- 2025年面试官常用的前端开发笔试考题
豆豆(前端开发+ui设计)
vue.jsjavascript前端面试职场和发展
填空题(20道)ReactHooks中,用于模拟类组件生命周期componentDidMount的Hook是________。useEffect在Vue3中,使用________API可以替代Vue2中的data和methods。CompositionWebpack的________插件可以帮助将CSS提取到单独的文件中。MiniCssExtractPlugin在JavaScript中,Promi
- 设计模式学习笔记06-Decorator模式
百恼神烦
本文主要是看了《设计模式》做的笔记和思考,在此分享仅代表个人观点,如有不对的地方欢迎批评和指正。基础当出现需要多个组件组成新的部件,同时不想增加类的数量(即不希望通过继承解决),可以考虑使用Decorator(装饰)模式。该模式下,通过不断地将部件放置到修饰物中,形成新的对象,并且修饰物可以负责将行为(职责)依次向内传递至部件,UML图如下:Decorator模式-UML.png使用时是将部件放入
- 回顾2023
星空梦想plus
学习轨迹总结
今年的思考我仔细回忆了下,今年我做了哪些事情呢,忙忙碌碌一整年,除了搬砖还是搬砖,记录了许多笔记,但知识点都碎了,对自己的提升很有限,随着时间的推移,很多灵感都以及消逝,对我这个记性不好的人来说,尤为致命且严重的,接下来的时间,我会打算在过年前,将零碎的知识花时间归总一下,将知识完善,巩固起来今年的成果1.对相机模块更加熟悉且得心应手,很多需求,问题都能凭借经验能够很快的分析,归类,流转,进行处理
- 从服务实例的元数据中获取配置值 vs 从本地配置文件中获取配置值
在微服务架构中,配置管理是保障系统灵活运行的核心环节。开发者常面临选择困境:该从服务实例元数据(如instance.getMetadata().get("weight"))还是本地配置文件(如@Value("${weight}"))获取配置?两者有何本质区别?能否随意互换?本文将整合两种配置获取方式的核心特性,从技术原理到实际应用进行全面解析。一、两种配置获取方式的核心原理与示例1.服务实例元数据
- 【王老师每日家庭教育分享】——为什么好父母要懂点心理学?
王继轩24
孩子的“问题”行为背后都隐藏着某种心理需求,优秀的父母会根据孩子的心理特点因势利导。中国近现代教育家陈鹤琴说:“家庭教育必须根据儿童的心理始能行之得当。”父母爱孩子,更应该懂孩子正所谓“爱不需要理由,但是爱需要技巧”。在教育孩子的时候,父母必须首先了解孩子的心理和特点。
- 中原焦点团队焦点初级32期袁莎2022年2月12日坚持分享第76天
aeffeeb5d38b
腰疼真难受,昨天不知道是怎么回事,腰越来越疼,今天上午去了一趟医院,医生说扭伤了,让好好养着。我努力回忆昨天自己干嘛了,好像也没干什么呀,腰是怎么扭伤的呢?太难受了。晚上睡觉翻身都疼,太难受了。贴着膏药,希望自己早点好。
- 4个月来首次回单位
骑在牛背上看书
7月3日(星期日),有一个不得不在线下举行的会议,而且是我不得不参加的会议,于是我就不得不去单位。掐指一算,从3月11日去过单位后,到7月3日重返,差不多四个月了。我有过这么长时间不去单位吗?曾经有两年是编制在单位但人在别的单位工作,这个另当别论。2020年上半年有过一次,那年是1月10日左右到5月8日,同样也是差不多4个月。不同的是,那次是包括了二十多天的假期。所以,比较而言,这次应该是不去单位
- 2023-01-25
Solio
我们总说团圆是过年的专属意义,在家和团圆中寻找着年味的存在,在年味里捕捉团圆的感动,每一个瞬间都值得留住,毕竟一年仅有一次,当然要好好被记录呀!忙里忙外的备年货,大包小包的堆在家里,即使身在他乡,也要趁着过年赶到家里和家人团圆,抽空和长期不见的好友在难得轻松的时间里联络联络感情,在家的日子里同工作忙碌疏于亲密的父母好好谈谈心。最期待的就是年夜饭的时刻,一家人围在一起,满满当当的一桌子菜肴,好吃的塞
- 从 C# 转 Python 第三天:文件操作、异常处理与错误日志实践
AI、少年郎
java前端数据库c#文件操作异常处理
在软件开发的广阔领域中,Python和C#作为两种备受瞩目的编程语言,各自凭借独特的特性和强大的功能,在不同的应用场景中展现出卓越的性能。对于开发者而言,深入理解并熟练掌握这两门语言的核心技能,如文件操作与异常处理,不仅是提升个人编程能力的关键,更是在复杂多变的项目开发中应对各种挑战、确保程序稳定运行的必备条件。在日常的编程工作中,文件操作是实现数据持久化存储、读取配置信息以及处理各种数据文件的基
- Spring Boot 自动配置:从 spring.factories 到 AutoConfiguration.imports 的演变
大手你不懂
Javaspringspringspringboot后端
引言SpringBoot的自动配置机制是其【开箱即用】特性的核心支撑,通过减少显式配置和简化开发流程,显著提升了开发效率。随着SpringBoot版本的迭代,自动配置的实现机制也在不断优化。本文将深入解析spring.factories和AutoConfiguration.imports的演进历程、技术差异、使用场景及迁移策略,帮助开发者更好地理解和应用SpringBoot的自动配置能力。一、自动
- 小谈相机的学习过程
前言博主本人并非专职相机开发,还涉及系统的其他几个模块,虽然都属于owner,但是都还在学习探索的一个过程,自认为掌握还不够细致,此篇文章仅梳理,总结,印证自己近五年相机模块的一个学习过程,以及对后续相机学习的一个方向,讲的也是比较宽泛,后续有空的话会考虑挑几个实用且常见的一些应用流程详细讲一下,但也希望能挤出时间来,博主实在太忙了~1.CameraLV1我最早接触的相机肯定是高通Android系
- Python 虚拟环境管理工具 UV:从安装到高级用法的详细教程
Dush32
pythonuv开发语言人工智能机器学习分类
前言在Python开发中,管理不同项目的依赖包和Python版本是开发者常常遇到的问题。不同项目可能依赖不同版本的库,甚至同一个库在不同版本下的行为可能不同。为了避免这些问题,使用虚拟环境成为了解决方案。虚拟环境通过隔离每个项目的依赖,避免了版本冲突问题。在Python中,常用的虚拟环境管理工具有virtualenv、venv和一些第三方工具,如UV。本文将详细介绍如何使用UV虚拟环境管理工具,从
- rollup学习--02.常用插件学习
小q
这篇笔记总结rollup打包常用的插件常用插件我们在使用插件时可以在plugin汇总中查找:传送门和传送门,另外一些没列举的需要大家自行的去查阅啦,下面我聚几个常用的plugin。node模块的引入rollup因为是及与es规范的,所以在引入node模块时需要对应的插件。这里需要安装@rollup/plugin-node-resolve和@rollup/plugin-commonjs两个插件。ya
- 第113期【读书分享】读《给教师的建议》部分章节感悟
蒋卫波语文名师工作室
作者简介:李美玲,女,1999年参加工作,一级教师,本科学历。现在五泉镇中心校任教,从教21年来一直用“爱心、耐心、细心”教育孩子,孩子们喜欢她、家长们信任她,她曾获得示范区“优秀教师”“优秀辅导员”“先进个人”“优秀巾帼志愿者”“优秀班主任”“师德标兵”等荣誉称号!她撰写的多篇教学论文在省、市级、区级刊物中发表,同时积极参与省市级课题研究,成绩显著。假期暇闲时间,拜读苏霍姆林斯基大师的《给教师建
- 第三章 数据链路层
becoolguy
一、数据链路层的功能数据链路层在物理层提供服务的基础上向网络层提供服务,主要作用是加强物理层传输层原始比特流的功能,将物理层提供的可能出错的物理连接改造成为逻辑上无差错的数据链路,使之对网络层表现为一条无差错的链路。二、介质访问控制CSMA/CD:先听后发、边听边发、冲突停发、随机重发CSMA/CA:在发送数据时先广播告知其他结点,让其他结点在某段时间内不要发送数据,以免出现碰撞三、局域网PPP协
- 前端面试专栏-工程化:27.工程化实践(CI/CD、代码规范)
爱分享的程序员
前端面试通关指南前端面试ci/cd
欢迎来到前端面试通关指南专栏!从js精讲到框架到实战,渐进系统化学习,坚持解锁新技能,祝你轻松拿下心仪offer。前端面试通关指南专栏主页前端面试专栏规划详情项目实战与工程化模块-工程化实践(CI/CD、代码规范)在团队协作的项目实战中,工程化实践是保障开发效率与代码质量的核心支柱。当项目规模从几人协作扩展到数十人团队时,单纯依赖人工沟通和经验规范会导致效率低下、bug频发。本文聚焦工程化的两大核
- 前端面试专栏-工程化:28.团队协作与版本控制(Git)
爱分享的程序员
前端面试通关指南node.js前端javascript
欢迎来到前端面试通关指南专栏!从js精讲到框架到实战,渐进系统化学习,坚持解锁新技能,祝你轻松拿下心仪offer。前端面试通关指南专栏主页前端面试专栏规划详情项目实战与工程化模块-团队协作与版本控制(Git)在多人协作的项目中,代码的版本管理是保障开发效率与代码质量的核心环节。Git作为目前最流行的分布式版本控制系统,不仅能追踪代码变更历史,更能通过分支策略、协作流程规范团队工作方式。本文从实战角
- Node.js特训专栏-实战进阶:16. RBAC权限模型设计
爱分享的程序员
Node.jsnode.js安全算法前端
欢迎来到Node.js实战专栏!在这里,每一行代码都是解锁高性能应用的钥匙,让我们一起开启Node.js的奇妙开发之旅!Node.js特训专栏主页专栏内容规划详情我将从RBAC权限模型的基础概念、核心组件讲起,详细阐述其设计原则、数据库模型设计,还会结合代码示例展示在实际开发中的实现方式,以及探讨模型的扩展与优化。RBAC权限模型设计:从理论到实战的完整方案在现代应用系统中,权限管理是保障数据安全
- 6个写出精彩结尾的方法,让人忍不住分享转发
Ngshundon
文章的结尾起着至关重要的作用,比如升华主题、总结内容、拔高主题等。另外,一篇文章结尾的好坏,也直接影响到了读者的转发率和点赞率。因此,今天我们就来聊聊6个写出精彩结尾的方法,让人忍不住分享转发。方法一:用总结点题法结尾对主题进行深化和总结,重申自己的观点,重新审视是否解决了读者的问题,让主题更加有说服力。方法二:引用名人名言结尾结尾的时候引用名人名言,可以起到画龙点睛的作用,同时也更进一步地增加了
- 读书成为习惯 坚持改变人生
阳光之宇
不知不觉已经在线上读书打卡434天了,想想做事总是坚持不了很久的自己,怎么能坚持了这么长时间?我也觉得有些不可思议!时间回到2019年5月24日,在那一天的名师大讲堂上,我又见到了那位胖胖的(比我胖)、高高的(比我高)脸上总是笑眯眯的李冲锋博士,这次李博士又带给了我们艾瑞德国际学校教师一个全新的主题:读书燃梦行动。记得18年李博士带给我们“写作燃梦行动”,自己开始还坚持了100天写日记,后来要求开
- 前端开发好用的AI工具介绍
爱分享的程序员
人工智能AI相关人工智能
以下是前端开发中提升效率的AI工具推荐,涵盖代码生成、UI设计、调试优化等场景:一、代码生成与辅助工具工具名称特点适用场景GitHubCopilot基于OpenAI,智能代码补全(支持JS/TS/React/Vue)快速生成代码片段、函数逻辑Codeium免费开源,多语言支持,IDE插件丰富(VSCode/WebStorm)代码补全、注释生成AmazonCodeWhispererAWS生态集成,支
- android分区设计,构建 ODM 分区 | Android 开源项目 | Android Open Source Project
Android10支持使用Android构建系统构建/odm分区。ODM分区简介原始设计制造商(ODM)能够为其特定设备(开发板)自定义系统芯片(SoC)供应商板级支持包(BSP)。这样,他们就可以为板级组件、板级守护进程或者其基于硬件抽象层(HAL)的自有功能实现内核模块。他们可能还需要替换或自定义SoC组件。在之前的Android版本中,对于使用相同SoC(或使用同一系列中的不同SoC)的设备
- 移除 GIL,可显著提升 Python 多线程性能么?
AIGC开发者
python1024程序员节python开发语言
近日,一位名叫SamGross的开发者提出了一个对全局解释器锁(GIL)进行重大修改的设想。其目标在于移除CPython中的GIL,以使得多线程能够并行执行Python代码。目前,该项目已经引起了Python核心开发团队的关注。我一直在对CPython进行修改,使其能够在没有全局解释器锁的情况下运行。我想与大家分享一个可以在没有GIL的情况下运行的概念验证。这个概念验证涉及到对CPython内部的
- 日更第一百八十八天
清幽励志文苑
图片发自App日子不知觉的流逝着,生活在闹心与和解中过着,每日闲暇之余总是会抽出点时间来上看看。涂鸦几笔,记录光阴,留下足迹,最初也许是为日更而更,但后来就已成为习惯,没有目的,只是想写,想发表下字符。再这里几乎不怎么和文友们互动,只是随心而看,每一篇点赞过得文章都是用心阅读厚的赞赏。也很是感谢简友们的关注品读赏阅,你们的每一次赞赏都是对清幽的鼓励,感谢一路有你们同行,晚安,好梦,简友们!
- Android12.0 需求开发篇之OTA AB升级篇章一
洋仔518
android
1.需求描述RK3568平台对应项目上要求使能AB分区,这样同样OTA也需要能够支持AB分区升级,RK平台默认是不给打开AB分区的,AB分区是单分区的进一步优化模式其优点如下:
- 认知天性告诉我们一些学习的方法
铄铄麻麻
学习是通过成长型思维、不怕失败、不怕挫折、不怕挑战、刻意练习、反复训练再加上《认知天性》,用科学的方法给大脑一些小小的挑战,才能够学得更加牢固,这就是学习的方法首先树立终身成长的理念,了解认知天性规律,再加上刻意练习,就会创造出幸福的生活。1.学生1)要练习从记忆中检索新知识,不要总是一遍一遍地重复阅读,要多用回忆来挑战自己。2)有间隔地安排检索练习,学习某些知识后,过一段时间再做测试,给出一定的
- 人一旦开窍后,会产生哪些改变?
如烟精进
这是在知乎上看到的一篇文章,与自己的经历有同感,就像描述自己的心里活动一样,特拿来分享:1,可以找到大量事情的共通之处,做菜,泡茶,装扮,讲话,书法……做得好的关键其实都一样。2,隐藏在记忆深处一些未解的问题,一下子通了。当时为什么ta说那样的话?ta为什么是那个表情?ta为什么那么做事?等等。因此一些悬而未决的事情可以快速做了了断,一些粘粘乎乎的关系迅速做了切割。3,蜕变时可能很不舒服,一边不舒
- InfluxDB 数据模型:桶、测量、标签与字段详解(一)
计算机毕设定制辅导-无忧
#InfluxDBdb
一、引言**在大数据和物联网蓬勃发展的当下,时间序列数据的处理需求呈爆发式增长。InfluxDB作为一款高性能的开源时序数据库,凭借其卓越的特性,在时序数据库领域占据了重要地位,被广泛应用于各种场景。InfluxDB专为时间序列数据设计,拥有高效的存储和查询性能。它采用独特的存储引擎,能够快速写入大量带有时间戳的数据,并支持灵活的查询操作。其核心设计针对时间序列数据的特点进行了优化,包括时间索引、
- Kafka 集群架构与高可用方案设计(一)
计算机毕设定制辅导-无忧
#Kafkakafka架构分布式
Kafka集群架构与高可用方案设计的重要性在大数据和分布式系统的广阔领域中,Kafka已然成为了一个中流砥柱般的存在。它最初由LinkedIn开发,后捐赠给Apache软件基金会并成为顶级项目,凭借其卓越的高吞吐量、可扩展性以及持久性,被广泛应用于日志收集、实时数据处理、流计算、数据集成等诸多关键领域。在日志收集场景下,以大型互联网公司为例,每天都会产生海量的日志数据,如用户的访问记录、系统操作日
- 摆摊经济大火!这几种热门小吃非常适合摆摊,看看你吃过吗?
蓝妍家美食
如今地摊经济复苏,每次下班都忍不住去逛逛夜市。不得不说夜摊上的美食真的好多,每次都让我停不下来。可能很多人对夜市上小吃的第一印象是比较简陋,但味道却是很好,不比那些在饭店里吃的差。最重要的是价格还比较便宜,吃起来也过瘾,下面蓝妍就和大家分享一下,我个人在夜市里吃过的美食吧。首先是锅贴,这个在夜市上是比较常见到的,而且每次都要去排队。锅贴的味道吃起来很美味,尤其是在肚子饿的时候来一口锅贴真的太幸福了
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
- Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {
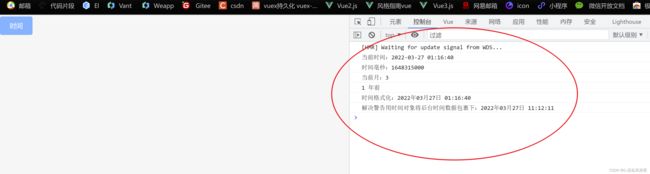
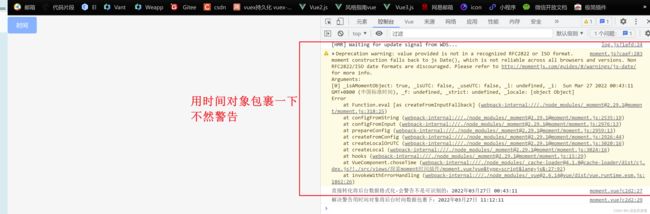
![]() http://momentjs.cn/
http://momentjs.cn/