基于javaweb+jsp的超市便利店管理系统
基于javaweb+jsp的超市便利店管理系统
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Bootstrap Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
开发工具:eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
<input type="text" class="form-control" name="action" value="add">
div>
<div class="form-group">
<label for="add-goodName" class="control-label">商品:label>
<input type="text" class="form-control" name="goodName" id="add-goodName">
div>
<div class="form-group">
<label for="add-goodCount" class="control-label">数量:label>
<input type="text" class="form-control" name="goodCount" id="add-goodCount">
div>
list.add(vo);
}
String sqlCount = "select count(*) from `t_supplier` where 1=1 " + condition;
ps = c.prepareStatement(sqlCount);
rs = ps.executeQuery();
if (rs.next()) {
totalCount = rs.getInt(1);
}
rs.close();
ps.close();
c.close();
} catch (Exception e) {
e.printStackTrace();
}
Map<String, Object> result = new HashMap();
result.put("list", list);
result.put("totalCount", totalCount);
return result;
}
}
<div class="form-group">
<label for="edit-goodTime" class="control-label">入库时间:label>
<input type="text" class="form-control" name="goodTime" id="edit-goodTime">
div>
<div class="form-group hidden">
<label for="edit-createTime" class="control-label">创建时间:label>
<input type="text" class="form-control" name="createTime" id="edit-createTime">
div>
div>
<div class="modal-footer">
<button type="button" class="btn btn-rect btn-grad btn-primary" data-dismiss="modal">取消button>
<button type="submit" class="btn btn-rect btn-grad btn-danger">提交button>
div>
form>
div>
div>
div>
<div class="modal-dialog" role="document">
<div class="modal-content">
<form>
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×span>
button>
<h4 class="modal-title">商品h4>
div>
<div class="modal-body">
<table class="table table-striped table-hover" style="font-size: 15px;">
<tr>
return false;
}
if (document.getElementById("edit-supplierAddress").value.trim().length == 0) {
alert("地址不能为空");
return false;
}
return true;
}
script>
html>
import com.demo.vo.User;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import java.util.Random;
//@WebServlet("/AuthServlet")
public class AuthServlet extends HttpServlet {
@Override
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//过滤编码
request.setCharacterEncoding("UTF-8");
String username = Util.decode(request, "username");
String password = Util.decode(request, "password");
String validationCode = Util.decode(request, "validationCode");
if (validationCode != null && !validationCode.equals(request.getSession().getAttribute("validationCode"))) {//验证码不通过
request.getSession().setAttribute("alert_msg", "错误:验证码不正确!");
request.getRequestDispatcher("login.jsp").forward(request, response);
return;
}
UserService userService = new UserServiceImpl();
Map<String, Object> params = new HashMap();
params.put("searchColumn", "username");//使用`username`字段进行模糊查询
params.put("keyword", username);
List<User> list = (List<User>) userService.list(params).get("list");
for (User user : list) {
if (user.getUsername().equals(username) && user.getPassword().equals(password)) {//找到这个管理员了
div>
<div class="modal-footer">
<button type="button" class="btn btn-rect btn-grad btn-primary" data-dismiss="modal">取消button>
<button type="submit" class="btn btn-rect btn-grad btn-danger">提交button>
div>
form>
div>
div>
div>
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="NoticeServlet">
//@Override
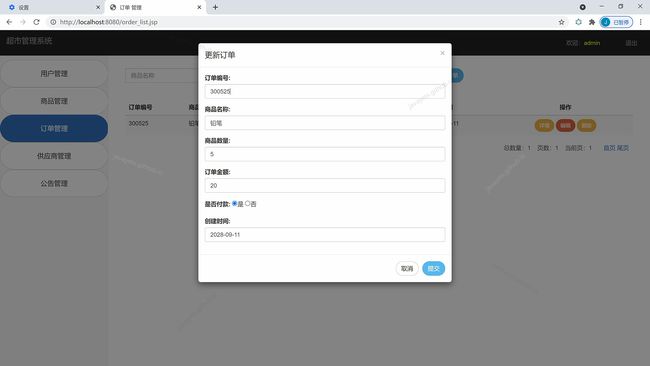
public void update(Order vo) {
String sql = "update `t_order` set `order_no` = ? ,`order_name` = ? ,`order_count` = ? ,`order_jine` = ? ,`order_pay` = ? ,`order_time` = ? where `id` = ?";
try {
Connection c = Util.getConnection();
PreparedStatement ps = c.prepareStatement(sql);
ps.setString(1, vo.getOrderNo());
ps.setString(2, vo.getOrderName());
ps.setString(3, vo.getOrderCount());
ps.setString(4, vo.getOrderJine());
ps.setString(5, vo.getOrderPay());
ps.setString(6, vo.getOrderTime());
ps.setLong(7, vo.getId());
ps.execute();
ps.close();
c.close();
} catch (Exception e) {
e.printStackTrace();
}
}
//@Override
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用户管理title>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/main.css">
<script src="js/jquery-3.5.1.js">script>
<script src="js/bootstrap.js">script>
head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
table>
<br>
div>
<div class="modal-footer">
<button type="button" class="btn btn-rect btn-grad btn-primary" data-dismiss="modal">关闭button>
div>
form>
div>
div>
div>
button>
<h4 class="modal-title">供应商h4>
div>
<div class="modal-body">
<table class="table table-striped table-hover" style="font-size: 15px;">
<tr>
<td style="width: 15%;">名称:td>
<td><b id="info-supplierName">b>td>
tr>
<tr>
<td style="width: 15%;">联系人:td>
<td><b id="info-supplierMan">b>td>
tr>
<tr>
<td style="width: 15%;">性别:td>
<td><b id="info-supplierSex">b>td>
tr>
<tr>
try {
Connection c = Util.getConnection();
PreparedStatement ps = c.prepareStatement(sql);
ps.setString(1, vo.getSupplierName());
ps.setString(2, vo.getSupplierMan());
ps.setString(3, vo.getSupplierSex());
ps.setString(4, vo.getSupplierTel());
ps.setString(5, vo.getSupplierAddress());
ps.execute();
ps.close();
c.close();
} catch (Exception e) {
e.printStackTrace();
}
}
//@Override
public void update(Supplier vo) {
String sql = "update `t_supplier` set `supplier_name` = ? ,`supplier_man` = ? ,`supplier_sex` = ? ,`supplier_tel` = ? ,`supplier_address` = ? where `id` = ?";
try {
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form>
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×span>
button>
<h4 class="modal-title">公告h4>
div>
<div class="modal-body">
<table class="table table-striped table-hover" style="font-size: 15px;">
<tr>
<td style="width: 15%;">标题:td>
<td><b id="info-noticeName">b>td>
tr>
<tr>
<td style="width: 15%;">内容:td>
<td><b id="info-noticeText">b>td>
tr>
<tr>
<td style="width: 15%;">类型:td>
<td><b id="info-noticeType">b>td>
tr>
modal.find('#delete-id').val(id);
})
$('#modal-edit').on('show.bs.modal', function (event) {
let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
$.ajax({
url: 'NoticeServlet?action=get&id=' + id,
type: "get",
success: function (voString) {
let vo = eval('(' + voString + ')');
import com.demo.util.Util;
import com.demo.dao.SupplierDAO;
import com.demo.vo.Supplier;
import java.io.Serializable;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.Statement;
import java.util.ArrayList;
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="OrderServlet" onsubmit="return addCheck()">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
aria-label="Close">
<span aria-hidden="true">×span>
button>
<h4 class="modal-title" id="myModalLabel">增加订单h4>
div>
<div class="modal-body">
if (user.getUsername().equals(username) /*&& user.getPassword().equals(password)*/) {//说明该用户名已存在,必须换个用户名才能注册
request.getSession().setAttribute("alert_msg", "错误:用户名已存在!");
request.getRequestDispatcher("register.jsp").forward(request, response);
return;
}
}
User vo = new User();
vo.setUsername(username);
vo.setPassword(password);
//vo.setUserType("普通用户");//需要设置一个默认值
userService.add(vo);
request.getSession().setAttribute("alert_msg", "注册成功!用户名:[" + username + "]");
request.getRequestDispatcher("login.jsp").forward(request, response);
} else if ("logout".equalsIgnoreCase(action)) {//登出
HttpSession session = request.getSession();
User user = (User) session.getAttribute("loginUser");
if (user != null) {
session.removeAttribute("loginUser");
}
response.sendRedirect("login.jsp");
} else if ("validationCode".equalsIgnoreCase(action)) {
String codeChars = "0123456789";// 图形验证码的字符集合,系统将随机从这个字符串中选择一些字符作为验证码
// 获得验证码集合的长度
rs = ps.executeQuery();
while (rs.next()) {
User vo = new User();
vo.setId(rs.getLong("id"));
vo.setUsername(rs.getString("username"));
vo.setPassword(rs.getString("password"));
vo.setRealName(rs.getString("real_name"));
vo.setUserSex(rs.getString("user_sex"));
vo.setUserPhone(rs.getString("user_phone"));
vo.setUserText(rs.getString("user_text"));
vo.setUserType(rs.getString("user_type"));
list.add(vo);
}
String sqlCount = "select count(*) from `t_user` where 1=1 " + condition;
ps = c.prepareStatement(sqlCount);
rs = ps.executeQuery();
if (rs.next()) {
totalCount = rs.getInt(1);
}
rs.close();
let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
modal.find('#delete-id').val(id);
})
$('#modal-edit').on('show.bs.modal', function (event) {
let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
$.ajax({
url: 'NoticeServlet?action=get&id=' + id,
type: "get",
success: function (voString) {
let vo = eval('(' + voString + ')');
modal.find('#edit-id').val(vo.id);
modal.find('#edit-noticeName').val(vo.noticeName);
modal.find('#edit-noticeText').val(vo.noticeText);
modal.find('#edit-noticeType').val(vo.noticeType);
modal.find('#edit-createDate').val(vo.createDate);
}
let id = button.data('id');
let modal = $(this);
modal.find('#delete-id').val(id);
})
$('#modal-edit').on('show.bs.modal', function (event) {
let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
$.ajax({
url: 'GoodServlet?action=get&id=' + id,
type: "get",
success: function (voString) {
let vo = eval('(' + voString + ')');
modal.find('#edit-id').val(vo.id);
modal.find('#edit-goodName').val(vo.goodName);
modal.find('#edit-goodCount').val(vo.goodCount);
modal.find('#edit-goodPrice').val(vo.goodPrice);
modal.find('#edit-goodType').val(vo.goodType);
modal.find('#edit-goodSuppiler').val(vo.goodSuppiler);
ps.setString(1, vo.getSupplierName());
ps.setString(2, vo.getSupplierMan());
ps.setString(3, vo.getSupplierSex());
ps.setString(4, vo.getSupplierTel());
ps.setString(5, vo.getSupplierAddress());
ps.setLong(6, vo.getId());
ps.execute();
ps.close();
c.close();
} catch (Exception e) {
e.printStackTrace();
}
}
div>
<div class="form-group">
<label for="add-orderTime" class="control-label">创建时间:label>
<input type="text" class="form-control" name="orderTime" id="add-orderTime">
div>
div>
<div class="modal-footer">
<button type="button" class="btn btn-rect btn-grad btn-primary" data-dismiss="modal">取消button>
<button type="submit" class="btn btn-rect btn-grad btn-danger">提交button>
div>
form>
<div class="modal-body">
<div class="form-group hidden">
<label class="control-label">(hidden)label>
<input type="text" class="form-control" name="action" value="add">
div>
<div class="form-group">
<label for="add-goodName" class="control-label">商品:label>
<input type="text" class="form-control" name="goodName" id="add-goodName">
div>
<div class="form-group">
<label for="add-goodCount" class="control-label">数量:label>
<input type="text" class="form-control" name="goodCount" id="add-goodCount">
div>
<div class="form-group">
<label for="add-goodPrice" class="control-label">价格:label>
div>
div>
div>
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form>
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×span>
button>
<h4 class="modal-title">商品h4>
div>
<div class="modal-body">
<table class="table table-striped table-hover" style="font-size: 15px;">
<tr>
<td style="width: 15%;">商品:td>
<td><b id="info-goodName">b>td>
tr>
<tr>
<td style="width: 15%;">数量:td>
<th>入库时间th>
<th style="text-align: center;">操作th>
tr>
thead>
<tbody>
<c:forEach items="${list}" var="vo">
<tr>
<td>${vo.goodName}td>
<td>${vo.goodCount}td>
<td>${vo.goodPrice}td>
<td>${vo.goodType}td>
<td>${vo.goodSuppiler}td>
<td title="${vo.goodText}">
<c:choose>
<c:when test="${fn:length(vo.goodText) > 19}">
<c:out value="${fn:substring(vo.goodText, 0, 19)}..."/>
c:when>
<c:otherwise>
<c:out value="${vo.goodText}"/>
c:otherwise>
c:choose>
td>
<td>${vo.goodTime}td>
<th style="text-align: center;">
condition += " and `" + params.get("searchColumn") + "` like '%" + params.get("keyword") + "%'";
}
try {
Connection c = Util.getConnection();
PreparedStatement ps;
ResultSet rs;
String limit = (params.get("startIndex") != null && params.get("pageSize") != null) ? " limit " + params.get("startIndex") + "," + params.get("pageSize") : "";
sqlList = "select * from `t_order` where 1=1 " + condition + " order by id asc " + limit + ";";
ps = c.prepareStatement(sqlList);
rs = ps.executeQuery();
while (rs.next()) {
Order vo = new Order();
vo.setId(rs.getLong("id"));
vo.setOrderNo(rs.getString("order_no"));
vo.setOrderName(rs.getString("order_name"));
vo.setOrderCount(rs.getString("order_count"));
vo.setOrderJine(rs.getString("order_jine"));
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Bootstrap Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
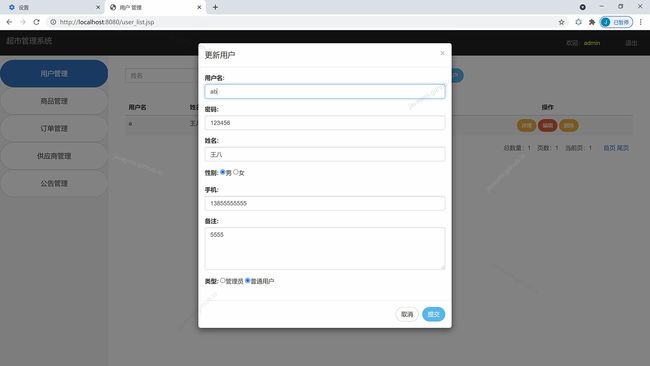
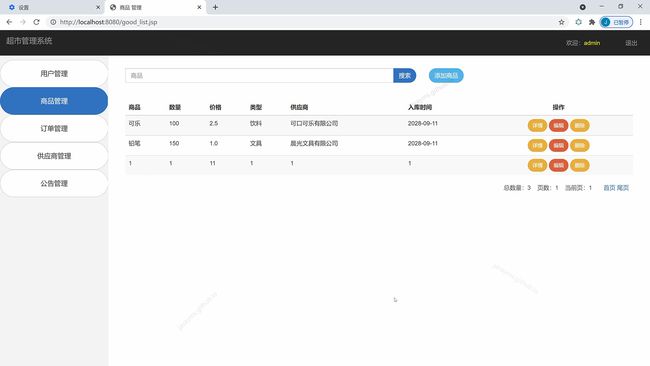
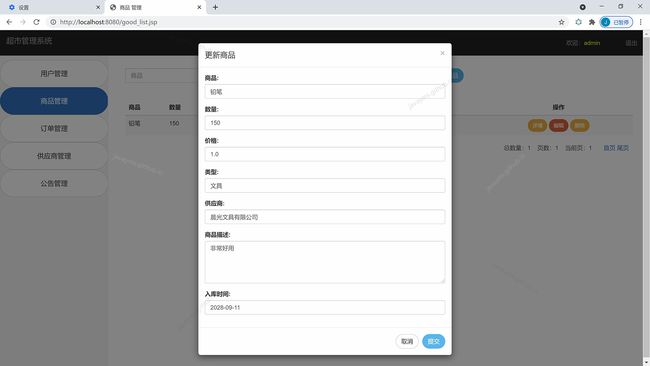
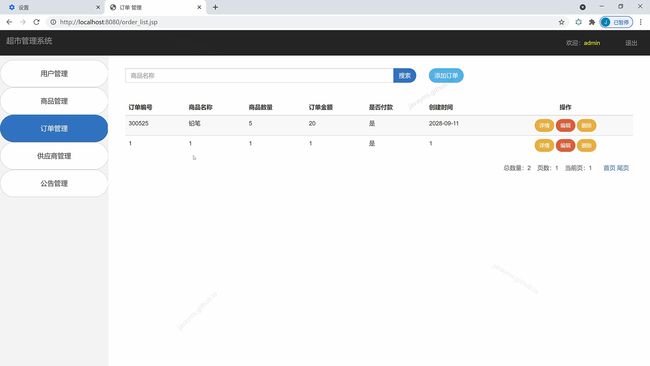
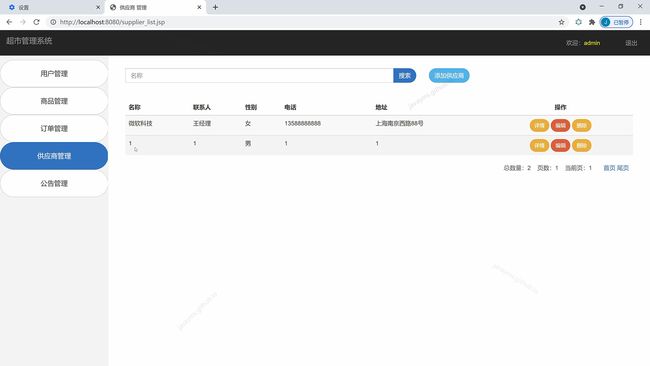
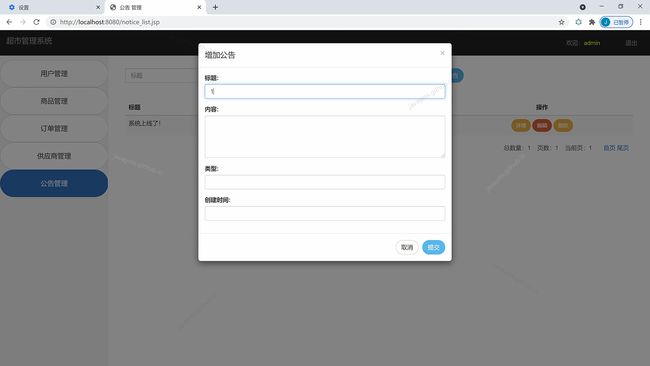
登录、注册、退出、用户模块、公告模块、商品模块、订单模块、供应商模块的增删改查管理
↖[获取源码方式]见左侧