- 第67讲自定义icon实现
九品印相
分布式小程序电商2javascript
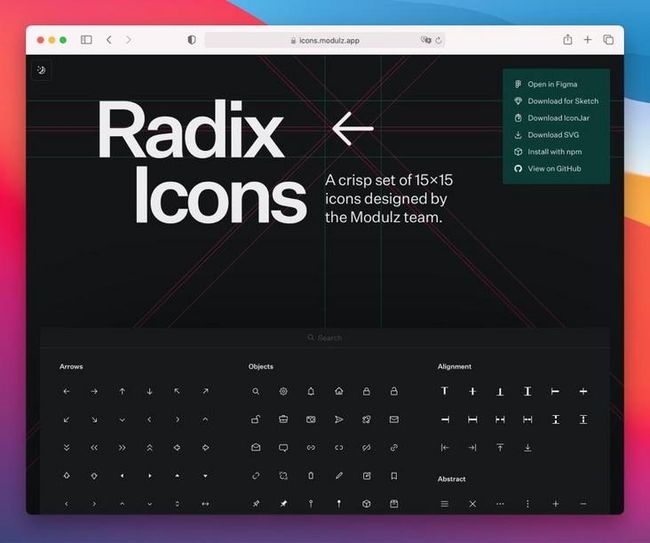
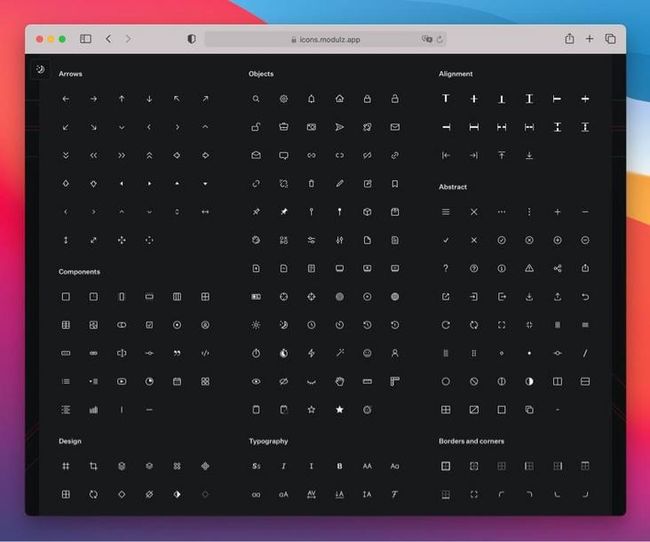
element-plus内置有一些常用的icon供我们使用,但是我们假如需要用自己的icon时候,我们可以搞一个icon自定义组件;先把icons文件放到src下;再新建一个SvgIcon组件;index.vueimport{defineProps,computed}from'vue'constprops=defineProps({icon:{type:String,required:true}}
- vue3的常用功能
小马甲丫
#vue3javascript前端vue3
文章目录一、前言二、自动注册全局组件2.1、自动注册`components`目录下所有`vue`组件并以组件的文件名为组件的名称2.2、使用这个插件2.3、为全局组件添加类型提示三、函数式图片预览四、手动封装`svgIcon`组件五、封装拖拽钩子函数六、`vscode`中`vue3`代码片段七、最后一、前言本文主要分享一下在使用vue3开发项目时的一些常用功能二、自动注册全局组件2.1、自动注册c
- vue3学习——自定义插件,注册组件(引入vue文件报红线)
可乐KL
vue3学习vue3
在src/components文件夹目录下创建一个index.ts文件import{App,Component}from'Vue'importSvgIconfrom'@/components/SvgIcon/index.vue'importPaginationfrom'@/components/Pagination/index.vue'constglobalComponents:{[name:st
- vue 使用svg图标
Amy_yqh
之前做项目中,使用的小图标都是使用字体图标,现在这个项目因为毕竟小,就想使用svg来展示svg。因为在学习的过程中,遇到了一些坑,就在这里跟大家分享一下。1、创建svg-icon组件exportdefault{name:'SvgIcon',props:{iconClass:{type:String,required:true},className:{type:String,default:''}}
- vue(vue2)使用svg格式图标
三七_z
vue.js前端javascript
先安装插件配置svg文件夹,新建icons文件,svg文件夹放svg后缀文件index.js文件中的配置importVuefrom"vue"importsvgIconfrom"@/common/iconSvg/index.vue"Vue.component('svg-icon',svgIcon)//挂载全局组件//下面这个是导入svgIcon/svg下的所有svg文件constrequireAll
- vue中封装使用svg图片
活宝小娜
vuevue.js前端javascript
vue中封装使用svg图片svg的优点:可以无损放大或缩小,支持多种滤镜和效果,易于修改和编辑封装组件更加方便使用1、封装SvgIcon组件exportdefault{name:"SvgIcon",props:{iconClass:{type:String,required:true,},className:{type:String,default:"",},},computed:{iconNam
- vue2中使用svg图标
逗你味
前端
1.安装插件cnpminstall-Ssvg-sprite-loader2.封装svg组件src/SvgIcon/index.vueexportdefault{name:'SvgIcon',props:{iconClass:{type:String,required:true},className:{type:String,default:''}},computed:{iconName(){ret
- vue3 自动下载使用 iconify图标以及自定义svg图标
少十步
vueiconvue3elementplus
开发中经常使用图标,通过unplugin-icons插件我们可以在项目中自动下载所需的图标,但实际开发中我们还需要iconfont以及项目ui切图中的图标,这就需要使用自定义SvgIcon组件。具体操作步骤一、安装包npmi-Dvite-plugin-svg-iconsunplugin-iconsunocss二、自定义组件SvgIconimporttype{CSSProperties}from'v
- 原生微信小程序如何动态修改svg图片颜色及尺寸、宽高(封装svgIcon组件)
wocwin
微信小程序小程序svg图片修改svg图片颜色动态修改
最终效果前言动态设置Svg图片颜色就是修改Svg源码的path中的fill属性,通过wx.getFileSystemManager().readFile读取.xlsx文件把文件转成base64封装svg-icon组件1、在项目的components下新建svg-icon文件夹,新增base64.js文件classBase64{constructor(){}_keyStr="ABCDEFGHIJKL
- 如何定义封装全局组件
EntyIU
web前端javascript开发语言
这里以封装的svg组件为例在src文件夹目录下创建一个index.ts文件:用于注册components文件夹内部全部全局组件!!!importSvgIconfrom'./SvgIcon/index.vue';importtype{App,Component}from'vue';constcomponents:{[name:string]:Component}={SvgIcon};exportde
- 创建svgIcon组件
Aurora_卷
1.在svg图片的目录创建index.js```constrequireAll=requireContext=>requireContext.keys().map(requireContext)constreq=require.context('./svg',true,/\.svg$/)requireAll(req)```2.下载
[email protected].修改vue.con
- vue3使用require.context(),调用keys()返回空数组
聪明的小脑虎
报错处理前端javascriptvue.js
vue3使用require.context(),调用keys()返回空数组importSvgIconfrom'@/components/SvgIcon/SvgIcon'constSvgRequire=require.context('./svg',false,/\.svg$/)console.log('SvgRequire.keys()',SvgRequire.keys())//[]数组//尝试使
- vuecli4+vant移动端响应式项目踩坑记录
Beauty_z
vuevue
文章目录关键词参考链接一.使用vue/cli4二.使用vant三.加入响应式布局1.rem适配插件2.PostCSS配置四.图标库:封装svg图标组件1.建立如下目录结构:2.components/SvgIcon.vue3.icon/index.js4.配置vue.config.js5.svg图标使用五.axios+api封装目录结构(示例)http.js封装api/index.jsapi/use
- vue3---自定义插件注册全局对象
唧唧bong_
vue3+ts项目记录javascript前端vue.js
①在src/components文件夹下创建SvgIcon组件defineProps({//xlink:href属性值的前缀prefix:{type:String,default:'#icon-'},//svg矢量图名字name:String,//svg图标颜色color:{type:String,default:''},//svg图标宽度width:{type:String,default:'1
- vue使用 svg图片以及修改svg图片颜色
Lora_0925
vue2vue.jsjavascript前端
一、如何使用svg1.创建svg专用文件夹,里面只存放svg图片2.创建SvgIcon组件import{isExternal}from'@/utils/validate'exportdefault{name:'SvgIcon',props:{iconClass:{type:String,required:true},className:{type:String,default:''}},compu
- vue引入svg
starry-1004
vue.jsjavascriptnpm
1.安装依赖npmisvg-sprite-loader--save2.在assets文件夹下新建一个svg文件夹在svg文件夹下存放svg图片3.注册svg组件在components下创建SvgIcon.vueexportdefault{name:'SvgIcon',//接收父组件传来的参数props:{iconClass:{//定义接收的值类型type:String,//必填项required:
- vue2中引入svg图标的方式
gaoyapei1993
vue.js
说明:在实际的项目开发中,使用svg图标占用内存比图片更小,映入图片内存比较大,同时也适用于不同屏幕的尺寸,1,安装npmisvg-sprite-loader--save2,在components文件夹中新建文件SvgIcon,在文件夹下新建文件index.vue2,在index.vue文件下写入代码exportdefault{name:'SvgIcon',props:{iconClass:{ty
- vue3中引入svg矢量图
前端~初学者
Vue3chrome前端
vue3中引入svg矢量图1、前言2、安装SVG依赖插件3、在vite.config.ts中配置插件4、main.ts入口文件导入5、使用svg5.1在src/assets/icons文件夹下引入svg矢量图5.2在src/components目录下创建一个SvgIcon组件5.3封装成全局组件,在src文件夹下创建plugin/index.ts5.4在main.ts中引入plugin/index
- vue3+vite搭建后台项目-3 使用自定义插件批量注册全局组件
Gik99
vue3前端javascript开发语言
使用自定义插件批量注册全局组件1.在components文件夹目录下创建一个index.ts文件:用于注册components文件夹内部全部全局组件//引入组件importSvgIconfrom'./SvgIcon/index.vue'importtype{App,Component}from'vue'constcomponents:{[name:string]:Component}={SvgIc
- vuecli3引入svg图标
IU憨憨
1.添加插件vueaddsvg-sprite后面出现Y/N选择Y就行2.添加插件npminstallsvgosvgo-loader--save-dev然后就会看到自动新增的根目录文件vue.config.js和src/components/SvgIcon.vue,3.在main.js里注册SvgIcon组件importSvgIconfrom'@/components/SvgIcon.vue'con
- vue3 表格嵌套表格
乐~~~
elementuivueelement-plusvue.jsjavascriptelementui
单选-->-->-->-->用于测试-->编辑import{inject,reactive,ref,toRefs,defineExpose}from"@vue/runtime-core";import{watchEffect,getCurrentInstance,nextTick}from"vue";importSvgIconfrom"../../components/SvgIcon.vue";i
- vue项目中使用svg-sprite-loader
簸箕0606
vue.jsjavascript前端
svg-sprite-loader的使用以及svgIcon的封装在vue项目开发中,如果想使用svg图标该如何使用呢svg的简单使用上面的方式已经满足我们的基本需求了,如果想自动化引入虽然自动化,很便捷了,但是我们还想更简洁点,那就是封装了,封装成全局组件在vue项目开发中,如果想使用svg图标该如何使用呢在使用vue-cli3以上创建的项目中是看不到项目配置的,可以使用vueinspect查看相
- html js使用svg图标,Vue项目中使用svg图标
傲世少年
htmljs使用svg图标
1,安装依赖Vue项目的运行少不了安装依赖,使用svg同样。npminstallsvg-sprite-loader--save-dev2,配置项目中找到build文件夹中的webpack.base.conf.js在module.rules里添加下面画红线的代码image.png3,在src/components目录下添加SvgIcon文件夹,接着在文件夹内创建index.vue,内容如下//doc
- 前端Vue项目中使用SVG图标详解案例(带源码)
MFG_666
vueCssvue.js前端前端SVG图标使用前端vue项目SVG图标使用
目录SVG是什么SVG优势SVG下载iconfont官网SVG下载步骤一步骤二vue项目中使用插件下载svgIcon组件创建步骤一步骤二(1)注意使用(2)注意样式icons创建步骤一步骤二步骤三步骤四(1)(2)vue.config.js配置步骤一步骤二效果如下图gitHub源码最后SVG是什么SVG,指可缩放矢量图形(ScalableVectorGraphics),是用于描述二维矢量图形的一种
- 自定义svg-icon组件实现
c++开发工程师
前端linuxjavascript
importSvgIconfrom'@/components/SvgIcon'constsvgRequired=require.context('./svg',false,/\.svg$/)svgRequired.keys().forEach((item)=>svgRequired(item))exportdefault(app)=>{app.component('svg-icon',SvgIco
- VUE3.0 中如何使用SVG图标
坚持努力_573f
本文章将演示如何在vue3项目中如何使用svg图标,所使用方法不懂请自行搜索,如有不对请多指出。1.文件下新建SvgIcon文件夹以及子文件index.js,index.vue,svg文件夹(用于存放svg图片)2.编写index.vue组件exportdefault{name:"SvgIcon",props:{iconClass:{type:String,required:true,},clas
- Vue3+Vite+Js项目搭建之九:SvgIcon.vue 组件构建
yqcoder
Vue3+Vite+Jsvue.jsjavascript前端
效果:在components下构建SvgIcon.vue组件import{computed}from"vue";constprops=defineProps({name:{type:String,required:true,},className:String,color:String,width:String,height:String,size:String|Number,});//判断传入的
- vue3+vite+ts 使用svg
@呵呵
vue3vue.js前端javascript
(1)安装插件yarnaddsvg-sprite-loader--save-dev(2)封装svgIcon组件在componemts里新建svgIcon文件夹,新建SvgIcon.vue,封装成组件constprops=defineProps({name:{type:String,required:true}}).svg-icon{width:1em;height:1em;vertical-ali
- 在vue3+vite+Ts项目中使用svg
#GZ
前端typescriptvue
这里写自定义目录标题1、首先在conponents目录下创建组件2、在main.ts文件中在main.js里面全局注入svg-icon组件3、在utils目录下创建svg.ts文件4、在vite.config.js修改配置5、然后在icons文件下引入svg图标6、最后在页面中使用1、首先在conponents目录下创建组件svgIcon目录下的index.vue代码:import{defineP
- Vue3 + Vite 项目使用 svg 加载 iconfont 的最佳实践
Vesuvius688
小技巧vue.jsjavascript前端
目录Vue3+Vite项目使用svg加载iconfont的最佳实践1为什么需要使用iconfont?2如何在Vue3+Vite项目中使用iconfont?2.1封装SvgIcon.vue组件2.2引入iconfont2.3具体使用示例2.4如何改变图标的hover效果?3附录3.1参考资料Vue3+Vite项目使用svg加载iconfont的最佳实践1为什么需要使用iconfont?一般情况下,V
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发