因为我是从java转到go,代码结构跟我之前用java的很像
在这里只浅显的实战运用,没有过多理论讲解
工作环境:IDE:Goland , Go 1.17.7 框架 Gin+Gorm ,前端VUE
这里不过多讲前端,可以到我的github或者gitee拉取
Go的安装配置
在官网下载完,安装后需要配置两个环境变量
一个是GOROOT,也就是Go安装的文件夹,注意不要定位到 /bin里面
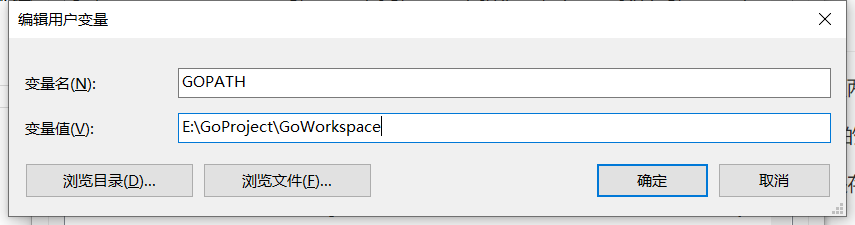
还有一个是GOPATH,这个就是存放工作空间的文件夹
 建议在工作空间里先创多一个pkg文件夹,里面就会存放下载的库,gin_vue是我的项目
建议在工作空间里先创多一个pkg文件夹,里面就会存放下载的库,gin_vue是我的项目
我用的IDE是Goland,所以里面还需要配置,建议将Goland自动配置的Go环境变量删掉,除非你的库想安装在C盘
 快捷键 Crtl+shift+s 进入设置点击GOPATH配置工作环境
快捷键 Crtl+shift+s 进入设置点击GOPATH配置工作环境
安装框架
在项目文件夹路径里输入 cmd 调出黑窗口输入,或者在Goland下面点击Triminal
go get github.com/gin-gonic/gin //后端框架
go get github.com/jinzhu/gorm //数据库框架
项目开始
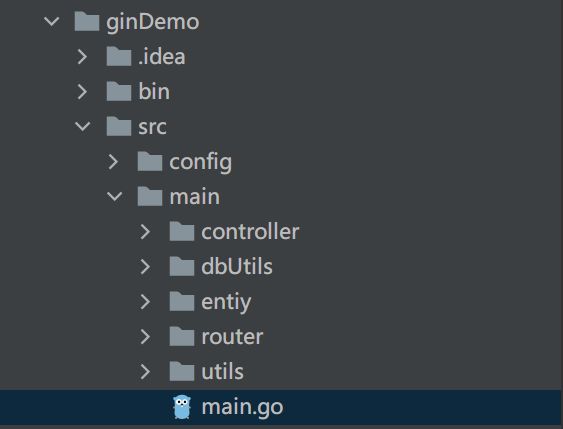
结构
首先是确定好项目结构,因为之前用过java写后端所以就沿用了一些风格
其中bin是放go编译后的文件的,src就是代码存放的文件。config就是存放一些配置信息的文件
controller是对数据库各个表的操作,一个go文件代表一个表的操作
dbUtils是数据库连接初始化的文件
entiy就是存放数据库各个表里面的字段结构
router就是定义后端给前端的接口文件
utils就是工具类
配置文件
config.yml
ip: 127.0.0.1 #ip地址
user: root #数据库用户的名字
pwd: 123456 #这里数据库用户的密码
db_name: gotest #所连接数据库的名字
db_port: 3306 #连接数据库的端口号
数据库连接
这是我gotest数据库的一个表user的字段,下面基本就是对这个表的操作
![]()
var AdminT, UserT, Db *gorm.DB
func Init() {
var c ymlConfig
var dbConfig string
config := c.getYml()
//"root:root123@tcp(127.0.0.1:3306)/test_gorm?charset=utf8mb4&parseTime=True&loc=Local"
dbConfig = config.User + ":" + config.Pwd + "@tcp(" + config.Ip + ":" + config.Db_port + ")/" + config.Db_name + "?charset=utf8mb4&parseTime=True&loc=Local"
db, err := gorm.Open("mysql", dbConfig)
if err != nil {
panic(err)
}
AdminT = db
UserT = db
//绑定数据库表名
UserT.AutoMigrate(&entiy.User{})
}
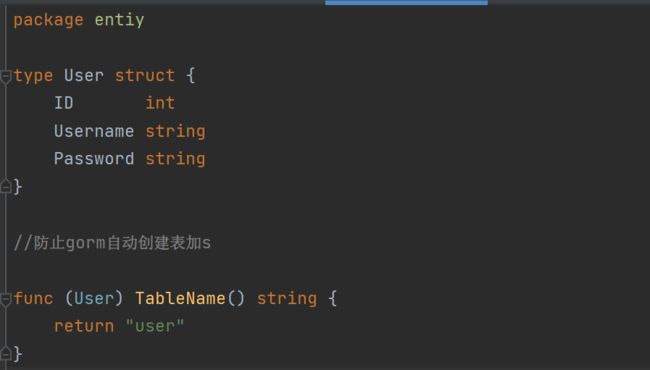
定义表的结构
我创建了一个表叫做User,struct作为一个映射对象,对应着user里面的字段
对数据库表的操作
这里的c *gin.Context是后端接口传来的信息
ShouldBindJSON就是将结构体传进去,会将前端发送的JSON数据按照结构体进行数据绑定
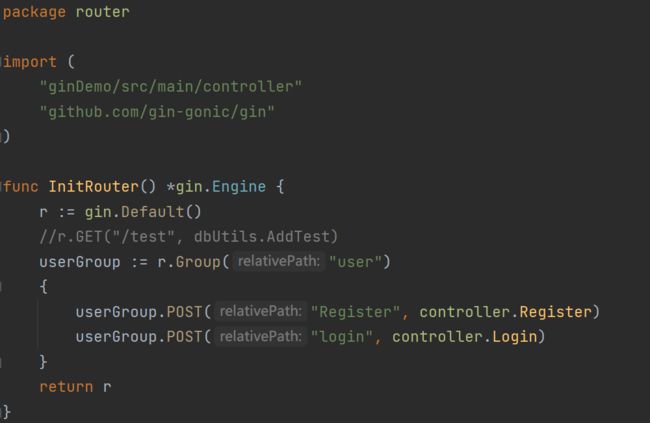
创建接口
这里就是后端接口的创建,前端访问/user/login 就会访问到这个接口对应的处理函数
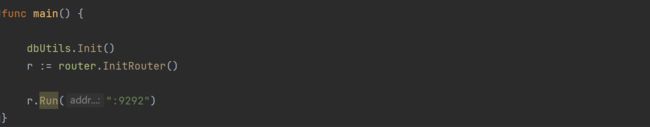
初始化
确定后端端口号
拉取项目
目的是vue项目(后端给他配置好的端口号是9292,要是大家改了前面后端的端口号就会通不了),需要提前安装node.js,
https://nodejs.org/en/
一直点击,安装到你指定的文件夹就行了
系统环境 配置 这里的地址是你安装nodejs的地址里面的node_modules
在系统环境变量里双击path 将你的nodejs地址放进去即可
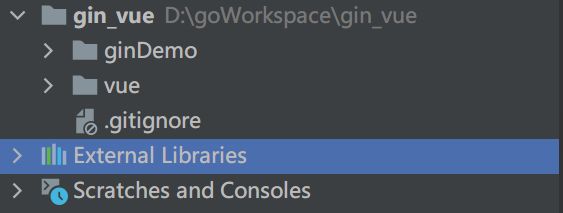
这是我的工程项目,下面放着vue的项目
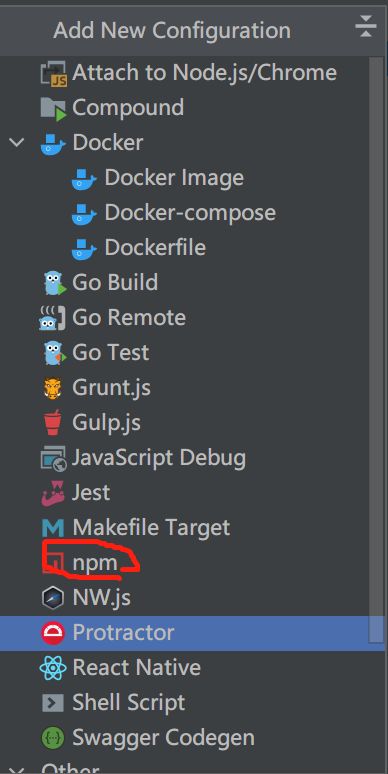
现在为vue添加构造器 点击画圈地方
按Edit Configuration 进入,点击左上角的+号 找到npm
按照我这里配置一下,基本都是上面涉及到的路径,点击确定
在Goland的命令行中
cd vue
npm install
等安装完就可以点击这里切换前后端运行了 ![]()