- Solidity-Token
tomggo
区块链web3.0
1.概念“代币”:区块链最强大、最容易被误解的工具。代币是区块链中某事物的表示。这些东西可以是金钱、时间、服务、公司股份、虚拟宠物,任何东西。通过将事物表示为令牌,我们可以允许智能合约与它们交互、交换、创建或销毁它们。围绕代币的许多困惑来自于混淆的两个概念:代币合约和实际代币。代币合约就是以太坊智能合约。“发送令牌”实际上意味着“在某人编写和部署的智能合约上调用方法”。归根结底,代币合约只不过是地
- Simula语言的区块链
慕璃嫣
包罗万象golang开发语言后端
Simula语言与区块链技术的交汇:构建下一个世代的智能合约引言区块链技术自2008年比特币白皮书发布以来,迅速发展成为一个重要的技术领域。它以去中心化、透明性和不可篡改性为核心特征,为各种应用提供了新的解决方案。在众多编程语言中,Simula语言虽不如Solidity、Go或Rust等更为流行,但其在面向对象编程(OOP)中的创新却为区块链应用的发展提供了独特的视角。本文将探讨Simula语言的
- 区块链学习资料
sunchenzl
区块链学习资料
本文列举了关于区块链和数字加密技术的文章和资源,分为以下几个部分:构建区块和基础;基础(和历史);关键概念——包括特定课题(例如区块链治理);隐私和安全;扩展;共识算法、加密货币经济和投资;资金筹集和通证分布;去中心化交易所;稳定货币;加密货币经济原生产品(数字加密收藏品、管理市场、游戏)。最后,文章还提供了开发者教程、实践教程和人物事迹,以及其他资源,例如时事新闻和课程。干货满满哦!1、构建区块
- 智能合约文档
weixin_30347009
数据结构与算法javascript区块链ViewUI
solidity文档审阅特点基于底层账户而非utxo所以有一个特殊的地址定位于用户定位于合约合约本身是一个账户语言内嵌框架支持支付只需要一个关键词payable可以在语言层面支持支付并且超级简单存储是使用网络上的区块链数据的每一个状态都可以永久存储所以需要确定变量使用内存还是区块链使用内存不是永久存储运行环境是在p2p网络,会比较强调合约或者函数执行的方式,函数的调用由原来的简单函数变成了一个区块
- 构建一个有智能体参与的去中心化RWA零售生态系统商业模型
leijiwen
去中心化零售区块链
引言随着数字技术和区块链的快速发展,零售行业正在发生深刻变革。去中心化技术打破了传统的集中化零售模式,而智能体(AIAgents)的参与则为这个领域注入了全新的活力。本文提出了一种结合智能体与去中心化技术的RWA(Real-WorldAssets)零售生态系统商业模型,目标是通过区块链、联合曲线积分激励、智能推荐、NFT会员和社区治理等模块,构建一个高效透明、用户共创的零售生态。核心框架概述数据驱
- 品牌RWA化构建指南:资产数字化与价值共创
leijiwen
区块链
随着区块链技术的飞速发展,RWA(RealWorldAsset,现实世界资产)化已成为品牌融资和价值增值的新趋势。通过将品牌的核心资产、无形资产及未来收益等进行代币化,品牌不仅能拓宽融资渠道,还能赋能投资者、消费者与品牌之间形成更紧密的合作关系。本篇指南将为品牌如何进行RWA化构建提供系统化、全面的框架,包括资产选择、代币化过程、利益绑定及市场推广等环节。1.品牌RWA化的概念与背景品牌RWA化是
- 用Java来实现区块链原理并简单模拟开发一个小工具
猿来入此小猿
区块链
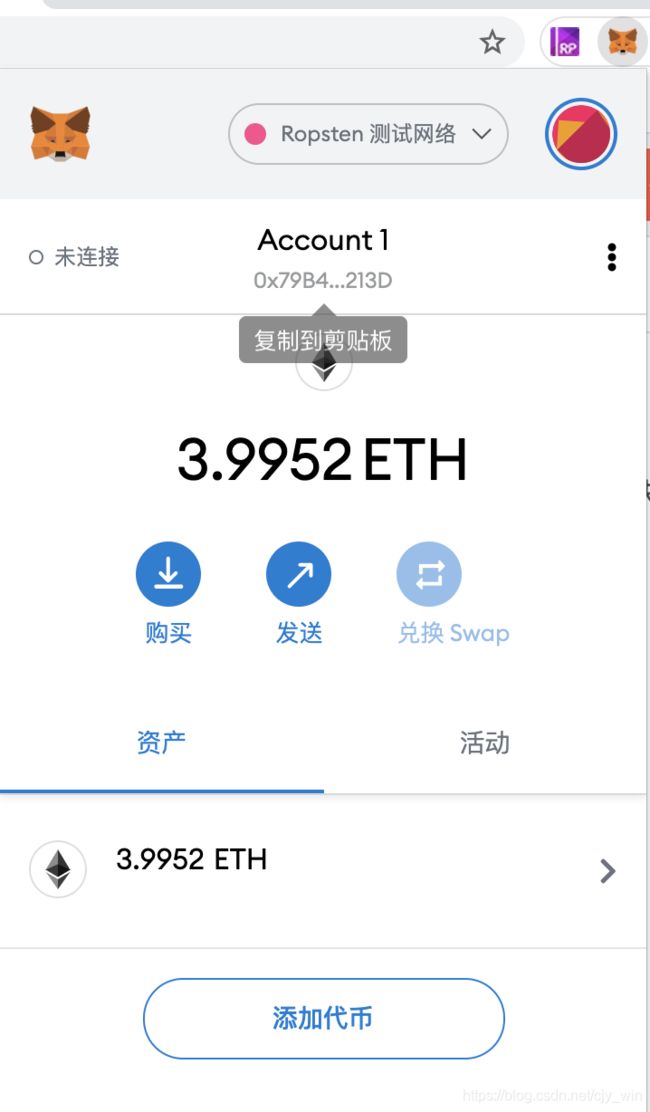
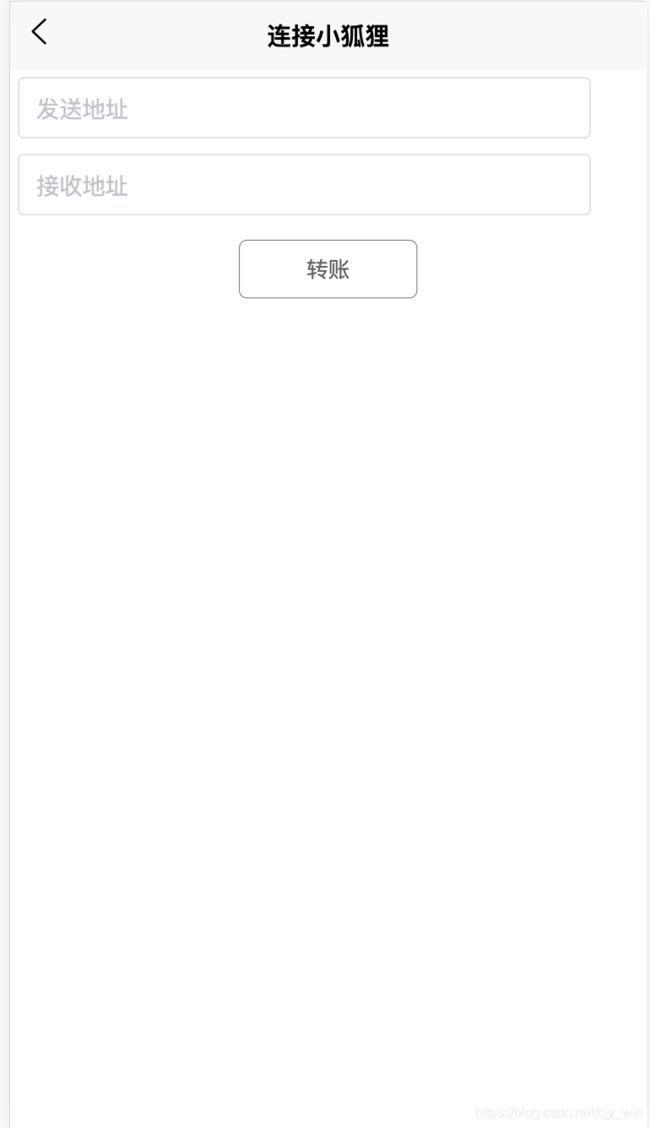
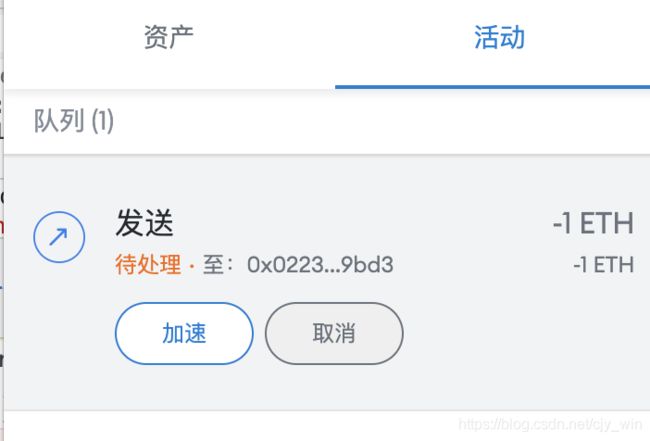
前几天心血来潮,用Java模拟实现了一个区块链小工具,该工具是单机版的,没有实现联网功能,属于是单节点的工具,但是对于区块链的核心wk逻辑功能都实现了,如:wk、钱包、转账、记账等功能。界面实现用到了Java的swing包。下面先看下运行的效果:主界面:转账:下面来看看代码:首先是界面:packagecom.yuanlrc.app;importjava.awt.Color;importjava.a
- 华为OD机试 - 最大连续文件之和(Python/JS/C/C++ 2024 E卷 200分)
哪 吒
华为odpythonjavascript
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新,全天CSDN在线答疑。一、题目描述区块链底层存储是一个链式文件系统,由顺序的
- 同时支持ERC721和ERC1155数字资产管理的智能合约架构
fofee2020
智能合约架构区块链
一、全景洞察在NFT市场中,这款基于ERC1967(代理合约)和ERC11822(可升级代理)架构的智能合约产品,宛如一位幕后超级英雄,为各类NFT业务提供坚实的技术支撑与多样化功能保障。简单来说,它是一套部署在区块链上的数字化合约,如同自动执行的智能协议,能依据预设条件自动处理NFT相关的各类操作,从创建、交易到管理,全流程高效运作。二、当前市场痛点剖析1.升级困境:当下许多NFT智能合约缺乏可
- 2000-2021年上市公司数字化转型数据(MD&A报告词频、文本统计)
m0_71334485
数据#上市公司上市公司数字化转型数字化转型上市公司
2000-2021年上市公司数字化转型数据(MD&A报告词频、文本统计)1、时间:2000-2021年2、来源:上市公司NB3、范围:上市公司4、指标:包括人工智能技术、大数据技术、云计算技术、区块链技术、数字技术运用和数字技术应用、互联网商业模式、智能制造、现代信息系统等9个维度175个词频类别、股票代码、股票简称、年报标题、年份、MD&A文本-文本总长度、MD&A文本仅中英文-文本总长度、人工
- solidity高阶 -- 继承
第十六年盛夏.
智能合约Solidity区块链智能合约
Solidity是一种面向区块链的智能合约编程语言,广泛应用于以太坊等区块链平台。继承是Solidity中一个非常重要的特性,它允许开发者通过创建子合约来扩展父合约的功能,从而实现代码的复用和层次化设计。本文将通过具体实例详细介绍Solidity语言中的继承机制。注意:使用继承时请确保代码的正确性,以防丢失个人财产,在这里友情提示您,不要复制来源不明的solidity代码并进行部署。本文为自己梳理
- 基于联盟链Fabric 2.5.4的通用数据存证项目
云梦优选
区块链基于Fabric2.X通用电子存证实战区块链物联网大数据
基于Fabric2.5的数据存证项目是一个结合了区块链技术的数据存证解决方案。Fabric(通常指HyperledgerFabric)是一个企业级的许可型区块链框架,旨在提供一个模块化和可扩展的区块链平台,以满足不同行业的需求。以下是对基于Fabric2.5的数据存证项目的详细分析:一、项目背景随着数字化转型的加速,数据已成为企业和组织的重要资产。然而,数据的真实性、完整性和可追溯性在数字世界中面
- 【13】地址-比特币区块链的地址
AlieNeny
从零到一开发自己的区块链区块链分布式账本哈希算法
1.比特币区块链的地址这就是一个真实的比特币地址:1A1zP1eP5QGefi2DMPTfTL5SLmv7DivfNa。这是史上第一个比特币地址,据说属于中本聪。比特币地址是完全公开的,如果你想要给某个人发送币,只需要知道他的地址就可以了。实际上,所谓的地址,只不过是将公钥表示成人类可读的形式而已。2.密码学相关算法和概念
- 【FISCO BCOS】二十三、部署WeBASE-Node-Manager
奈何不吃鱼
FISCOBCOS区块链FISCOBCOSLinux运维WeBASE
WeBASE-Node-Manager是WeBASE的子组件之一,可以处理前端页面所有web请求,管理各个节点的状态,管理链上所有智能合约,对区块链的数据进行统计、分析,对异常交易的审计,私钥管理等,今天我们来部署WeBASE-Node-Manager。环境:ubuntu22、已搭建单机四节点(节点已启动)、安装并配置java环境、安装并配置mysql环境、已部署节点前置服务(服务已启动)关于以上
- Gaea项目的挑战与机遇:去中心化AI平台的未来发展
币圈小菜鸟
去中心化人工智能区块链
尽管Gaea在去中心化AI领域展示了巨大的潜力,但在实际操作中仍然面临一些挑战。首先,平台的用户参与度至关重要。如果用户参与的资源不足,平台的计算能力和带宽资源将受到限制,从而影响AI项目的运行效率。因此,如何吸引更多用户加入并持续提供闲置带宽资源,是Gaea需要解决的关键问题。此外,平台的安全性也是一个值得关注的问题。去中心化平台通常依赖于智能合约和区块链技术,但这也意味着平台的安全性需要更加严
- HSM能为区块链、IoT等新兴技术提供怎样的保护?
Anna_Tong
区块链物联网iothsm数据加密
随着区块链和物联网(IoT)技术的快速发展,数据安全已成为最为关键的挑战之一。在这些技术的应用中,涉及到大量的敏感数据和交易信息,因此如何确保数据的机密性、完整性和真实性,成为了亟待解决的问题。硬件安全模块(HSM)作为一种高度安全的加密服务技术,正日益成为保障区块链和IoT技术安全的核心工具。HSM具体能为区块链和IoT做些什么?它又是如何保护这些技术免受安全威胁的呢?HSM在区块链中的应用:密
- 如何找回丢失的智能合约(SimpleToken )地址并清理合约
纸鸢666
合约破解案例区块链
简介在以太坊和其他区块链平台上,智能合约的部署和交互非常重要。然而,在实际应用中,开发者有时会遇到一些问题,比如丢失了已经部署的合约地址。在本文中,我们将探讨一个简单的智能合约示例,说明如何找回丢失的合约地址,并清理这些合约以避免资源浪费。1.问题背景假设有一个非常简单的代币工厂合约,任何人都可以通过它轻松创建新的代币合约。这个代币合约会接收以太币并根据以太币数量发行代币。在合约创建后,代币合约部
- 第112篇 区块链上的预言机(Chainlink)
wonderBlock
区块链应用区块链以太坊智能合约喂价器
本文环境:操作系统:Windows11家庭版(64位)测试工具:RemixIDE+MetaMask7.7.9合约源码:https://github.com/smartcontractkit/chainlink/tree/develop/contracts参考文档:ConsumingDataFeeds|ChainlinkDocumentation一、预言机(oracles)1.什么是预言机?Orac
- 【比特币与区块链】比特币的工作原理与区块链技术
爱技术的小伙子
区块链
比特币与区块链比特币的工作原理与区块链技术引言比特币是世界上第一个成功实施的加密货币,其背后的技术——区块链——为去中心化、透明和安全的数字交易提供了基础支持。本文将探讨比特币的工作原理,并深入剖析其所依赖的区块链技术。什么是比特币?比特币(Bitcoin)是由中本聪(SatoshiNakamoto)于2008年提出并于2009年发布的开源软件。比特币是一种去中心化的数字货币,不依赖于任何中央机构
- Chainlink 2022 年秋季黑客松获奖项目介绍
Chainlink资讯
Chainlink预言机黑客松区块链web3
Chainlink2022年秋季黑客马拉松已于12月7日结束,从本次黑客马拉松的数据中,可以清楚地看到,Web3创业者们正在以惊人的速度速度创新。本次Chainlink黑客马拉松吸引了来自全球各地团队的10,000多个参赛者报名,最终提交浪超过380个项目,这两项数据均打破了过去的记录。Chainlink提供了30多个小时的开发教程,让新一代的开发者能够开始在区块链和Oracle基础设施之上构建自
- 跨链多链与非托管交易结合:ANEX协议为区块链资产去中心化管理提供创新解决方
人工智能区块链
在当今快速发展的区块链行业中,资产管理面临诸多挑战,如合约资产中心化管理导致的安全隐患、跨链桥中心化带来的资产被盗风险以及不同链间缺乏互通引发的“价值孤岛”问题。这些挑战不仅限制了资产的安全性和流通效率,也对行业的去中心化信任基础构成了严峻考验。为应对这些挑战,ANEX协议应运而生,通过其全球区块链统一账本技术,引领去中心化资产管理迈向新纪元。全球区块链统一账本的定义与优势全球区块链统一账本旨在通
- 【分享】一个查看无线网络密钥的小方法(查看 WiFi密码,热点密码)| 区块链 面试题:区块链技术中,如何保证交易的匿名性和隐私性?| 公钥加密,数字签名,零知识证明
追光者♂
工具技巧解决办法百题千解计划(项目实战案例)网络wlan热点密码WiFi密码区块链面试WiFi
“你不是我,你不会懂。”作者主页:追光者♂个人简介:[1]计算机专业硕士研究生[2]2023年城市之星领跑者TOP1(哈尔滨)[3]2022年度博客之星人工智能领域TOP4[4]阿里云社区特邀专家博主[5]CSDN-人工智能领域优质创作者无限进步,一起追光!!!感谢大家点赞收藏⭐留言!!!目录一、基础回顾步骤1、win+R:cmd,进入Dos命令窗口
- 成为 Web3 开发者:why and how
作者丨Pignard首先介绍一下什么是Web3。2014年,以太坊联合创始人GavinWood首次提出“Web3”的概念,给互联网需要过多信任的问题提供了一种解决方案。不可否认,中心化网络已经帮助数十亿人融入了互联网,并在其上创建了稳定、可靠的基础设施。但与此同时,少数中心化巨头几乎垄断了互联网,甚至可以为所欲为。而Web3通过区块链、加密货币和NFT将权力以所有权的形式归还用户。Web3如今已成
- 从零开始:使用FunC编写TON智能合约之计数器篇
web3func区块链
在区块链技术的广泛应用中,智能合约无疑是最具前景的领域之一。智能合约允许我们在去中心化的环境中执行可信的交易和协议。TON(TheOpenNetwork)作为新兴的区块链平台,以其高效、可扩展的特性吸引了众多开发者的关注。本文将带你入门TON智能合约的编写,通过实现一个简单的计数器合约,让你掌握使用FunC语言编写智能合约的基本技巧。了解TON与FunC在开始编写智能合约之前,我们需要对TON和F
- 300行ABAP代码实现一个最简单的区块链原型
在多模态模型的架构上,ChatGPT的绘图能力主要依赖以下几个核心组件:跨模态编码器(Cross-ModalEncoder):跨模态编码器的作用是将文本和图像的特征进行对齐。GPT可以将用户输入的文本描述转换为文本特征表示,然后利用跨模态编码器将这些特征映射到图像特征空间。这种方式确保模型能够理解描述性语言中不同细节是如何与图像特征对应的。
- 从Web2到Web3:区块链推动的数字进化之路
清 晨
web3web3去中心化人工智能隐私保护
互联网的演变从最初的Web1到如今的Web3,代表了技术和用户需求的深刻变化。Web3是一个基于区块链技术的全新互联网架构,旨在解决传统互联网(即Web2)中数据集中化和隐私保护等问题。通过去中心化的机制,Web3不仅能够增强数据安全性,还能够赋予用户更高的自主权。本文将从Web2和Web3的差异、区块链的作用以及Web3未来的潜力三个角度进行探讨。Web2:社交与互动的新时代Web2,也被称为社
- C++语言的区块链
沈霁晨
包罗万象golang开发语言后端
C++语言的区块链实现区块链技术作为一种新兴的分布式账本技术,近年来在金融、供应链管理、身份认证等多个领域得到了广泛关注与应用。C++语言因其高性能和精细的资源管理能力,成为实现区块链技术的重要选择之一。本文将探讨C++语言在区块链中的应用以及如何使用C++实现一个简单的区块链。一、区块链的基本概念区块链是一种由多个区块组成的链式数据结构,每个区块包含一定数量的交易信息和指向前一个区块的哈希值。区
- VBA语言的区块链
轩辕烨瑾
包罗万象golang开发语言后端
用VBA语言探讨区块链技术引言区块链技术自2008年比特币的问世以来,逐渐成为了一个热门的话题。它不仅推动了数字货币的崛起,更在金融、供应链、医疗、游戏等众多领域展示出了巨大的应用潜力。然而,对于很多程序员来说,如何实现和理解区块链的概念和原理仍然是一个挑战。本文将结合VBA(VisualBasicforApplications)语言,深入浅出地探讨区块链的基本概念,工作原理,以及如何利用VBA实
- mtls加密双向认证
sun007700
安全sslhttpshttp
https://www.cloudflare.com/en-gb/learning/access-management/what-is-mutual-tls/HTTPS双向认证(MutualTLSauthentication)-API网关-阿里云SSL/TLS双向认证(一)--SSL/TLS工作原理_ustccw-CSDN博客_双向认证SSL/TSL双向认证过程与Wireshark抓包分析_区块链
- 区块链技术在商贸物流中的变革性作用:透明、安全与高效
呆码科技
区块链安全
区块链技术在商贸物流中的变革性作用:透明、安全与高效在当今全球化的商业环境中,商贸物流作为商品流通的关键环节,其高效运作对于企业的竞争力和消费者的满意度至关重要。然而,传统商贸物流存在着诸多痛点,如信息不透明、信任缺失、货物追溯难等问题,严重制约了行业的发展。而区块链技术的出现,为这些难题提供了创新的解决方案,正逐渐展现出其在商贸物流领域的变革性作用。信息不透明的难题与区块链的应对在传统的商贸物流
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr