯导航案例、 jQuery事件绑定和解绑、jQuery插件的使用、【案例】jQuery实现todolist案例
【项目】 基于ECharts数据可视化项目
ECharts介绍和配置、数据可视化项目适配方案、数据可视化项目-监控区域实现、饼形图和用户统计模块实现、柱形图定制区域实现、销售统计模块实现、渠道分布模块实现、季度进度模块实现、全国热榜模块实现
JavaScript
面向对形象编程介绍、类和对象、【案例】面向对象tab栏切换案例、构造函数和原型对象、forEach、some、 【案例】filter方法及查询商品案例、Object.defineProperty方法、函数进阶、call、apply、bind的使用、 闭包及应用、递归及应用、正则表达式及应用、ES6中的let和const、ES6解构赋值、ES6箭头函数、剩余参数和拓展运算符、 Array实例方法、ES6模板字符串和set数据结构
市场价值 : 能够完成PC端网页、移动Web网页、响应式页面中的功能和特殊效果的开发工作,学完此阶段,具备一定的企业基础用人标准,但尚未达到初级前端开发工程师水平。
阶段四 : Node与Ajax(50小时 75个知识要点)
Ajax+HTTP
ajax介绍、【案例】图书列表案例、【案例】聊天机器人、form表单+案例、【案例】模板引擎+案例、正则与字符串操作、xhr的基本使用、数据交换格式、封装自己的Ajax函数、XHR Level2的新特性、jQuery用法、axios、同源策略、跨域、Jsonp、【案例】淘宝搜索案例、防抖和节流、HTTP协议简介、HTTP请求消息、HTTP响应消息、HTTP响应状态码
Git和github基本使用
关于版本控制、Git基础概念、安装并配置Git、Git的基本操作、开源相关的概念、github、分支
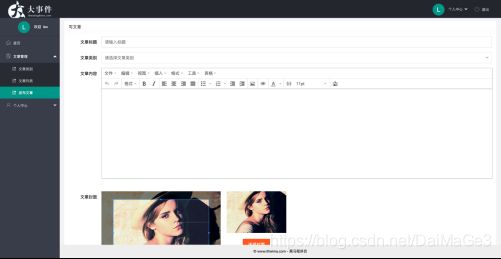
【项目】大事件后台管理项目
准备工作、登录注册、后台主页、基本资料、重置密码、更换头像、文章类别、文章列表、分页、删除文章、发布文章
Node基础
node介绍和环境安装、node-fs模块、node-path模块、【案例】node-时钟案例、node-http模块、node-服务器概念、node-创建基本web服务器、node-根据不同的url响应不同的html内容、【案例】node-时钟web服务器案例、node-模块化
npm+模块加载机制
包、npm、包管理配置文件及解决下包慢的问题、包的分类、开发属于自己的包、发布包、模块的加载机制
Express
express、中间件、【案例】基于express写接口
MySQL数据库
cors+jsonp、数据库的基本概念、sql、mysql模块
身份认证
web开发模式、身份认证+session、jwt
【项目】NodeAPI接口项目
注册新用户、登录、获取和更新用户信息、重置密码、更改头像、获取文章分类列表、新增文章分类、根据Id删除、获取,更新文章分类、发布新文章
市场价值 : 能够完成前后端数据交互、基于前后端分离模式、传统模式的开发的工作,学完此阶段,具备企业基础用人标准,能够达到初级前端开发工程师水平。
阶段五 : Vue.js 项目实战(108小时 61个 知识要点)
Vue基础
【案例】Vue指令及案例(选项卡案例)、修饰符、样式绑定、v-model底层原理、计算属性、过滤器、侦听器、Vue声明周期、【案例】图书管理综合案例、vue组件、【案例】购物车案例、Promise、Fetch、axios、【案例】基于后台接口的图书管理案例、vue路由、【案例】路由案例、前端工程化和模块化
webpack
前端工程化和模块化、webpack介绍与安装、webpack之loader配置与使用、webpack与vue结合使用
Vue-cli3和Element-UI
Vue-cli3(Vue脚手架)、Element-UI组件库
【项目】Vue电商后台管理系统
电商管理项目介绍和初始化、登录功能、退出功能、首页布局和功能实现、用户列表布局和功能实现、用户添加、修改、删除功能、权限列表、角色列表、分配权限和角色、商品分类、分类参数、商品列表、商品添加、订单列表、Echarts数据统计、项目优化、项目部署上线
Vuex
Vuex基础、【案例】基于Vuex的todos案例
【项目】社交媒体-黑马头条项目
项目初始化、登录注册、个人中心、首页-展示文章列表、频道编辑、文章搜索、文章详情、文章评论、编辑用户资料
【项目】HR-saas中台管理项目
登录、登出、角色管理业务、组织架构业务、角色权限、角色列表、员工管理业务、Echarts 雷达图、审批业务、工作日历、多语言功能、全屏(screenfull)、tabs 页多页签组件、导入导出 Excel、Excel 复杂型表头、图片上传、预览及打印、el-upload 上传第三方云服务器、图片生成二维码
市场价值 : 能够实现基于Vue技术栈项目的开发能力,学完此阶段,具备企业用人标准,能够达到中级前端开发工程师水平。
阶段六 : 微信小程序(30小时 41个知识要点)
微信小程序
微信小程序介绍、 微信小程序配置、 微信小程序代码构成、 微信小程序宿主环境、微信小程序协同工作和发布、 微信小程序基础、 微信小程序进阶、微信小程序数据请求和案例、微信小程序页面导航、微信小程序页面事件和上拉触底案例、微信小程序生命周期和wxs、【案例】本地生活综合案例、微信小程序组件和样式、微信小程序数据、方法、属性和数据监听、微信小程序数据监听案例、组件生命周期和插槽、父子组件通信和behaviors、vant 小程序 UI 组件库和API的Promise化、微信小程序全局数据共享、分包、自定义tabBar、微信小程序事件和导航、网络请求
黑马优购商城项目
客户消息、微信支付、微信地址、小程序转发、区域滚动、上拉加载 、下拉刷新 、数据缓存、用户信息、自定义组件、微信登录、意见反馈、上线发布
市场价值 : 能够使用小程序原生框架和uniapp框架进行微信小程序项目开发,学完此阶段,具备企业用人标准,能够达到中级前端开发工程师水平
阶段七:React.js项目实战(48小时 21个知识要点)
React基础
React基本使用、JSX语法、React组件基础、React组件进阶、React原理及优化、React路由
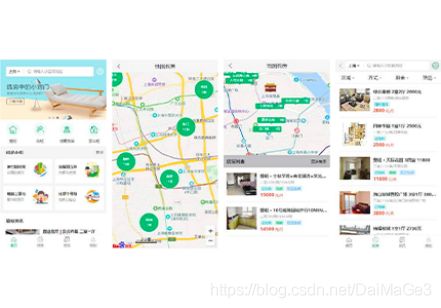
【项目】好客租房项目
项目介绍和初始化、项目首页布局+功能实现、百度地图API使用、城市选择和渲染、顶部导航组件封装、CSS Modules、地图找房功能实现、FilterTitle、FilterPicker、FilterMore组件实现、房源筛选及房屋详情功能、用户登录功能实现、房源收藏功能实现、发布房源和搜索房源功能实现、项目打包及项目优化
市场价值 : 能够实现基于React技术栈项目开发能力,配合常用组件库解决项目中的一些共性问题,满足前端开发行业中的常见需求,学完此阶段,具备企业用人标准,能够达到中级前端开发工程师水平
阶段八:面试指导+前端面试题(32小时 21个知识要点)
前端-工作面试指导技巧
简历内容篇、求职内容篇、面试内容篇、工作内容篇、市场行情篇、人事内容篇、工作心理篇
Vue面试题精讲(持续更新中……)
Vue核心知识点、Vue-Router知识点、Vue响应式原理、Vue虚拟DOM、Vuex状态管理、Vue服务端渲染
市场价值 : 通过面试指导+就业指导资料+前端面试题+复习,学完此阶段,具备企业用人标准,能够达到中级前端开发工程师水平
特色实战项目
01.学成网在线项目
学成在线案例是一个在线教育平台,在该案例中使用HTML+CSS进行页面的布局, 在首页中主要有网页的头部区域、网页的banner区域、课程导航和课程列表。
- 品优购电商项目
品优购电商项目属于B2C电商平台,类似于京东商城和淘宝,在该项目中使用HTML+CSS/CSS3进行页面的布局和动态效果实现, 主要实现了电商首页、列表页面、详情页面,三个页面之间能够进行相互切切换。

03.ECharts数据可视化项目
是一个数据可视化展示平台, 该项目在企业后台中应用较为广泛,项目中页面布局使用rem+flex+felxible.js进行适配,项目中的地图展示、图表等全部是基于ECharts进行实现。
04.大事件项目
是一个CMS内容管理系统,该项目的布局和交互主要使用Layui实现,实现的功能主要有注册、登录、编写文章、发布文章、修改文章、文章类别管理、删除文章、分页、上传文章图片封面、文章数据可视化、重置密码、更换头像等功能。

05.大事件后端接口项目
是为大事件项目提供后端接口服务,该项目主要使用Express+MySQL+cors+bcryptjs等实现后端接口开发,项目主要实现了登录、注册接口开发、个人中心相关接口开发、文章类别管理相关接口开发、文章管理相关接口开发,通过学习该项目就能够熟悉后端开发大致流程,为今后工作中与后端人员进行数据交互打下扎实的基础,并具备了一定的后端接口开发能力

06.优购商城项目
优购商城是一个小程序电商业务项目,该项目从企业中的经典业务需求入手,涵盖了商品分类、商品列表、 商品详情、购物车、订单、微信支付、客服等核心模块。

07.好客租房项目
好客租房项目采用目前前端的React技术栈进行开发,涵盖了React中最常用的技术以及移动端场景问题的解决方案, 使用React官方脚手架工具提供的工作流快速搭建和开发项目,使用阿里旗下antd-mobile组件库搭建页面结构, 使用React-Router-DOM作为前端路由管理复杂页面,使用百度地图API实现地理定位,在地图中直接查找房源等实用功能。

注:自学课程视频教程+目录+笔记 切图



2021年web前端开发视频教程零基础自学HTML/VUE/JS全栈项目实战全套课程自学线路笔记分享如上,如有问题,也可以交流代码哥(DaiMaGe3)

