超好用的开发工具-VScode插件EIDE
EIDE介绍
一款适用于8051/STM8/Cortex-M/RSCv的单片机开发环境。在 vscode上提供8051,STM8 Cortex-M,RISC-V-项目的开发编译烧录等功能。
使用文档:简介 (em-ide.com)
论坛地址:Embedded IDE Forum (em-ide.com)
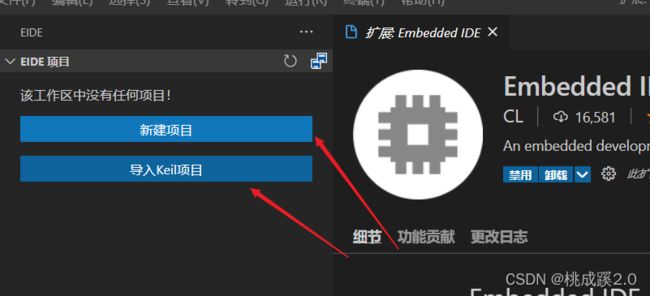
安装之后vscode上会多一个栏目
点开查看目前支持的芯片
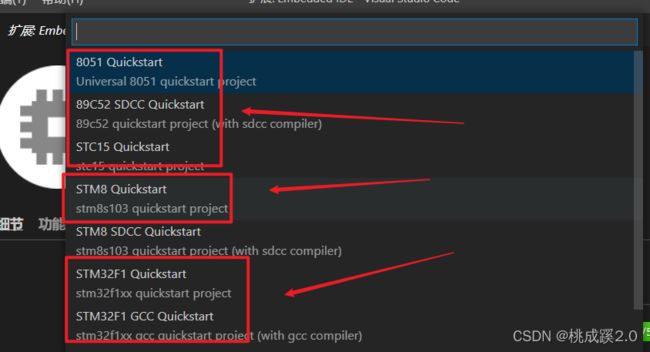
这里选择内置的模版 可以看到支持stm32,keil,gd32这几个系列,这里我们先试试最熟悉的32
可以看到支持stm32,keil,gd32这几个系列,这里我们先试试最熟悉的32
会提示你需要创建项目名称,然后选择保存的文件夹,之后就可以切换工作区了
点卡发现是熟悉的页面
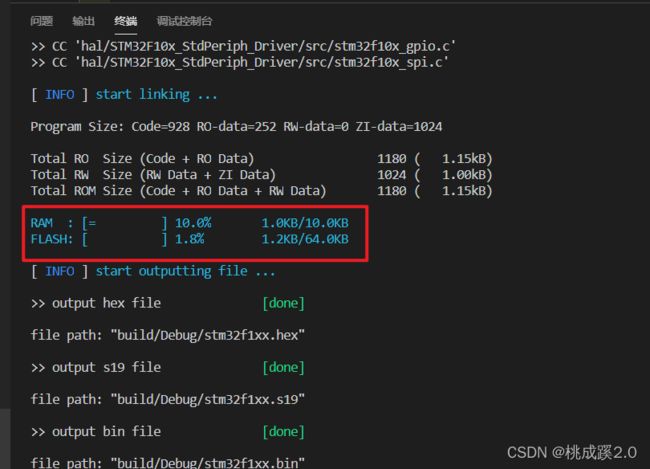
内置项目模版可以直接编译通过
下面的输出信息也是比较熟悉的
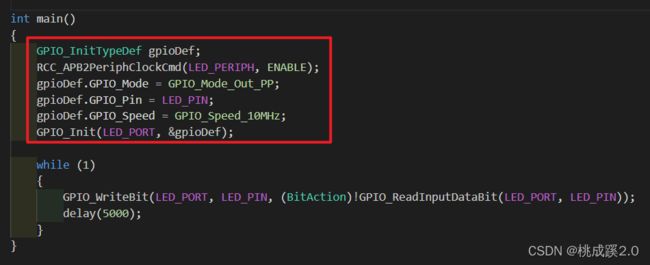
这里我们看一下内部代码,是比较熟悉的标准库风格,再看下库的信息,确实如此
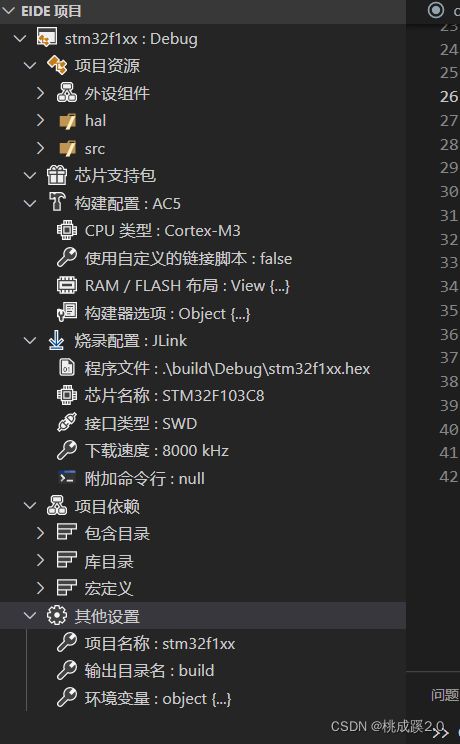
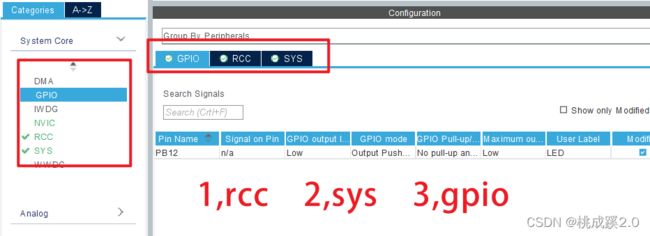
点击插件图标可以看到配置信息,这可以帮助我们对工程进行配置
这都是很重要的信息,比如修改编译器,修改下载方式,当然我们需要定位电脑本身带的编译器位置 ,如果他本身没有找到,会提示下载或者输入本地路径,比如ac5编译器,一般就是我们的keil目录下了
我们也可以根据在线下载
点开插件设置就能看到编译器路径
这里我们选择gif,烧录即可
下面我们再来试试gd32系列,新建一个空模版,选择GD32VF103
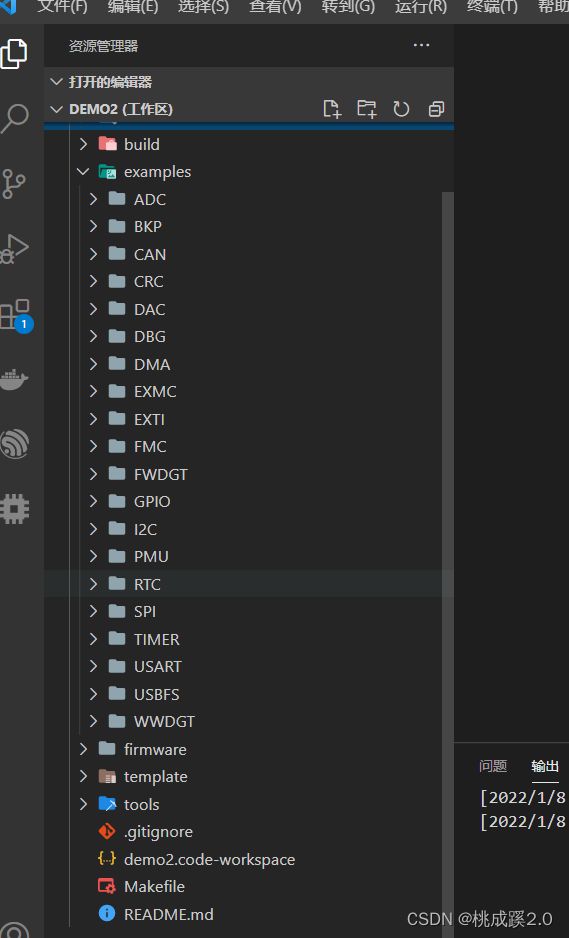
打开后发现是一个总的工程,基本包含了所有需要的工程
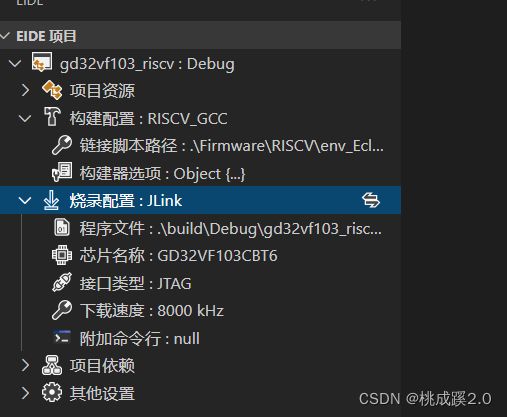
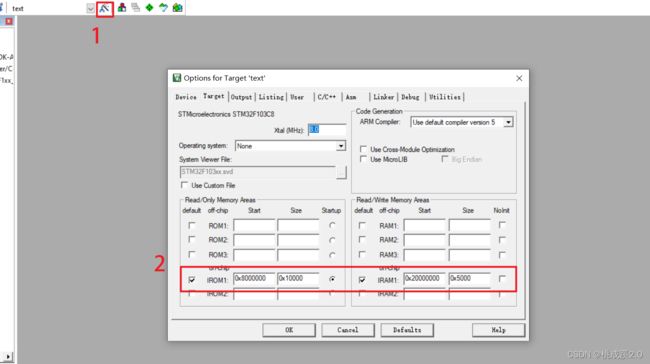
这里我们先设置下,选择jlink下载,然后,芯片型号GD32VF103CBT6
当然这个好像不支持stlink,因此如果没有jlink的话,那就需要用其他方式,这里我推荐gd32官方的工具,下面的这个工具,连接串口,选择boot就能下载,在项目配置页面我们已经选定了编译输出文件的位置,可以直接使用
这里我们选择最简单的点灯工程试试
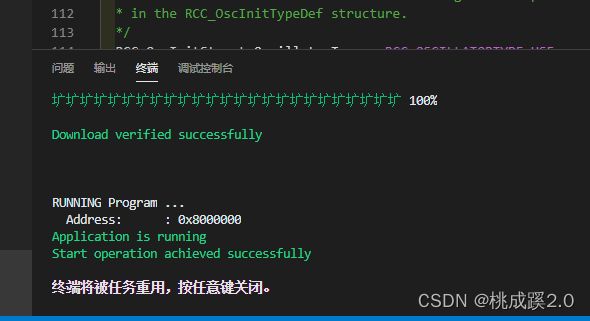
下载运行,OK
下面来试试另一个功能,导入keil工程
这个是支持cubemx的,这里我们先用cube生成一个文件
这里注意,选择hal库或者ll库都没有影响,选择keil的工程即可
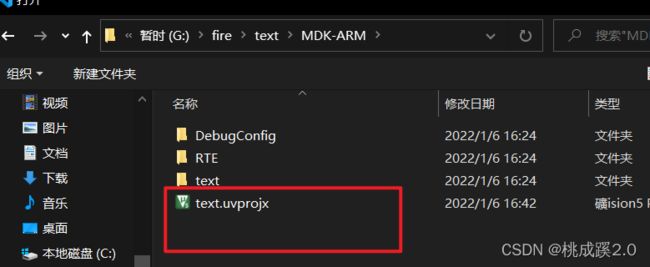
选择目录下的keil专属的那个文件,下面是我的路径
会提示你是否放在这个目录下,这里选否,因为cubemx生成keil文件的上一级才是要求的工程的目录
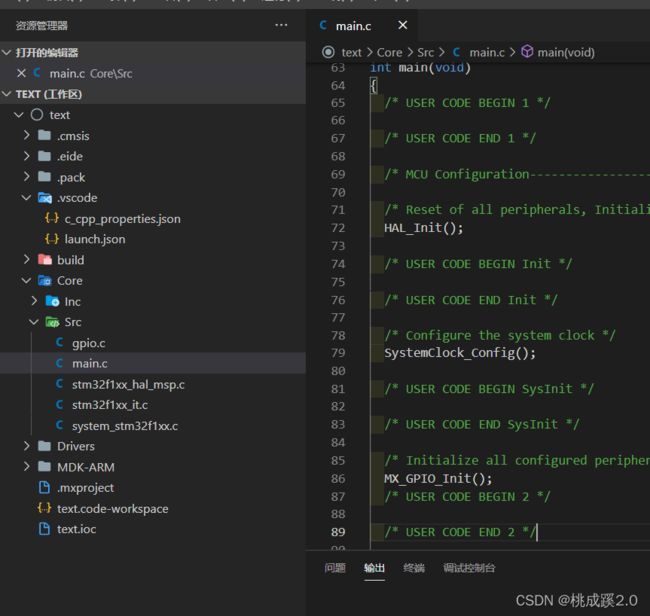
进入工作区
我们对空工程编译下,好家伙,报错
查看保存信息,没有这个文件,有点奇怪
这个时候检查下,然后清理(友情提示,养成习惯性清理的习惯,错误少)
在编译就没有问题了
我们再来个点灯代码,好家伙,hal库的风格,代码提示,还是很不错的
点击下载灯又闪起来了(前面配置了st-link为下载器,点击下载即可)
问题记录:
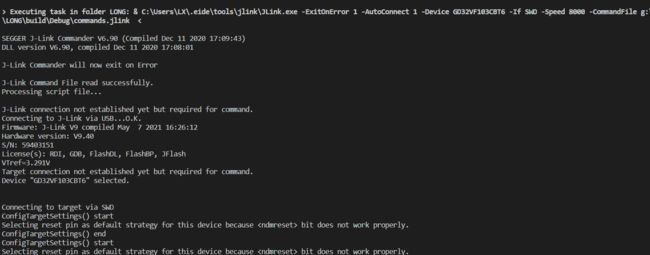
1.使用jtag下载GD32VF103的工程出现的问题
我用的那款芯片不支持sw方式下载,如果使用sw的方式下载,会报如下错误
使用jtag下载会直接提示不支持
2.切换编辑器
编译器介绍:
这个是我从论坛看来的编译工具介绍 (em-ide.com)
使用导入的或者这个插件内置的模版工程,可以看到它提供了两种模版
这里如果用第一种模版是无缝衔接的,还是修改这个链接脚本
但是修改为gcc的方式是不行的,首先是会缺失一个文件,就是这个链接脚本路径
这里我们打开一个cubeide的工程,可以看到会有一个这样后缀的文件,我尝试引用这个文件,发现不行
会报错说我们的启动文件有问题
应该是两者不匹配,之后使用gcc模版下的工程
发现他这个已经自动带好了,编译也是一路顺畅,然后切换为ac5编译器,就又会报错,感觉还是不匹配吧,论坛版主也给了我一些解答,但是没太懂,我太菜了hhh,大概就是这个样子了